子ども向けプログラミングツールで最もポピュラーといえる「Scratch(スクラッチ)」ですが、初めて使うときは、画面の中にいろいろなものがあって戸惑ってしまいがちです。画面の中のボタンやエリアがそれぞれどんな役割をしているのかを整理してご紹介します! 困ったらいつでも見にきてくださいね。

Scratch がどんなツールなのかは、こちらをご参照ください。
操作説明一覧目次
【1】作品を作る画面を開こう
Scratchはウェブブラウザでアクセスしてすぐに使えます。(→Scratch)
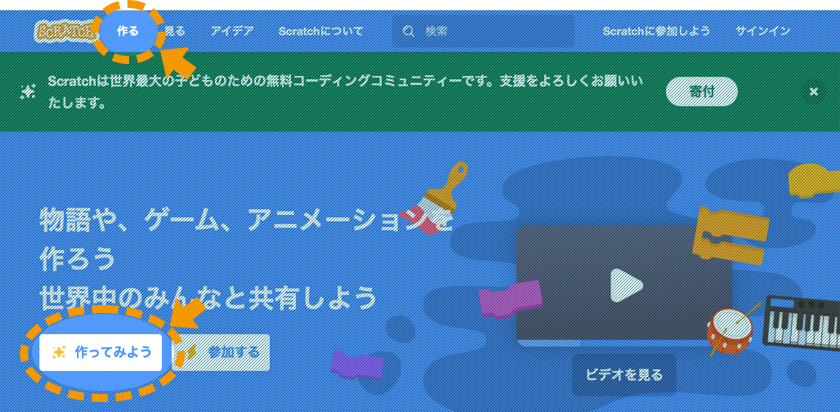
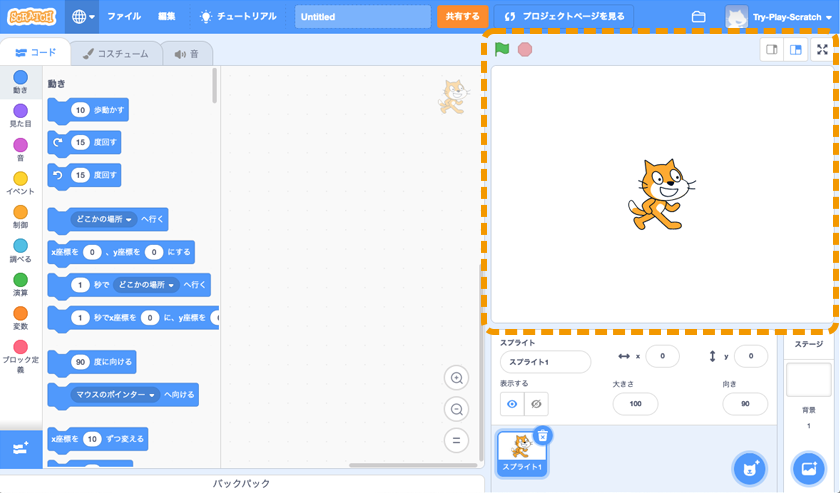
スクラッチのページにアクセスすると次の図の画面が表示され、すぐにプログラミングで作品を作ることができます。

