プログラミング言語って?
「プログラミング」と聞くと大量な英語や数字が並んでいるイメージがある通り、通常はプログラミング言語ごとのルールに基づいたプログラムコードをテキストでカタカタとタイプして記述していきます。
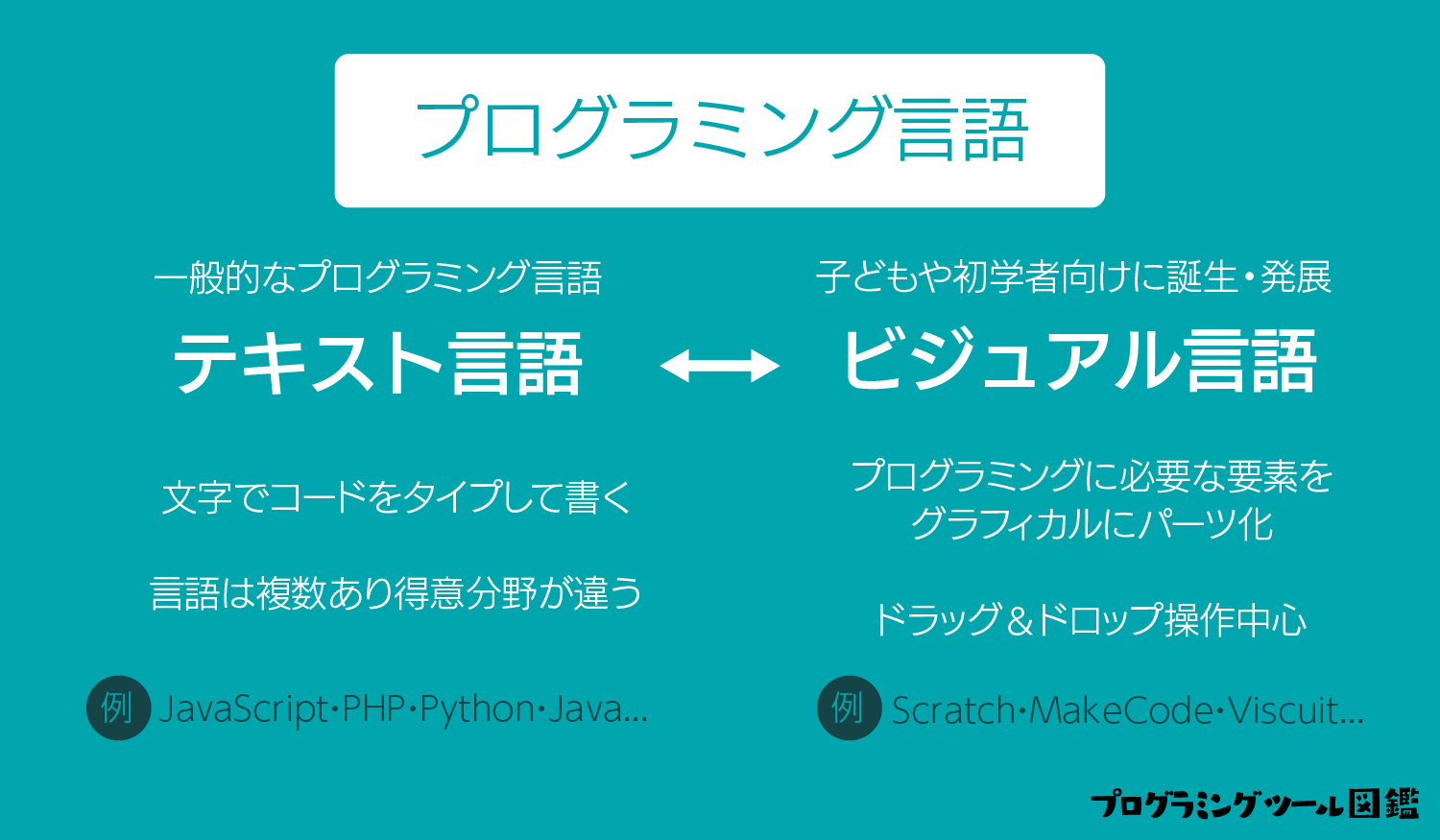
プログラミング言語というと通常はこのテキストで打つものを指し、JavaScript、PHP、Java、Pythonなどさまざまな種類の言語があり、それぞれの言語に得意な分野があります。同じ論理を記述する場合でも、プログラミング言語によって文法が異なり、それぞれが別の記述ルールを持っています。
英語の指示語が多いのですが、語学としての英語とは全く違うものなので、英語ができればプログラミングができるわけではないし、プログラミングができれば英語が流ちょうに使いこなせるというわけでもありません。
子ども向けに工夫されたビジュアルプログラミング言語
さて、子どもの場合、低年齢だと文字をキーボードでタイプするのがハードルになることが多い上、日本人のように英語が母語でないとアルファベット表記も壁になります。そのため、子ども向けには、文字をたくさんタイプしなくて良いように工夫されたものが登場しました。プログラムに必要な要素をグラフィカルにパーツ化し、ドラッグ&ドロップのマウス操作でプログラミングできるようにしたのです。
