Scratch(スクラッチ)では、ネコ以外にも様々なスプライトがあります。好きなスプライトを使うだけでなく、選んだスプライトの色や形をアレンジしたり、自分で絵を描いてオリジナルのスプライトを作ることもできます。Scratchのペイントエディタの使い方を確認しながら、スプライトを自分で作ってみましょう。

今日のポイント
- 【1】新しいスプライトを追加しよう
- 【2】「ペイントエディター」の機能を見てみよう
- 【3】描いてみよう、その1:図形を使おう
- 【4】描いてみよう、その2:筆を使おう
- 【5】形を調整しよう
- 【6】消しゴムを使おう
- 【7】身近なものをスプライトにしてみよう
- 【8】今日のまとめ
【1】新しいスプライトを追加しよう
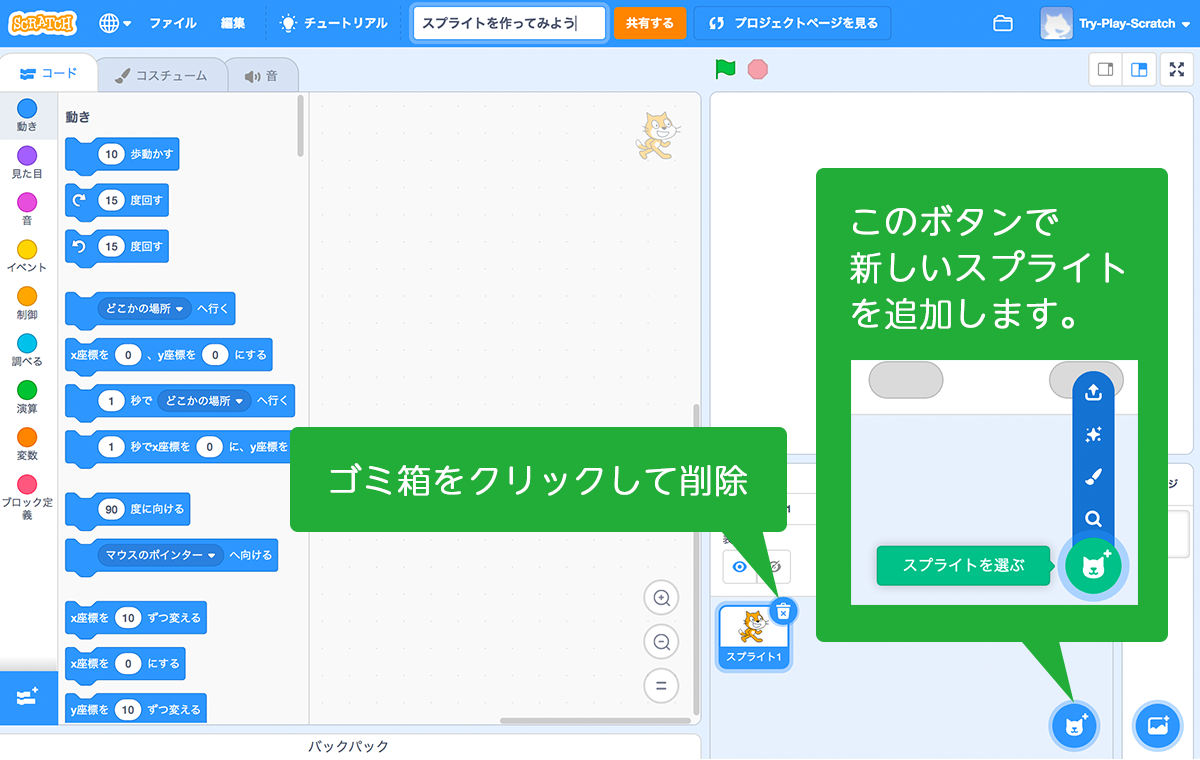
まず、新しいプロジェクトを開いて名前をつけましょう。ステージにネコ(スクラッチキャット)のスプライトが置いてありますが、今回はネコは削除して進めます。