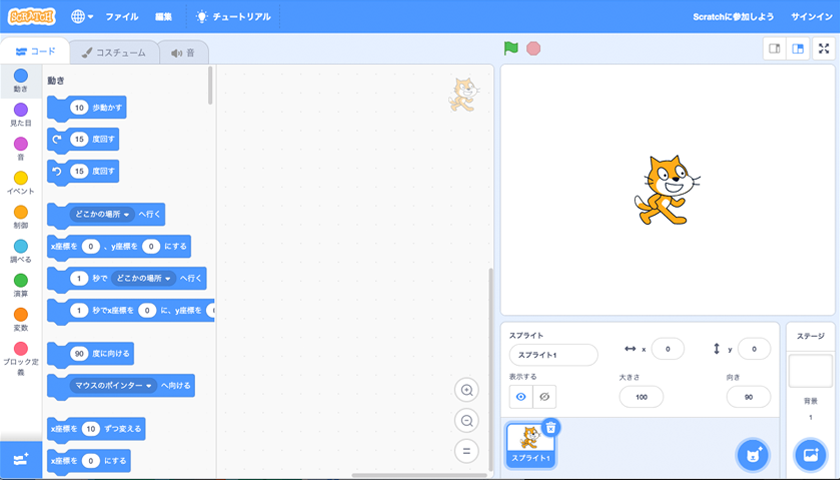
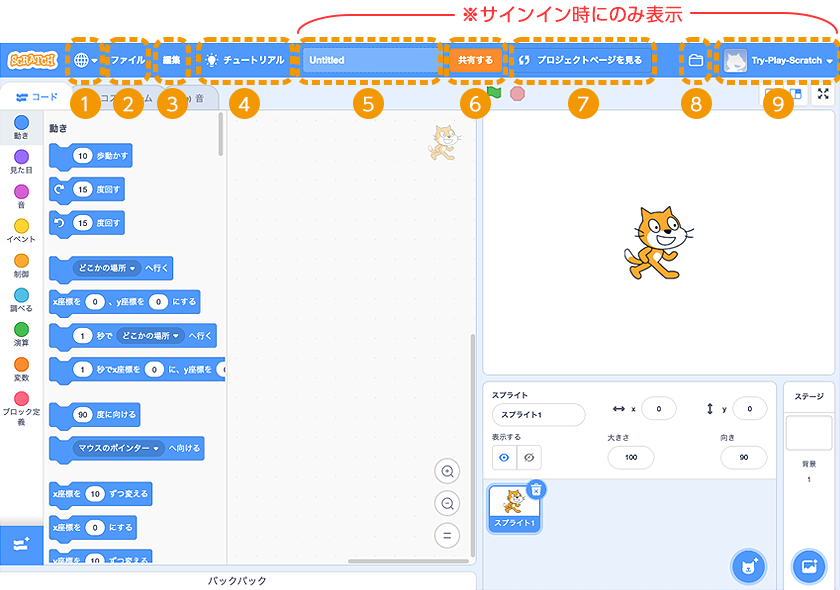
次の図がプログラミングで作品を作る画面です。スクラッチで作る作品は「プロジェクト」と呼ばれます。

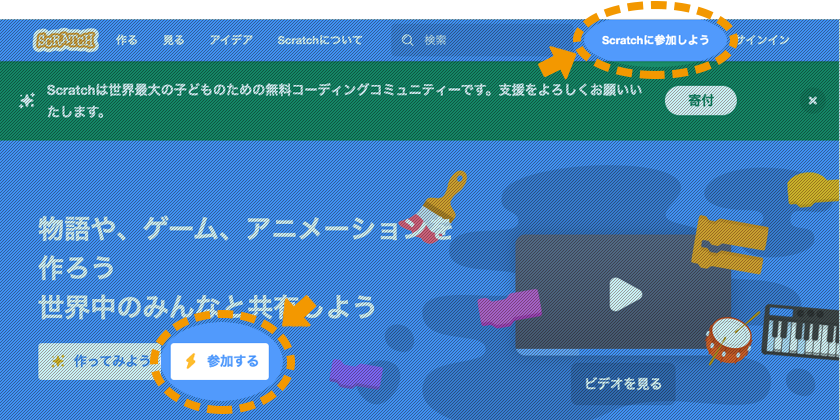
アカウントを登録してサインインすると、より便利な機能を使うことができます。例えば、プロジェクトを保存したり、コミュニティ機能を利用したりできます。

