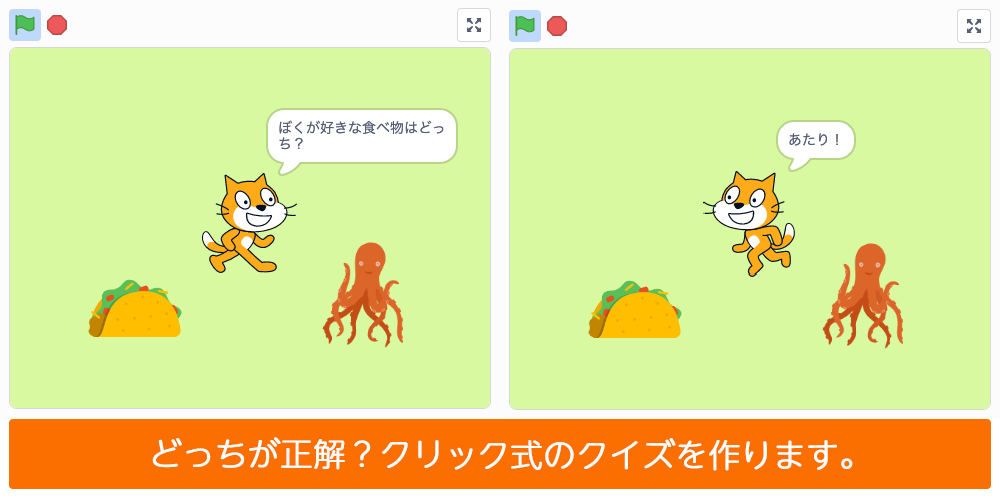
今回作るのは「変数」と [ずっと]、 [もし] ブロックを使ったクイズです。
ネコがクイズを出すので、2つの選択肢から正解を選びます。簡単にできて色々な応用が楽しめるので、初心者の方、スクラッチの基本をおさらいしたい方におすすめです。


目次
- 【1】背景を用意しよう
- 【2】ネコのスプライトとコスチュームを用意しよう
- 【3】選択肢用の2つのスプライトを用意しよう
- 【4】スプライトの初期設定をプログラムしよう
- 【5】クイズの判定用の変数を作ろう
- 【6】ネコのプログラム
- 【7】タコスのプログラム
- 【8】たこのプログラム
- 【9】今回のまとめ
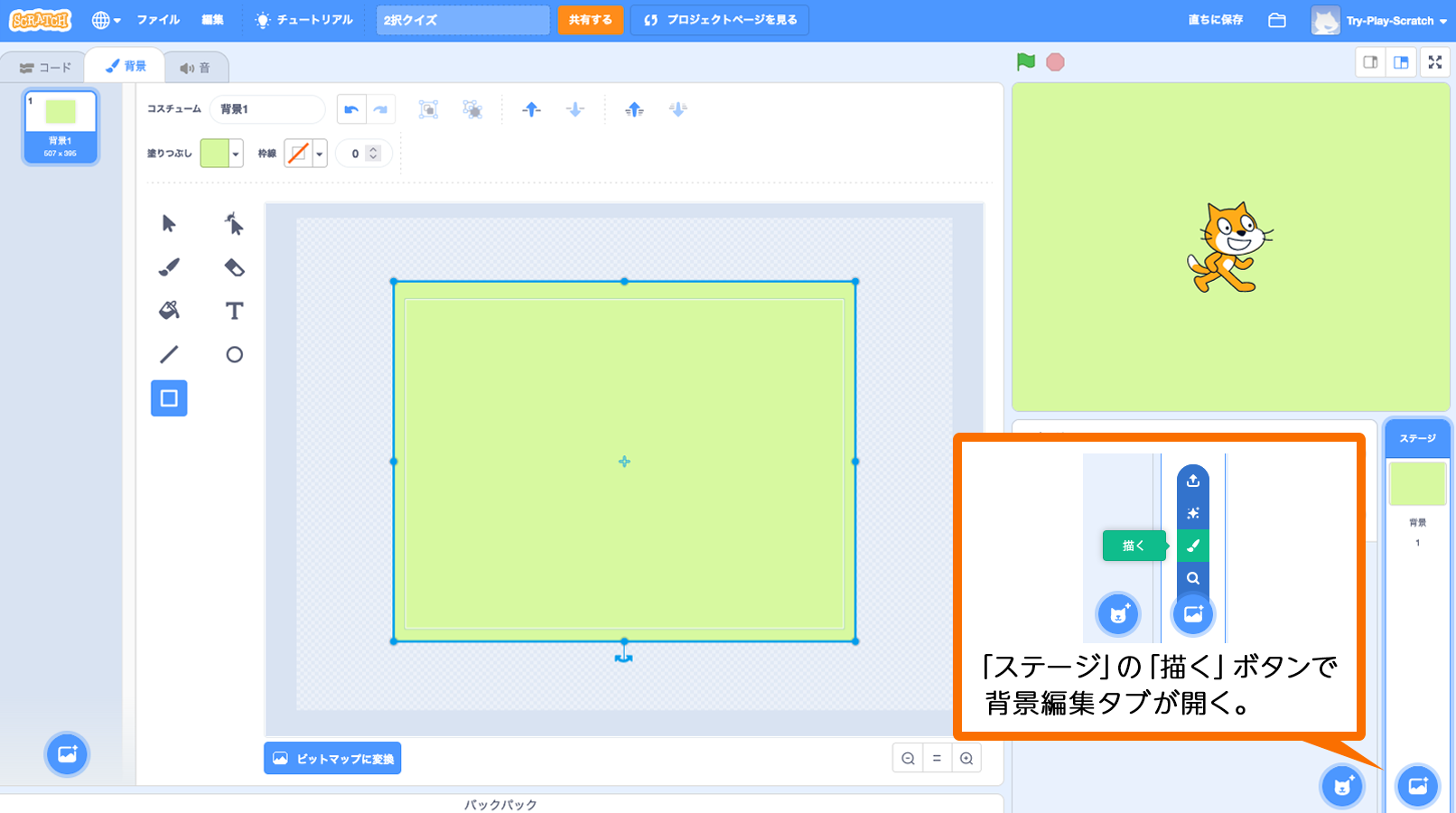
【1】背景を用意しよう
まずは背景を用意しましょう。ステージの「背景を選ぶ」ボタンを押すとスクラッチが用意している様々な背景の一覧から選ぶことができます。「描く」ボタンを押すと背景を自分で作成できます。今回は緑の色をつけた四角形を置いて簡単な背景を作りました。
背景の描きかたについて詳しくはスプライトを描く方法を参考にしてください。

