
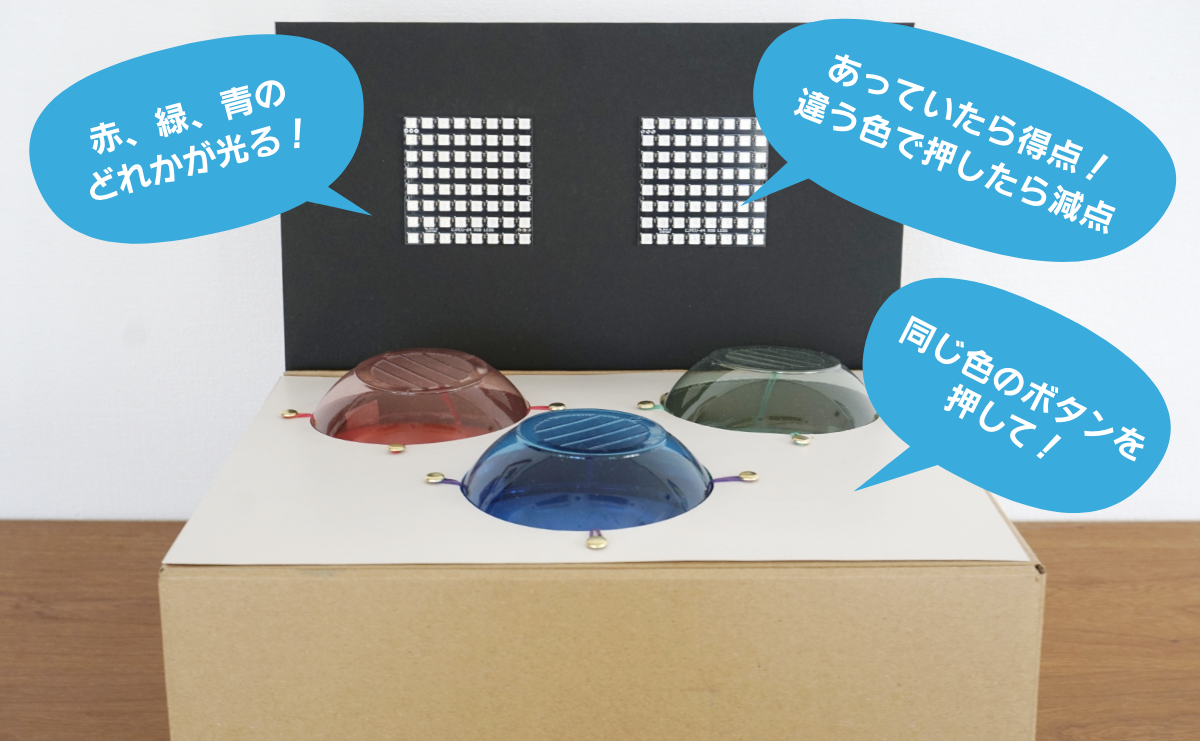
前回工作にSPACEBLOCKを組み込んで作った早押しゲームの装置を、いよいよプログラミング! LEDに表示される色と同じボタンをパッと押せるかどうか、モグラたたき感覚の、反射神経をためす早押しゲームのプログラムを作っていきましょう。これまでよりもプログラムすることがたくさんありますが、一歩ずつ確認していきますよ。

装置の概要
装置の作り方は、前回の記事「[SPACEBLOCK-19]センサとLEDをたくさん使いたい!」で確認してください。
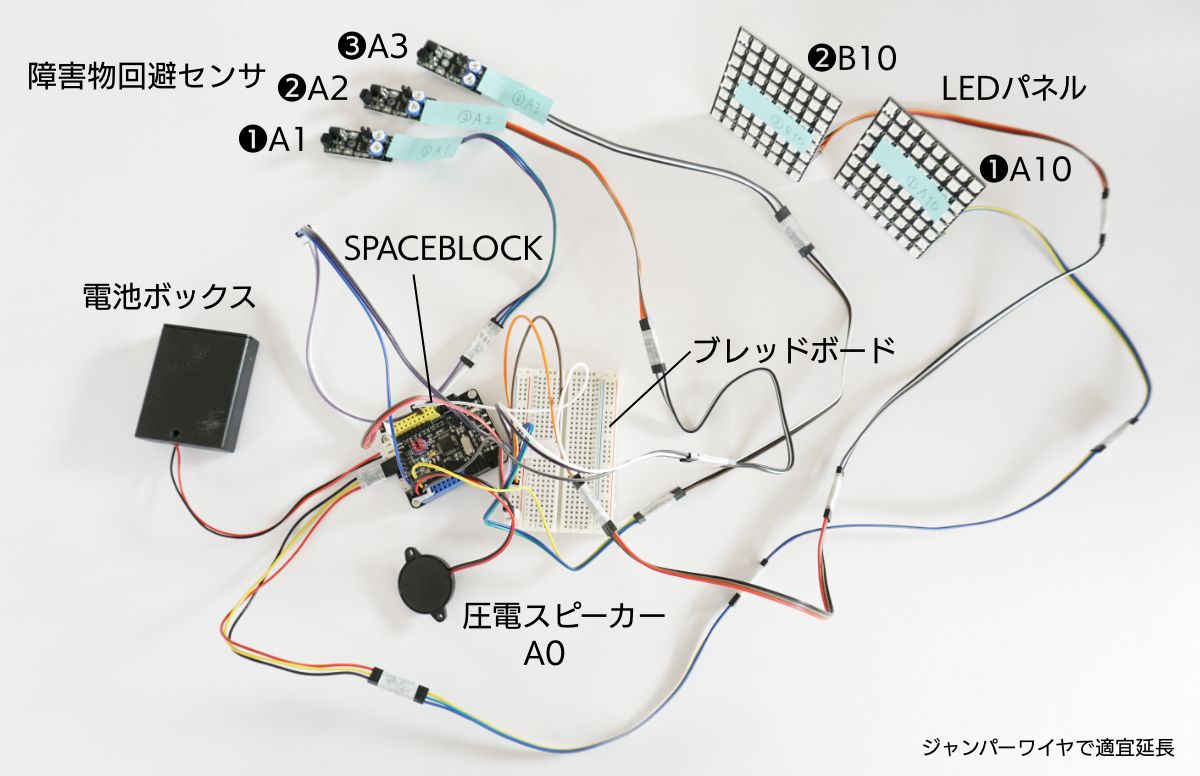
ここでは簡単に復習しておきます。接続の全体像はこちら。