「スプライトをアップロード」
他のソフトウェアで作成したデータや写真を取り込むことができます。(※)
※読み込むことのできるファイル形式はベクターデータの場合はSVG、ビットマップデータの場合はjpg、pngなど
「サプライズ」
何でもよい時、迷ってしまう時に使います。一覧からランダムに何かを選んでくれます。
「描く」
今回はオリジナルのスプライトを作りますので、この「描く」ボタンをクリックします。
「一覧から選ぶ」
Scratchが用意している多数のスプライトから選ぶことができます。
【2】「ペイントエディター」の機能を見てみよう
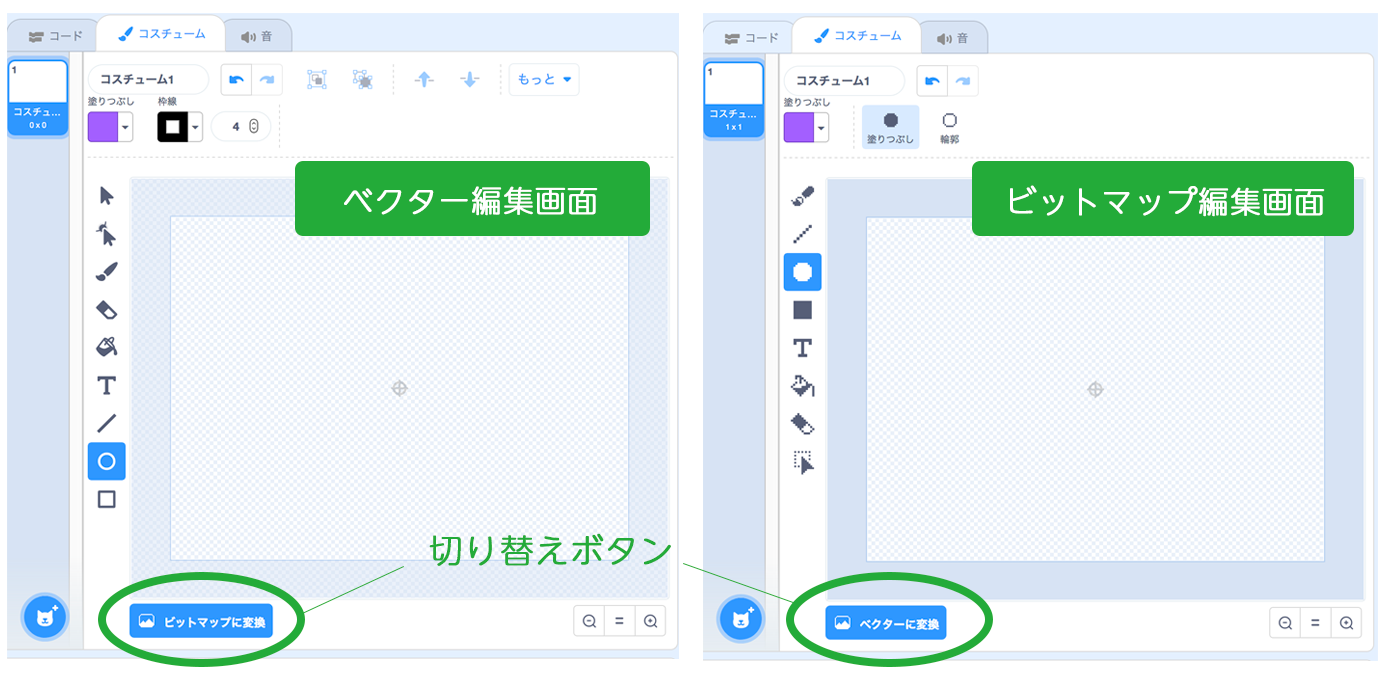
「描く」ボタンをクリックすると、コスチュームタブが選択され、コスチュームを描いたり編集するためのツール「ペイントエディター」が表示されます。
エディターの形式には「ベクター」と「ビットマップ」の2種類があります。ベクターが最初に表示されていて「ビットマップに変換」ボタンで切り替えることができます。大きさを変えたり色を変えたりと、ベクターの方が加工修正がしやすいため、スプライトはベクターで作ることをおすすめします。(以下、ベクターモードで制作を進めます)

メモ:「ベクター画像」「ビットマップ画像」の違いって?
「ベクター」
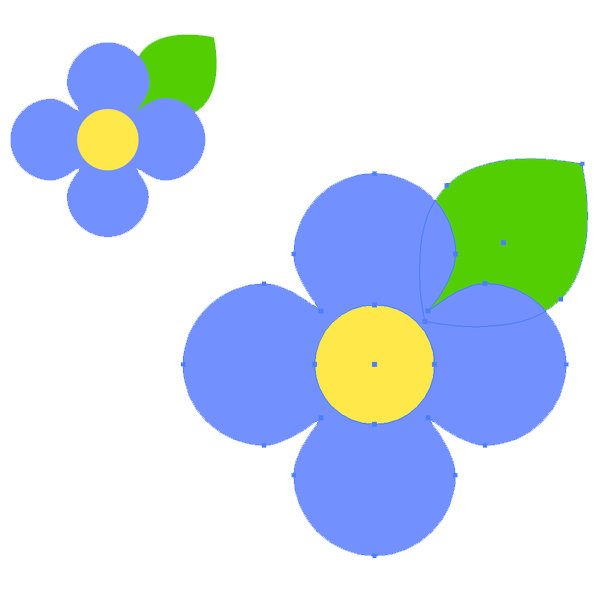
「線」と「塗り」のデータで構成される図形の集まり。要素を個別に動かすことができ、拡大縮小してもそれぞれの要素の境界線が滑らかなままなので加工がしやすいです。