【2】ネコのスプライトとコスチュームを用意しよう
必要となるスプライトを用意しましょう。まずはネコです。最初からいるネコの名前は「スプライト1」から「ネコ」に変えましょう。
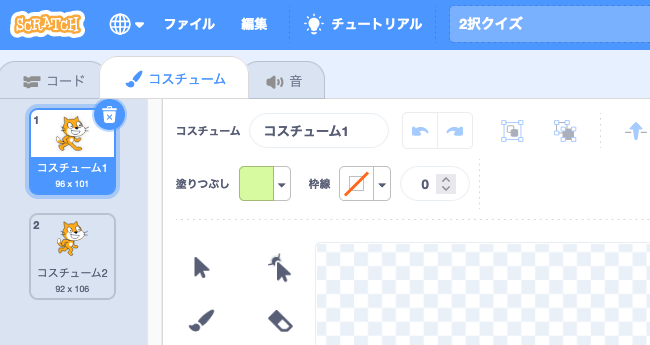
スプライトはいくつかの見た目(コスチューム)を持つことができ、状況によってコスチュームを切り替えることができます。ネコには元々「コスチューム1」「コスチューム2」のコスチュームがあります。

・ クイズを出す場面
・ クイズが外れた時
・ クイズが当たった時
それぞれの場面で見た目が変わるように、3種のコスチュームを用意しましょう。
最初のクイズを出す場面では「コスチューム1」をそのまま使います。コスチュームの名前を「クイズを出す」に変えます。
クイズが外れた時のコスチュームを作ります。「クイズを出す」を複製して「はずれ」に名前を変えます。このコスチュームを「はずれ」に合った見た目になるように調整していきます。
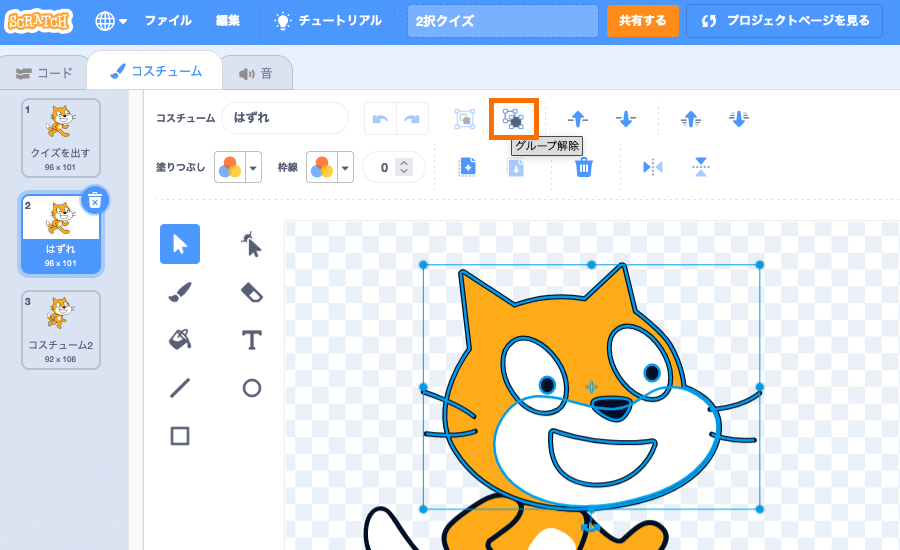
目鼻などの顔のパーツはまとめてグループ化されているので、選択ツールで選択してから「グループ解除」ボタンでグループ化を外します。これで口だけ、ひげだけなどの個々の要素を削除したり変形したりできるようになります。

