今回はスクラッチの拡張機能の「ペン」を使います。「ペン」の使い方を確認した後、鉛筆を動かして絵を描く「お絵かきボード」を作ります。

目次
【1】スクラッチの拡張機能「ペン」の使い方
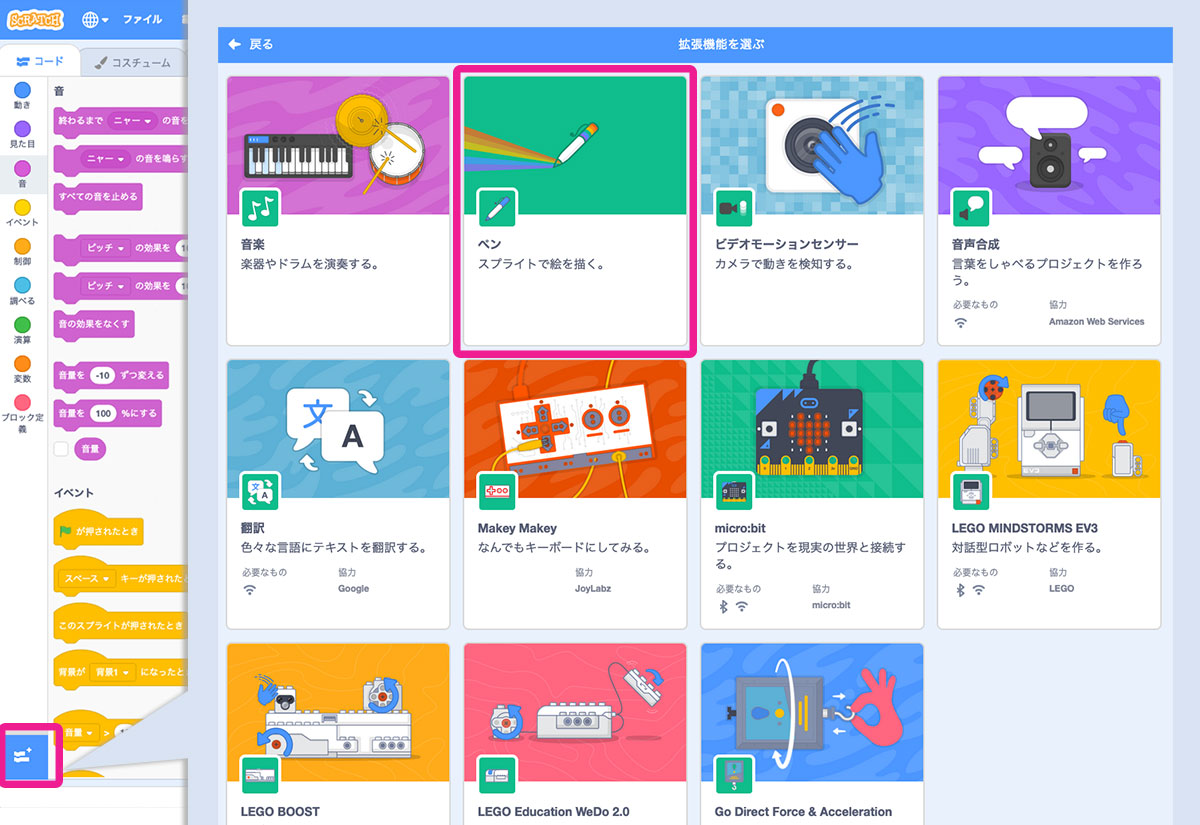
今回紹介する「ペン」はScratchの拡張機能です。[拡張機能を追加]ボタンでブロックを追加して使います。