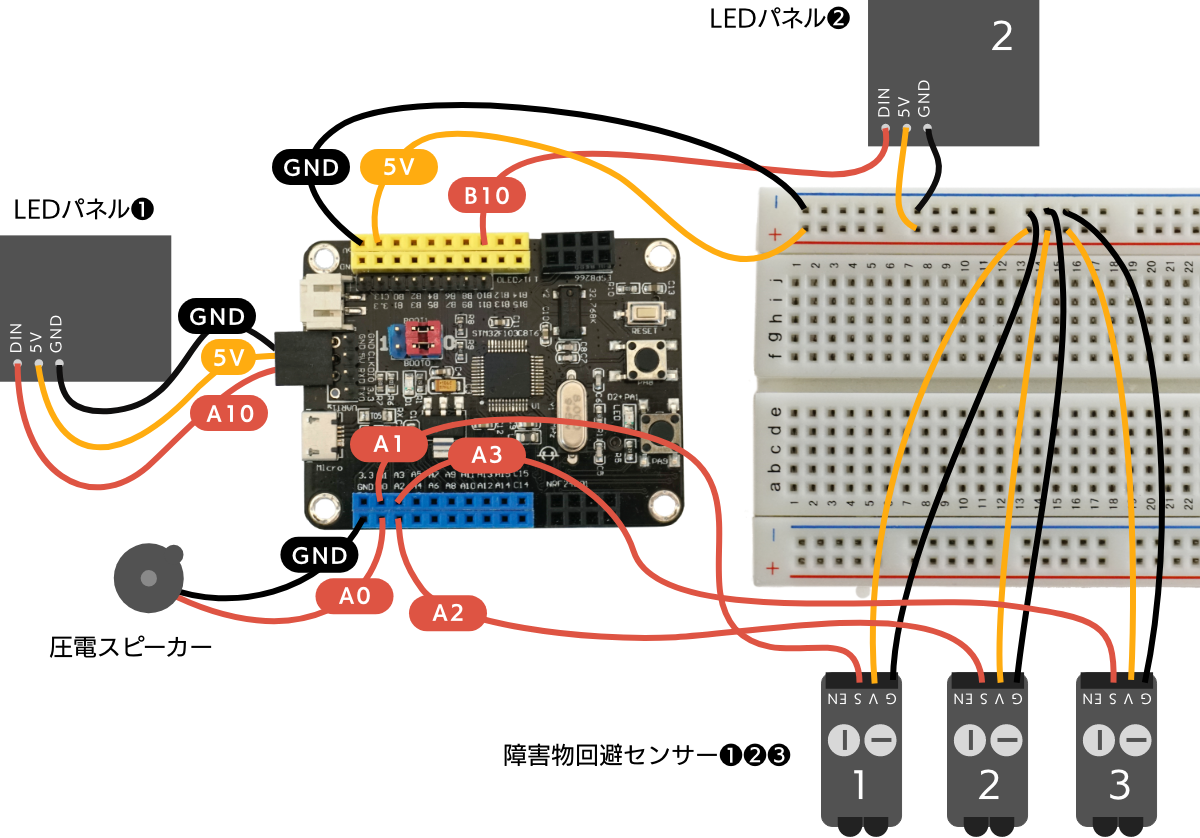
詳しい接続方法はこちら。

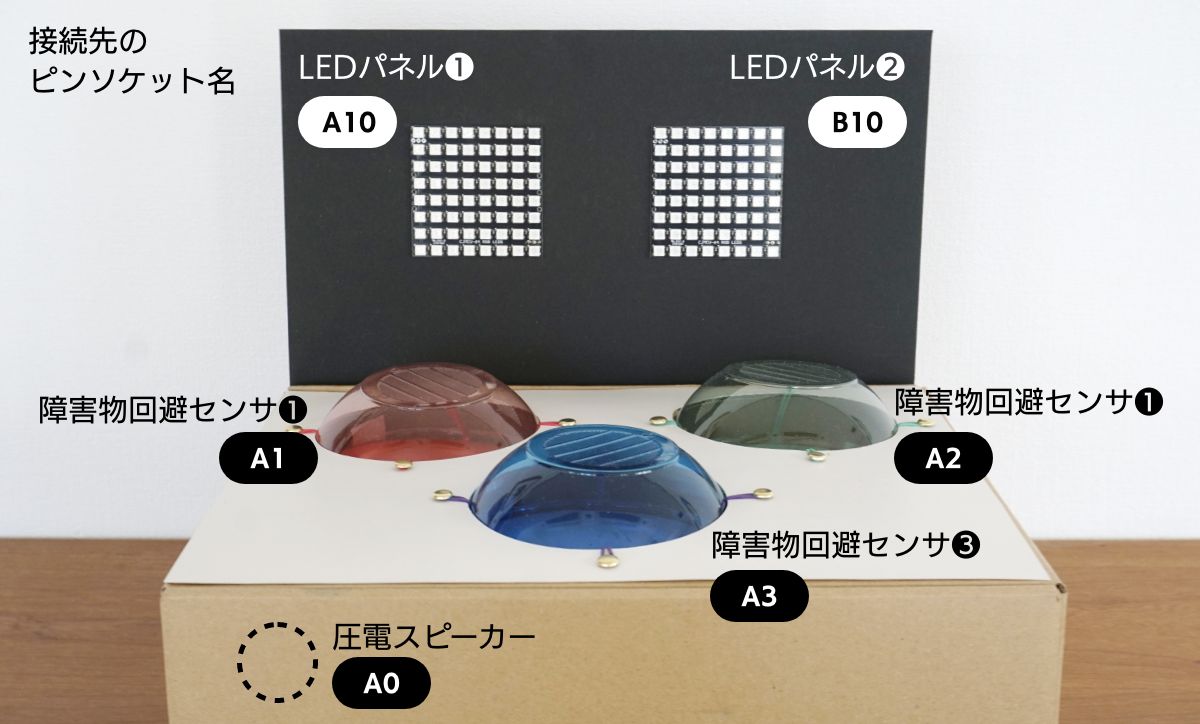
完成した装置と、接続先のピンソケット名はこちら。各パーツを制御するにはピンソケット名が必要ですから確認しておきましょう。

プログラムの全体像を確認
プログラムを作るために、まずどのようなゲームを作るのか、ルールや仕様を決めます。
ゲームのルール
- LEDパネル❶を赤、緑、青でランダムに点灯する
- パネルの点灯色と同じ色のボタンを押す正確さを競う
- LEDパネル❶の点灯時間は一定の範囲でランダム
- 1ゲームの出題回数(点灯回数)は20回に固定
点数の数え方
- 点灯している色と同じ色のボタンを点灯中に押せたら得点
- 点灯している色と違う色のボタンを押したら減点
- 得点時にはLEDパネル❷に「○」を表示
- 減点時にはLEDパネル❷に「×」を表示
ゲームの終了時
- LEDパネル❶❷で点数を表示(最高点20、最低点-20)
<点数がプラスの時>
LEDパネル❶に点数の十の位、LEDパネル❷に一の位を表示
<点数がマイナスの時>
LEDパネル❶に「−」、LEDパネル❷に点数を表示 - 点数に応じてLEDパネル❶❷に演出を表示
ゲームの開始
- SPACEBLOCKのボタン「PA9」を押すとゲームがスタート
- ゲーム終了後にボタン「PA9」を押すと、再びゲームをスタート
それでは早速、このゲームをプログラムしてきましょう。
プログラミング①ゲームの開始
まず、ゲームの開始を管理する部分をプログラムします。
変数を作る
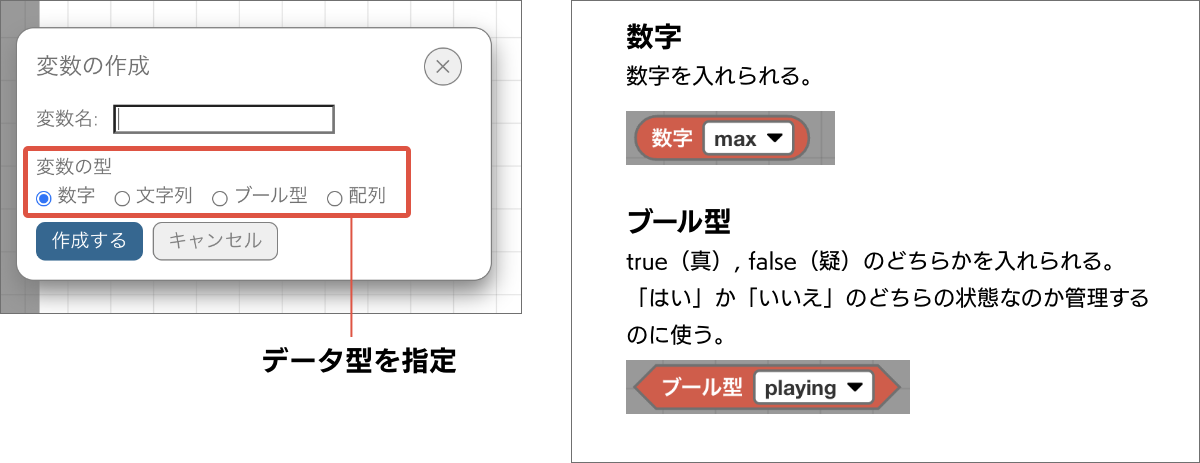
新しい変数を作ります。変数名、データ型、役割は以下の通りです。
- max[数字]:ゲームの全出題数を管理
- count[数字]:出題の回数を管理
- score[数字]:点数を管理
- playing[ブール型]:ゲームが実行中かどうかを管理
データ型は次の図の通り、新しい変数を作って名前をつける際に選択します。