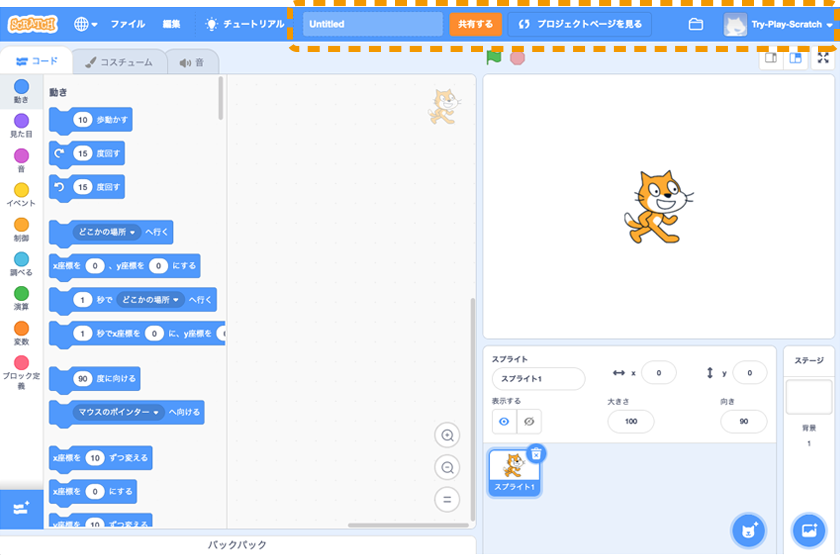
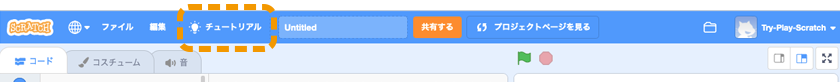
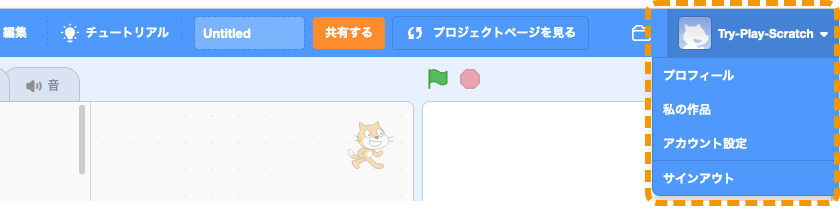
アカウントを作成してサインインすると上部のメニューの項目が増えます。

アカウントを作らなくてもプロジェクトを作ることができます。少し試したい時はアカウントを作らずに利用するのも良いでしょう。自分で作ったプロジェクトを保存してあとで続きを作ったり、誰かに見せたりするときはアカウントを作成して使うのがおすすめです。
【2】メニューバー
上部のメニューバーの機能を紹介します。説明には、アカウントにサインインした状態の画面を使用します。

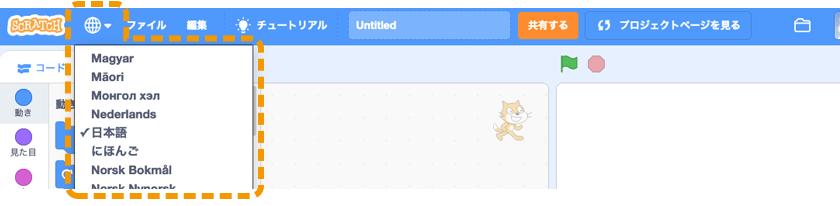
❶言語選択
地球マークのメニューで言語を選ぶことができます。
ここでは「日本語」を選択しています。「にほんご」を選ぶとメニューの表記などがひらがなになります。

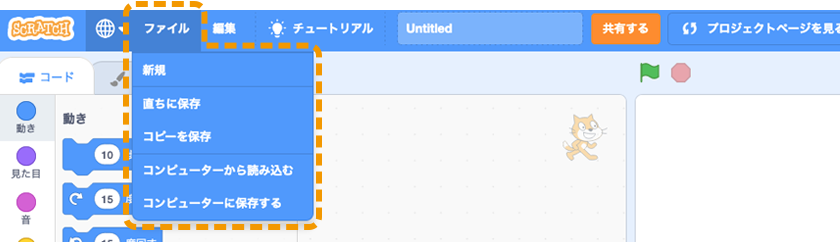
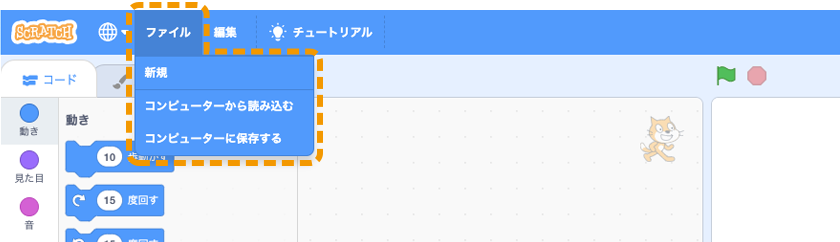
❷ファイル
※サインイン状態でのみ表示
※サインイン状態でのみ表示


