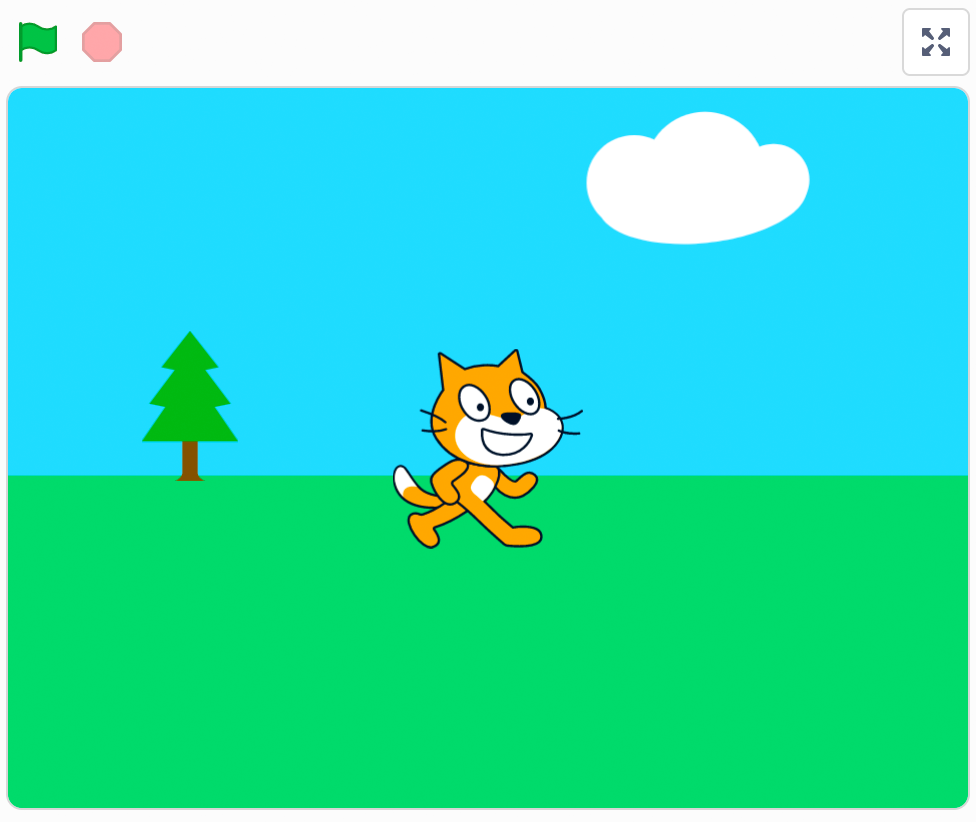
ゲームやアニメーションでは、主人公の位置は変えずに、風景を動かして主人公が移動しているように見せることがあります。スクラッチで「動き続ける風景」を作ってみましょう。

今回は木と雲を右から左へ繰り返し動かすことで、猫が走り続けているように見えるプログラムを作ります。

目次
- 【1】ステージの背景を描く
- 【2】木のスプライトを作る