(1-1) [ ペンを下ろす ] で線を描こう
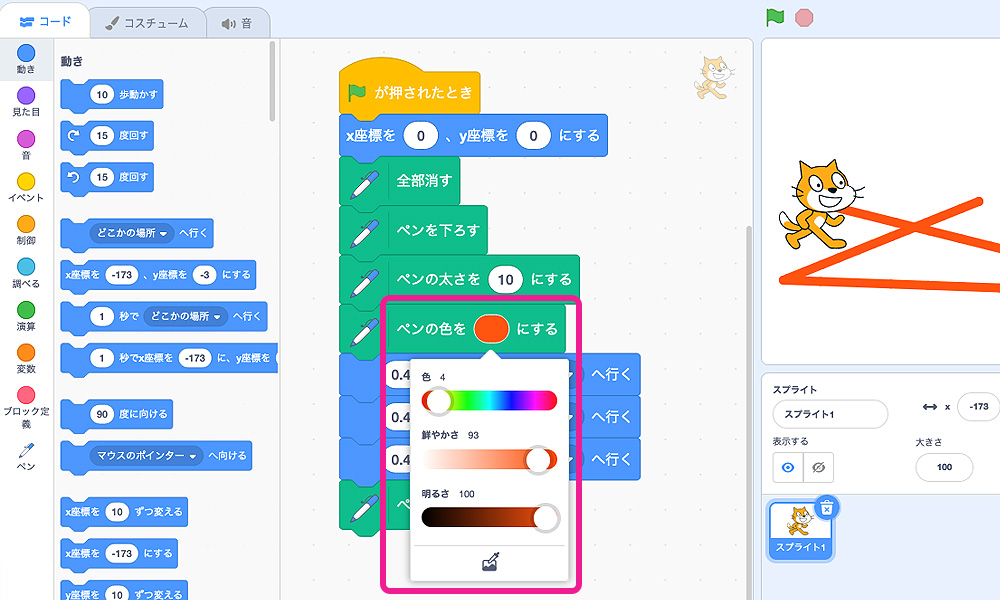
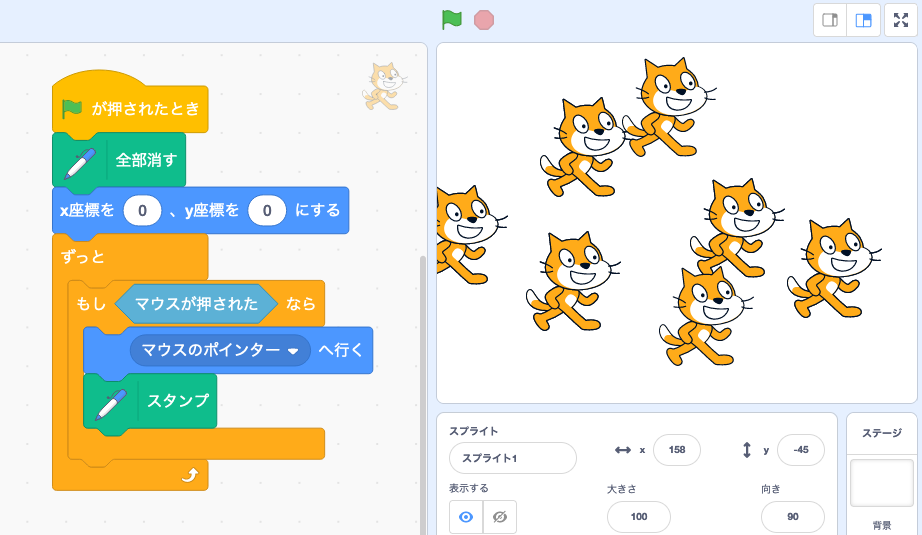
まず試しにペンで線を描いてみましょう。使うスプライトは何でもいいので、ここではネコを使います。 [ ペンを下ろす ] ブロックの後にスプライトを動かすプログラムを追加すると、動いた跡が線として描画されます。

