前回「矢印キーで上下左右にネコを歩かせる」プログラムを作成したので、今回はこのネコを使ってシンプルなゲームを作ってみましょう。懐かしいゲームの ”もぐらたたき” を元に、色々な位置に現れるもぐらを叩く……のは可哀想なので、触るともぐらが挨拶するゲームにしました。
Scratchの基本的な使い方、これまでの記事についてはこちらからご参照ください。
Scratch(スクラッチ)はじめの一歩 「ネコを歩かせてみよう」〜これだけで基本の使い方がよくわかる!
Scratch(スクラッチ)でオリジナルのスプライトを作りたい:ペイントエディタの使い方
Scratch(スクラッチ)に挑戦!矢印キーで上下左右にネコを歩かせてみよう

今回のポイント
【1】どんなゲームを作る?登場するものと必要なプログラムを考えてみよう
矢印キーで上下左右に進むネコ(もしくは好きなキャラクター)、このプログラムを利用してどんなゲームを作ることができるでしょうか?
- 何かに出会う、つかまえる
- 何かを選ぶ、開ける、調べる
- 何かから逃げる、避ける
- 迷路
- 動いた軌跡で絵を描く
様々なアイデアがでてくると思いますが、まずはシンプルなものから始めたいと思います。
今回は「もぐらたたき」に似た「もぐらハイタッチ」を作ります。
- (1)もぐらがどこかに現れる
- (2)ネコがもぐらに触れるともぐらが挨拶(ハイタッチ)をする
この動きを繰り返すゲームです。「もぐら」と「ネコ」にどんなプログラムが必要かを書き出してみましょう。
【もぐら】
- 画面内のどこかに現れる
- ネコに触られると動きを変える(ハイタッチする)
- 消える (→ 最初に戻って繰り返す)
【ネコ】
- 十字矢印キーで上下左右に操作できる
- もぐらに触れると少し動きを止める
ではもぐらから見ていきましょう。
【2】もぐらのスプライトを作ろう
ネコのスプライトとは別に、新しいスプライトを追加してもぐらのスプライトを作ります。
パラパラ漫画の要領でアニメーションを作ろう
![]()
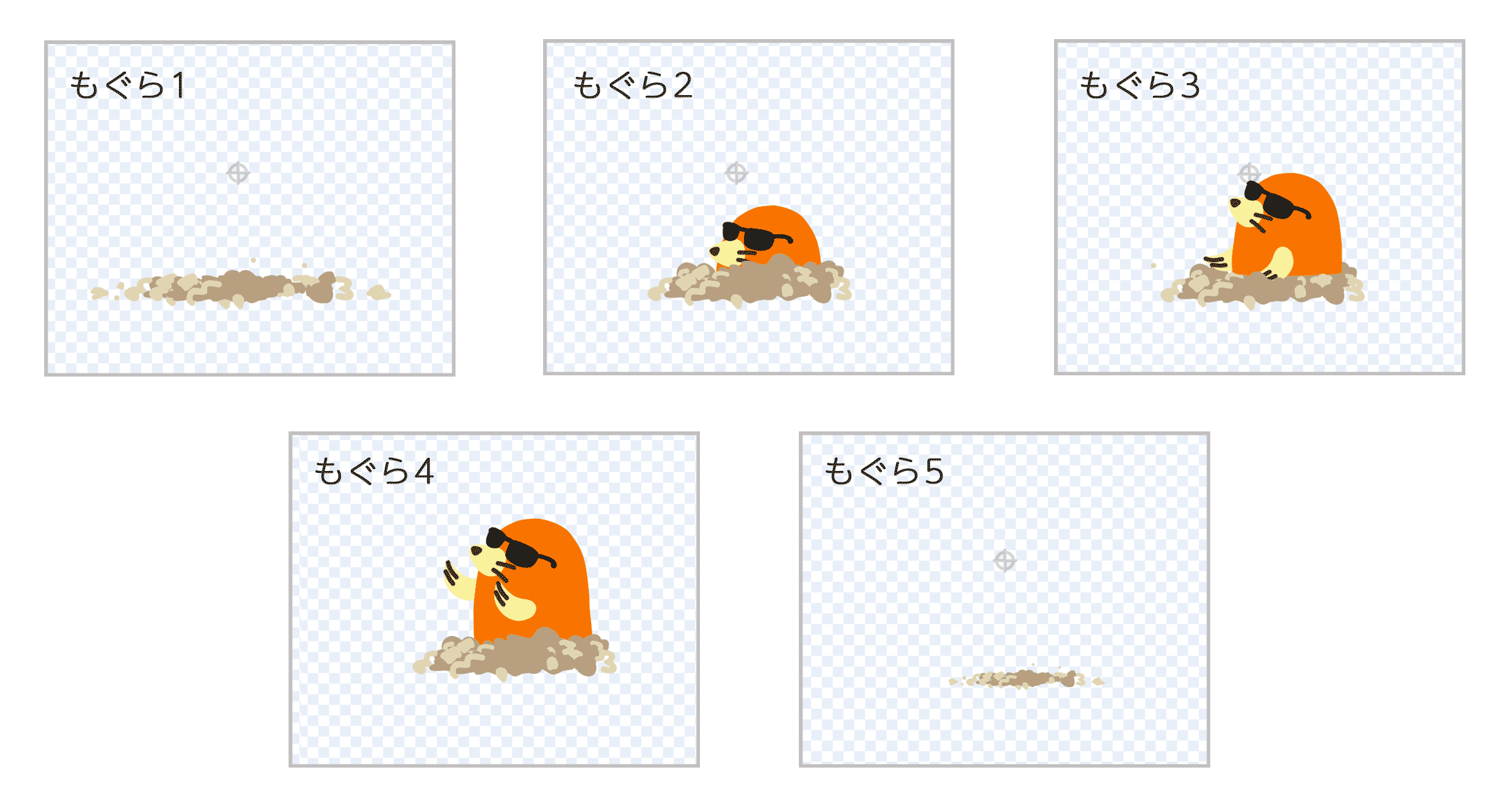
もぐらのスプライトにはパラパラ漫画のように動きが少しずつ違う5枚のコスチュームを作成します。スプライトの編集の仕方は こちらの記事 を参照してください。

ここでは5枚のコスチュームを作成しました。もぐらが出てくる位置がそれぞれのコスチュームでずれないように気をつけます。画面の真ん中に中心点が表示されているのでそちらを参照しつつ、絵を描きます。一番大きな絵から作っていくと作りやすいです。

