今回は、物語やゲームの中でよく目にする「場面の切り替え」をやってみましょう。スクラッチの「メッセージ」を場面の切り替えの合図として使います。2つのボタンから次の場面を選んで進み「戻るボタン」で前の場面に戻ることができるようにします。

目次
- 【1】ストーリーと場面の構成を考えよう
- 【2】必要なキャラクター(登場人物)を用意しよう
- 【3】場面ごとの背景を作ろう
- 【4】各場面に移動するためのボタンを作ろう
- 【5】プログラムを作成しよう
- 【6】今回のまとめ
【1】ストーリーと場面の構成を考えよう
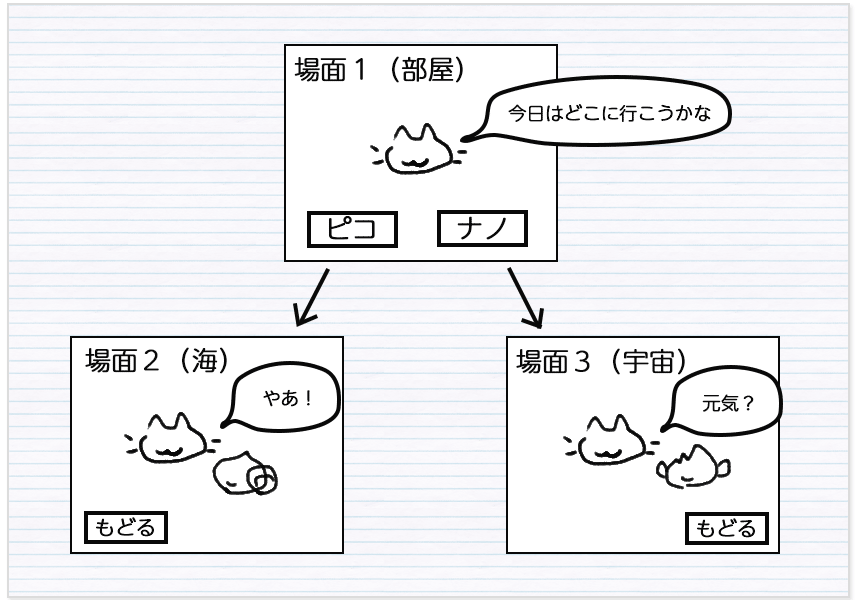
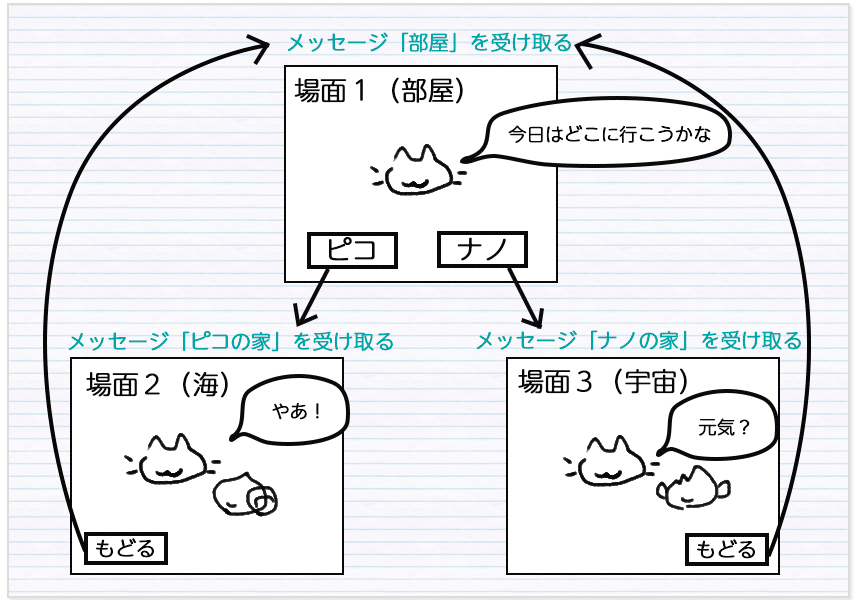
今回は「画面の切り替え」に挑戦しましょう。まず、ストーリーを簡単な絵コンテにして構成を考えます。

場面1:部屋の中にネコがいて、誰に会いに行くかを選びます