これらを広く「ビジュアル(プログラミング)言語」と呼び、それに対応して、文字でコードを記述するプログラミング言語を「テキスト(プログラミング)言語」と呼びます。なお、ビジュアルプログラミングと比較するために「テキスト言語」という言葉を使っているだけなので、大人のプロのプログラミングの世界では、わざわざ「テキスト言語」と表現することはありません。

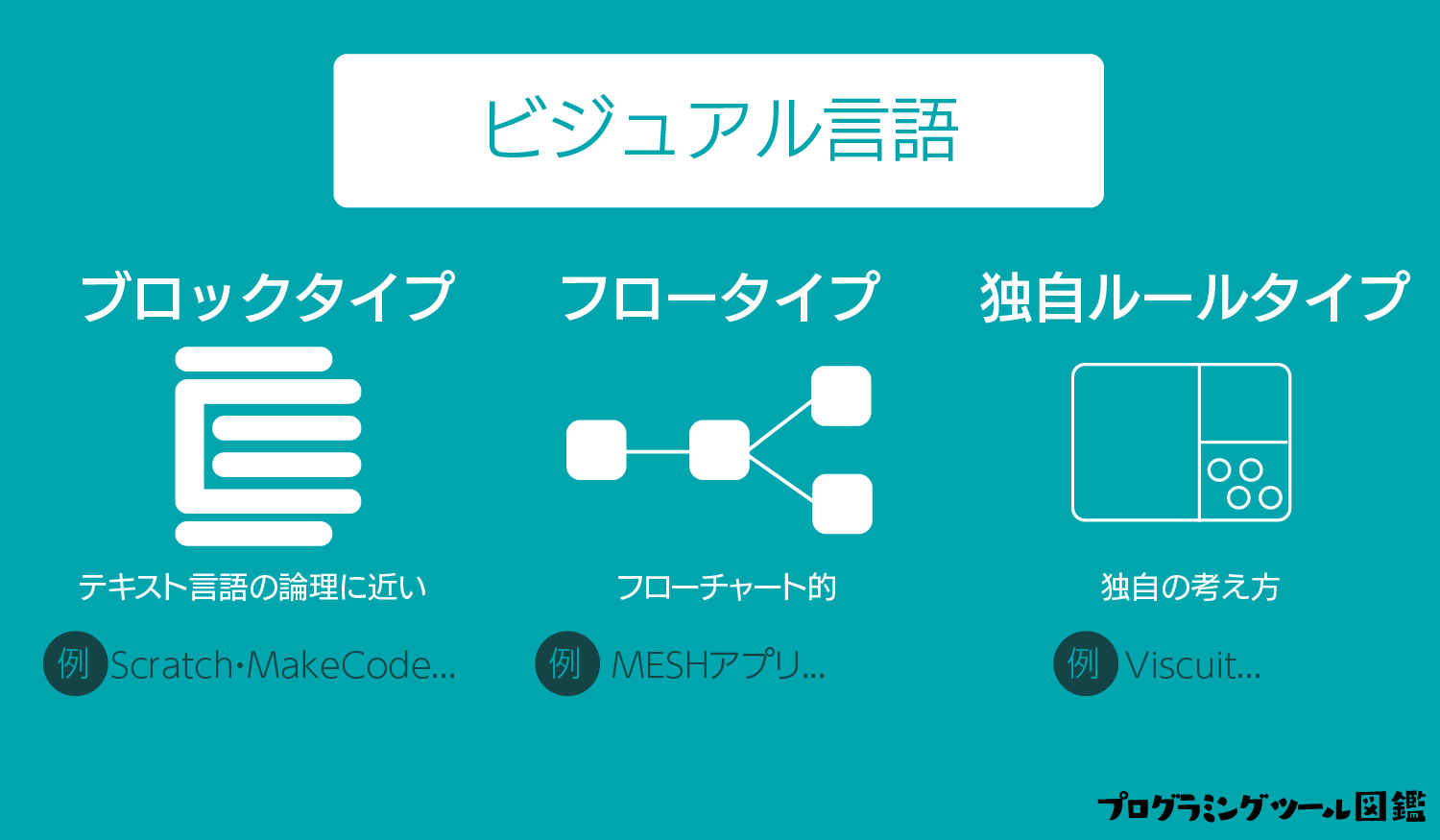
「ビジュアル言語」と呼ばれるツールにはいろいろな種類があり、ツール図鑑では大きく3つに分類するとわかりやすいと考えています。「ブロックタイプ」「フロータイプ」「独自ルールタイプ」です。

(1)ブロックタイプのビジュアルプログラミング
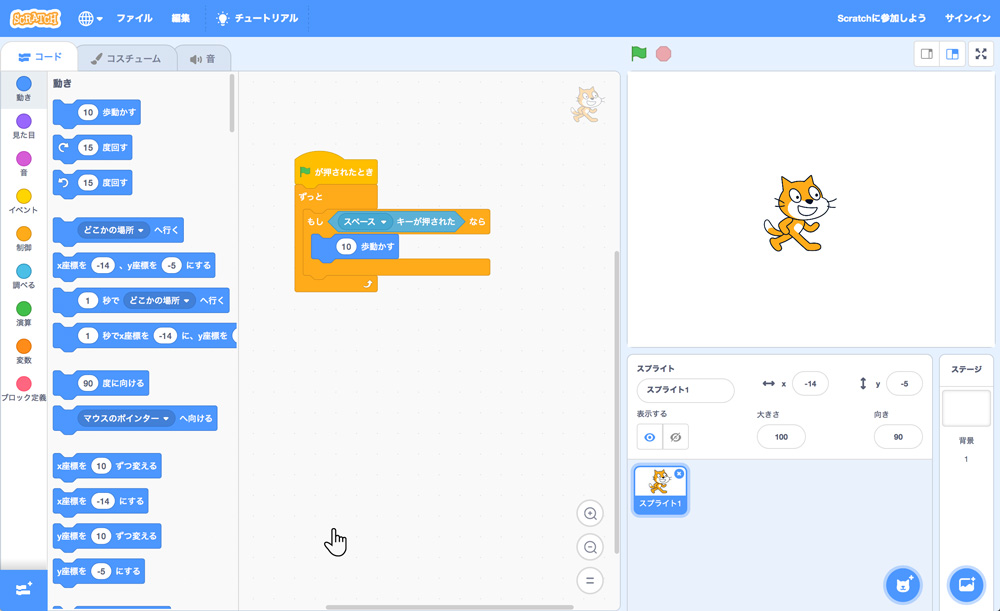
ビジュアルプログラミングで最もメジャーなのがScratch(スクラッチ)でおなじみのブロックタイプです。ブロックタイプの場合、指示の書かれた小さなブロックをマウス操作でつなぎ合わせてプログラミングしていきます。
▼Scratchの画面