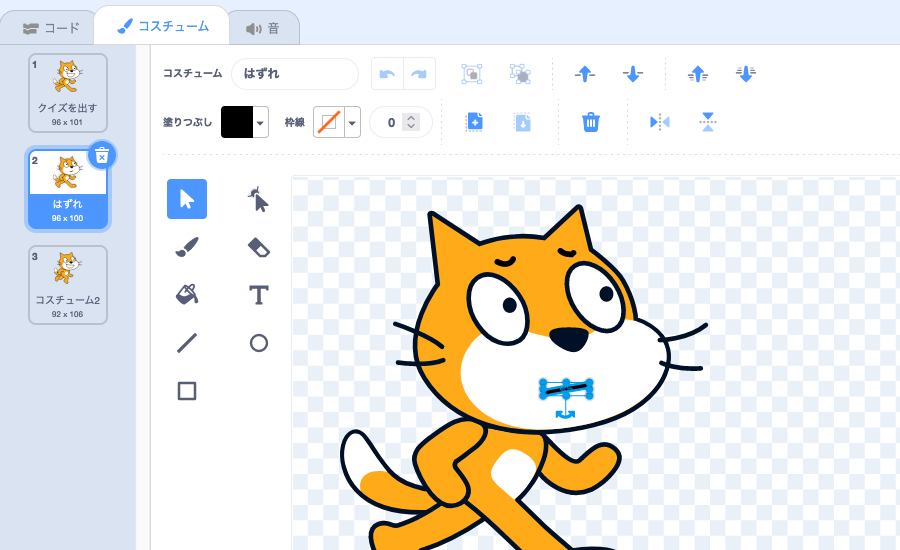
ここではまゆげ、口を削除して新しく描き、黒目の位置を調整して少し困った表情に変えました。

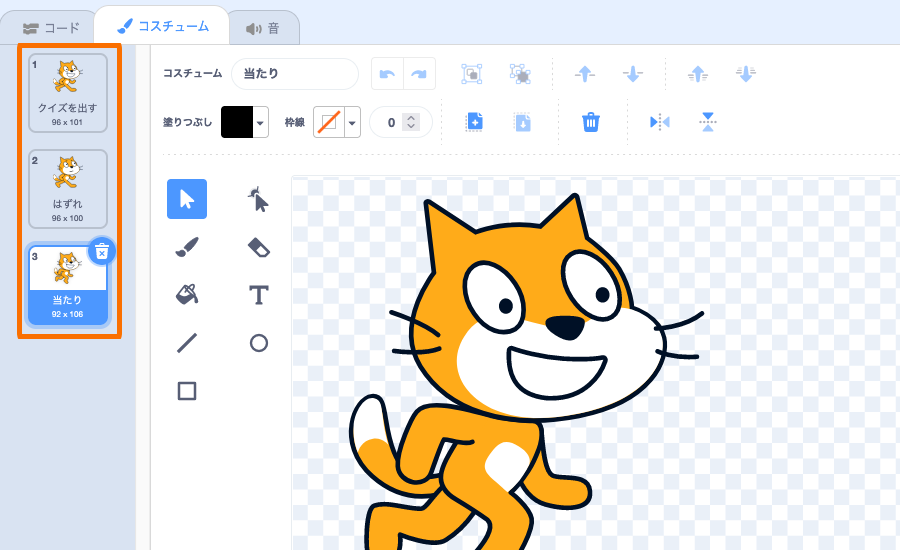
「当たり」のコスチュームは「コスチューム2」の名前を「当たり」に変えて、そのまま使うことにします。