- 【3】木のスプライトのプログラムを作成する
- 【4】ネコを歩かせるプログラムを作成する
- 【5】応用:ゆっくり動く雲を追加しよう
- 【6】Tips:スプライトに透明画像を加えることで、スプライトをステージの外から出現させることができる
- 【7】今回のまとめ
【1】ステージの背景を描く
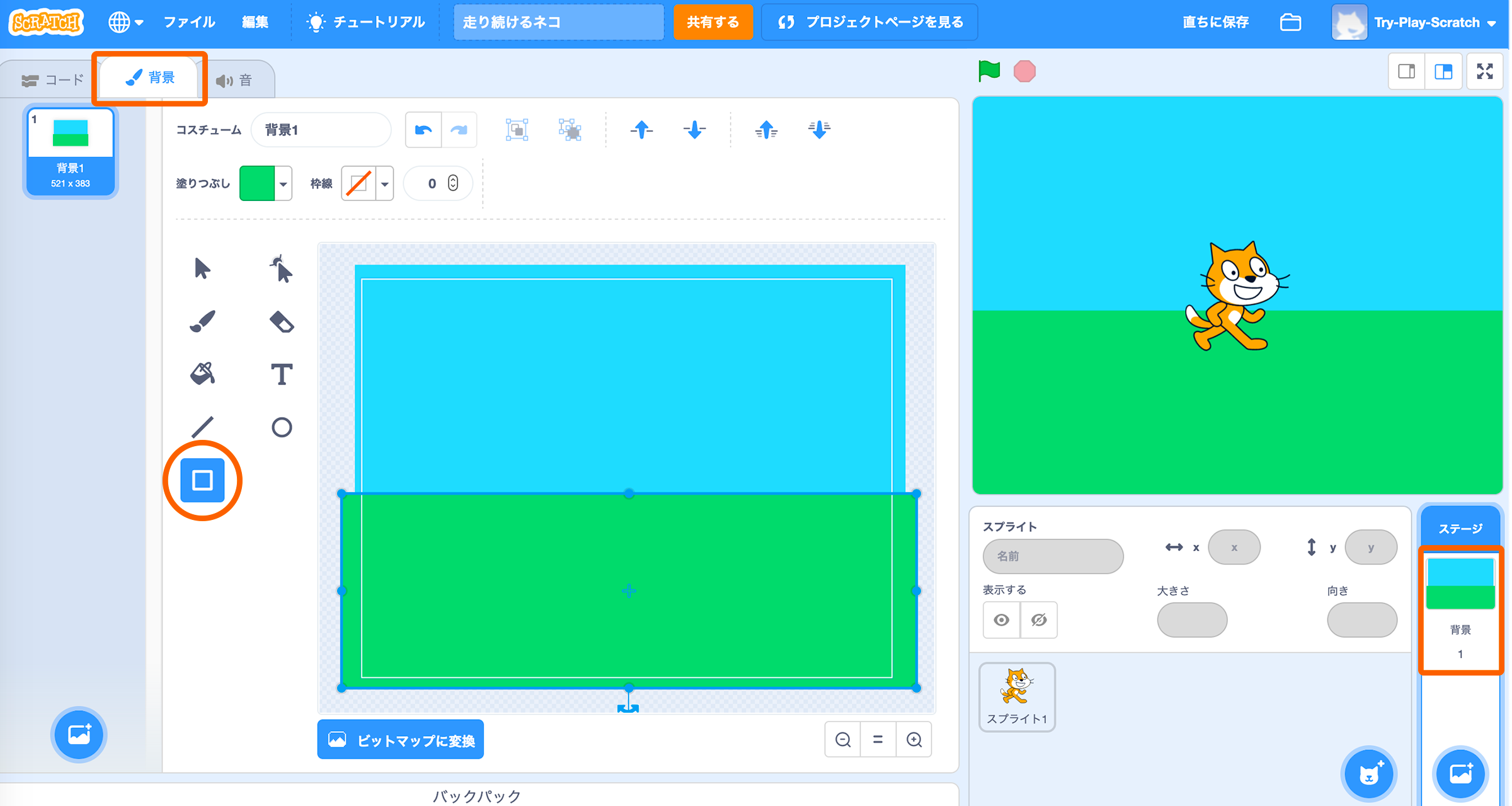