ハイタッチしている4枚目を最初に作ってコピーし、もぐらの位置を下げて動きを変えてアレンジすることで3枚目、2枚目を作りました。
【3】もぐらのプログラムを作ろう
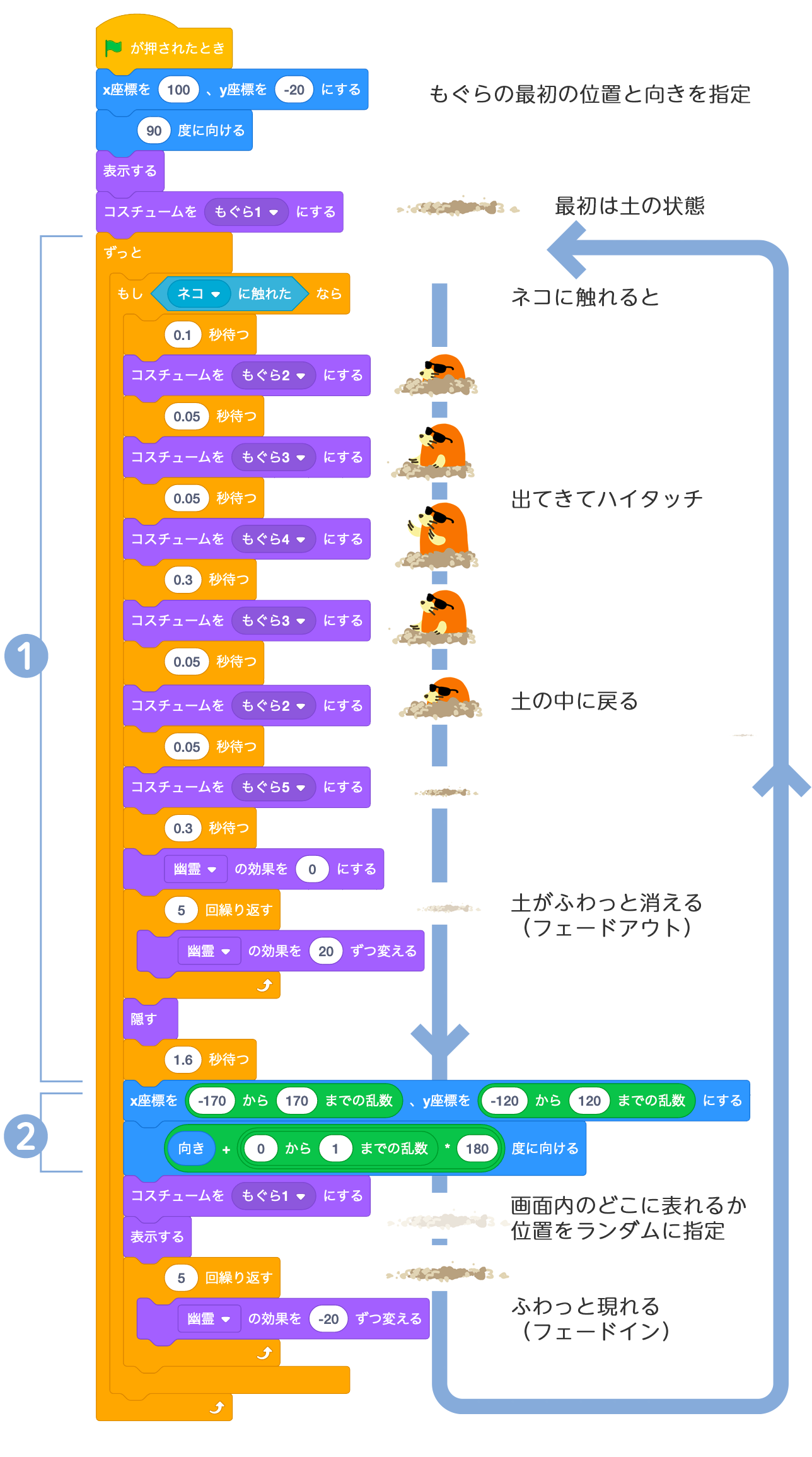
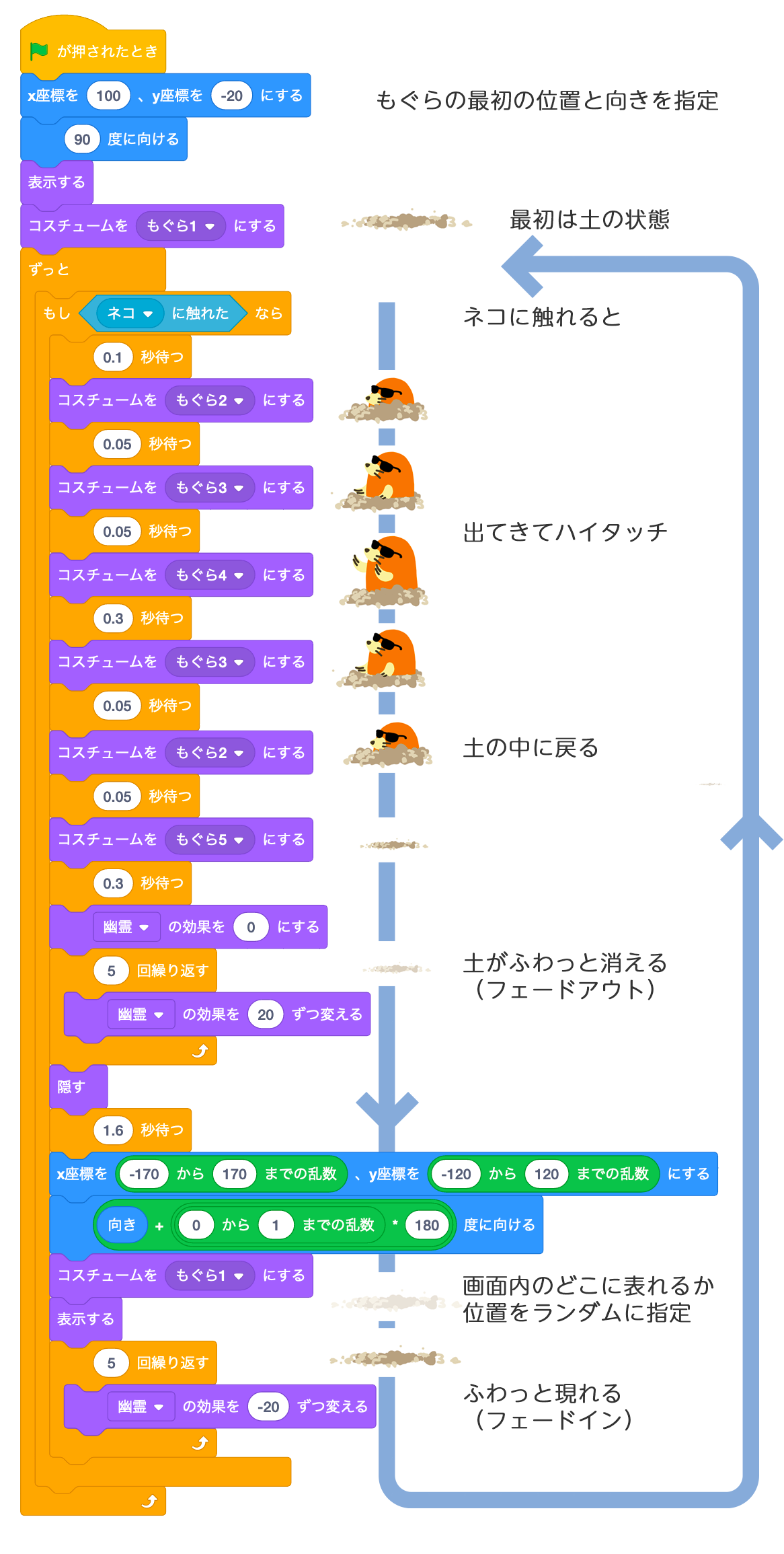
もぐらのスプライトを選んで、プログラムを作成します。ひとまずできあがったプログラムを見ながら、全体の流れを確認してみましょう。
まず、もぐらの出てくる穴がステージ上に現れ、もしそこにネコが触れたら、もぐらが顔を出して引っ込み、また別の場所に土が出現するというプログラムです。

このプログラムの ❶ ❷ の部分を詳しく解説しましょう。
❶ 何かに「触れる」と何かが起きる、アクションを設定しよう
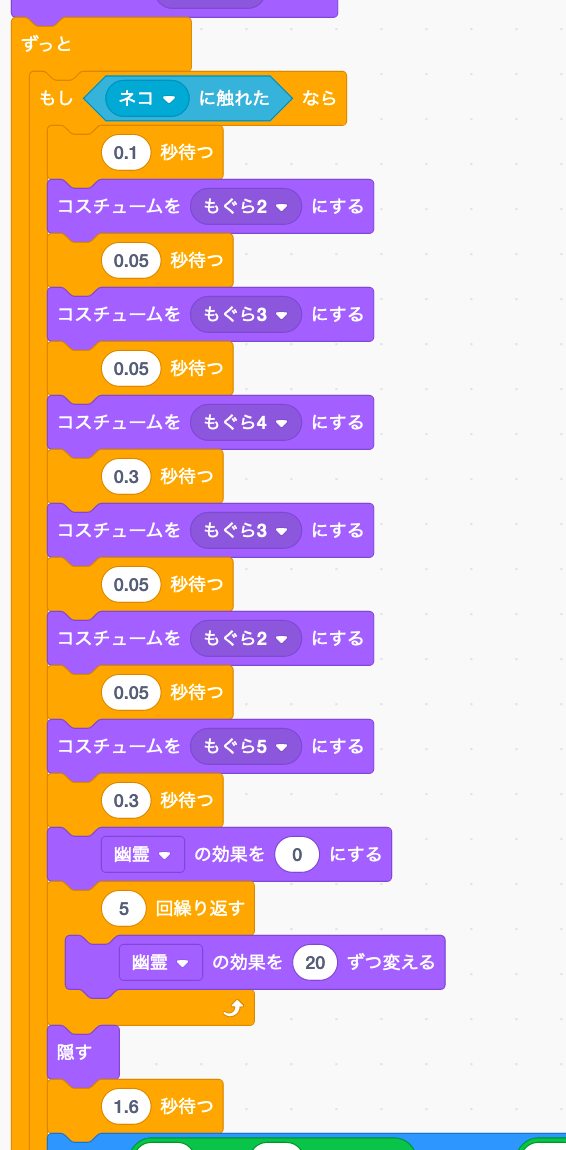
ネコが触れたときのプログラムです。もぐらは最初は土だけが表示されているのですが、ネコが触れると出てきて両手を上げてまた土の中に戻ります。