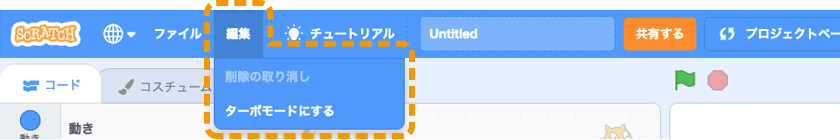
❸編集

❹チュートリアル
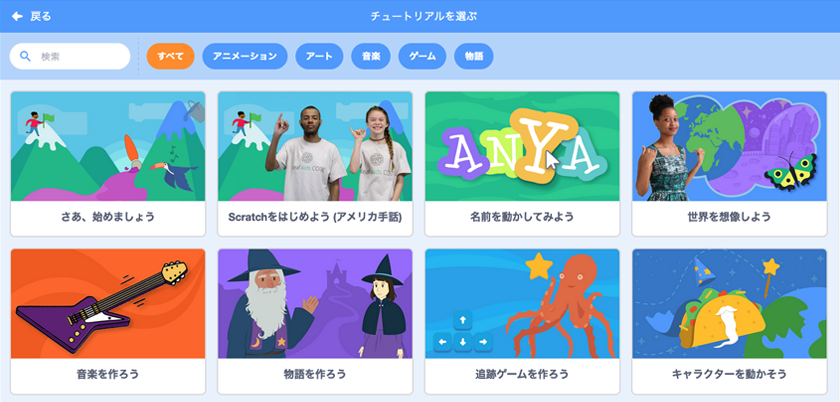
「チュートリアル」メニューを押すと、短い時間で見ることのできる様々なチュートリアル動画の一覧が表示されます。面白そうな内容を選んで表示してみましょう。ポップアップ画面が表示され、プログラムを組みながらでも確認できるのでぜひ参照してみることをおすすめします。


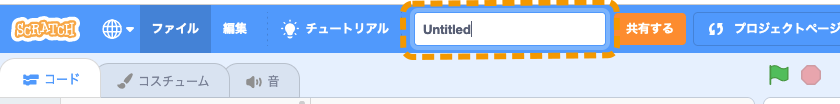
❺プロジェクト名を編集 (※サインイン状態でのみ表示)
作成中のプロジェクトに名前をつけます。名前はいつでも変更可能です。

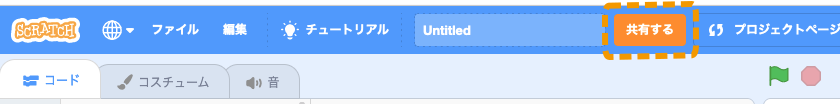
❻共有する (※サインイン状態でのみ表示)
[共有する]ボタンを押すとすぐにプロジェクトが公開されて、他のユーザーが見たりリミックスしたりできるようになります。
共有をやめたい場合は「私の作品」ページから共有を解除できます。

リミックス
Scratchには「リミックス」と呼ばれる機能があり、他のユーザーが公開した作品をコピーして改編することができます。プログラムの中身を見せ合い、学び合ったり改善しあったりするコミュニティ機能のひとつです。自分が公開した作品は他のユーザーがリミックスする可能性があります。
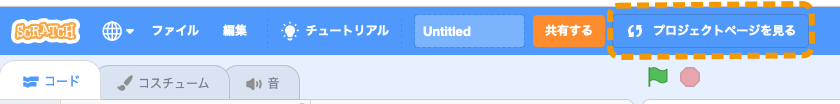
❼プロジェクトページを見る (※サインイン状態でのみ表示)
プロジェクトの概要を表示したり編集したり共有したりできます。