ブロックを並べる順序や論理構造の作り方は、一般的なテキスト言語の考え方に似ています。また、ブロックタイプで多カ国の言語に対応している場合、例えば「move 10 steps」というブロックは「10歩動かす」のように日本語に置き換えられているので、英語が母語でない日本の子どもでも抵抗感が低く扱いやすいのも特徴です。
Scratchは子ども向けのプログラミングでは早い時期から広く受け入れられてきました。また、オープンソースなのでScratchに準じて開発されたブログラミングツールもたくさんあります。さらに、今ではMicrosoftが「MakeCode」、Googleが「Blockly」というブロックタイプのビジュアルプログラミングエディターをオープンソースで公開しているので、これらを使って作られるツールも増えています。必然的にブロックタイプが多くなるわけです。
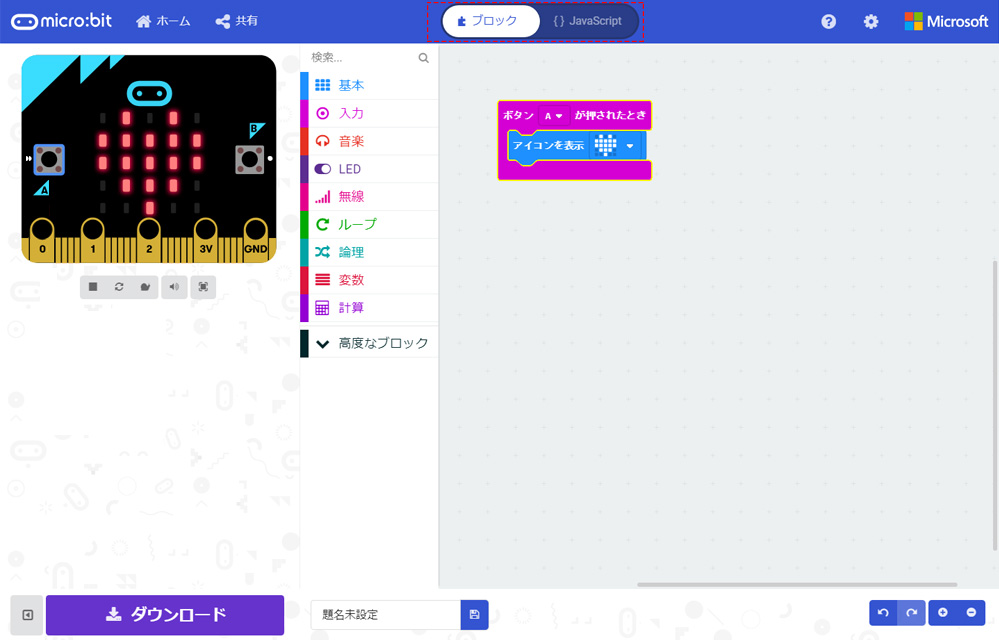
なお、「MakeCode」と「Blockly」の場合は、ブロックでのプログラムとJavaScriptの表記を画面上でリアルタイムで切り替えられるようになっていて、テキスト言語の書き方をなるべくそのままビジュアライズしていると言えるでしょう。
▼micro:bitのプログラミング画面
(MakeCodeで作られている。赤い点線部分の操作でJavaScriptと切り替えられる)