[もし — に触れたなら] のブロックを使って、何かに触った時のアクションを設定します。 [もし ネコ に触れたなら] の一連のプログラムがこちらです。
もぐらのスプライトのコスチュームを順番に表示することで、パラパラ漫画の要領で動いているように見せています。コスチュームとコスチュームの合間の時間 [— 秒待つ] を変えることで、それらしく動いて見えるタイミングになるように調整しましょう。もぐらが土の中に戻った後は、幽霊の効果を使ってフェードアウトで消えるようにしています。
メモ:ふわっと消す(フェードアウト)は「幽霊の効果」で実現
消えたり現れたり、フェードイン、フェードアウトをさせたい時に「幽霊の効果」を利用します。[幽霊の効果を100にする] は透明にすることと同じです。[幽霊の効果を50にする]だと半透明ですね。 ふわっと消したい時は段階的に透明にすることでフェードアウトを実現できます。ここでは20%ずつ透明にすることを5回繰り返して見えなくしています。
❷ – 1「乱数」を使って、色々な場所にもぐらが現れるようにしよう
ネコに触れた時のプログラムができたので、次はもぐらが色々な場所に現れるようにしましょう。何が出てくるかわからない設定にしたい時、ランダムな選択肢の中から何かを選びたい時に便利なのが「乱数」です。
「乱数」とは?