「ビットマップ」
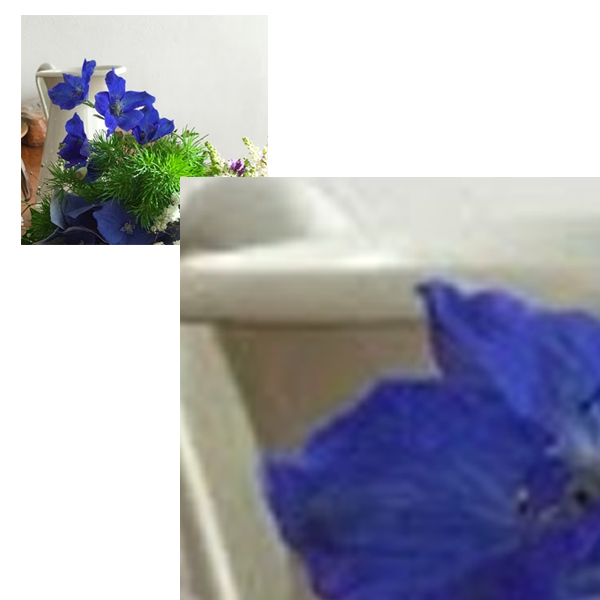
写真のように小さな点(ドット)の集まりで表現される画像。塗り重ねて描くことができますが、書き足したものが一枚の画像としてまとまってしまうため、要素ごとに分解して編集することはできません。拡大するとギザギザ、もしくはぼんやりと荒れた画像になります。

【3】:描いてみよう、その1:図形を使おう
ベクターで何かを描いてみましょう。まずは図形を描くツールを使います。

「直線」
ドラッグに合わせて直線が描かれます。クリックすると端点が描かれ線が止まりますが、再度同じ点をクリックすることで続いた直線を描くことができます。直線で描かれた図形の内側は「選択」ツールで選択すると塗りつぶすことができます。
「円」「四角形」
ドラッグに合わせて円、四角が描かれます。線の色と太さ、塗りの色を選べます。
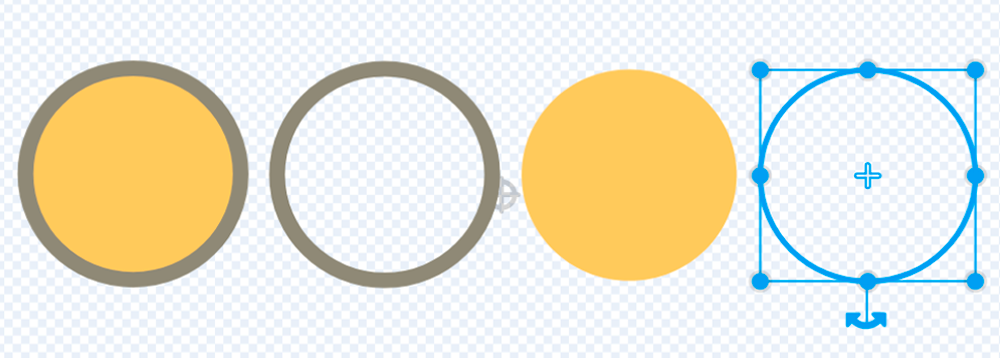
メモ:ベクター図形は「枠線」でできている
ベクターの図形は全て「枠線」で描かれます。枠線だけに見える線も、後から線の内側を塗りつぶすことができます。枠線がないように見える図形は、枠線の太さがゼロなので線としては見えないのですが、枠線は存在しています。(画像の一番右は線も塗りもなし)