これでネコの3種類のコスチュームができました。
スプライトを描く方法について、詳しくはこちらをご参照ください。
【3】選択肢用の2つのスプライトを用意しよう
2択クイズの選択肢となるスプライトを用意します。クイズの内容、選択肢は自由に作ってください。ここではネコの「好きな食べ物」は「タコス」か「たこ」かを聞くクイズにします。
「スプライトを選ぶ」ボタンでスプライトの一覧を表示して、「タコス」をクリックするとスプライトが追加されます。同様にしてもう1点、今度は「たこ」のスプライトを追加します。
これで必要な3点のスプライトが用意できました。
【4】スプライトの初期設定をプログラムしよう
「ネコ」「タコス」「たこ」のスプライトが揃ったところで、ステージ上の位置や大きさを決めましょう。
ステージ上のスプライトはドラッグして動かすことができます。適当な位置まで動かしてサイズを調整します。
だいたいのバランスがとれたところで、各スプライトの初期設定をプログラムします。
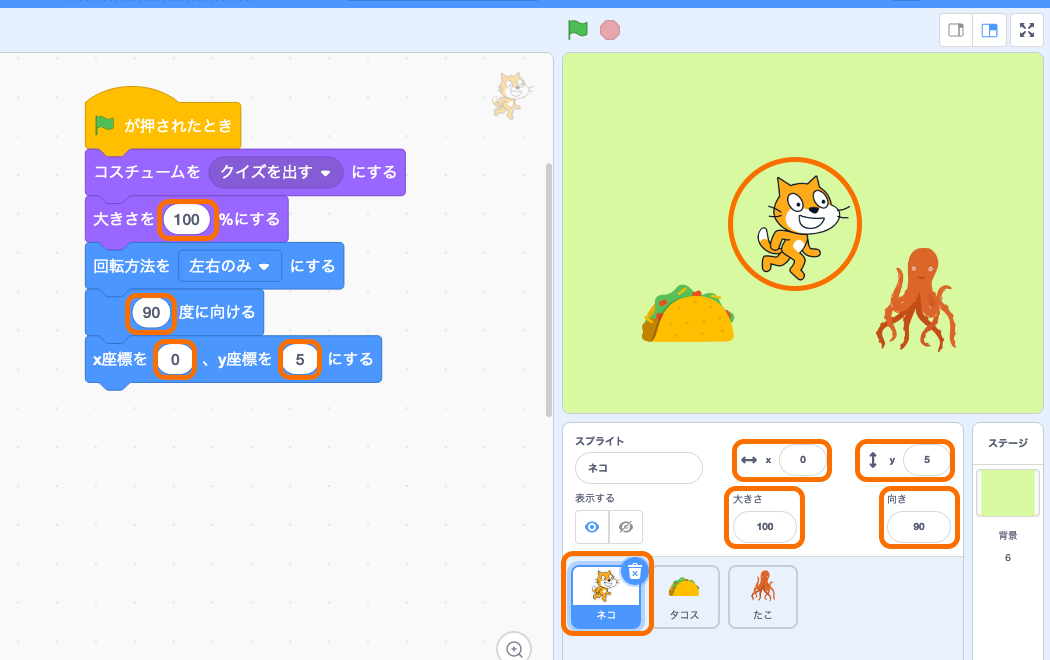
(4-1) 「ネコ」の初期設定のプログラム