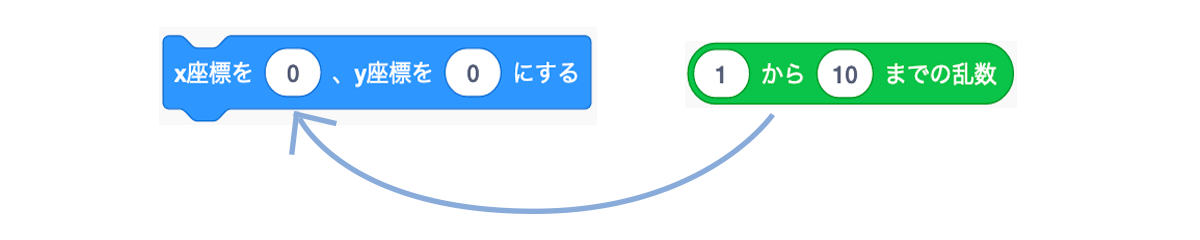
サイコロを振った時のように「何が出るかわからない」数字のことです。サイコロは1から6までですが、通常は利用できる数字の範囲を設定して使います。Scratchでも [— から —までの乱数] というふうに、数字の範囲を指定します。指定範囲から無作為に選ばれた数字を利用してプログラミングに利用します。
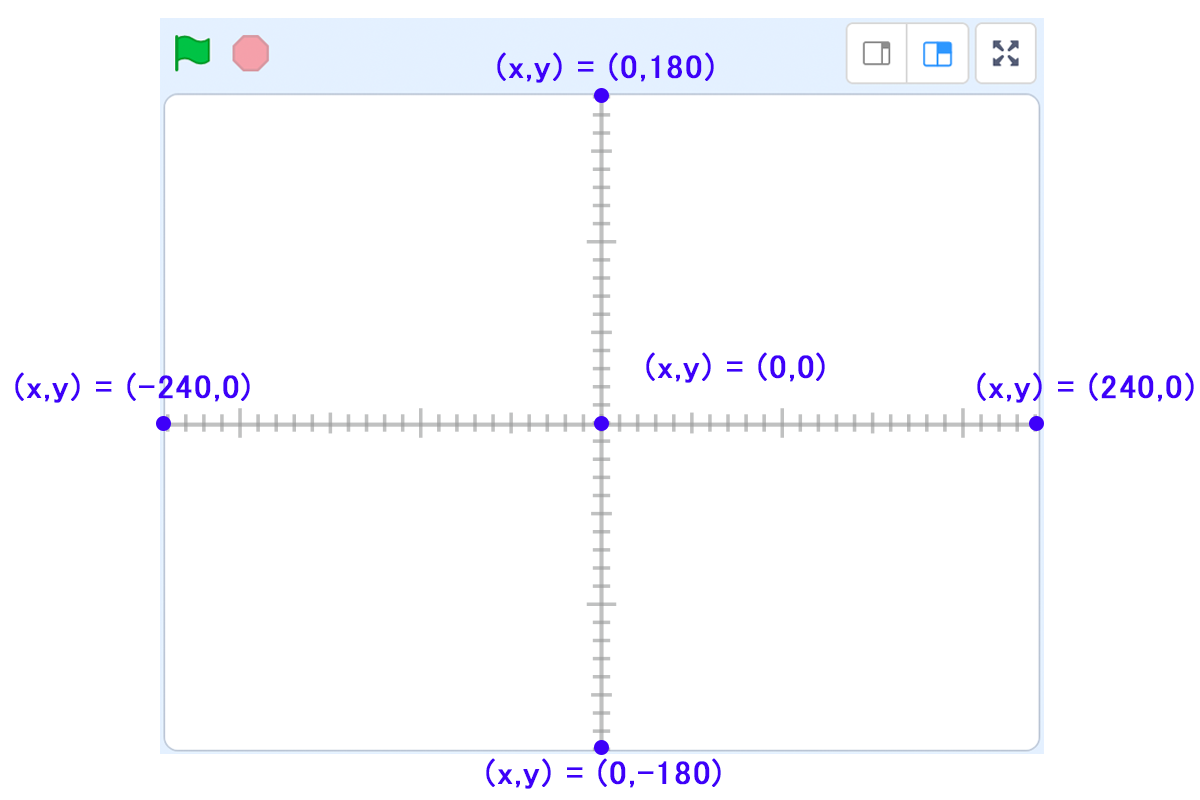
何かの「位置」は x, y 座標で指定できます。x座標の数値、y座標の数値を乱数で指定することで「予測できないどこか」をランダムに指定することが可能です。
Scratchのステージサイズはx方向(水平方向)が -240 から 240、 y方向(上下方向)が-180 から 180 です。

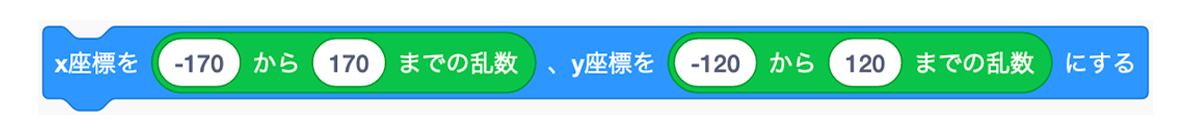
もぐらのサイズを考慮して、x座標は -170から170、 y座標は -120から120の範囲で何かの数字が当てはまるように位置をプログラミングします。