【4】描いてみよう、その2:筆を使おう
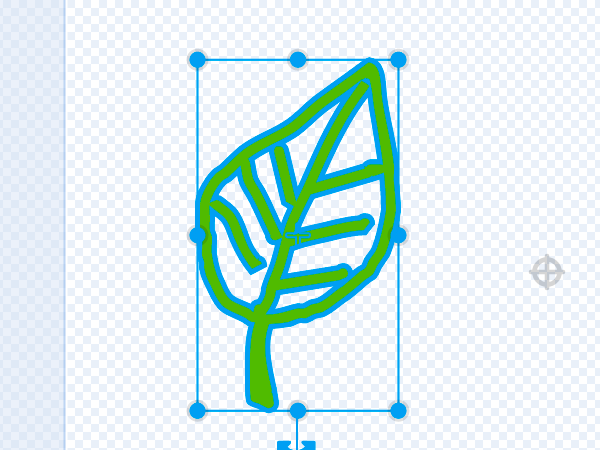
今度は「筆」を使ってみましょう


「選択」ツールで選択すると、細い枠線(太さ0)で囲われた図形であることがわかります。後から枠線に太さをつけることもできます。
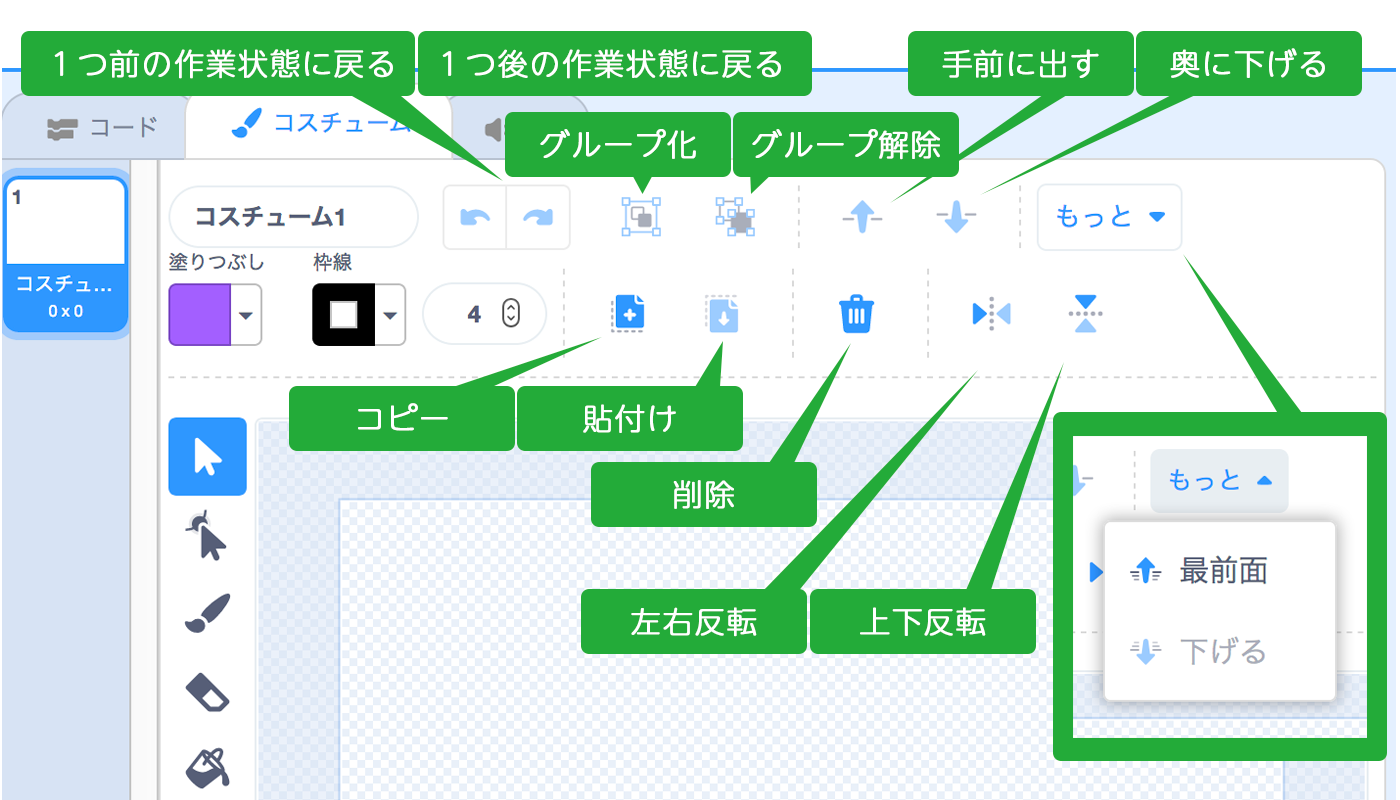
メモ:ペイントエディタ上部のアイコン(ベクターでの編集時)
ペイントエディタの上部には、塗りや線の調整ボタンの他に、要素をグループ化したり、重なり順を変えたりする機能のアイコンが表示されています。