変数の作り方はこちらでも確認できます。
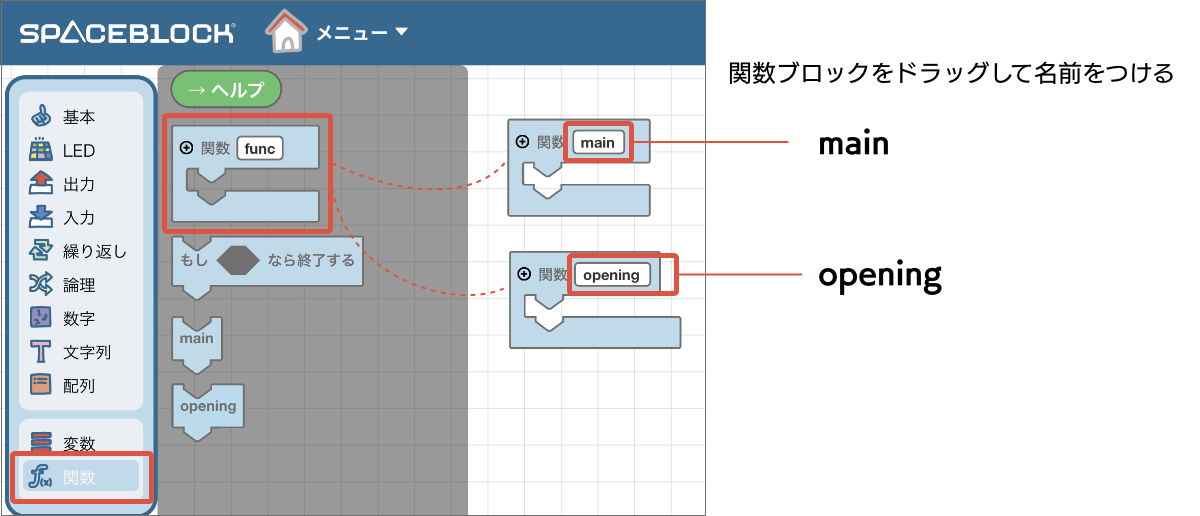
関数を作る
新しく関数を作ります。関数というのは、プログラムの命令のまとまりです。一定の処理をまとめて関数にしておき、プログラムの別のところから呼び出して使います。ここでは、名前をつけるだけで処理の内容は作りません。各関数の名前と役割は以下の通りです。
- main:ゲームのメインの処理
- opening:ゲーム開始時の演出処理

関数の作り方はこちらでも確認できます。
プログラムする
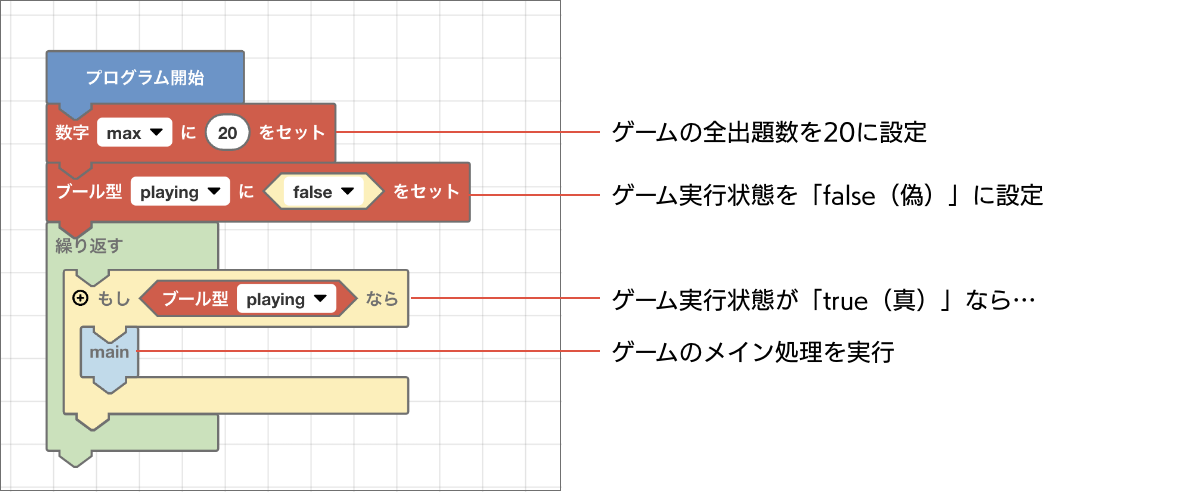
開始時のプログラムを次の図の通り作ります。プログラム開始時にはゲームを開始しません。ゲーム実行状態(変数「playing」)が「true(真)」になったらゲームを開始します。

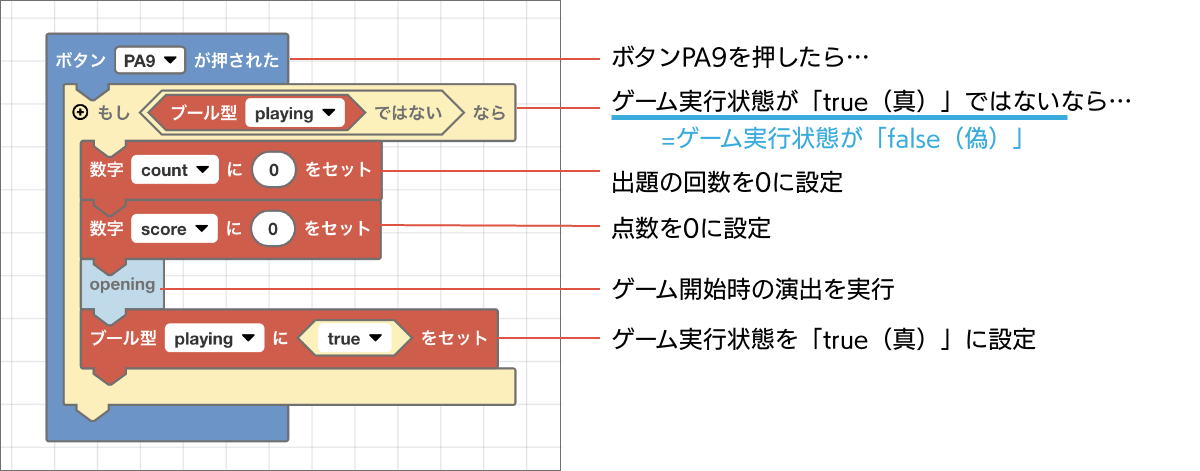
続いて、SPACEBLOCKのボタン「PA9」を押したら、ゲームを開始するプログラムを次の図の通り作ります。オープニングの演出後、ゲーム実行状態(変数「playing」)を「true(真)」にします。ボタンを押した時にゲーム実行状態が「true(真)」、つまりゲームの実行中だった場合は何もしません。