コスチューム、大きさ、回転方法、向き、位置を指定します。
[回転方法を左右のみにする] ブロックを入れているのは後でネコに左を向かせたいためです。
ステージ上で調整した「大きさ」と同じ値を大きさのブロック、「x」「y」と同じ値を位置のブロックに入れます。
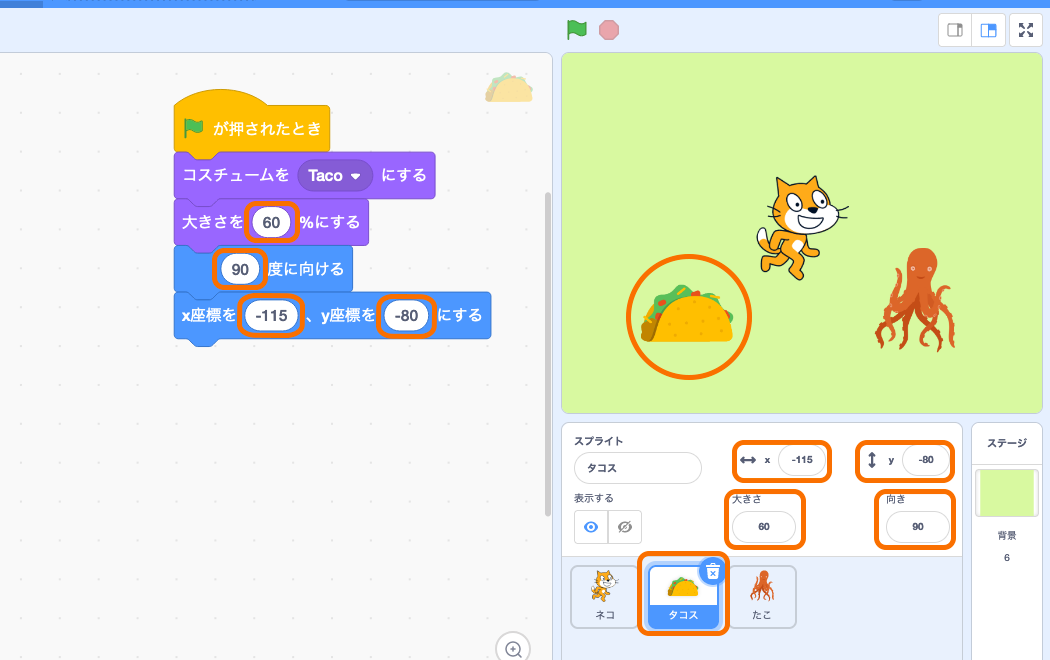
(4-2) 「タコス」の初期設定のプログラム
[緑の旗が押されたとき] ブロックに初期設定のブロックをつなげます。ネコと同様にコスチューム、大きさ、向き、位置を指定します。

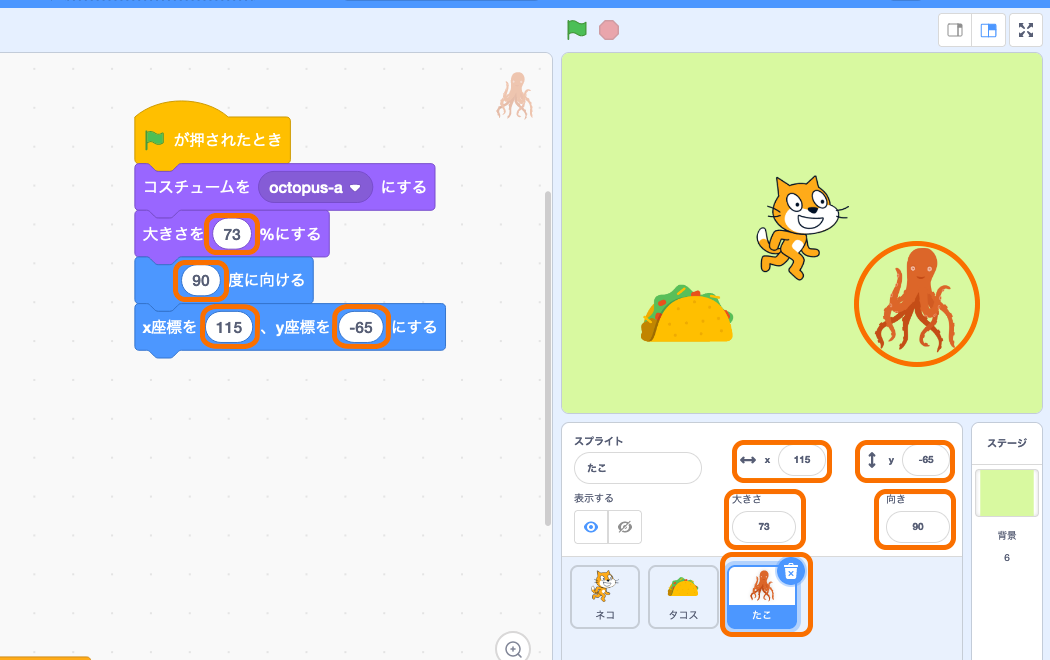
(4-3) 「たこ」の初期設定のプログラム
[緑の旗が押されたとき] ブロックに初期設定のブロックをつなげます。ネコ、タコスと同様にコスチューム、大きさ、向き、位置を指定します。

【5】クイズの判定用の変数を作ろう
クイズの当たり、はずれを判定するための変数を作ります。
変数ブロックの[変数を作る]をクリックして「判定」という名前の変数を作ります。