【5】形を調整しよう
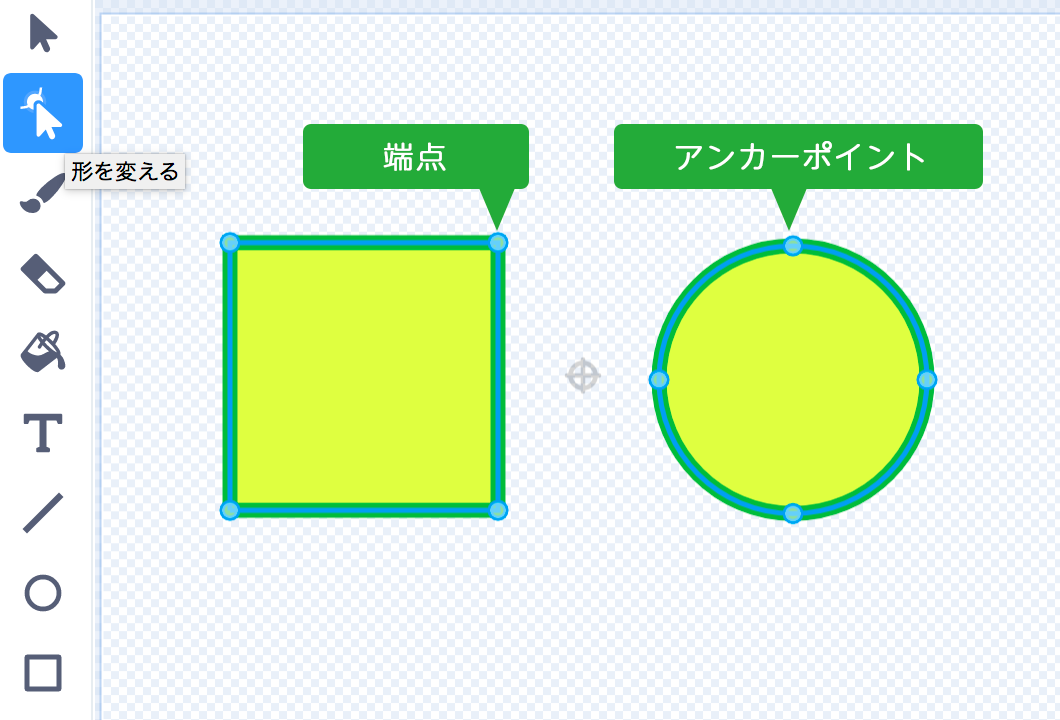
ベクターで描かれた枠線は後から動かしたり、端点(尖った点)を消したりできます。「形を変える」ツールを選んで図形をクリックすると端点とアンカーポイントが表示されます。

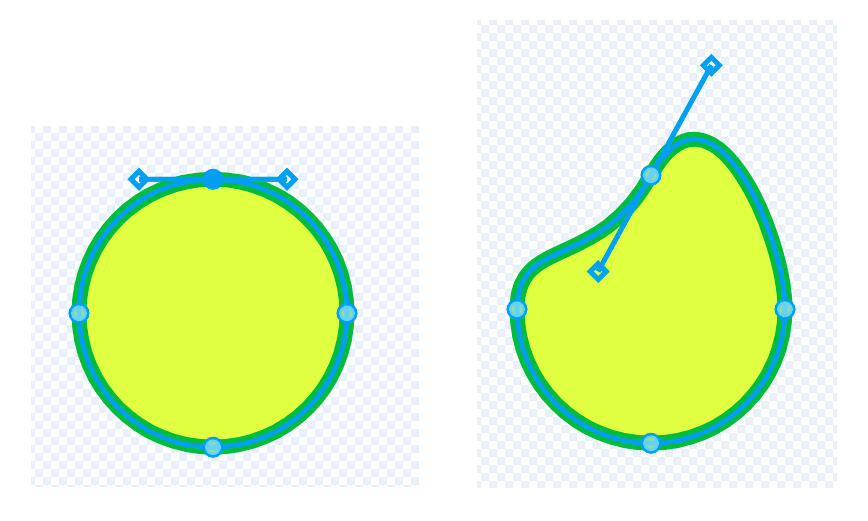
曲線状にあるアンカーポイントをクリックすると曲がり方を調整するハンドルが出てきます。このハンドルを動かすとカーブしている部分を調整できます。

端点やアンカーポイントはクリックして「削除ボタン(ゴミ箱)」を押す、もしくはDeleteキーを押すことで削除できます。
【6】消しゴムを使おう
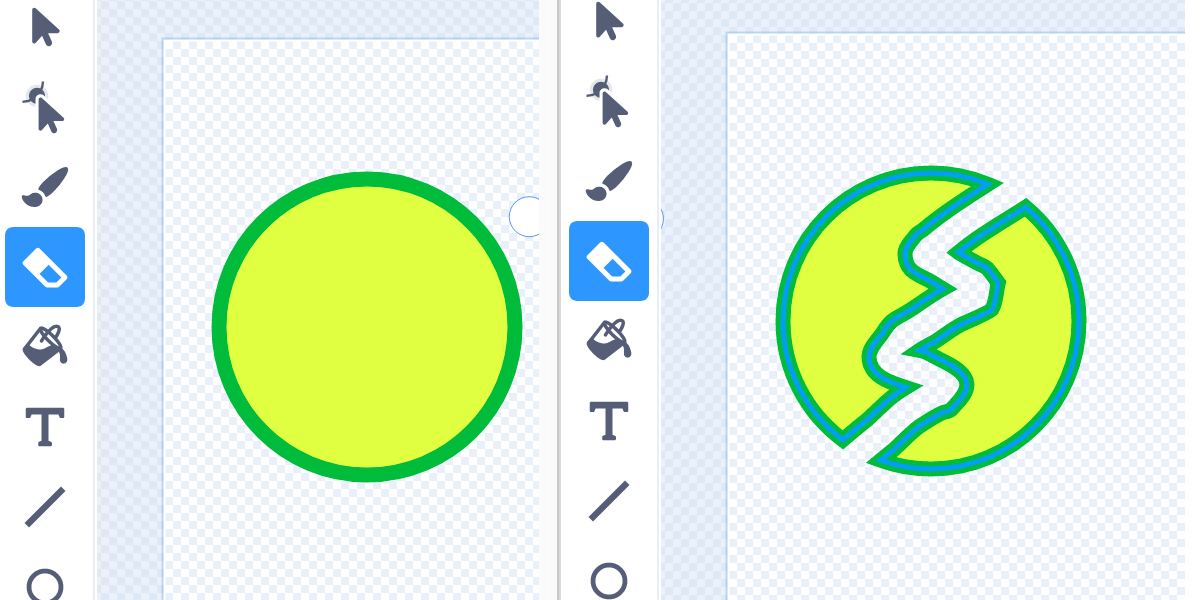
「消しゴム」ツールを選択すると、消しゴムの太さが選べるようになります。
描いた図形の上をドラッグすると、その軌跡に合わせて図形が変形されます。