場面2:ピコを選ぶと海の中に移動し、ピコに挨拶します。
場面3:ナノを選ぶと宇宙に移動し、ナノに挨拶します。
場面2、場面3からは「もどる」ボタンで場面1に戻ることができます。
【2】必要なキャラクター(登場人物)を用意しよう
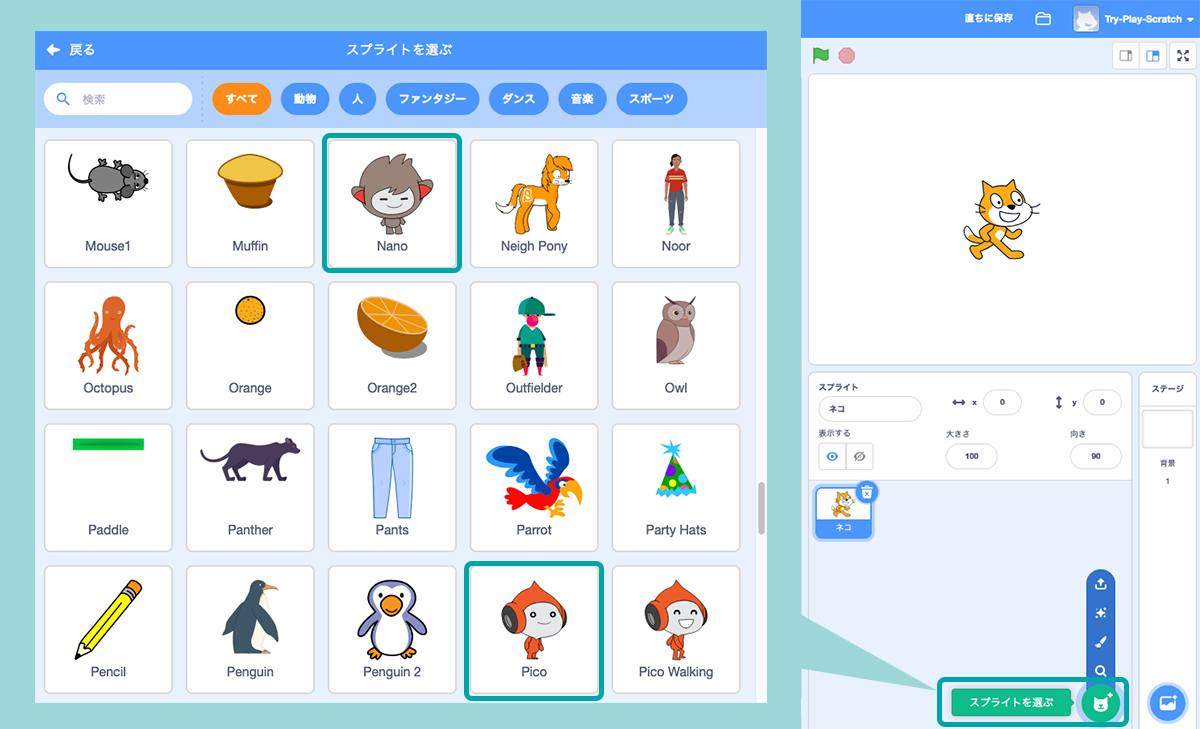
出てくるキャラクターのスプライトを用意しましょう。最初からいるネコの名前は「スプライト1」から「ネコ」に変えます。
他のキャラクター(ピコとナノ)用のスプライトを一覧から選び、名前を「ピコ」「ナノ」に変更します。

【3】場面ごとの背景を作ろう
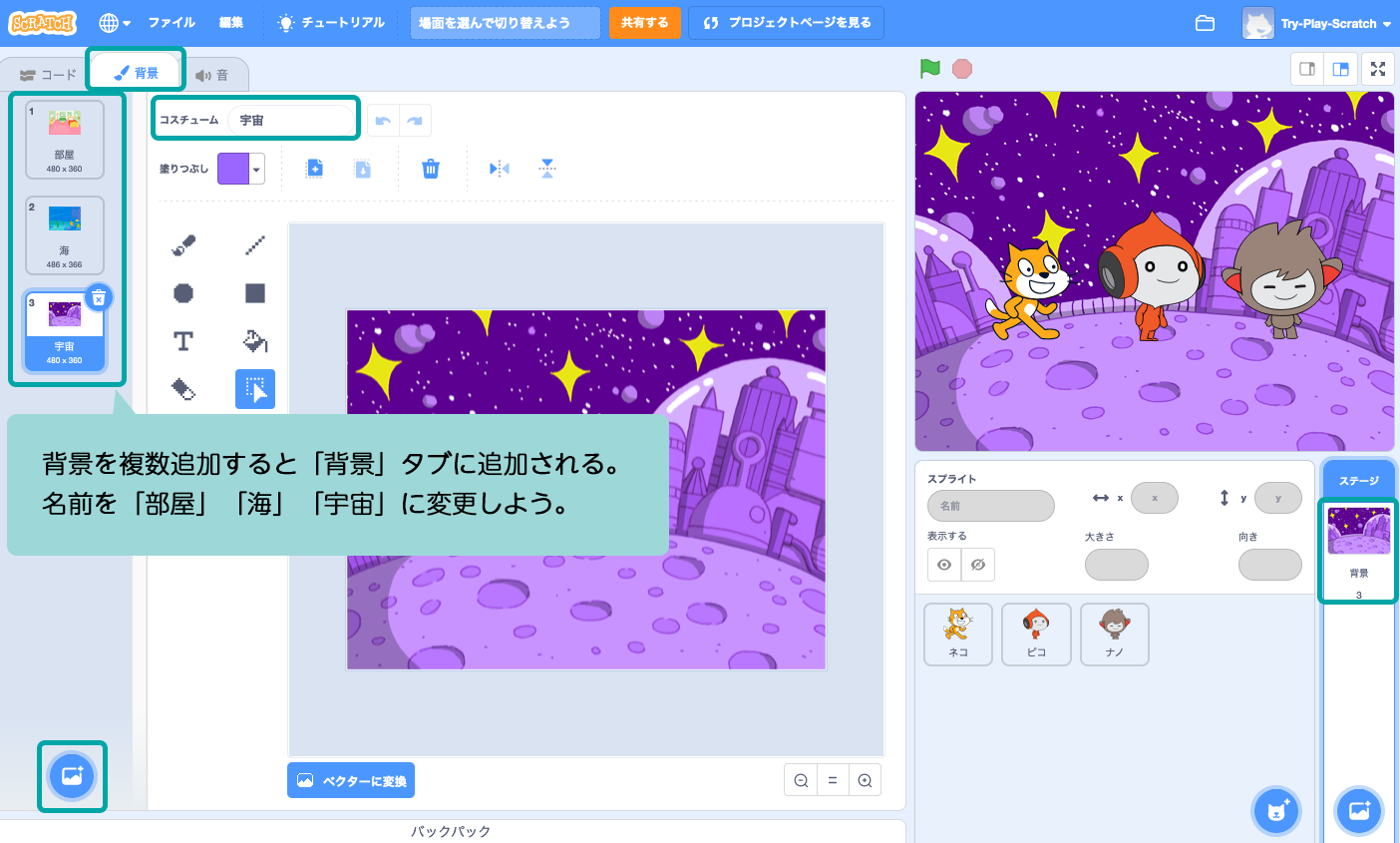
ステージを選んで3つの背景(部屋、海、宇宙)を用意します。一覧からふさわしいものを選び、名前を「部屋」「海」「宇宙」にします。

背景を自分で描くこともできます。スプライトを描く方法を参考にしてください。