上の図はペンを下ろした後、3回ランダムな場所に移動するプログラムです。ネコが動いたとおりに線が描かれます。
スプライトを動かして描きたいものが描けた後は [ ペンを上げる ] ブロックを追加すると描画を止めることができます。
(1-2) 線の太さや色を設定しよう
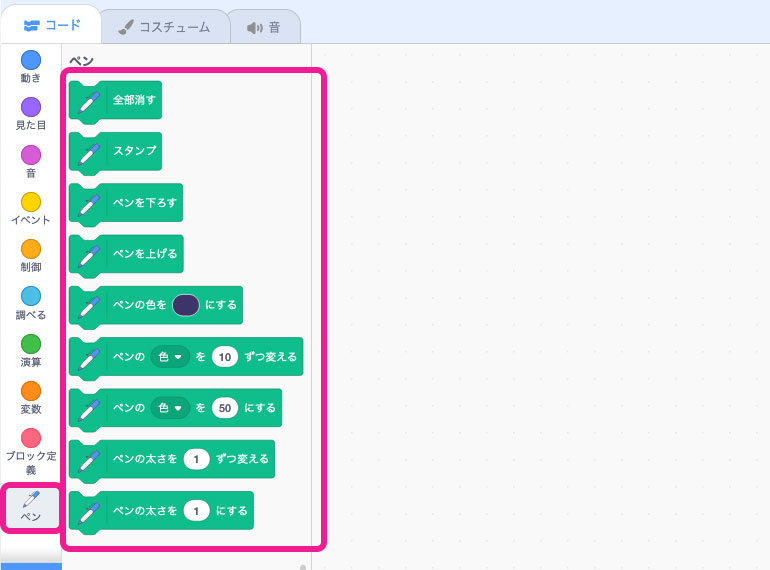
「ペン」には線の色、太さを設定するブロックもあります。
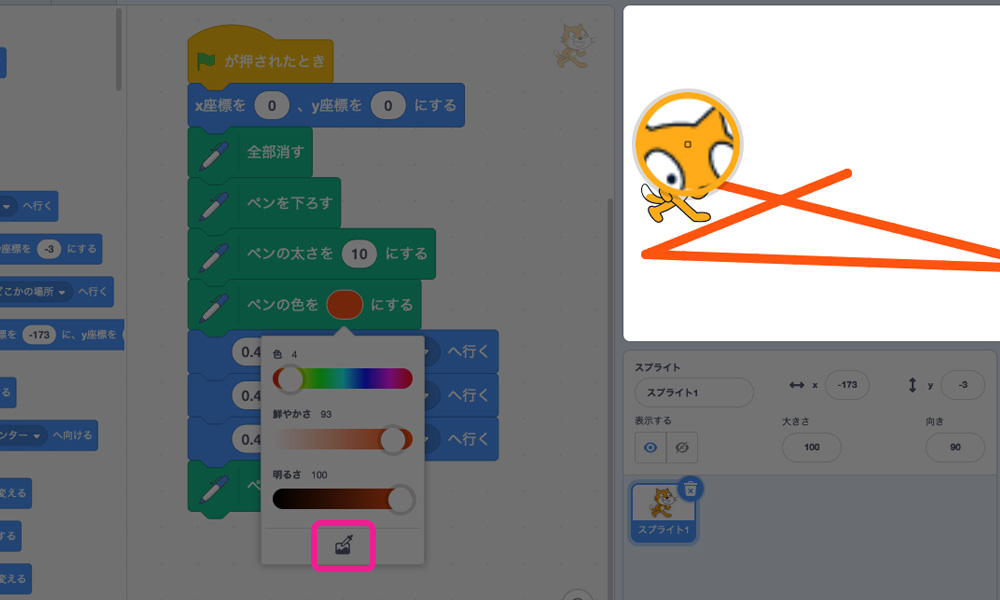
[ ペンの色を – にする ] ブロックの色部分をクリックすると、スライダーで、好きな色を選んで鮮やかさや明るさを調整できます。

色指定のスライダーの下にあるスポイトマークをクリックすると、他のスプライトなどから色を選択することもできます。

(1-3) [ 全部消す ]ブロック
![[ 全部消す ] ブロック](https://tool-zukan.com/wp-content/uploads/2021/07/s13_kesu_block.png)
描いた線は [ 全部消す ] ブロックで消去します。1つのブロックでステージ内にペンで描かれた全ての線を一度に消すことができます。
(1-4) [ スタンプ ]ブロック
![[ スタンプ ]ブロック](https://tool-zukan.com/wp-content/uploads/2021/07/s13_stamp_block.png)