作成した「判定」の変数がブロックパレットに表示されて使えるようになります。チェックボックスにチェックを入れるとステージに変数が表示されます。制作中に変数の値を確認するのため、一旦チェックをいれておきます。
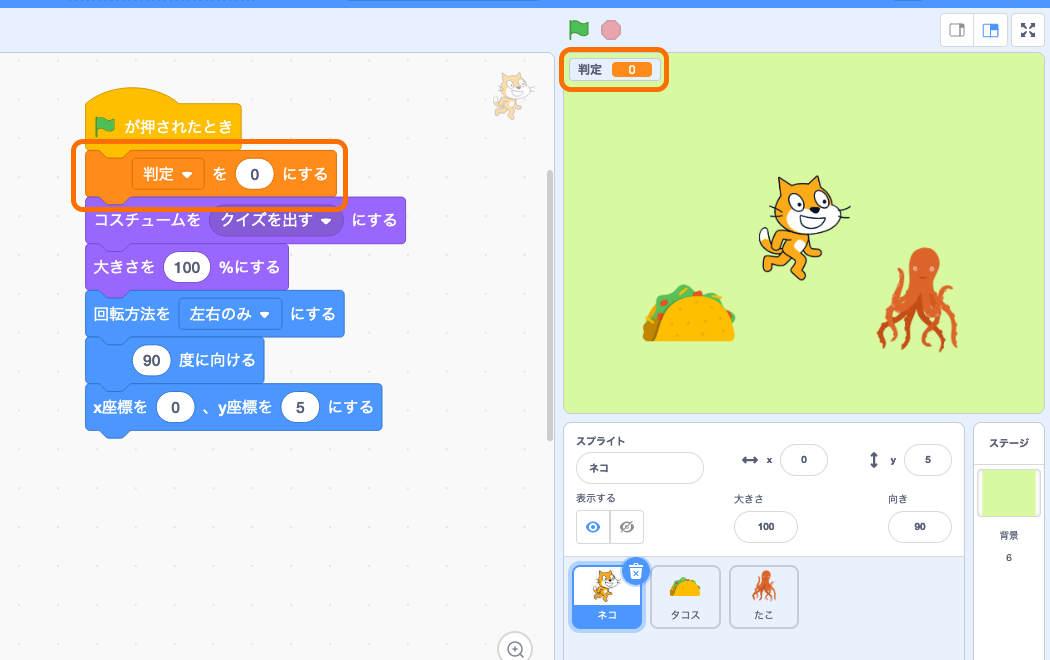
プログラムがスタートしたときに、変数「判定」の値が0になるよう設定します。【4】で作成したネコのプログラムに、[判定を0にする] ブロックを追加します。