プログラミング②ゲームのメインのしくみ
ゲームのメインのしくみである、関数「main」をプログラムします。
変数を作る
新しい変数を作ります。変数名、データ型、役割は以下の通りです。
- color[数字]:LEDの点灯状態を管理。色の指定などに使用
関数を作る
新しい関数を作ります。ここでは、名前をつけるだけで、処理の内容は作りません。関数の名前と役割は以下の通りです。
- light:LEDを点灯させる処理
- result:点数を表示する処理
プログラムする
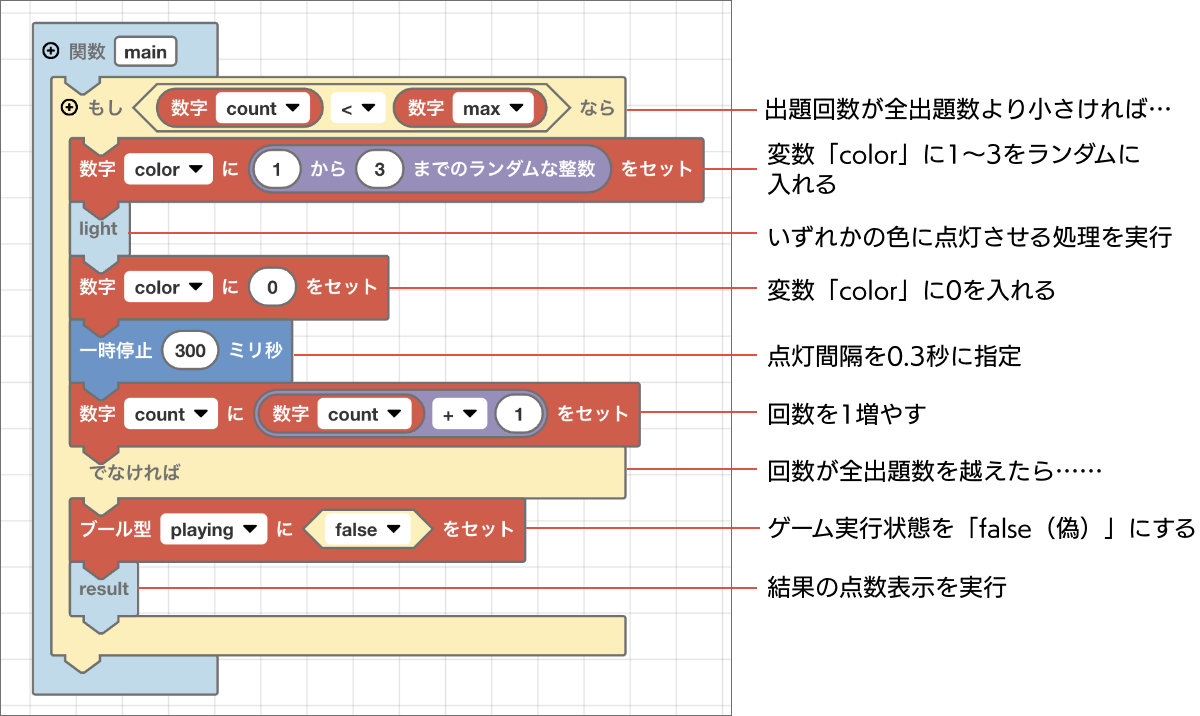
次の図の通り、プログラムします。まずプログラミング①で作った関数「main」の処理内容です。

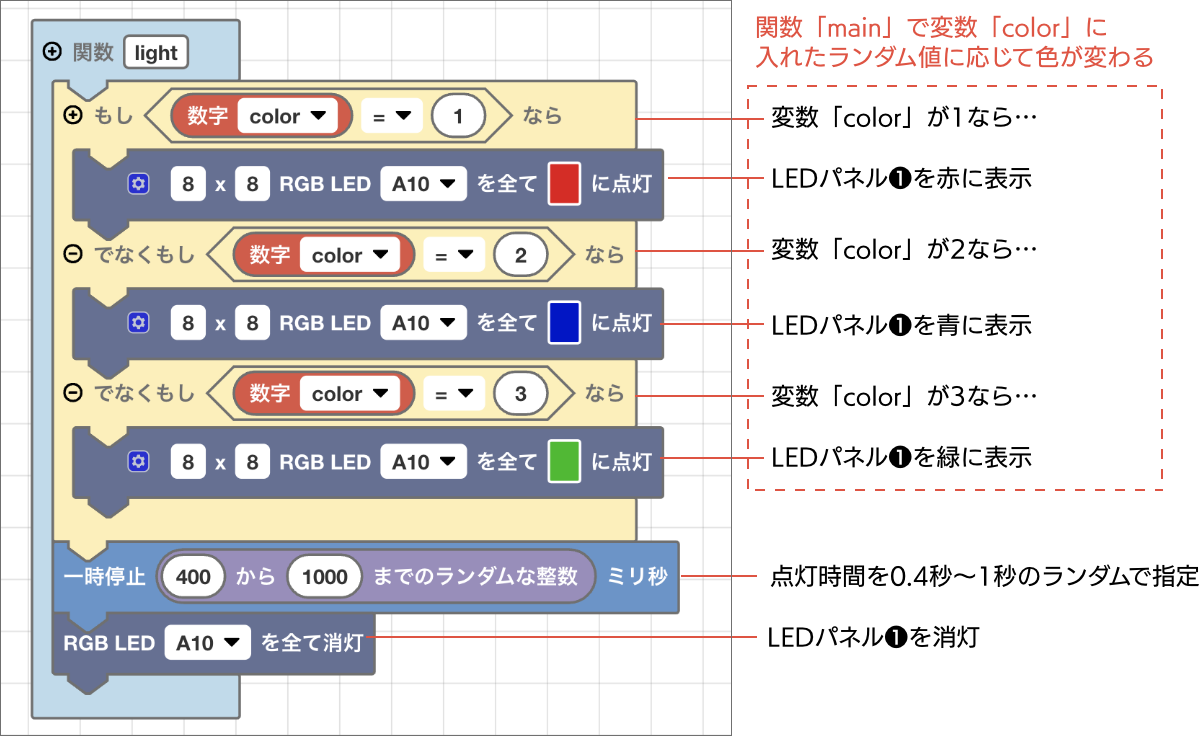
次に、今作った関数「light」の処理内容です。出題のためにLEDパネル❶を点灯させます。変数「color」の値によって表示色が変わります。