同じ形をしたブロックは、ブロックの中にブロックを入れ込むことができます。


これで、ステージ内の「どこか」にランダムにもぐらを表示させる準備ができました。
❷ – 2「乱数」の応用:「右向き」「左向き」どちらかをランダムに表示させよう
左向きに作られているもぐらを「右か左」のどちらかの向きでランダムに表示させたい、そんな時はどうしたらよいでしょうか?
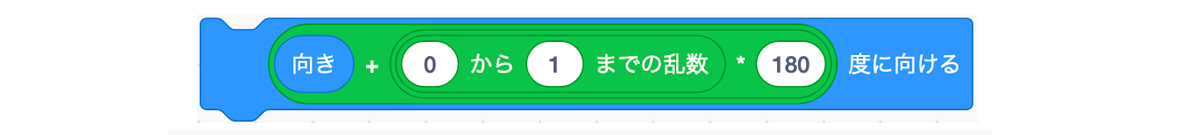
向きを指定するのは [— 度に向ける] ブロックです。
ここでは現在の向きに 0 度足す(現在の向きから変わらない)、もしくは180度足す(現在とは反対側を向く)という2択を 0 もしくは 1 の乱数を当てはめることで実現しました。

「向き」に足す「0から1の乱数 * 180」の部分は、
乱数が「0」のときは、0×180=0なので、「0」
乱数が「1」のときは、1×180=180なので「180」
となります。
このようにして、最初に出てくる位置と向きを指定し、その後はネコに触れるともぐらが出てきて消え、どこかに表れるのを繰り返すプログラムができました。もう一度、もぐらのプログラムの完成形を次の図で確認してください。