Scratch(スクラッチ)でオリジナルのスプライトを作りたい:ペイントエディタの使い方
【4】各場面に移動するためのボタンを作ろう
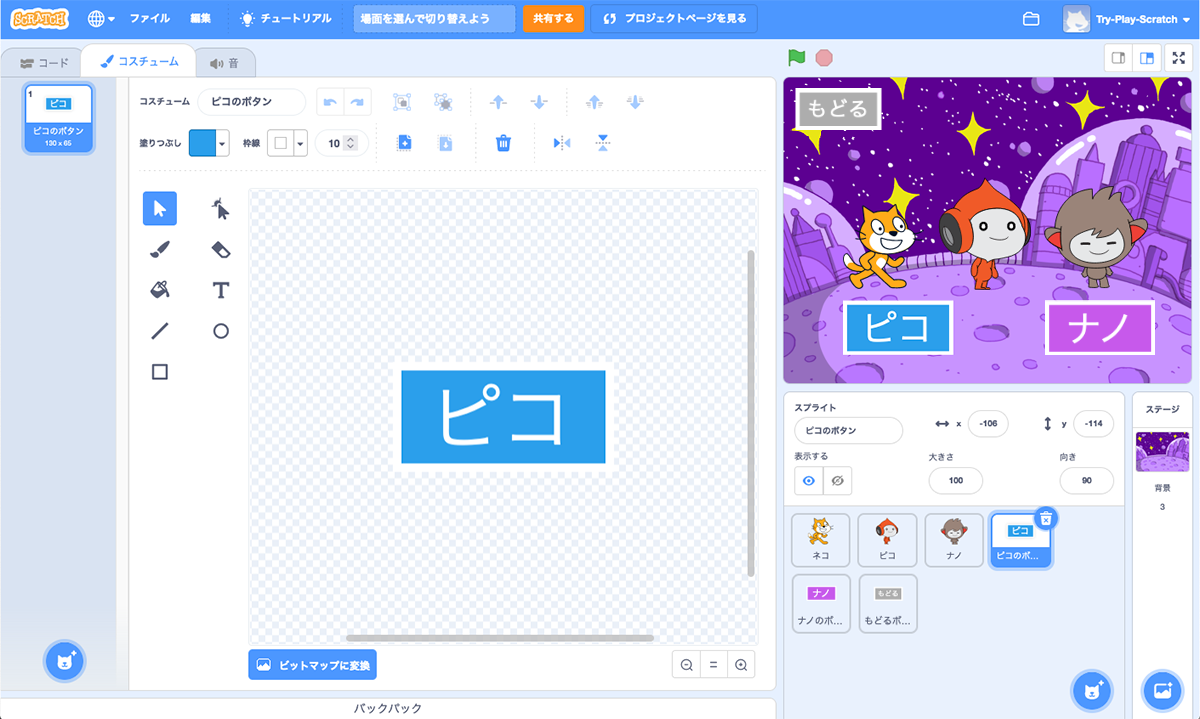
場面を切り替えるためのボタンのスプライト3種類作り、それぞれ「ピコのボタン」「ナノのボタン」「もどるボタン」と名前をつけます。

【5】プログラムを作成しよう
(5-1) 各場面に対応するメッセージを決めよう
「メッセージ」はプログラムの中で「アクションを起こすタイミングを知らせる合図」の役割をします。
同時に複数のスプライトを動かす時に便利です。
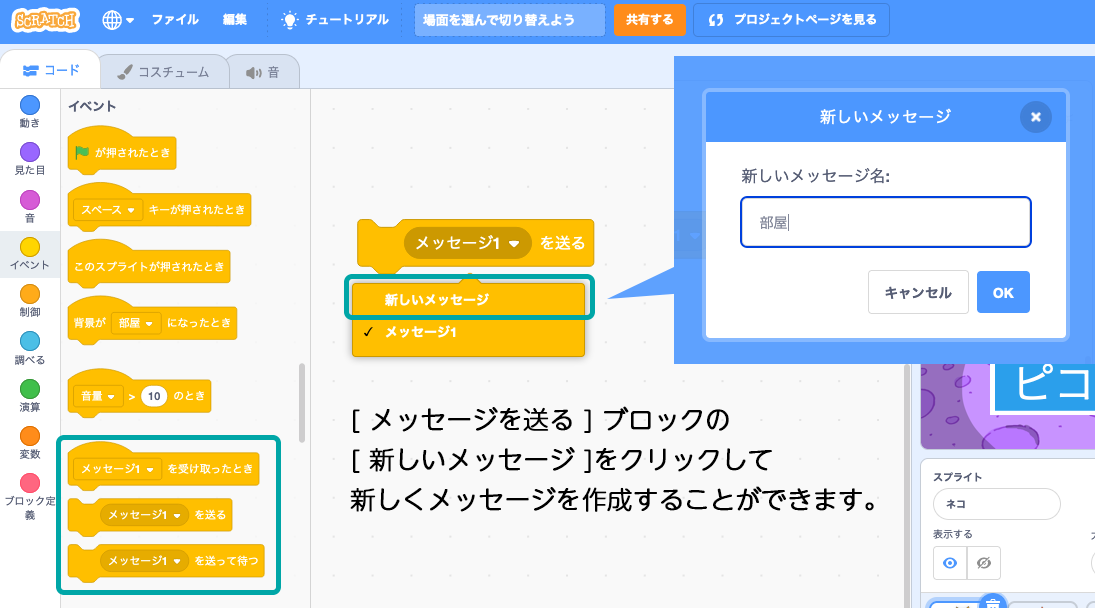
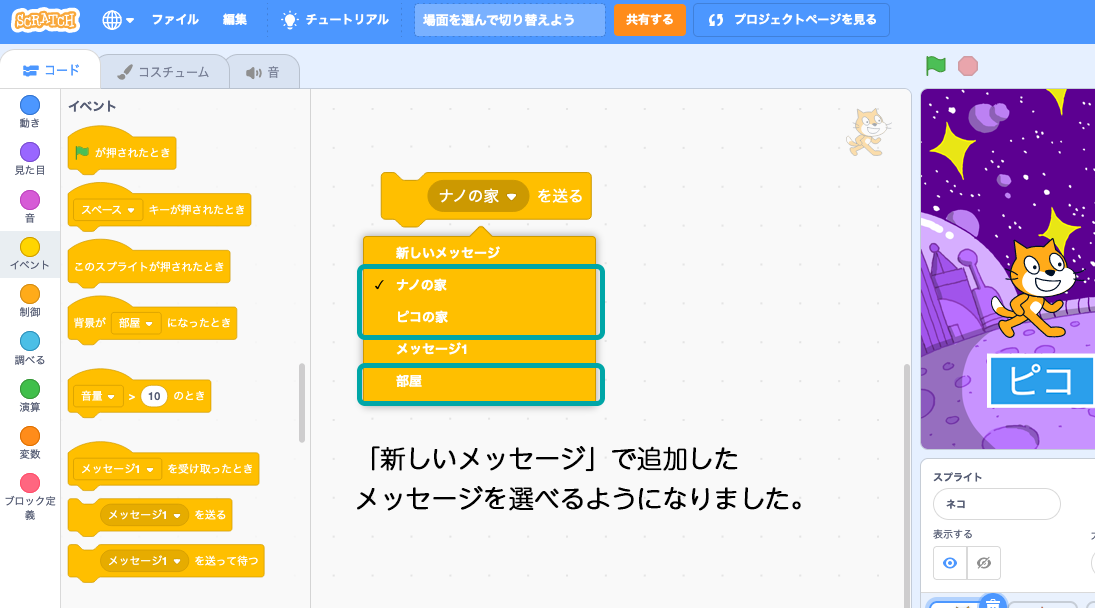
今回は3つの場面があるため、それぞれの場面に移動するきっかけとなるとなる「メッセージ」を作ります。