まず、ステージの背景を設定します。ステージの背景には動かさないものだけを描きます。画面右下で「背景」を選択し、左上の[背景]タブを選択すると描画できます。ここでは四角形の描画ツールで空と地面を描きました。

【2】木のスプライトを作る
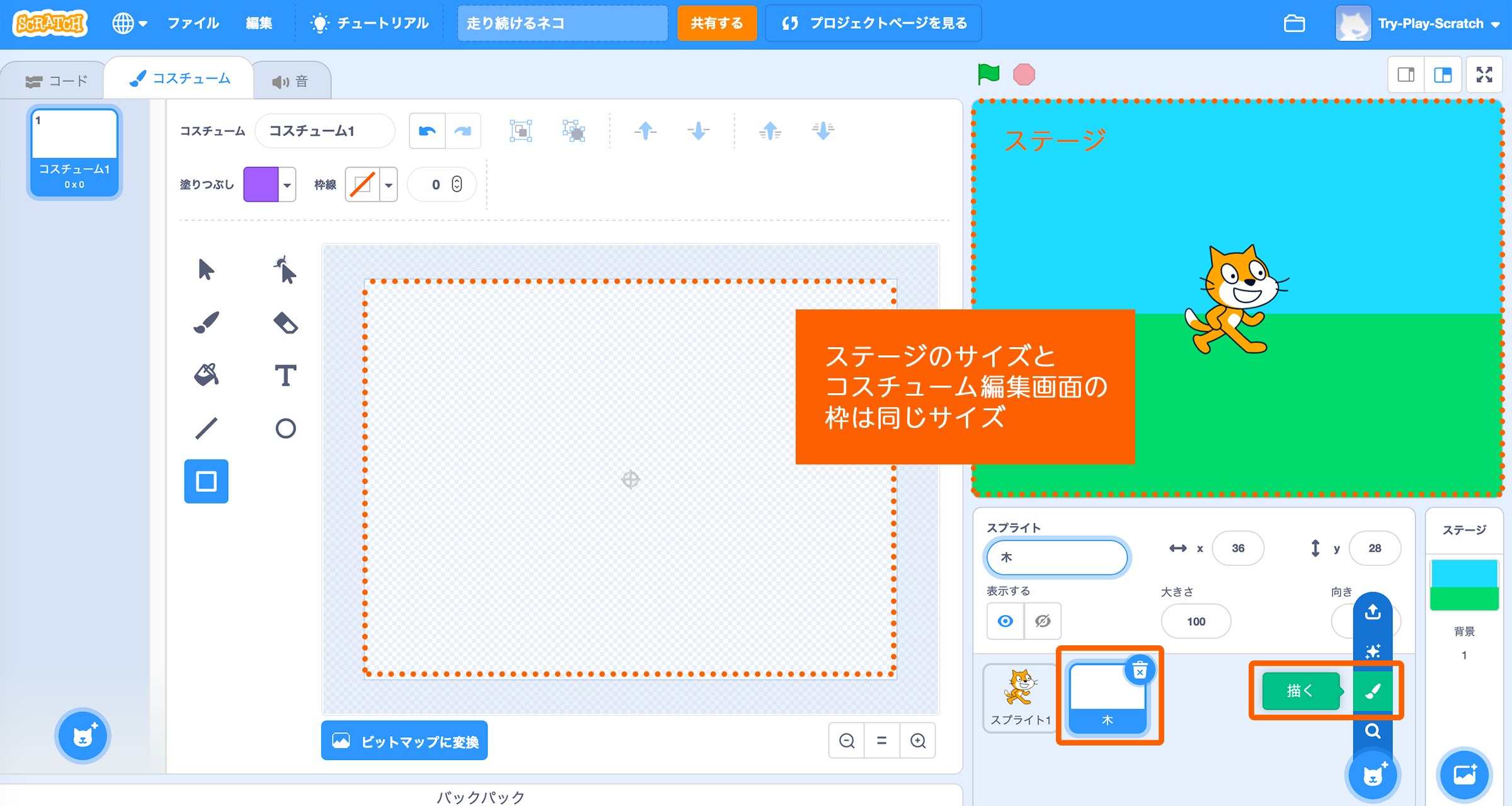
次に、動く風景を作ります。動かしたい風景はスプライトにします。まずはネコのキャラクターとは別に、新しく「木」という名前のスプライトを作成しましょう。