【7】身近なものをスプライトにしてみよう
ツールの使い方をひと通り把握したところで、いよいよスプライトを作ってみましょう。
ひとまずはあまり複雑でない形・・・ということで果物(みかん)をキャラクターに仕上げてみます。
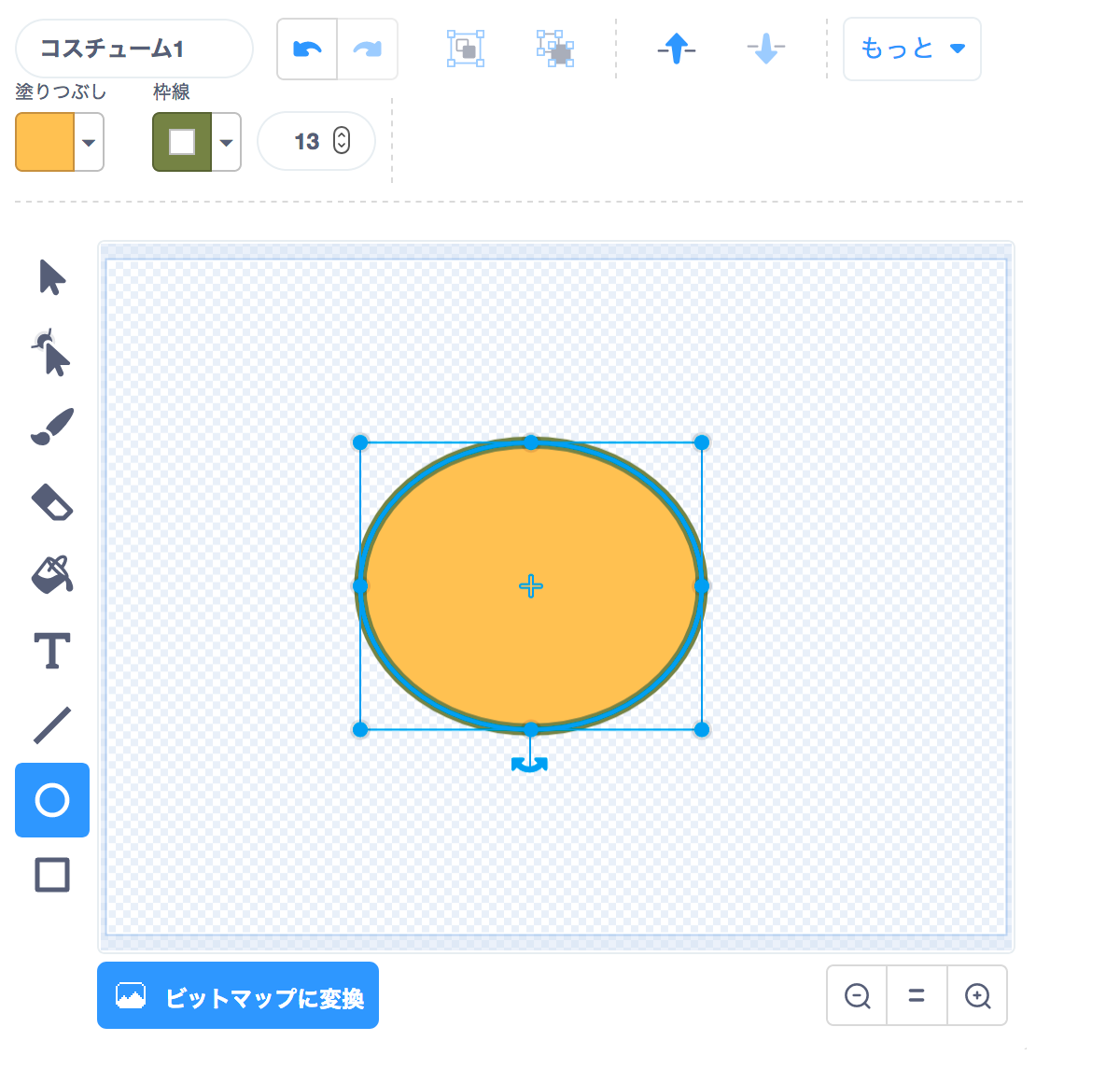
1:ちょっと平たい丸を描く