場面1(ネコの部屋)→ メッセージ:「部屋」
場面2(ピコのいる海の中)→ メッセージ:「ピコの家」
場面3(ナノのいる宇宙)→ メッセージ:「ナノの家」



(5-2) 背景のプログラム
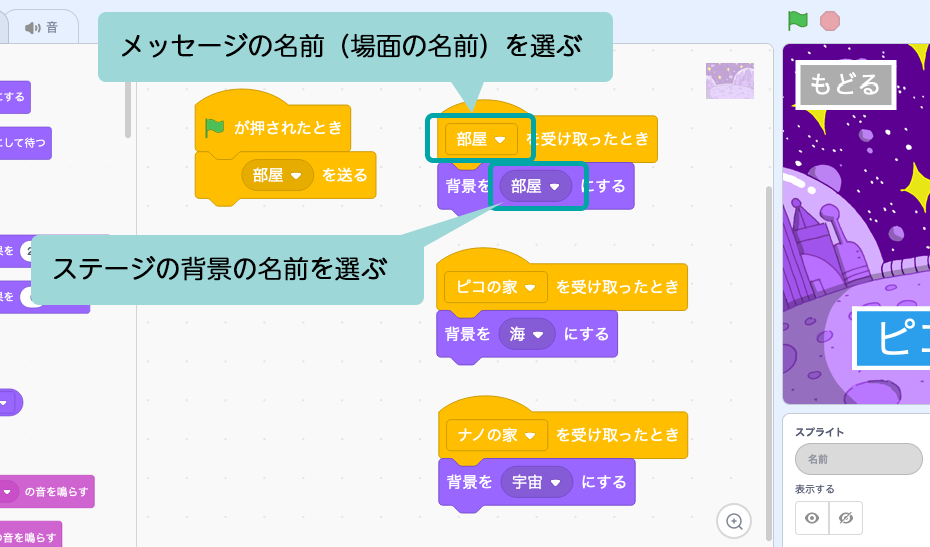
さて、これで必要な素材が揃いましたのでプログラムを追加していきます。まずは「ステージ」のプログラムを作ります。「ステージ」を選んで次の図の通りプログラムを作成してください。

<プログラムの説明>
[ — を受け取ったとき ] ブロックで、メッセージを受け取ったときに、対応する背景を表示する指示をしています。また、スタート時は背景を「部屋」にしたいので、[緑の旗が押されたとき]に[ – を送る]ブロックをつないで、メッセージ「部屋」を送ります。
(5-3) ネコのプログラム
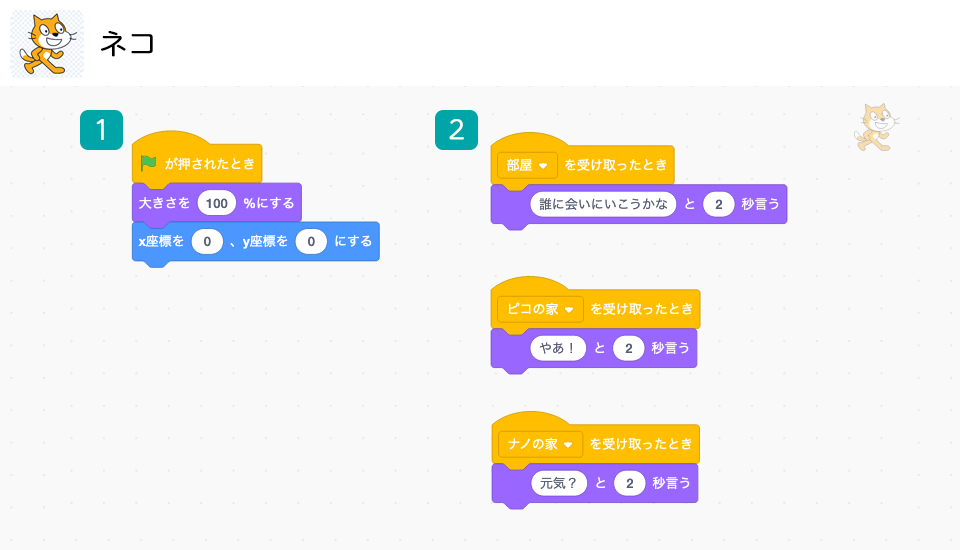