上図のプログラム中、[一時停止《 》ミリ秒]が点灯時間です。この設定によって、ゲームの難しさが変わります。
- 簡単にしたい場合: ランダムにせず「1200ミリ秒」に指定(落ち着いて押せる速さ)
- 難しくしたい場合:「200ミリ秒から1000ミリ秒のランダムな整数」に指定(速すぎて押せないことも)
プロググラミング③ゲームボタンの判定と点数管理
続いて、ゲーム機のボタンを正しく押せたかどうかの判定と点数管理のプログラムです。
関数を作る
新しい関数を作ります。ここでは、名前をつけるだけで、処理の内容は作りません。関数の名前と役割は以下の通りです。
- good:正解のときの処理
- bad:不正解のときの処理
プログラムする
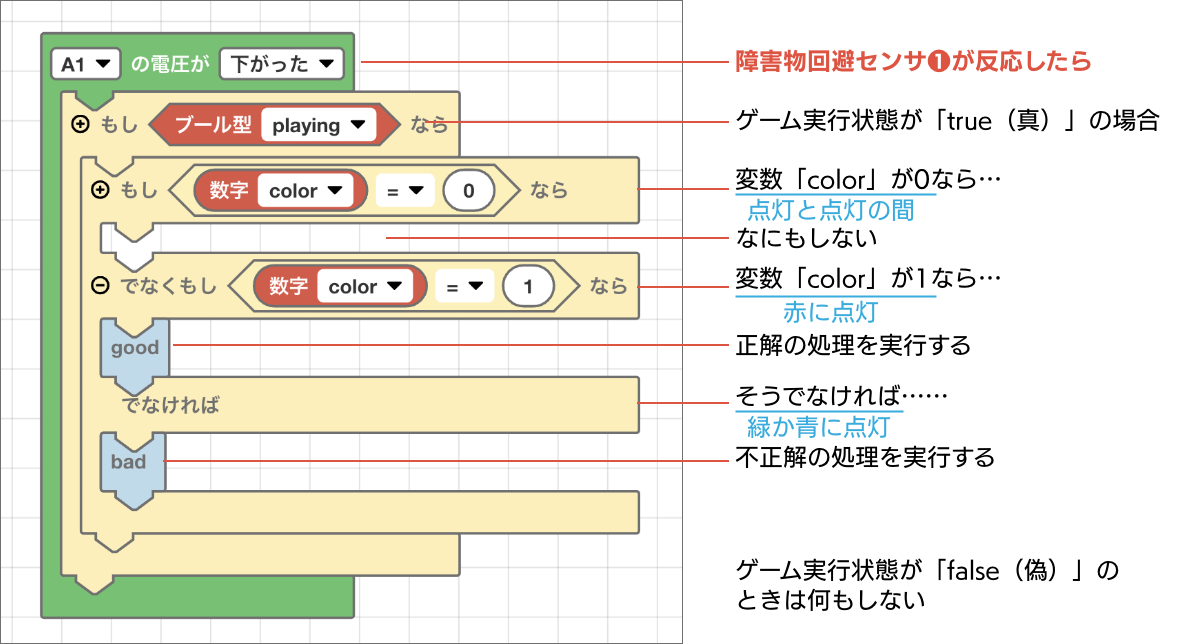
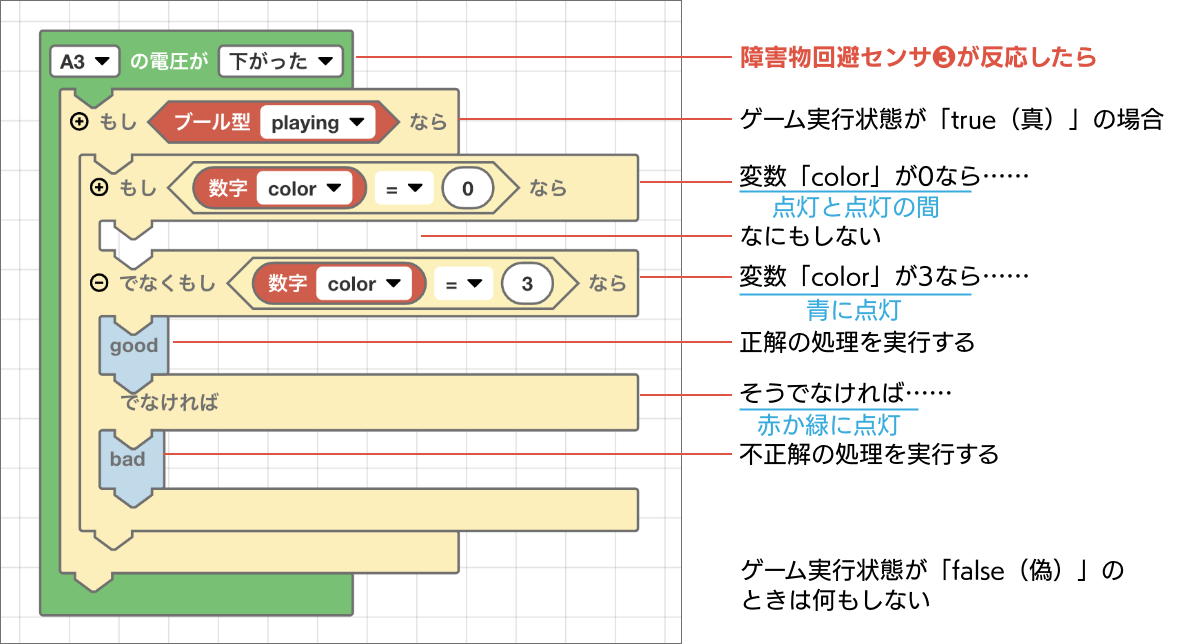
ゲーム機のボタンの下に設置してある障害物回避センサの反応で、ボタンが押せているかどうかを取得します。センサは常に反応してしまうので、ゲーム実行中のみ得点や減点の処理をします。
装置の赤いボタンの下に設置した障害物回避センサ❶は、LED❶が赤く点灯しているときに反応したら得点の処理、それ以外の色で反応したら減点の処理をします。

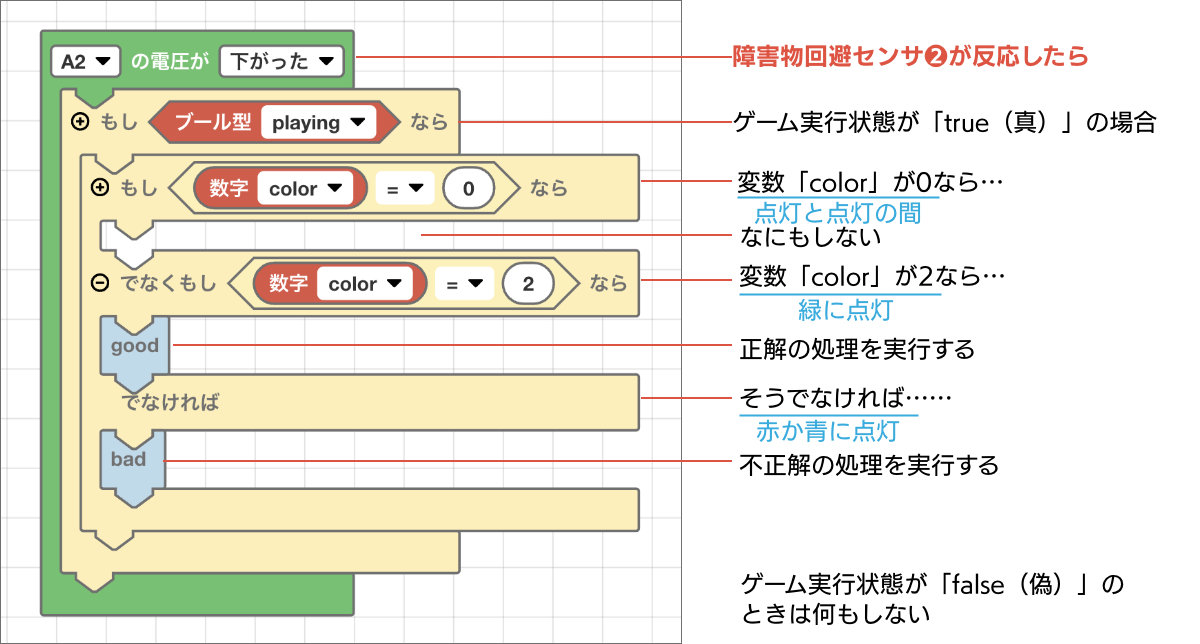
装置の緑のボタンの下に設置した障害物回避センサ❷は、LED❶が緑に点灯しているときに反応したら得点の処理、それ以外の色で反応したら減点の処理をします。

装置の青いボタンの下に設置した障害物回避センサ❸は、LED❶が青に点灯しているときに反応したら得点の処理、それ以外の色で反応したら減点の処理をします。

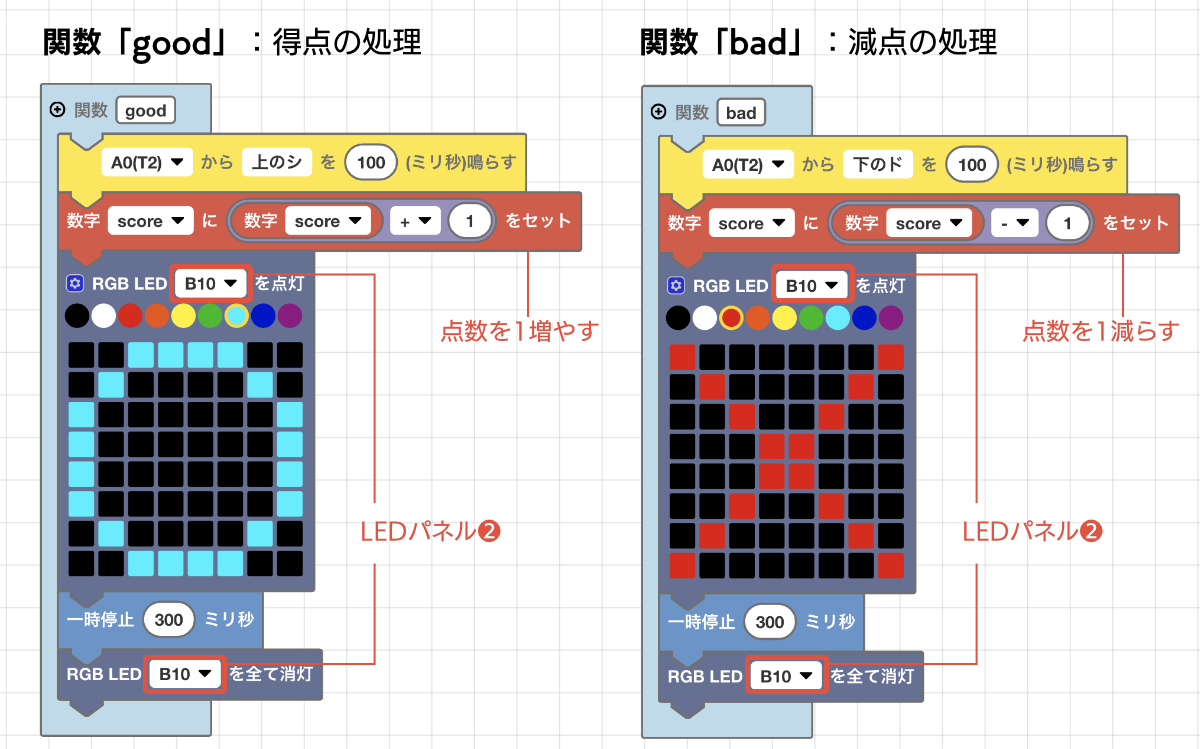
続いて今作った関数「good」に得点の処理を、関数「bad」に減点の処理を作ります。「good」は点数を1増やしてLEDパネル❷に「○」を表示。「bad」点数を1減らして「×」を表示します。