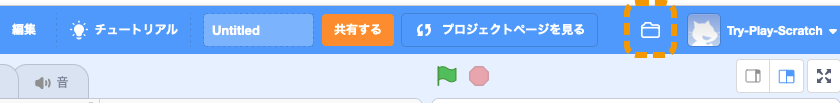
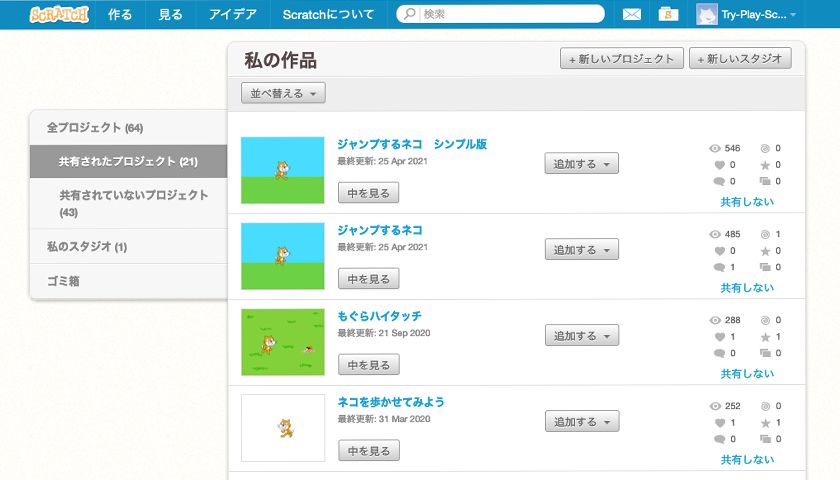
❽私の作品 (※サインイン状態でのみ表示)
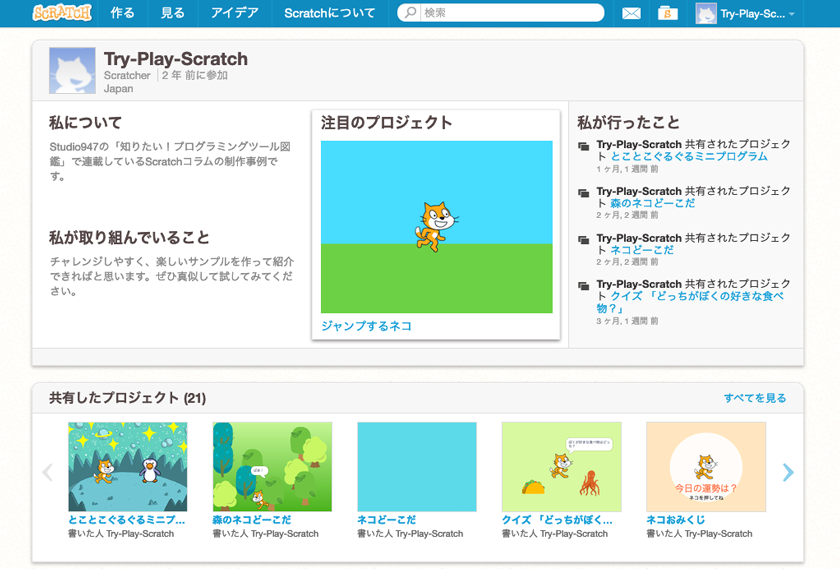
フォルダアイコンを押すと「私の作品」ページへ移動します。
自分が作成したプロジェクトの一覧が表示され、削除したり、共有を解除したりできます。


❾アカウント設定 (※サインイン状態でのみ表示)