ネコのスプライトを選択して、次の図の通りプログラムを作成します。

<プログラムの説明>
① ネコの大きさや位置の初期設定をします。
②「部屋」「ピコの家」「ナノの家」それぞれの場面のネコの動作のプログラムです。受け取ったメッセージに応じてネコが違うセリフを喋ります。
(5-4) 「ピコのボタン」のプログラム
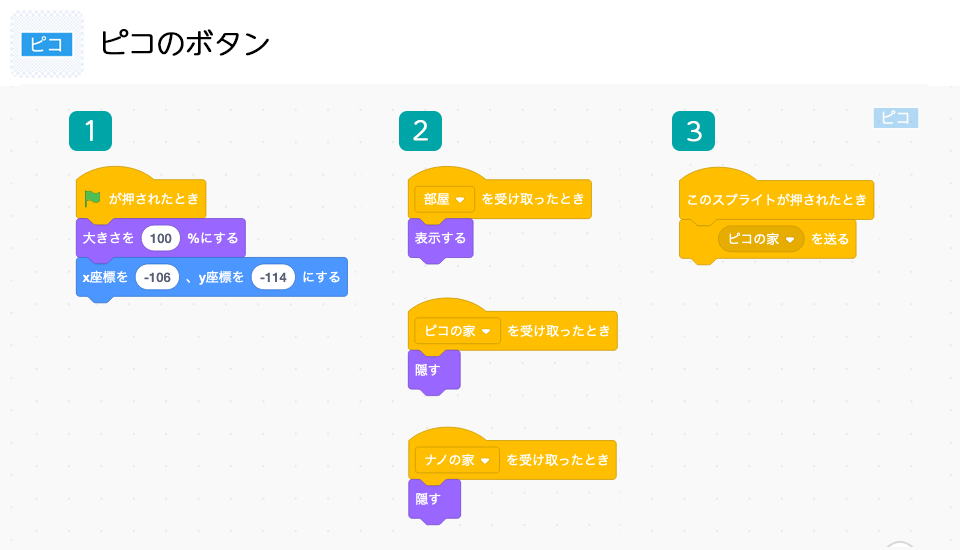
「ピコのボタン」のスプライトを選択して、次の図の通りプログラムを作成します。

<プログラムの説明>
① ボタンの大きさや位置の初期設定をします。
②「部屋」「ピコの家」「ナノの家」それぞれの場面での「ピコのボタン」の動作のプログラムです。「ピコのボタン」は「部屋」でのみ表示されていて、「ピコの家」「ナノの家」では隠されています。
③ ボタンが押された時に、メッセージ「ピコの家」を送ります。
(5-5) 「ナノのボタン」のプログラム