スプライトのメニューから[描く]を選んでコスチュームの編集画面で自由に木を書いてください。
Scratch(スクラッチ)でオリジナルのスプライトを作りたい:ペイントエディタの使い方
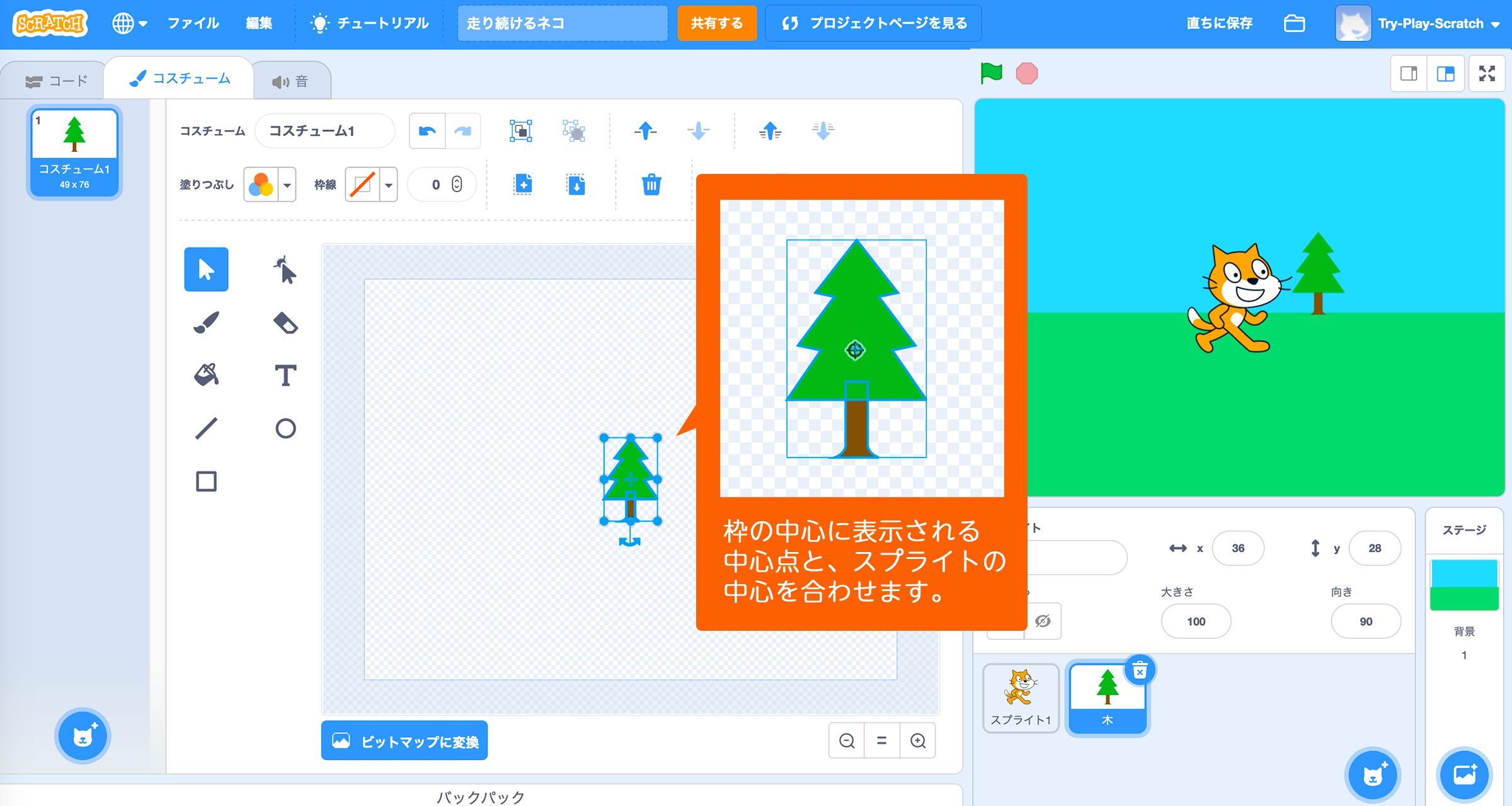
コスチュームの編集画面には、次の図のように枠が見えます。この枠がステージサイズと同じサイズです。この枠がステージのサイズであることを考慮しながら木のサイズを決めるとよいでしょう。