【2】「お絵かきボード」を作ってみよう
さて、ペンの使い方を確認したところで、今回のテーマ「お絵かきボード」を作ってみましょう。鉛筆のスプライトをクリック&ドラッグすることで自由に線を描くプログラムです。
(2-1) スプライト(鉛筆)の初期設定
ファイルを「新規」で作成し、「ペン」拡張機能を追加した後、鉛筆のスプライトを用意します。「スプライトを選ぶ」の一覧から「Pencil」を選ぶと簡単です。自分でペンや鉛筆を描いてもいいですね。「Pencil」には2つのコスチュームが入っていますが、必要でないものは削除して、スプライトの名前を「鉛筆」にしておきましょう。
最初からステージに置いてあるネコのスプライトは削除します。
スプライトの中心から線が描画されるので、鉛筆の先がスプライトの中心になるように鉛筆を移動します。使いやすい大きさにも調整しておきましょう。
(2-2) クリック&ドラッグして線を描くプログラム
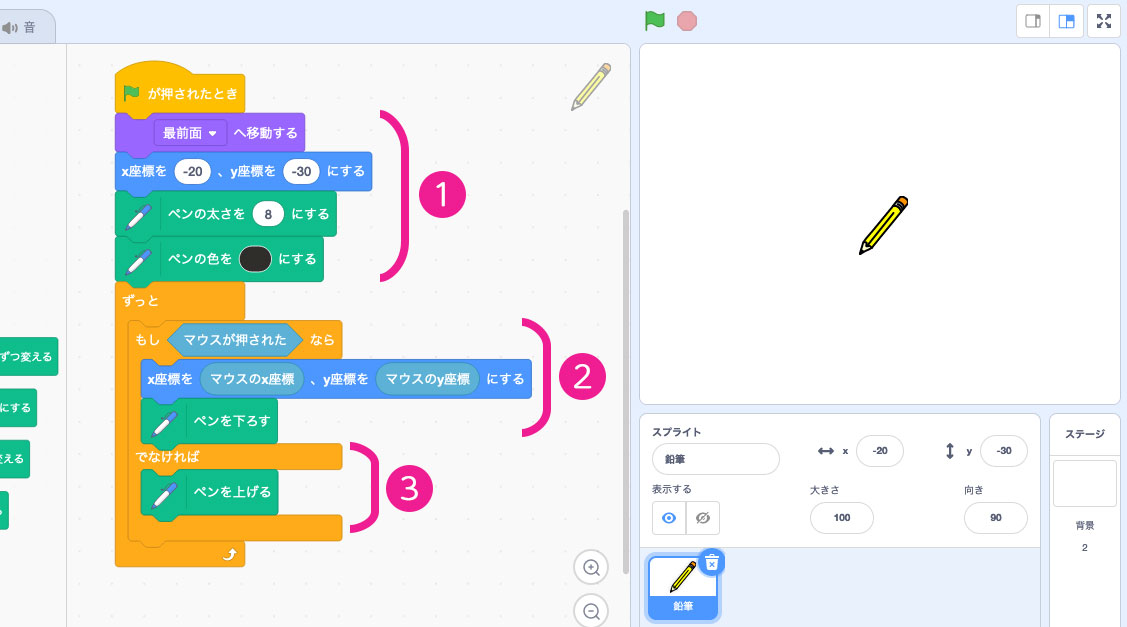
クリック&ドラッグしたとおりに線を描くプログラムを作ります。プログラムは下図のとおりです。

① [ 緑の旗が押されたとき ] ブロックに続けて初期設定として、鉛筆スプライトの最初の位置や重なり、ペンの太さや色を指定するプログラムを作成
② [ずっと] ブロックの中に、マウスをクリックしている時には鉛筆がマウスについて動き、線を描くプログラムを作成
③ [でなければ] ブロックの中に、クリックされていない間は描画しないプログラムを作成
(2-3) 描いた絵を消すプログラム(消しゴム)
描いた線を消すプログラムを追加します。スペースキーなど何かのキーを押した時に全ての線を消す、というプログラムも簡単で良いのですが、ここでは消しゴムをクリックすると線が消えるようにしてみましょう。
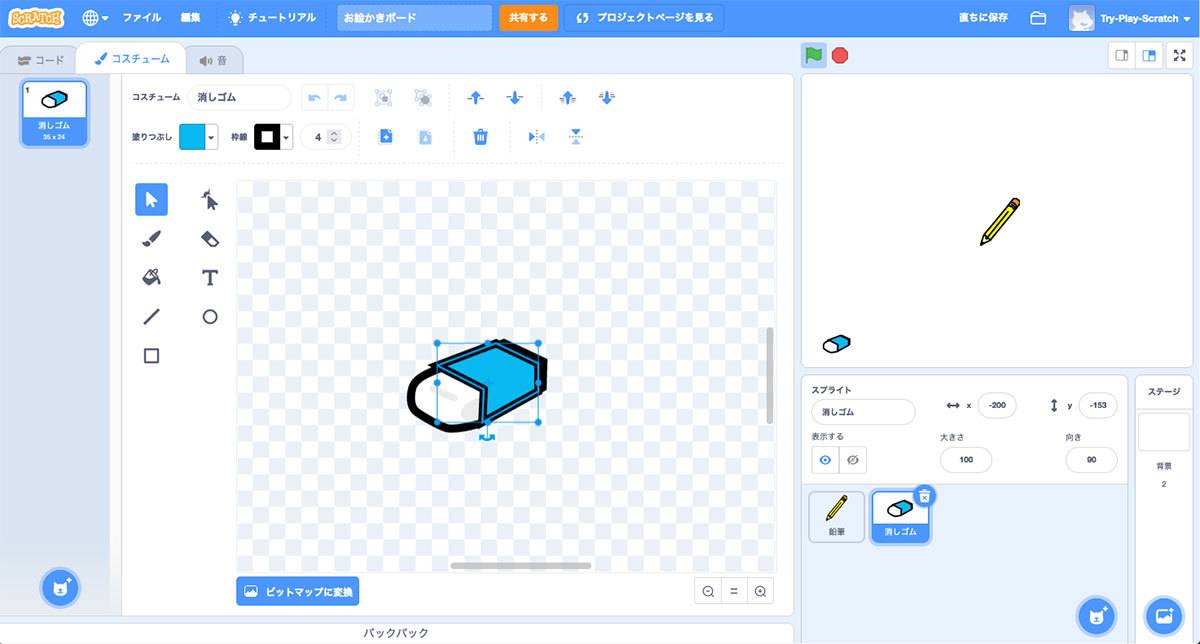
消しゴムのスプライトを作ります。「スプライトを描く」メニューで新しいスプライトを作り「消しゴム」という名前をつけましょう。
スプライトを描く方法について詳しくはこちらをご参照ください。
Scratch(スクラッチ)でオリジナルのスプライトを作りたい:ペイントエディタの使い方