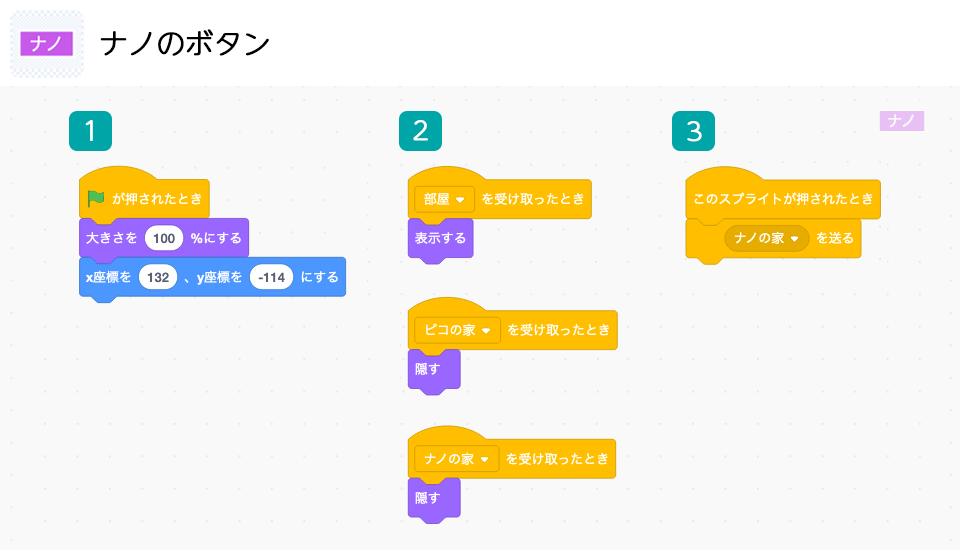
「ナノのボタン」のスプライトを選択して、次の図の通りプログラムを作成します。

<プログラムの説明>
① ボタンの大きさや位置の初期設定をします。
②「部屋」「ピコの家」「ナノの家」それぞれの場面での「ナノのボタン」の動作のプログラムです。「ナノのボタン」は「部屋」でのみ表示されていて、「ピコの家」「ナノの家」では隠されています。
③ ボタンが押された時にメッセージ「ナノの家」を送ります。
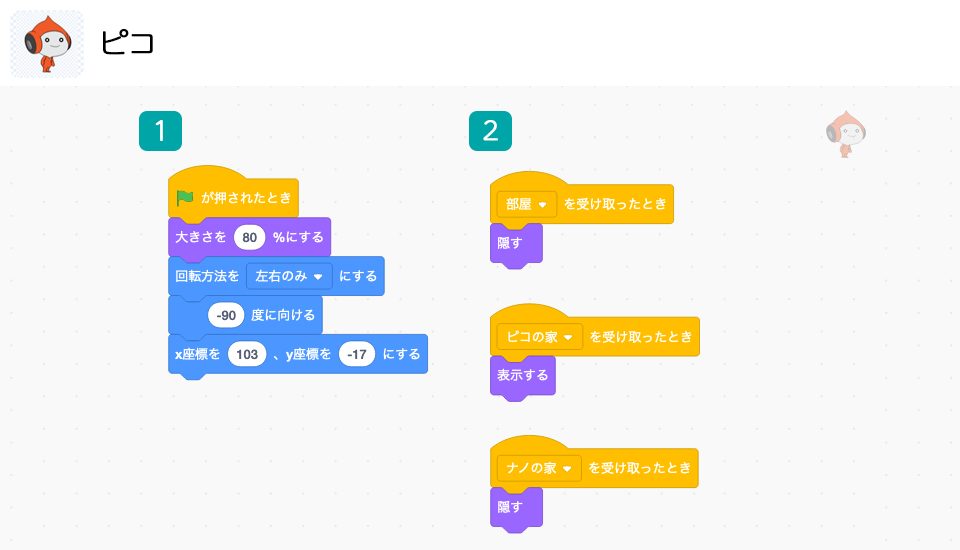
(5-6) 「ピコ」のプログラム
「ピコ」のスプライトを選択して、次の図の通りプログラムを作成します。

<プログラムの説明>
① 「ピコ」の大きさや位置の初期設定をします。もともとのスプライトは右向きだったので、左を向く設定もしています。