木が描けたら枠の中心にある中心点に木の中心を合わせておきます。

【3】木のスプライトのプログラムを作成する
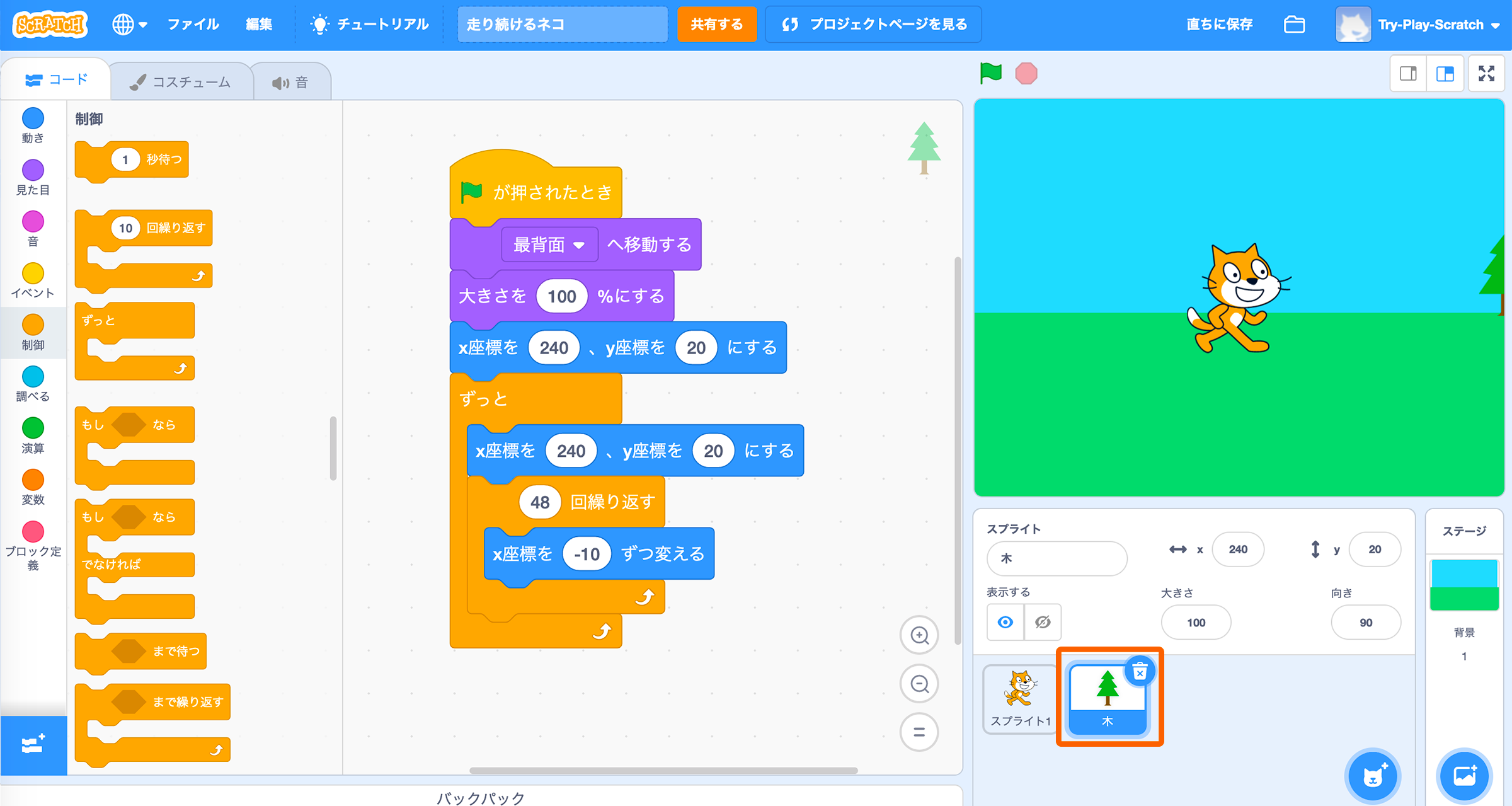
スプライト「木」を選択して、次の図のようなプログラムを作成します。

<ポイント1:木の位置の決め方>
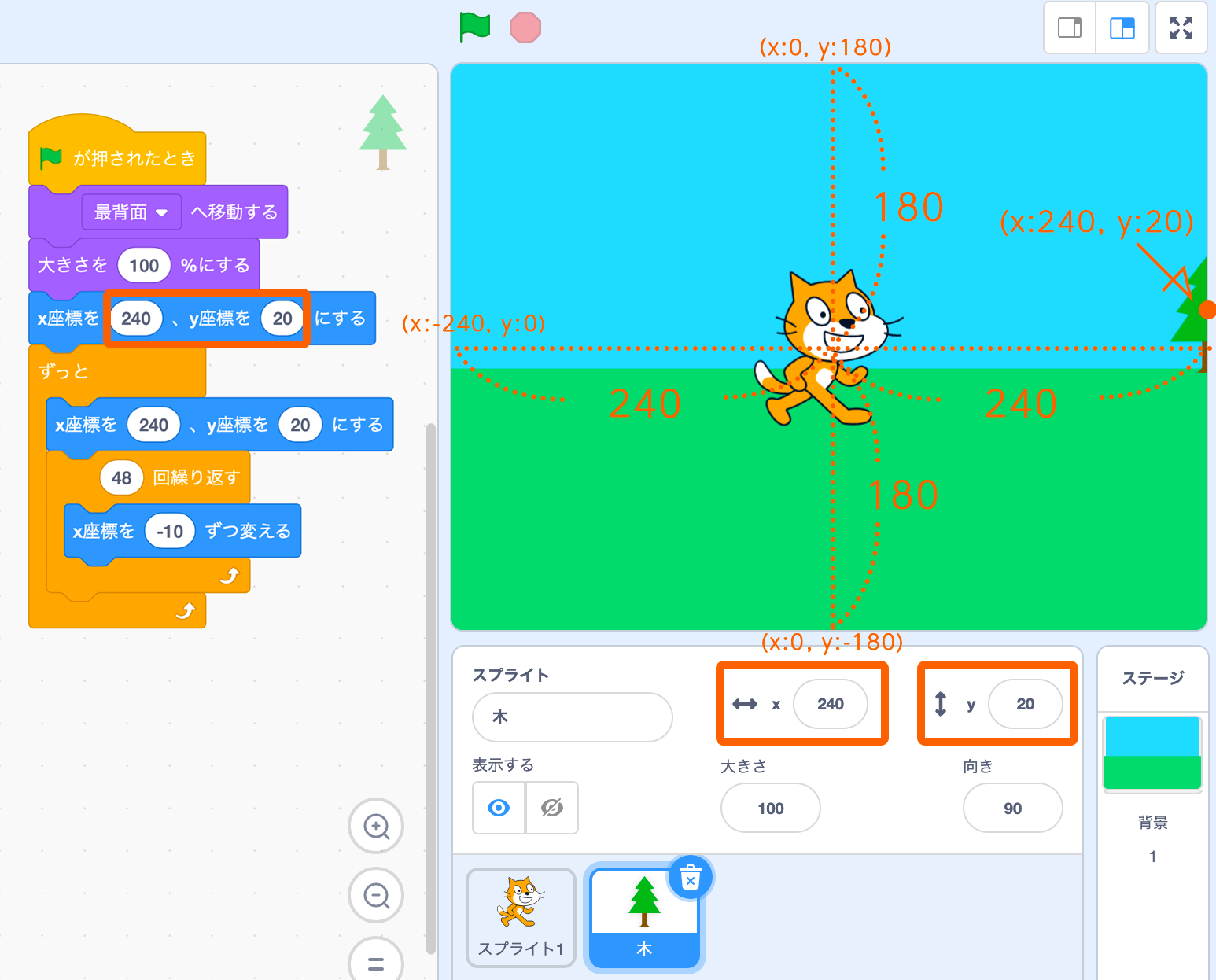