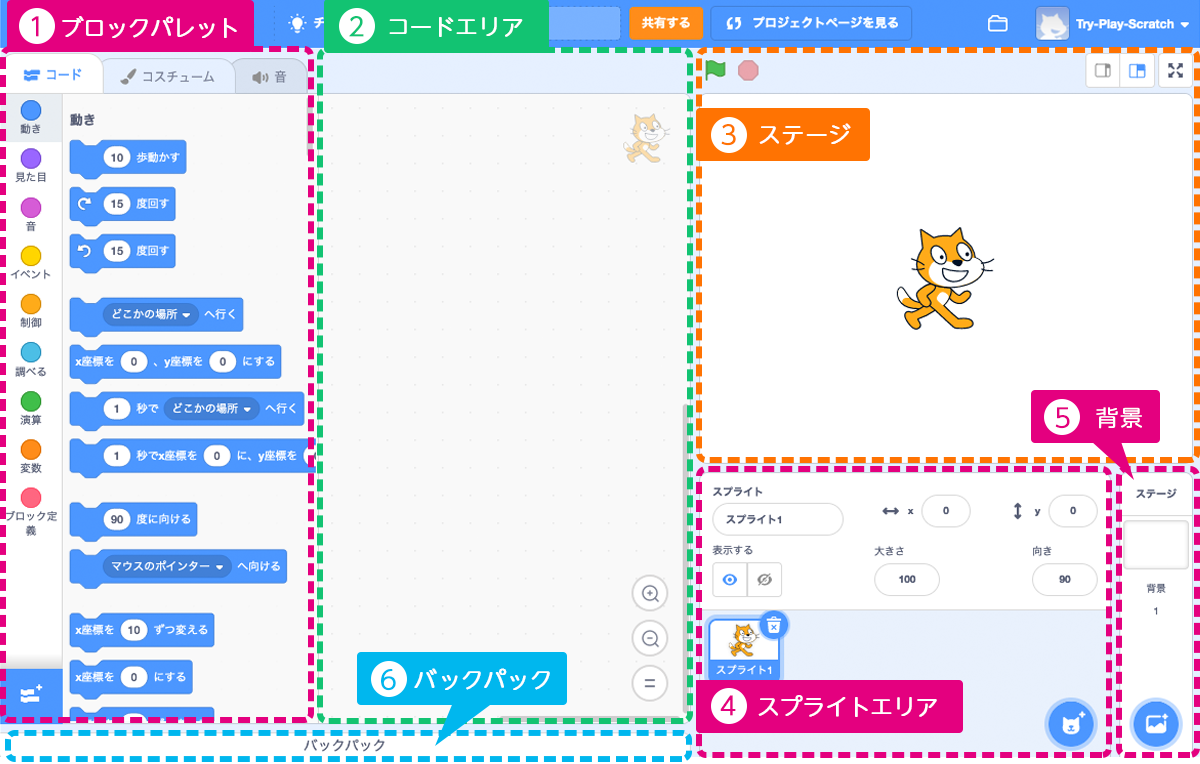
【3】プログラミングを行うエリア
プログラミングを行うエリアの機能を紹介します。説明には、アカウントにサインインした状態の画面を使用します。

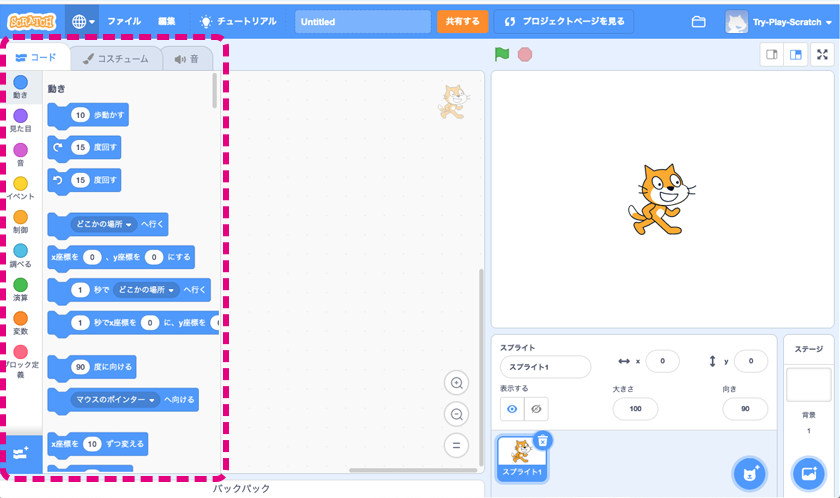
❶ブロックパレット
「コード」タブ
プログラミングに使う様々な命令ブロックが置かれています。ブロックパレットからブロックをドラッグ&ドロップして組み合わせてプログラムを作成します。

ブロックパレットには様々なタイプのブロックがあります。「動き」「見た目」など、タイプ毎に色分けされています。
左下のボタンを押すと「拡張機能」一覧が表示され、より高度なブロックを追加することができます。