【6】ネコのプログラム
初期設定、変数の設定ができたので、クイズの部分のプログラムを追加しましょう。
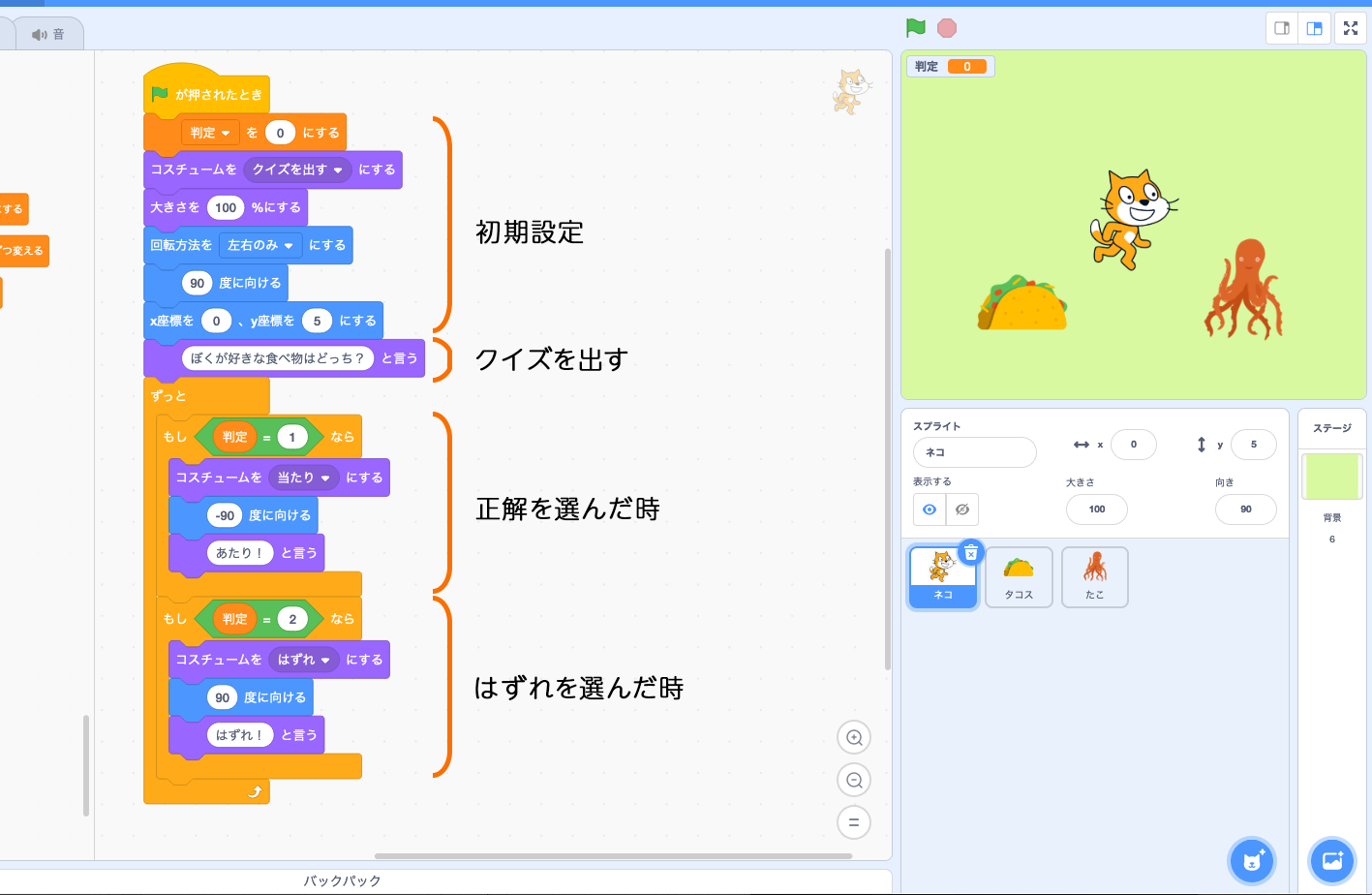
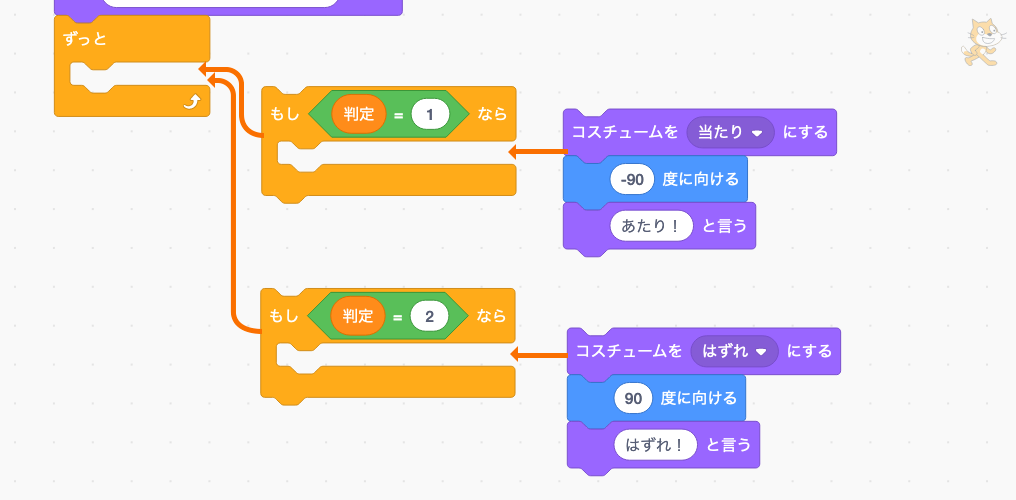
ネコのプログラムは以下の図のようになります。

初期設定の後、クイズを出すブロック [ぼくが好きな食べ物はどっち?と言う] ブロックを追加します。変数の値によってネコの見た目、セリフが変わるように[ずっと] ブロックに [もし] ブロックを2つはさみます。