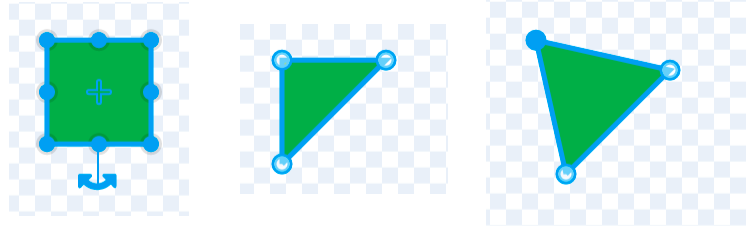
2:四角形を描いて端点を一つ減らし、三角形にする

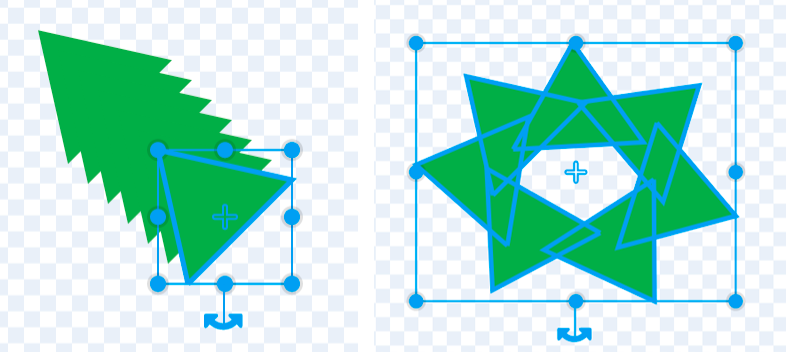
3:三角形を沢山作って角度を変えてグループ化する

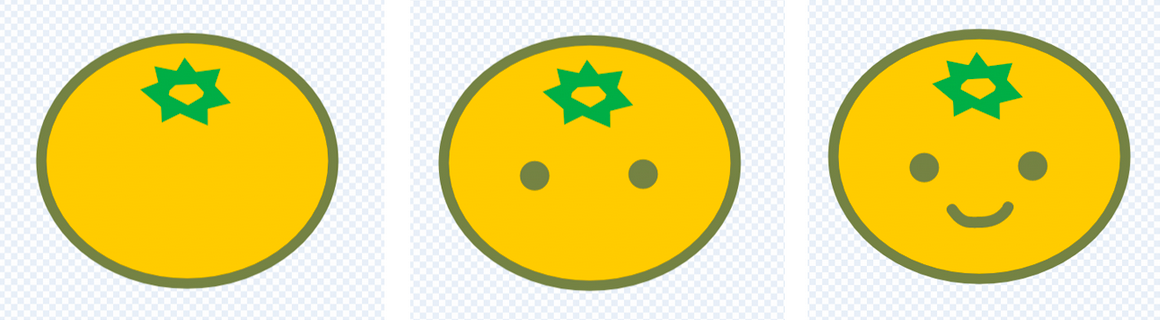
4:丸ツールで目を描く
5:筆ツールで口を描く

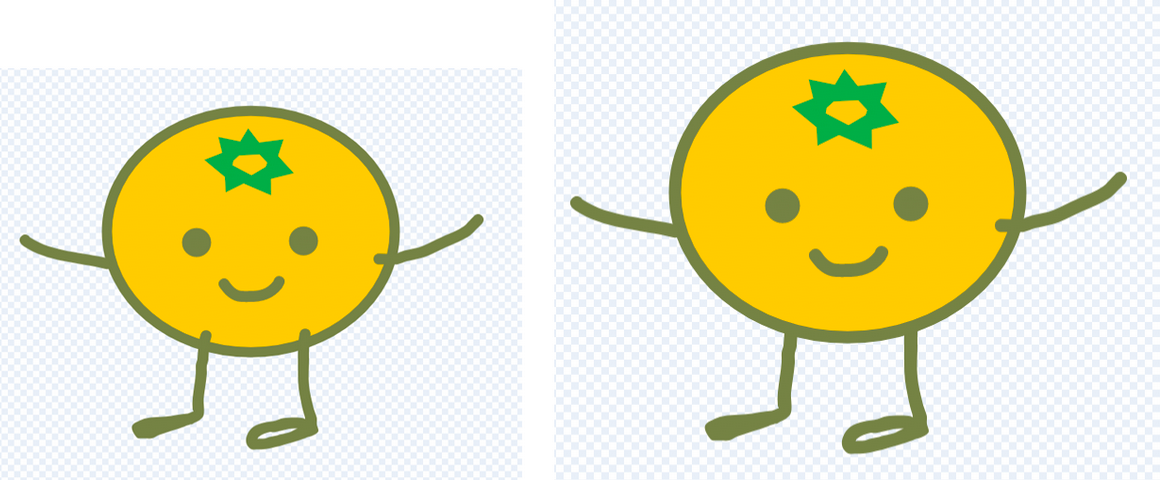
6:筆ツールで手足を描く
7:手足の重なり順を変える(体の後ろ、再背面に)