プログラミング④スコア表示
ゲーム終了時に点数を表示します。
変数を作る
新しい変数を作ります。変数名、データ型、役割は以下の通りです。
- score1[数字]:点数の一の位を管理
- score10[数字]:点数の十の位を管理
関数を作る
新しい関数を作ります。ここでは、名前をつけるだけで、処理の内容は作りません。関数の名前と役割は以下の通りです。
- display1:LEDパネル❶に数字を表示する処理
- display2:LEDパネル❷に数字を表示する処理
- final:得点に応じた演出を表示する処理
プログラムする
まず、今作った関数「display1」と「display2」の処理をプログラムします。それぞれ、LEDパネル❶、LEDパネル❷に数字を表示する処理です。
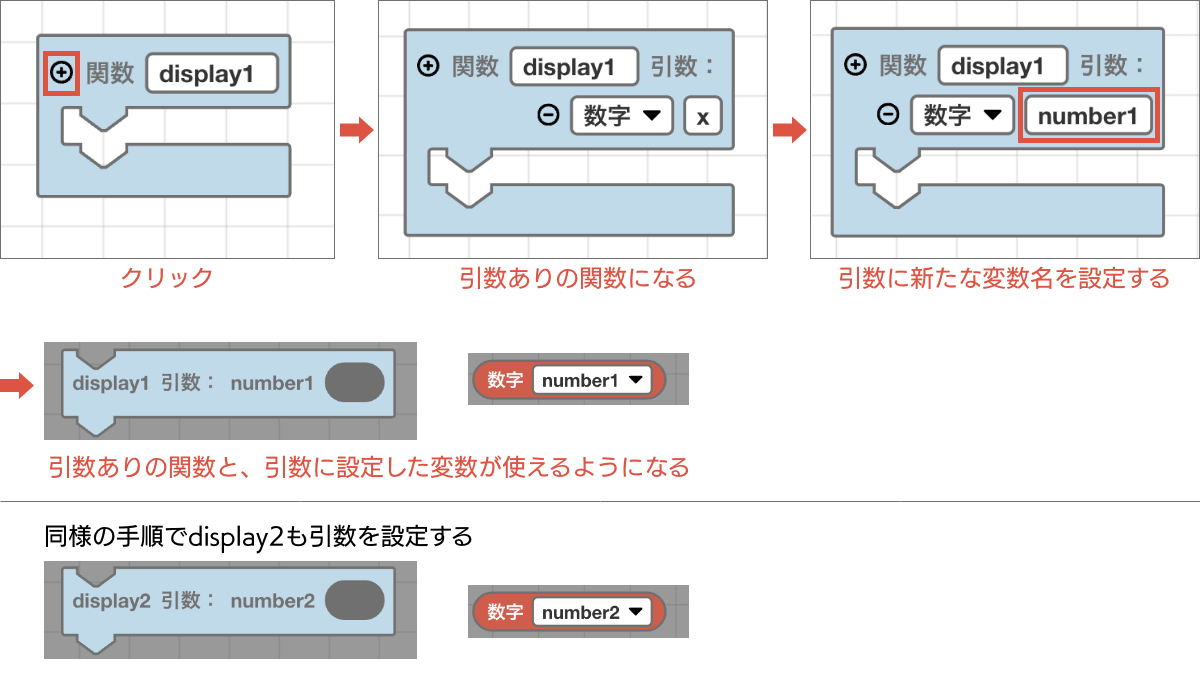
関数「display1」と「display2」を引数のある関数にします。引数を使うと、関数を実行するときに関数側に値を渡すことができます。

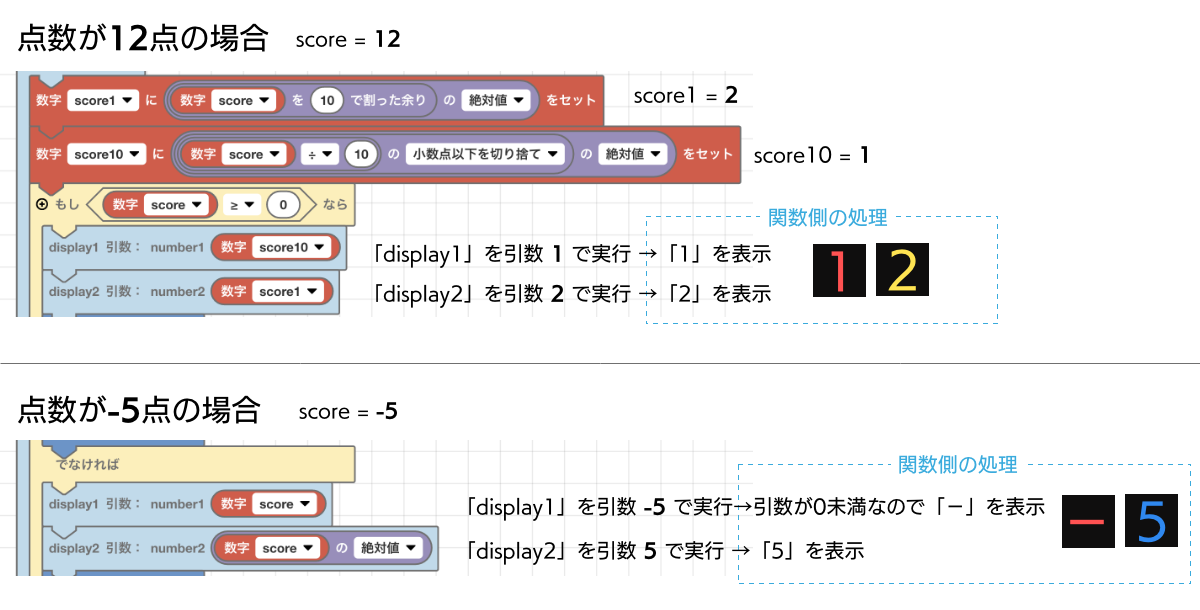
「display1」の処理内容をプログラムします。関数の実行時に引数で渡された値と同じ数字をLEDパネル❶に表示する処理です。0〜9を表示できるようにします。値が0未満のときは数字ではなく「−」(マイナス記号)を表示します。

続いて「display2」の処理内容をプログラムします。関数の実行時に引数で渡された値と同じ数字をLEDパネル❷に表示します。点数がマイナスの時はLEDパネル❷に2桁の数字を表示する可能性があるので、0〜20を表示できるようにします。