x座標、y座標というのは、ステージ上の位置を示しています。位置は座標で管理されていて、x座標0、y座標0がステージの中心です。
木の現れるスタート地点をまず決めます。右端の中心より少し上の位置にしたいので、y座標は20、x座標は240にしています。

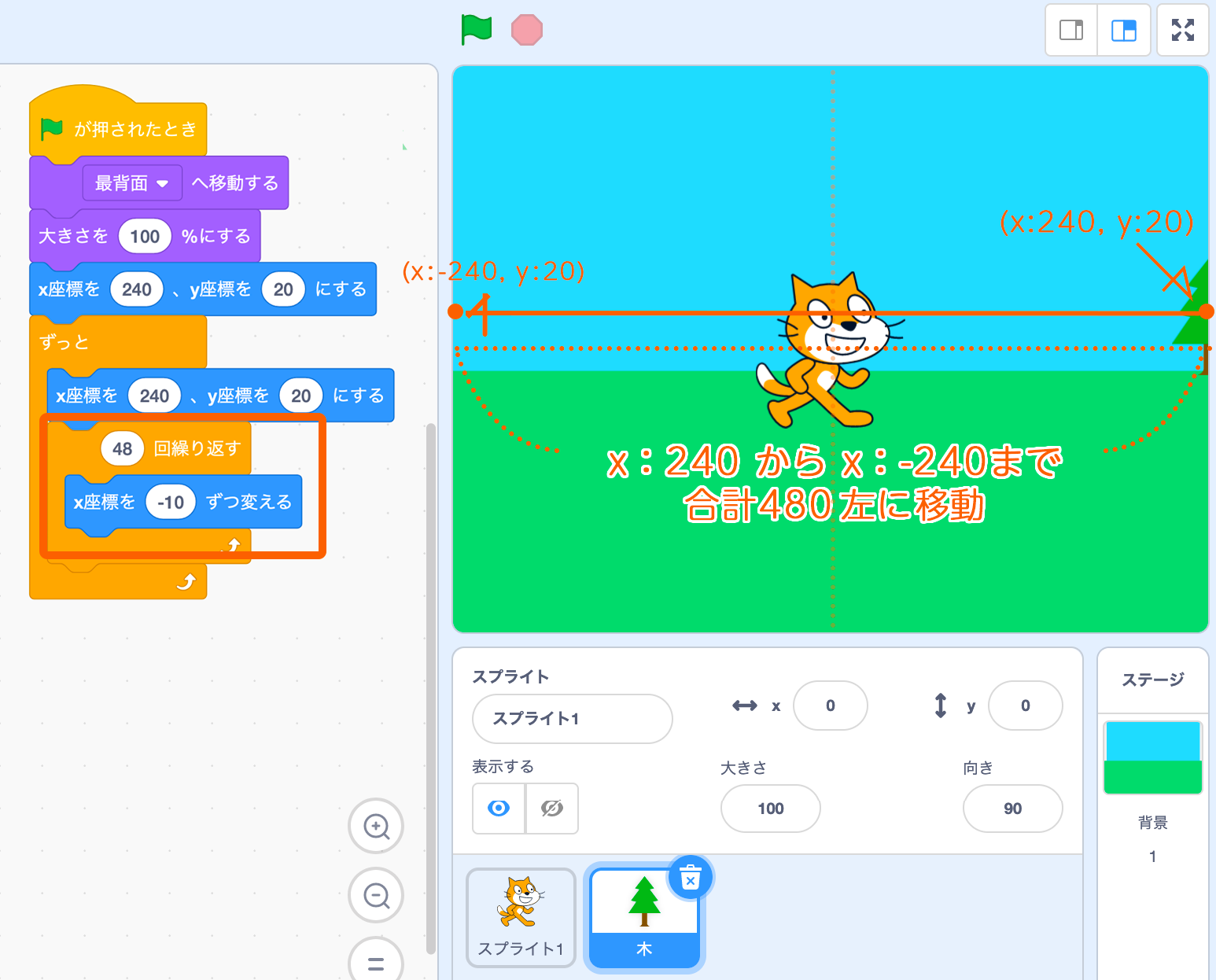
<ポイント2:繰り返す回数と動く距離の決め方>
ステージサイズの横幅は座標-240から240までの「480」です。