メモ:ベクターのポイントを調整するとキレイにみえるよ
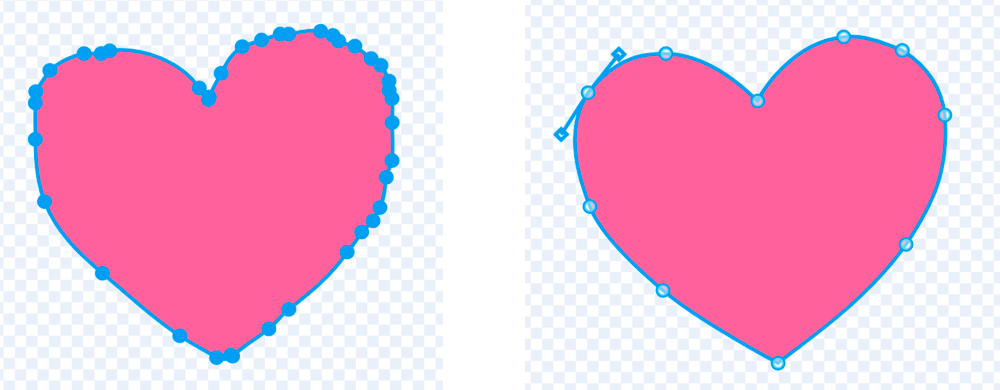
自由に描ける「筆」ツールですが、マウスを使って描くと線がガタガタになりがちです。端点を思い切って減らし、アンカーポイントのハンドルを調整するとスムーズな線になります。

逆に図形で描いた丸や四角はちょっと人工的すぎる・・・そんな時は、「形を変える」ツールを選択した状態で枠線上をクリックし、アンカーポイントを足して歪みや丸み、不規則性を加えることで手作り感が出てきます。

イラスト風に作った例。楕円にアンカーポイントを追加して少しゆがめています。ヘタも筆で描いています。
イラストを描き終わったら、そのままスプライトとして使用できます。
みかんのキャラクターに加え、バナナのキャラクターも描いて、2つのスプライトを追加しました。
みかんのスプライトを選択した状態でブロックパレットの[コード]タブを押してプログラム編集モードにすれば、みかんのスプライトにプログラムを設定できます。
みかんとバナナのキャラクターをスプライトに登録したScratchのプロジェクトです。 Scratchのペイントエディタはかなり高機能で使いやすく、自由に様々なものを描くことができます。お気に入りのイラストやキャラクターを動かすのは楽しいですし、描けるものが増えることで作品の幅も広がってきます。コスチュームを増やして色々な動きをさせるなど、アレンジして楽しんでみてはいかがでしょうか。 作ったスプライトをどうやって動かすのかが知りたいときは、こちらの記事「Scratch(スクラッチ)はじめの一歩 「ネコを歩かせてみよう」〜これだけで基本の使い方がよくわかる!」をご覧ください。
【8】今日のまとめ
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




すみませんダウンロードした画像をべクターで読み込むにはどうすればいいでしょうか
Scratchのペイントエディタの「コスチュームをアップロード」から画像ファイルを読み込む場合、読み込んだ画像ファイルがベクターデータならばベクター形式で読み込まれ、ビットマップデータならビットマップ形式で読み込まれます。ペイントエディタ上で、ビットマップデータをベクターデータに変換することはできません。
▼「コスチュームをアップロード」で読み込めるファイル形式
ベクターデータ:SVGというファイル形式(ファイルの拡張子は「.svg」)
ビットマップデータ:JPG(JPEG)、PNG、GIF、BMPというファイル形式(ファイルの拡張子は「.jpg」「.jpeg」「.png」「.gif」「.bmp」)
参考にしてください。
ダウンロードした素材に名前をつけたい
「ダウンロード」ではなく、「スプライトをアップロード」から「アップロード」した素材のことでしょうか?
「アップロード」した素材のことだと仮定してお返事します。
アップロードした素材は新しいスプライトとして登録されます。以下の手順でスプライトの名前を変更できます。
(1)スプライトエリアに追加された新しい素材を選択する
(2)選択したスプライトのいろいろな情報が上のエリアに表示されている
(3)スプライトの名前が表示されているところを見つけて、好きな名前に書きかえる