変数「判定」の値が1になると、「当たり」のコスチュームに変わって左を向き、「あたり!」と言います。
変数「判定」の値が2になると、「はずれ」のコスチュームに変わって右を向き、「はずれ!」と言います。
これで、変数の値が変わるとネコの見た目とセリフが変わるプログラムができました。
【7】タコスのプログラム
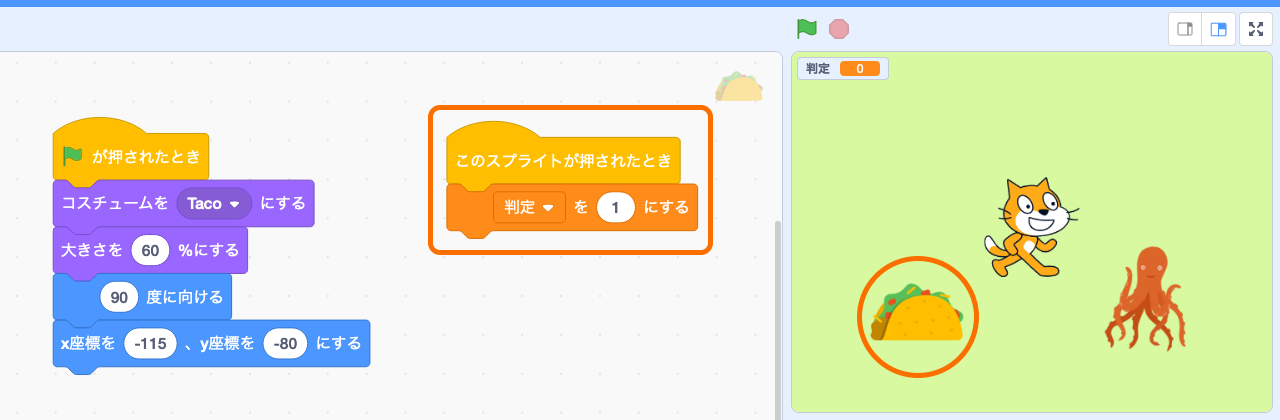
クイズの正解はタコスです。タコスをクリックすると変数「判定」の値が1になるプログラムを作ります。
[このスプライトが押されたとき] ブロックに[判定を1にする] ブロックをつなげます。

【8】たこのプログラム
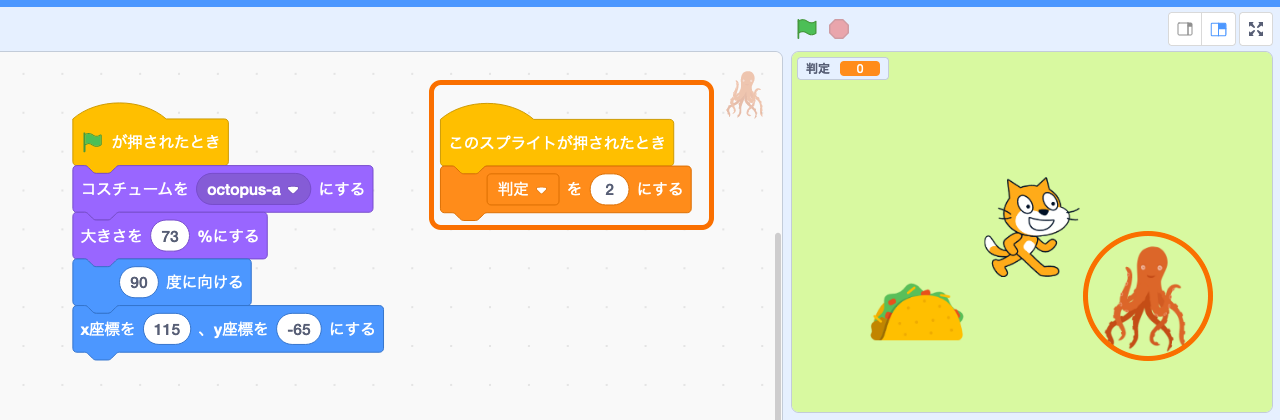
たこは不正解です。たこをクリックすると変数「判定」の値が2になるプログラムを作ります。
[このスプライトが押されたとき] ブロックに[判定を2にする] ブロックをつなげます。

タコスをクリックすると「あたり」、タコをクリックすると「はずれ」がわかるプログラムができました。
できあがった作品がこちらです。公開する作品には変数を表示する必要がないので、ブロックパレットの変数「判定」のチェックは外してあります。
変数で正解、不正解を管理すると、正解を逆にするのも簡単です。どうやったら良いか試してみてくださいね!
【9】今回のまとめ
今回は、スクラッチの基本的な機能を使ってできる簡単なクイズをご紹介しました。選択肢を増やしたり、複数のクイズを組み合わせて点数を記録したり、複雑なクイズにするのも面白いですね。
クイズの内容を考えるだけでも想像力、ユーモアがかきたてられて楽しいものです。ぜひご自身の楽しみ方で遊んでみてください。
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




コメント