右端から-10ずつ48回動かすと、ちょうど480の距離を動いて左端まで行きます。

【4】ネコを歩かせるプログラムを作成する
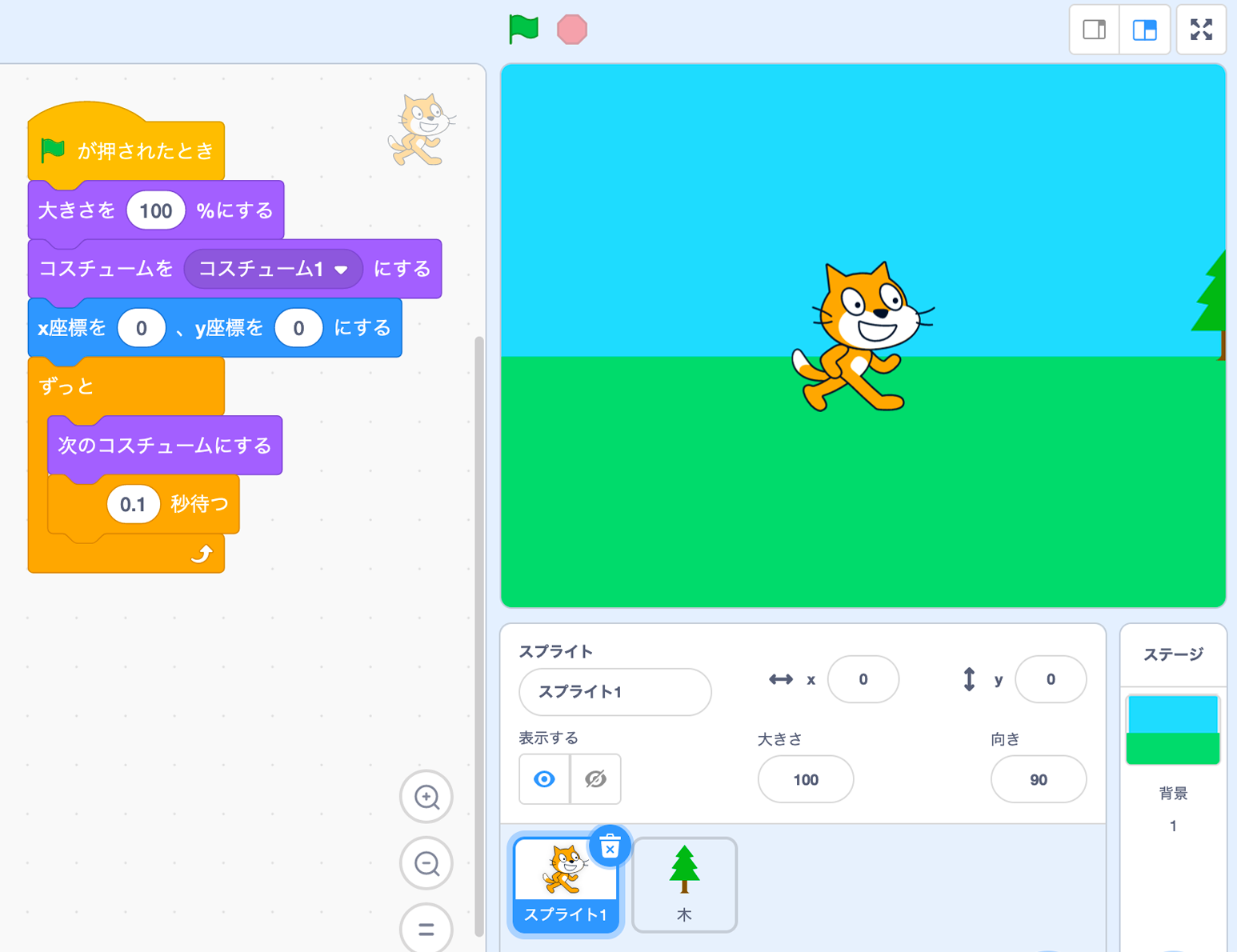
ネコが歩いているように見えるプログラムを作成します。ネコの位置はそのままで、ポーズだけが切り替わり続けるプログラムです。

大きさ、位置などの初期設定の後に [ ずっと ] ブロックと、その中に[ 次のコスチュームにする ] ブロックと [ 0.1秒待つ ] ブロックを入れます。