※micro:bitはScratchの拡張機能でもプログラミングできます。micro:bitのようにハードのあるツールは、複数のプログラミング手法に対応している場合があります。
(2)フロータイプのビジュアルプログラミング
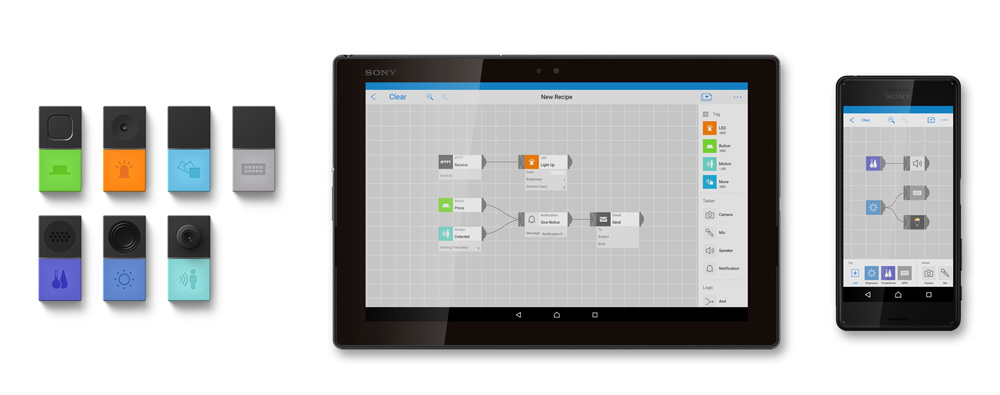
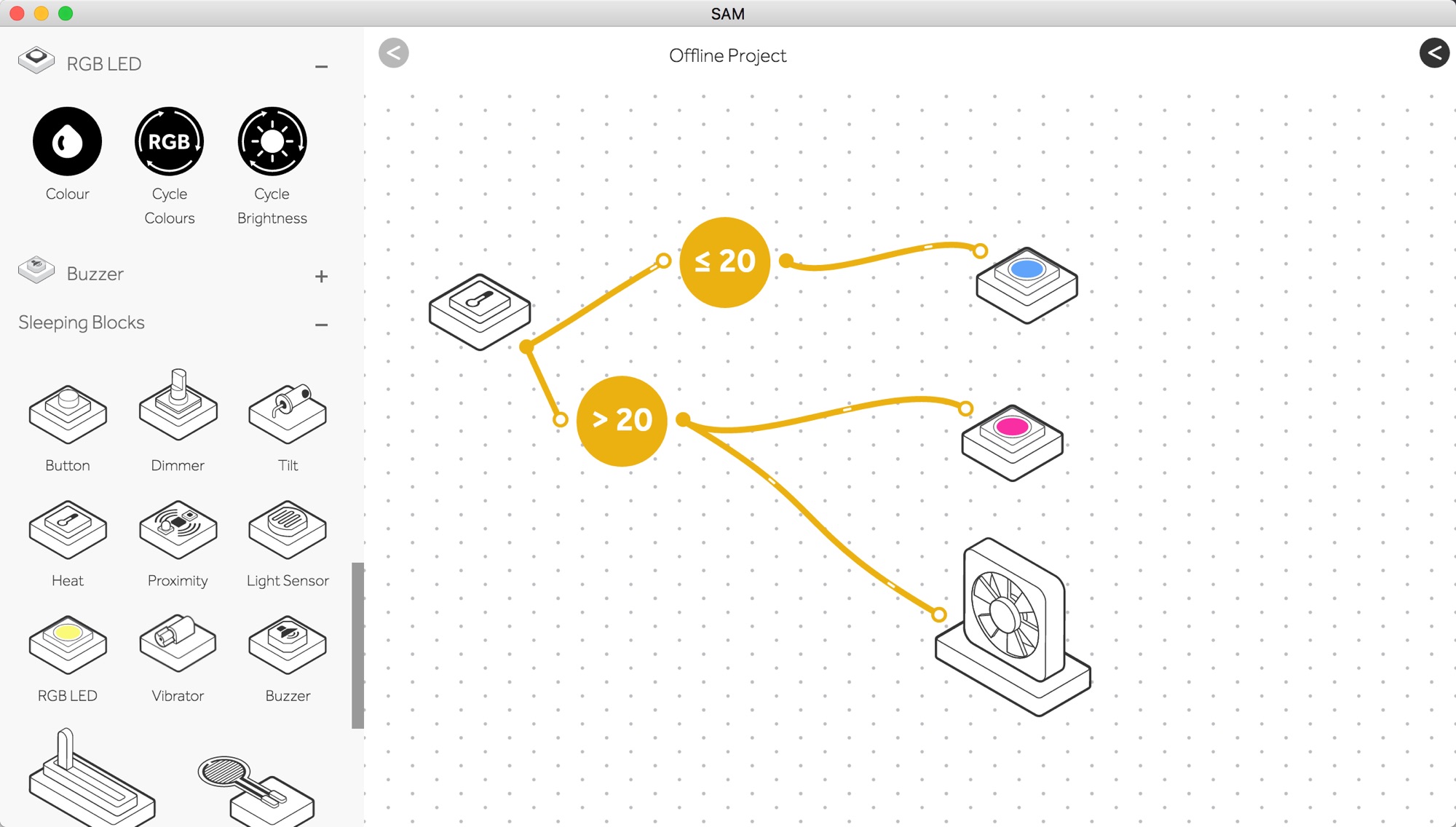
ブロックタイプとは違う手法でプログラムの論理構造が見えやすいのがフロータイプです。フローチャートのように、指示や機能、条件のアイコンを配置して線でつないでプログラムします。SonyのMESHや、SAM Labsなどの専用アプリのプログラミング方式として採用されています。MESHやSAM Labsの実際のパーツブロックを示すアイコンもあるので、とても直感的です。ものの仕組みを論理的に考える力が要求されるので、ソフトとハードの両方を発想してものづくりをするようなツールにはぴったりです。
▼MESHのプログラミング画面

▼SAM Labsのプログラミング画面

なお、ブロックタイプとフロータイプを併せ持ったようなプログラミングアプリを開発して提供しているembotのようなツールもあります。
(3)独自ルールタイプのビジュアルプログラミング