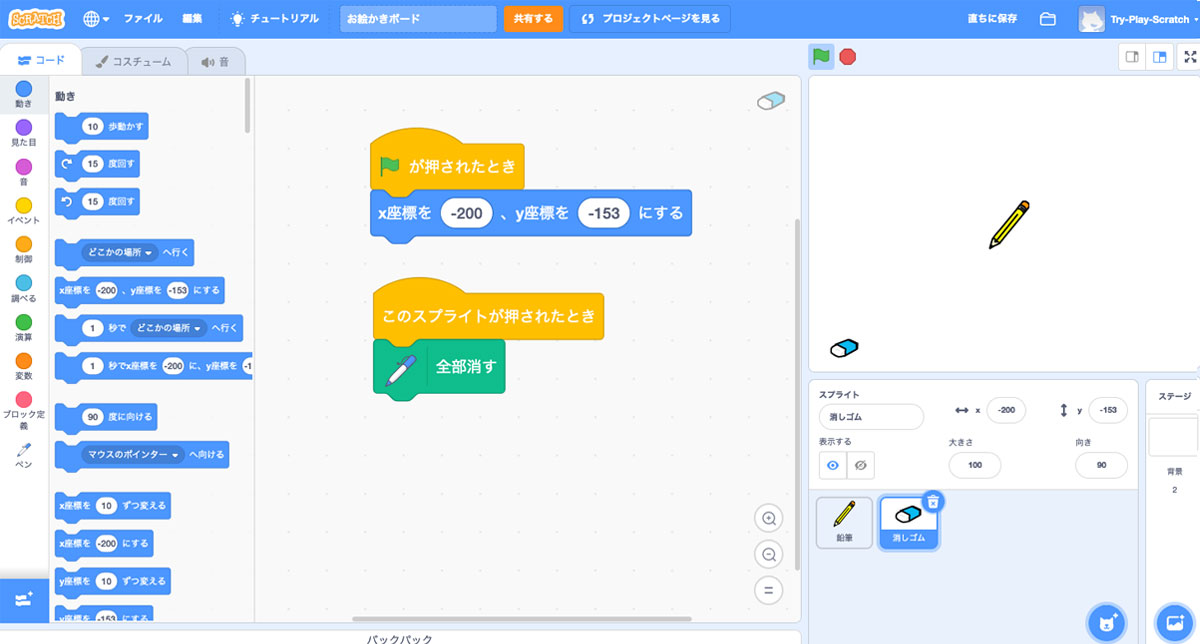
消しゴムのスプライトができたら、初期の位置などの設定と消すプログラムを追加します。
消すプログラムは [ このスプライトが押されたとき ] ブロックに [ 全部消す ] ブロックを追加するだけです。簡単ですね!

これで、マウスをクリック&ドラッグして線を描く「お絵かきボード」ができました。

【3】応用)カラーパレット付きお絵かきボード
上記のシンプルなお絵かきボードの他に、カラフルな絵筆が選べるお絵かきボードも作ってみました。パレットの色をクリックすることで線の色が切り替えられます。
ここで作り方は説明しませんが、興味がある方はリンク先のScratchのプログラムを開いてチェックしてみてください。
【4】今回のまとめ
今回は自由に線を描くことができる「お絵かきボード」を作りました。「ペン」の拡張機能を使うことで、プログラミングを駆使した複雑な幾何学模様を描いたり、描いたものをゲームの中のオブジェとして使うようなインタラクティブなゲームを作ったり、高度な制作を楽しむこともできます。シンプルな使い方でも楽しいプロジェクトが作れますからぜひトライしてみてください。
なお、拡張機能に興味を持ったら、「音楽」の拡張機能について説明している記事もあるのでチェックしてみてください。
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




コメント