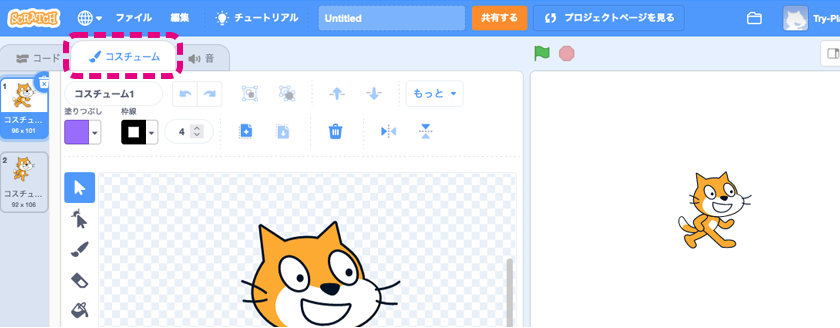
「コスチューム」タブ
スプライトのコスチュームを追加したり編集したりできます。

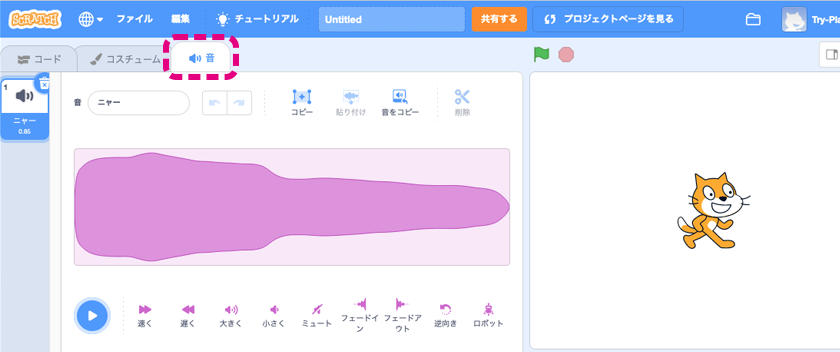
「音」タブ
「音」の編集ができます。Scratchでは、ゲームの最中に音楽を流したり、なんらかのアクションに対して音をつけたりできます。用意された音から選んだり、新しい音のデータをアップロードしたり、直接録音したりできます。

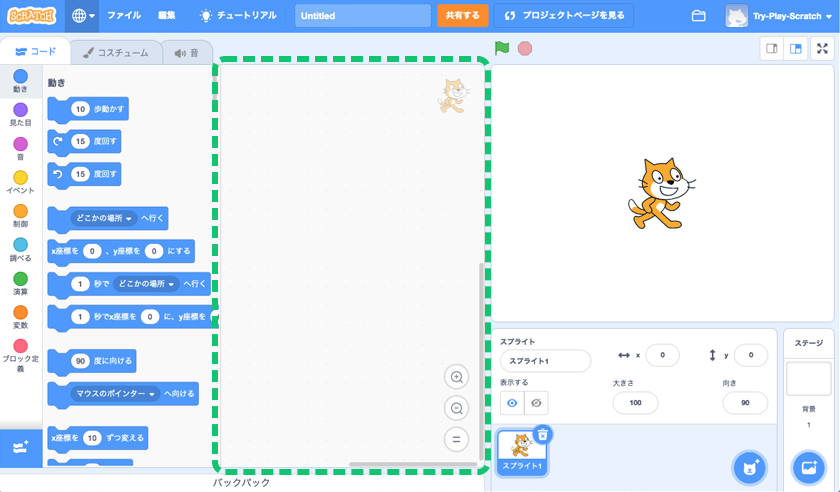
❷コードエリア
プログラムを作成する場所です。ブロックパレットからコードエリアに命令ブロックをドラッグ&ドロップし、組み合わせます。

❸ステージ
プログラムの動きを確認するエリアです。
緑の旗がスタートボタンで、通常は緑の旗を押すとプログラムが動くようにプログラムを組みます。
赤い八角形を押すと動いているプログラムの実行を止めることができます。