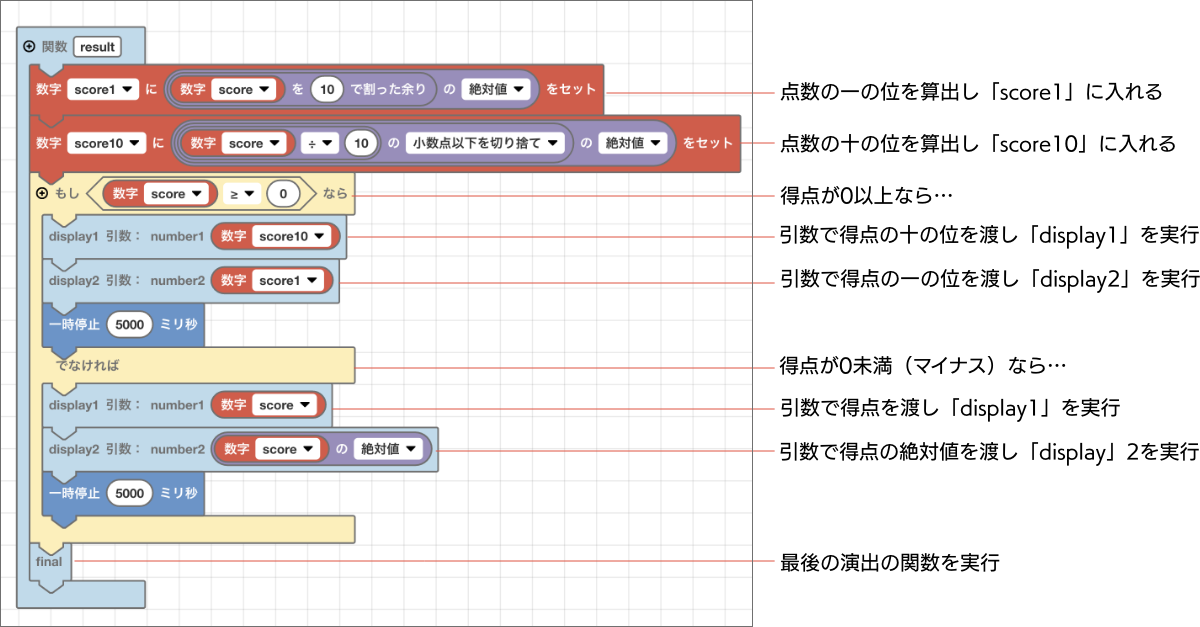
次に、プログラミング②で作った関数「result」の処理を作ります。ゲーム終了時に得点を表示する処理です。今作った関数「display1」と「display2」を実行し、LEDパネル❶と❷を使って得点を表示させます。

点数がプラスのときとマイナスの時の具体例を示します。点数がプラスなら上図のプログラムの[もしscore ≧ 0なら]に続く部分、点数がマイナスなら[でなければ]に続く部分が実行されます。

プログラミング⑤演出部分
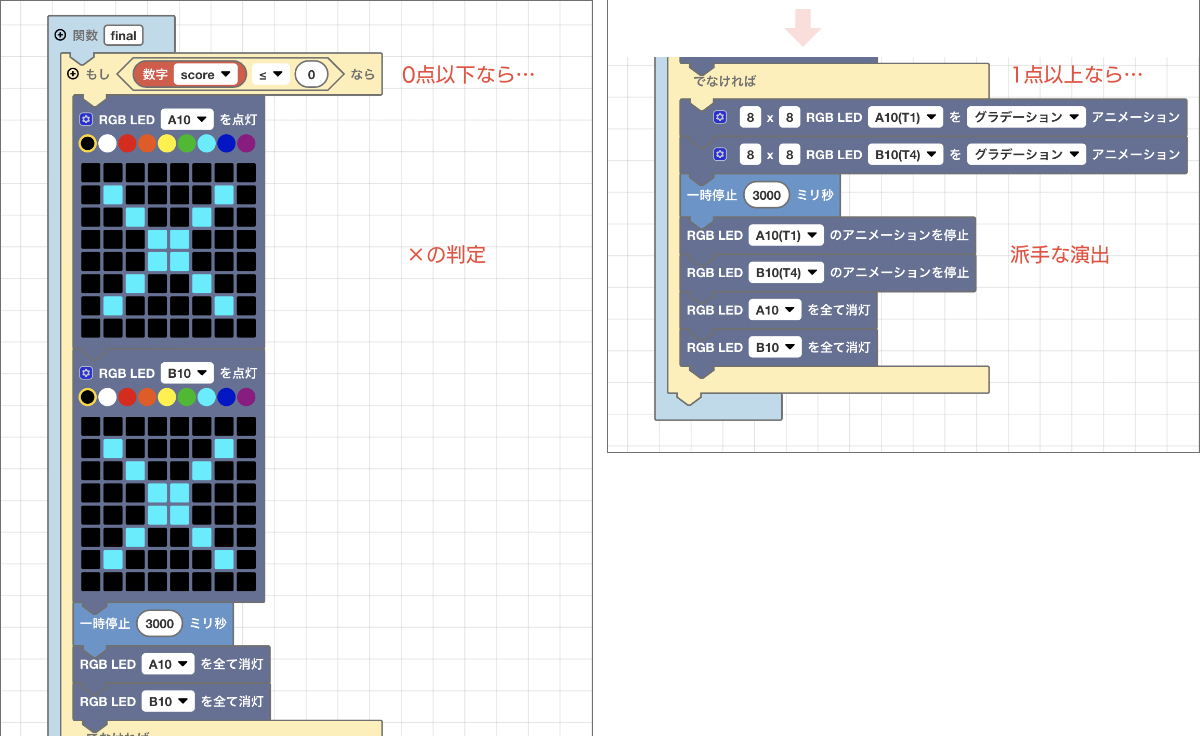
最後に演出部分の関数の処理を作ります。まず、プログラミング④で作った関数「final」です。ゲーム終了時に点数に応じた演出をします。このプログラムでより細かく場合分けをすれば、点数によってランクをつけることもできます。

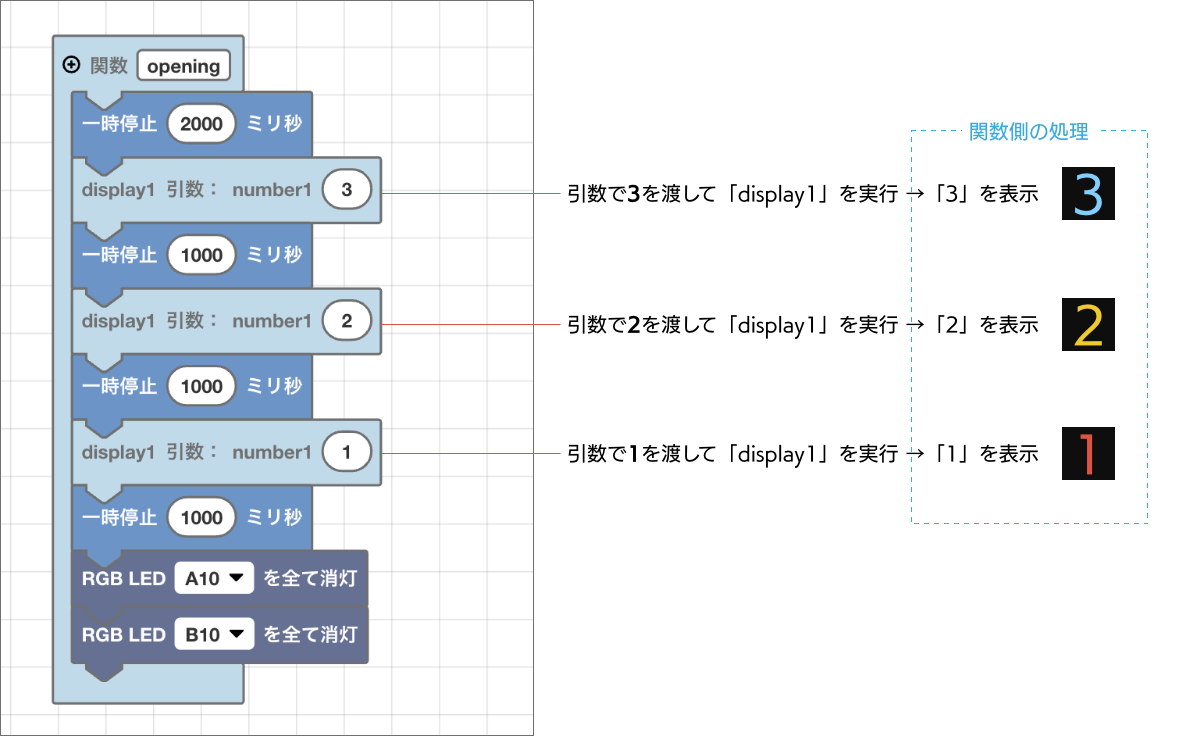
つづいて、プログラミング①で最初に作った関数「opening」です。ゲーム開始時に「3、2、1」とカウントダウンをする演出をします。LEDパネル❶に数字を表示する関数「display1」を使用します。