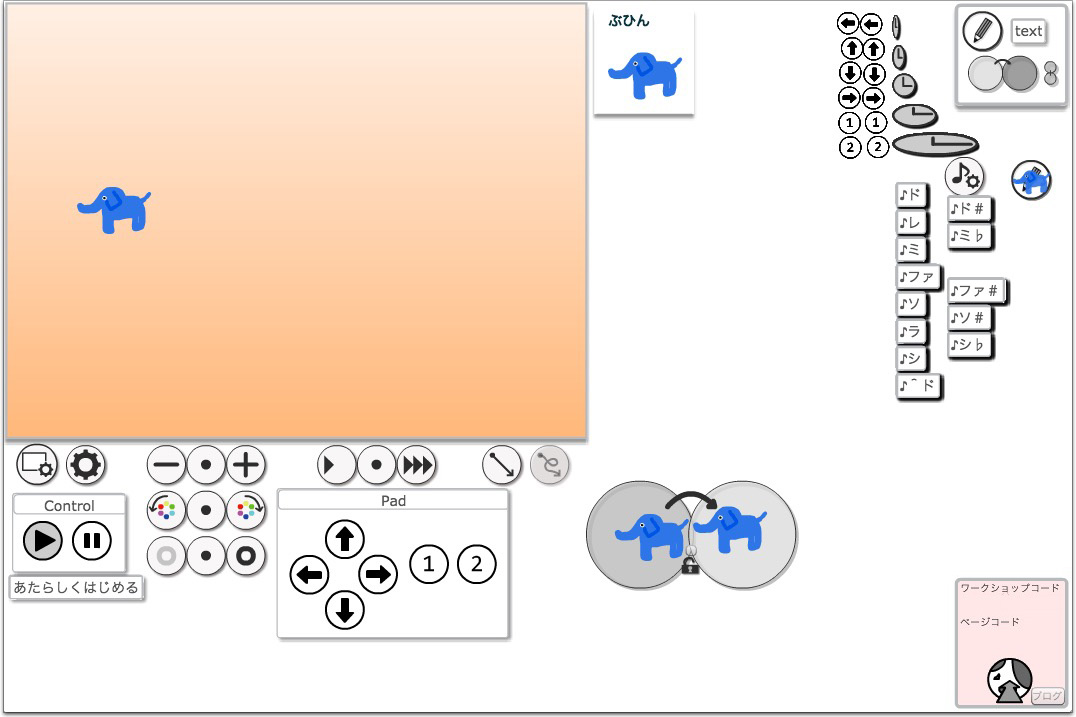
上記のどちらでもなく独自ルールで作られたビジュアルプログラミング言語もあります。あまり多くなく、Viscuit(ビスケット)やSpringin’(スプリンギン)が挙げられます。いずれも、文字や数字で指示や論理構造を作ったり考えたりするのではなく、より直感的な独自の手法でプログラムを作っていきます。アプリケーションで作品を「作っている」という感覚で、プログラムが生成されるようになっているのが特徴です。
例えばViscuitは「メガネ」という独特の入れ物が用意されていて、その左右のエリアに同じ絵を入れると、その配置に応じて絵に動きをつけることができます。さらに、メガネを複数用意したり、他の要素を追加したりすることで、条件のある仕組みを作ることができます。
▼Viscuitの画面

また、Springin’は、アプリ上で描いた絵に性質や条件などのアイコンを追加してさまざまな仕組みを作ることができます。「重力」「回転」「自分がタッチされたら○○を動かす」など、多様なアイコンが用意されているので、アイテム同士の関係を工夫すると、簡単にゲームや絵本、パズルなどを作ることができます。
▼Springin’の画面

無理なく目的にあったツールを使う