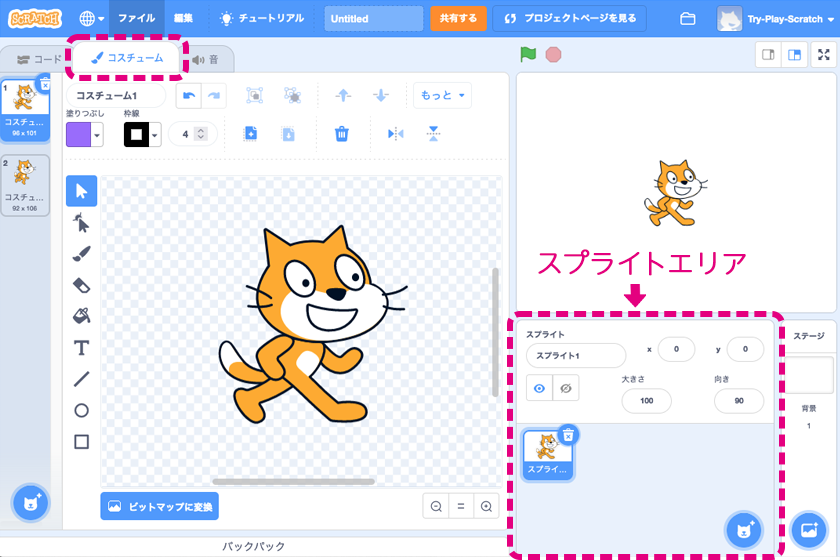
❹スプライトエリア
プロジェクトに登場させるキャラクターのことをスプライトといいます。新しいプロジェクトを作成するとネコのスプライトが表示されます。自分が好きなスプライトに変更したり他のスプライトを追加したりできます。
スプライトエリアは、プロジェクトで使うスプライトの追加や削除をして管理する場所です。各スプライトの位置や大きさなどの設定もできます。
1つのスプライトには「コスチューム」という複数の違う絵を設定して、プログラムで切り替えることができます。スプライトを選択してブロックパレットの「コスチューム」タブを開くと、そのスプライトのコスチュームを編集できます。

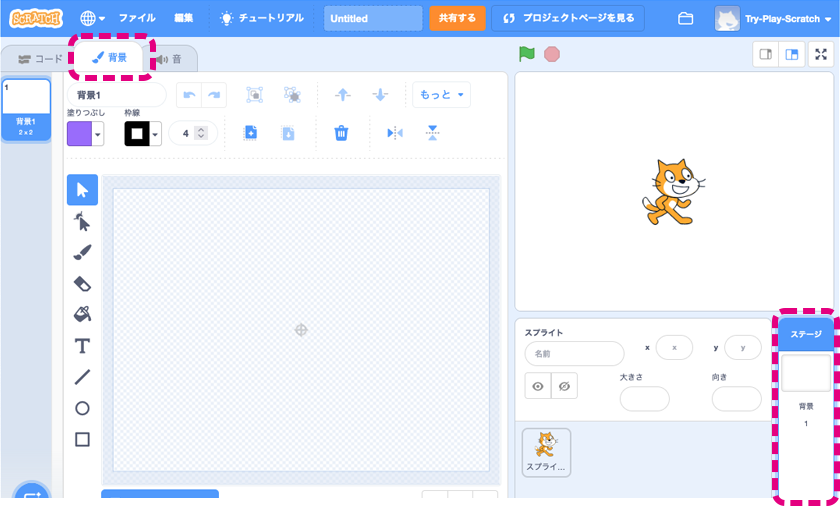
❺背景
プロジェクトの背景画像を設定します。1つの背景に複数のパターンを設定して、プログラムで切り替えることができます。

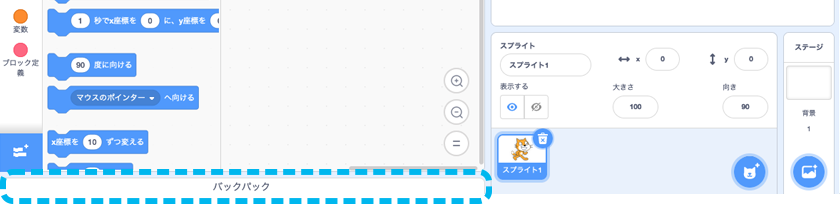
❻バックパック
命令ブロックを組み合わせたプログラムのまとまりや、スプライト、背景を「バックパック」にドラッグ&ドロップすることで、保存することができます。バックパックに入った要素は、同じアカウントで作る他のプロジェクトで取り出して使えます。

【今回のまとめ】Scratchをはじめて触るという方へ
使い慣れない言葉もあって、はじめは少しわかりづらいかもしれません。実際にブロックを移動させて、動きを見ることでわかることも多いですので、ぜひ実際にScratchを触ってみてください。
はじめてのプロジェクトとしてネコを歩かせるプロジェクトをご紹介しています。ぜひこちらの記事をみながらネコを動かしてみてください!
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




Scratchのリンク貼ってくださいお願いいたします
Scratchは、「https://scratch.mit.edu」というURLでアクセスできます。