【4】ネコのプログラムを作ろう
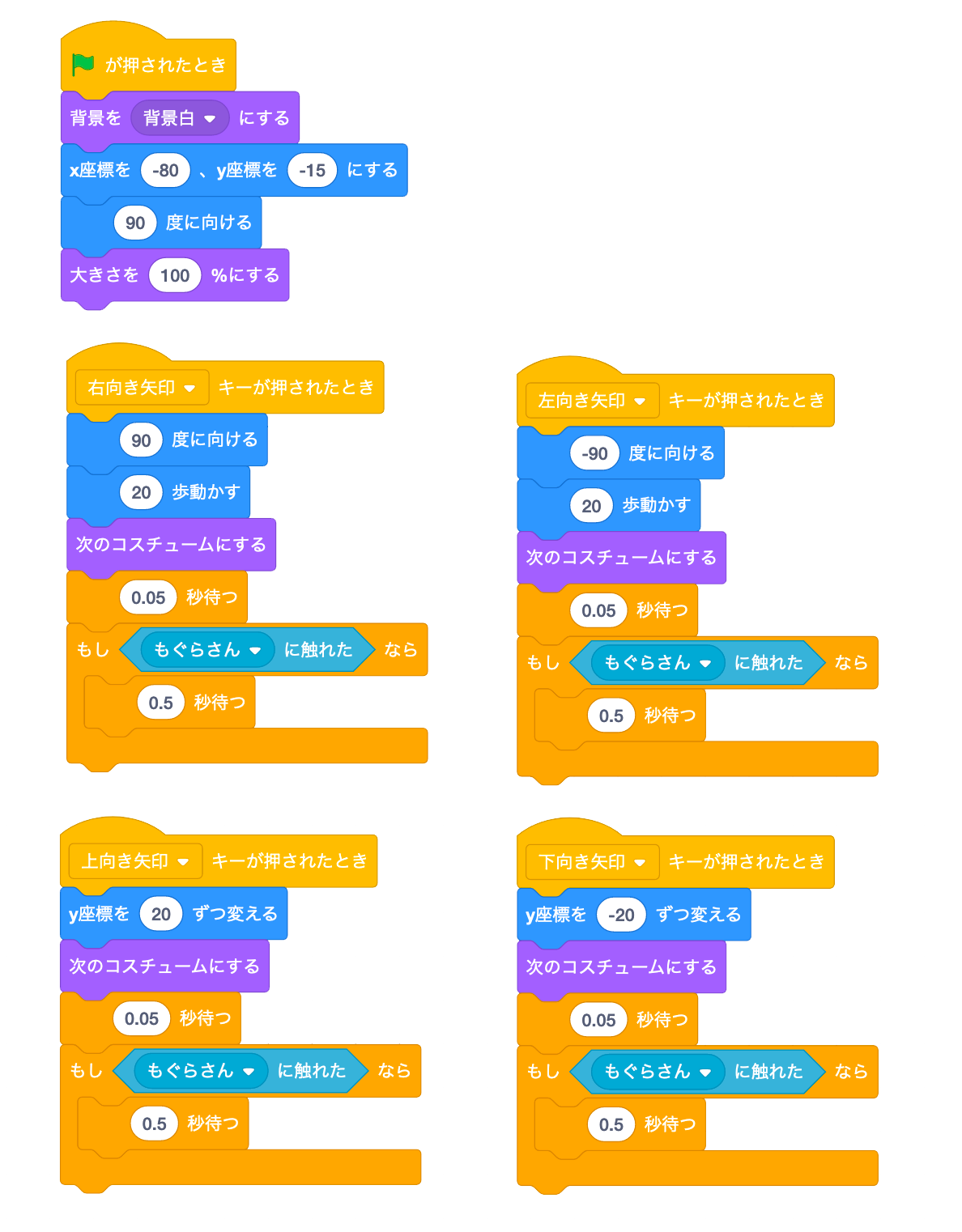
ネコのスプライトを選んで、次の図の通りのプログラムを作成してください。前回の十字矢印キーを押して動くものとほぼ同じです。
前回のプログラムと違うのは、ネコの最初に表れる位置を少し左寄りにしているのと、もぐらに触れた時に少しだけ動きを止めるようにプログラムを追加している点です。

もぐら、ネコのプログラミングができたら背景画像を追加しましょう。草原を置いてできあがった「もぐらハイタッチ」がこちらです。
【5】今回のまとめ
今回は
- 触ることで変化するアニメーション
- 乱数を使ったランダムな位置を指定するプログラム
を作成してもぐらたたきに似た簡単なゲームを作りました。シチュエーションやキャラクターを工夫することで様々なアレンジができますので、ぜひ自分だけの楽しいゲームを作ってみてください。
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




コメント