「子どもならビジュアルプログラミング」というイメージがあるかもしれませんが、以上のようにさまざまな種類があります。ぜひ、ツールの特徴を知って、目的に合わせてツール選びをしてみてください。
テキストプログラミングの独特の流儀で論理構造を作ることを重視したいのならばブロックタイプがいいでしょうし、もう少し日常的な論理思考で取り組みやすいプログラミング手法でハードとソフト両方を同時に発想するものづくりを重視したいならば、MESHのようなフロータイプはとても良いでしょう。
また、高学年以上で、かつコンピューター操作に十分慣れているならば、ビジュアルプログラミングを選ばずに、初めからテキストプログラミングに取り組んでも構わないわけです。
子どもがプログラミングに取り組むときに重要なのは、無理のないツールを選んで簡単なプログラムを自分の力で作ることを体験させてあげることだと思います。課題設定やツールの理解が難しいために「プログラムは見本通りに作れば動くから理屈はわからなくても同じように作って」とか「プログラムは途中まで作ってあるのでこの部分は気にしないで」となってしまうくらいならば、レベルを下げる方が子どもの理解や達成感は上がるはずです。立派なものを作る必要はなくどんなにシンプルなものでもいいので、自分がつくった小さな簡単なプログラムが本当に動くという大きな驚きをぜひ感じて欲しいと思います。
[関連記事]
狩野がEdTechZineで書いた記事です。開発者の講演やインタビューからそれぞれのツールの設計思想が詳しくわかります。掘り下げて知りたい方はご参照ください。
Scratch(ブロックタイプ)
Scratch開発者講演の記事
Scratch開発者インタビューの記事
embot(ブロックタイプとフロータイプの混在型)
embot開発インタビューの記事
Viscuit(独自ルールタイプ)
Viscuit開発者講演の記事
狩野 さやか
Studio947のデザイナー・ライター。デザイン・ウェブ制作全般を担当する一方、技術書籍の執筆や、教育のICT活用・子ども向けプログラミングについての取材・執筆をしている。著書に『ひらめき!プログラミングワールド』『見た目にこだわるJimdo入門』『ふたりは同時に親になる 産後の「ずれ」の処方箋』。





最高な研究論文だと思います。
今の社会において小さい子供にも教育の意味でプログラミングを学習できる環境を与えることが大切だとわかりました。
これからもこのような記事を楽しみにしています。
頑張ってください。
ご覧いただきありがとうございます。子ども達が、プログラミングで自分のアイディアを形にする楽しさを体験してくれたらうれしいです。