以上でついにプログラム完成です!
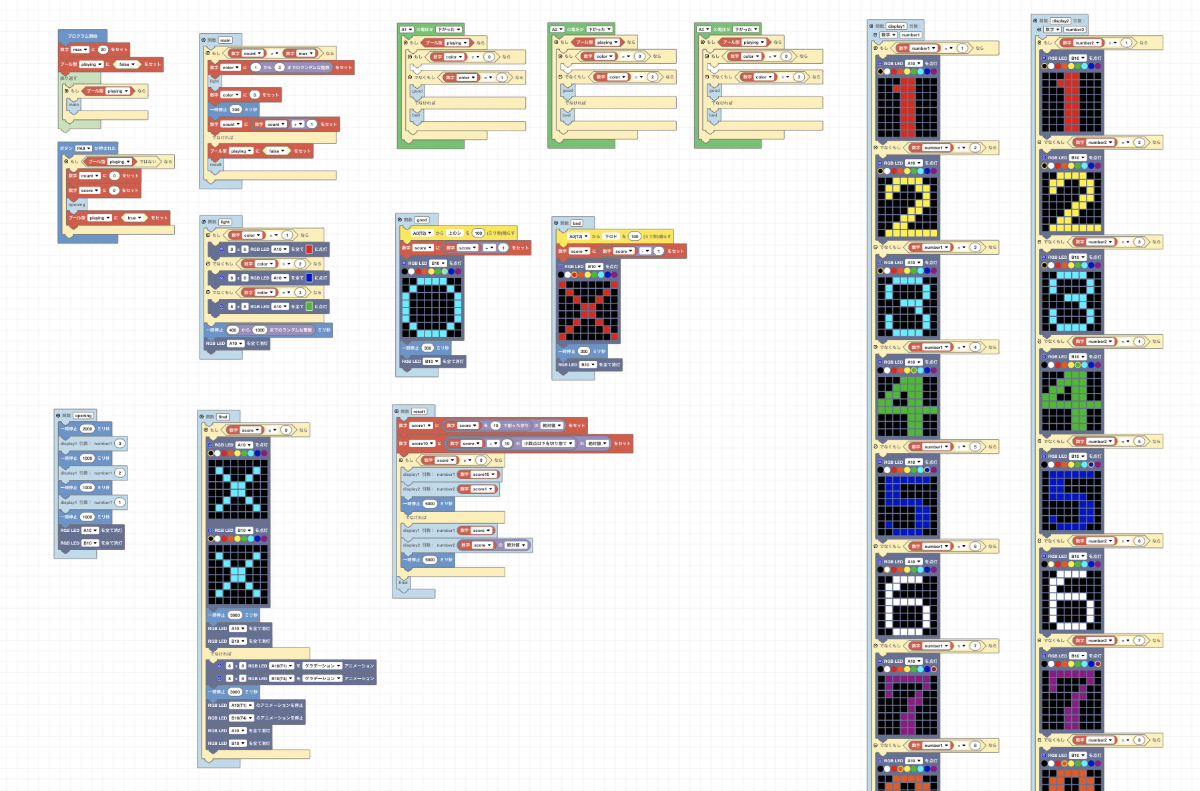
プログラム全体は次の図のようにぎっしり。全体像がわかりやすいように、完成版のプログラムを公開しています。SPACEBLOCKユーザーの方はログインしてプログラミング画面上で見ることができます。ゲームのプログラムを自分のプロジェクトとしてそのまま使用することもできます。ぜひチェックしてみてください。

ゲームをプレイしよう
プログラムが完成したところで、ゲームをプレイしてみましょう。
本体のボタン「PA9」を押すとカウントダウンしてゲームがスタート。

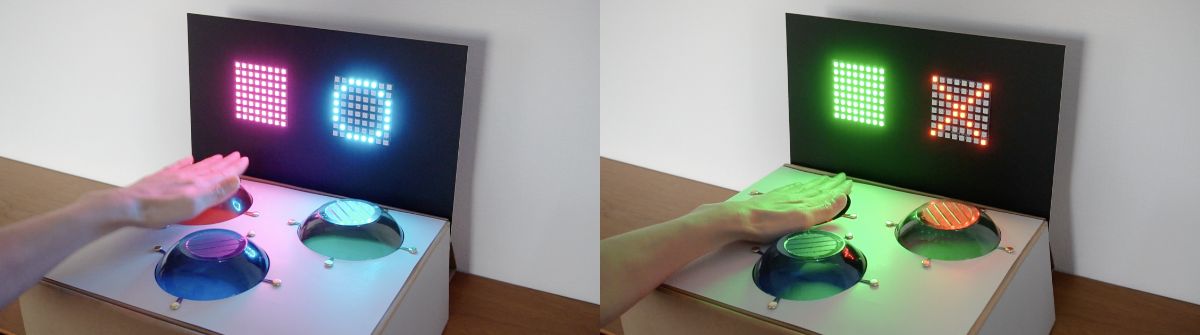
点灯中に正しい色のボタンを押せたら○、失敗したら×が表示されます。

20問でゲームが終了し、点数が表示されます。
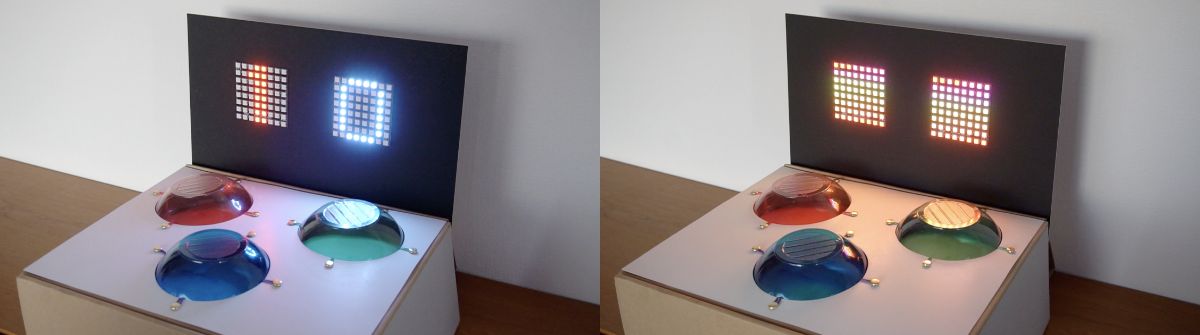
次の写真は10点の場合です。点数はパネル2枚で1桁ずつ表示。点数が1以上なら、レインボーアニメーションが表示されます。

つづいて-16点の場合です。点数表示はマイナスになります。0以下だと「××」が演出として表示されます。

動画でご覧ください!
点数がプラスで終わったときのゲームの様子
点数がマイナスで終わったときのゲームの様子
モグラたたき感覚で、焦ってうまく押せなかったり、ほかのボタンを押したりして楽しく遊べます。けっこう真剣になってしまいますよ!
2回にわたって工作からプログラミングまで行い、ゲーム装置を完成させることができました。センサ類をたくさん使ってプログラムもちょっと複雑にステップアップすると、こんなゲームも作ることができます。まだまだ作れるものの可能性は広がっていますから、ぜひみなさんもアイデアを形にして、さまざまな発明品を作ってくださいね。
狩野 さやか
Studio947のデザイナー・ライター。デザイン・ウェブ制作全般を担当する一方、技術書籍の執筆や、教育のICT活用・子ども向けプログラミングについての取材・執筆をしている。著書に『ひらめき!プログラミングワールド』『見た目にこだわるJimdo入門』『ふたりは同時に親になる 産後の「ずれ」の処方箋』。



コメント