②「部屋」「ピコの家」「ナノの家」それぞれの場面での「ピコ」の動作のプログラムです。「ピコ」は「ピコの家」でのみ表示されていて、「部屋」「ナノの家」では隠されています。
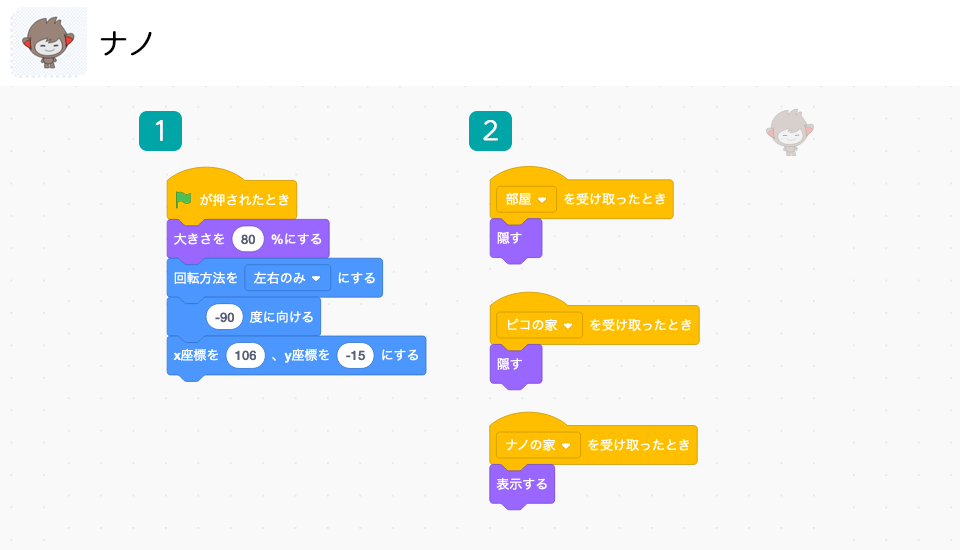
(5-7) 「ナノ」のプログラム
「ナノ」のスプライトを選択して、次の図の通りプログラムを作成します。

<プログラムの説明>
① 「ナノ」の大きさや位置の初期設定をします。もともとのスプライトは右向きだったので、左を向く設定もしています。
②「部屋」「ピコの家」「ナノの家」それぞれの場面での「ナノ」の動作のプログラムです。「ナノ」は「ナノの家」でのみ表示されていて、「部屋」「ピコの家」では隠されています。
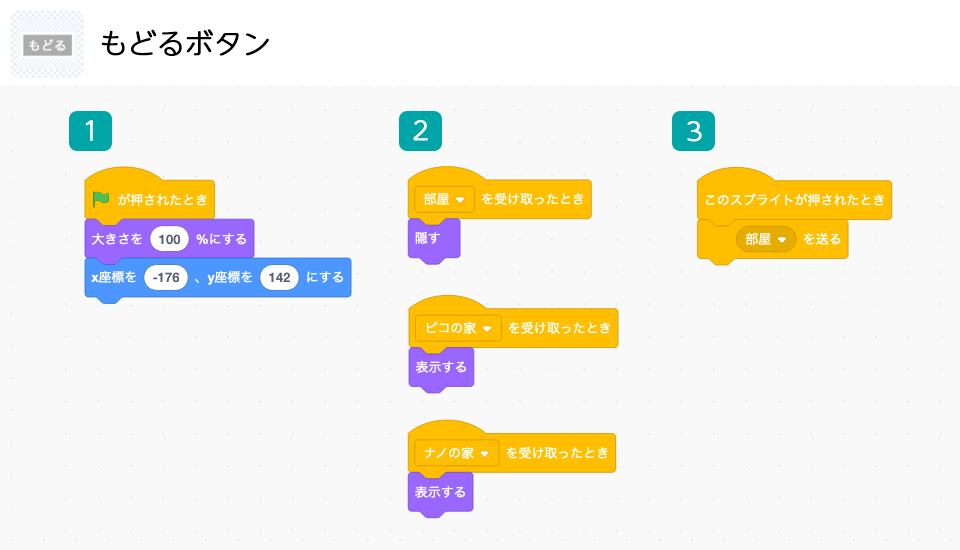
(5-8) 「もどるボタン」のプログラム
「もどるボタン」のスプライトを選択して、次の図の通りプログラムを作成します。

<プログラムの説明>
① 「もどるボタン」の大きさや位置の初期設定をします。
②「部屋」「ピコの家」「ナノの家」それぞれの場面での「もどるボタン」の動作のプログラムです。「もどるボタン」は「ピコの家」「ナノの家」で表示されていて、「部屋」では隠されています。
③ ボタンが押された時にメッセージ「部屋」を送ります。
これで、2つのボタンで次の場面のどちらかを選んで進み、戻ることもできるプログラムができました。
【6】今回のまとめ
スクラッチの作品に複数の場面がある時は「メッセージ」によって管理すると便利です。背景や複数のスプライトに同時に違う動きをさせたいときに、プログラムを作りやすくなります。今回のサンプルも、アレンジしたり、場面を増やしたりして、ぜひ自分の作品づくりに活かしてみてください。
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




コメント