これで緑の旗を押すと背景の木が動いて繰り返し現れ、ネコが走っているように見えるプログラムができました。
【5】応用:ゆっくり動く雲を追加しよう
木だけでは少しさびしいので、ゆっくり流れる雲を追加してみましょう。より風景らしい演出ができます。
まず木と同じ手順で雲のスプライトを作ります。
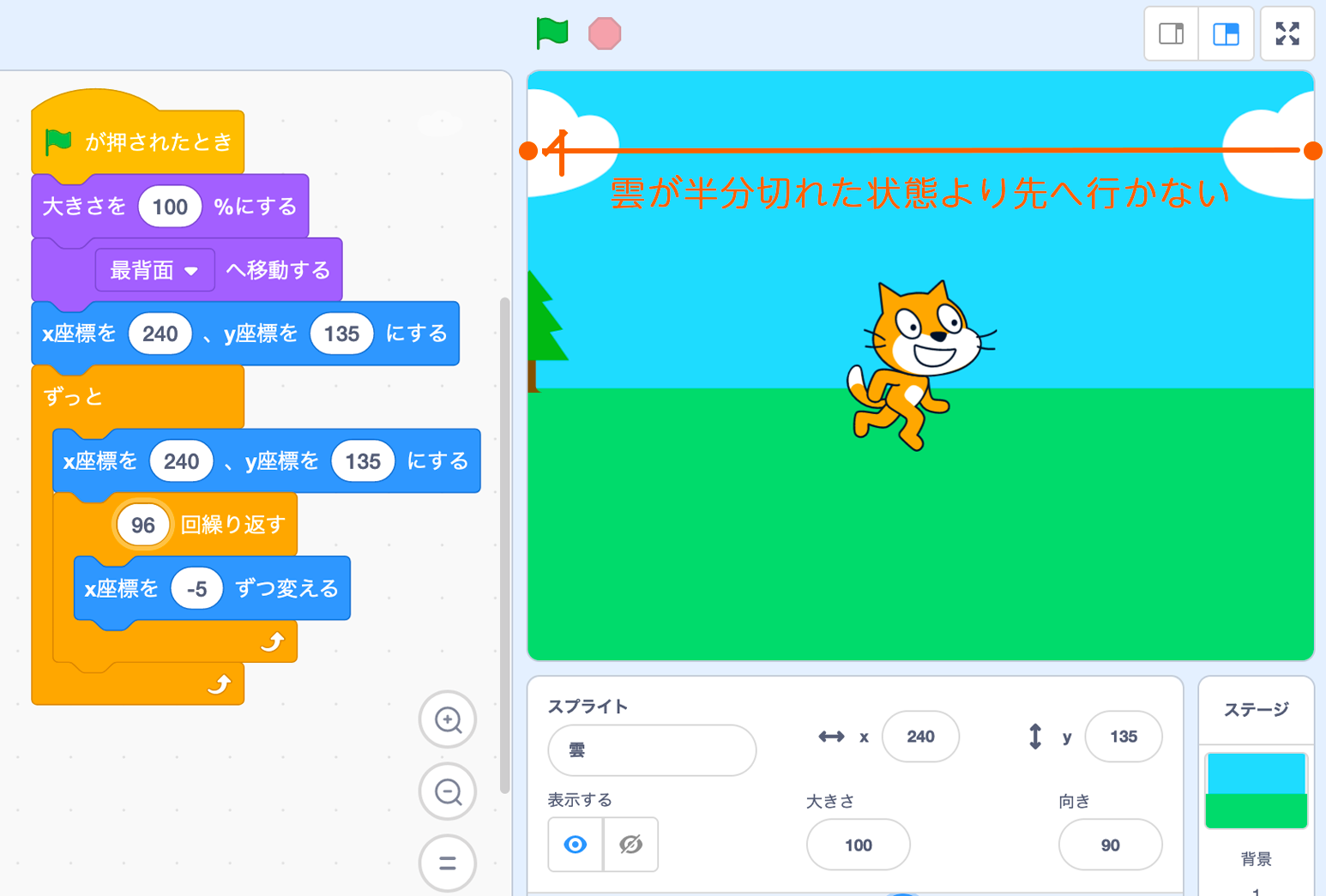
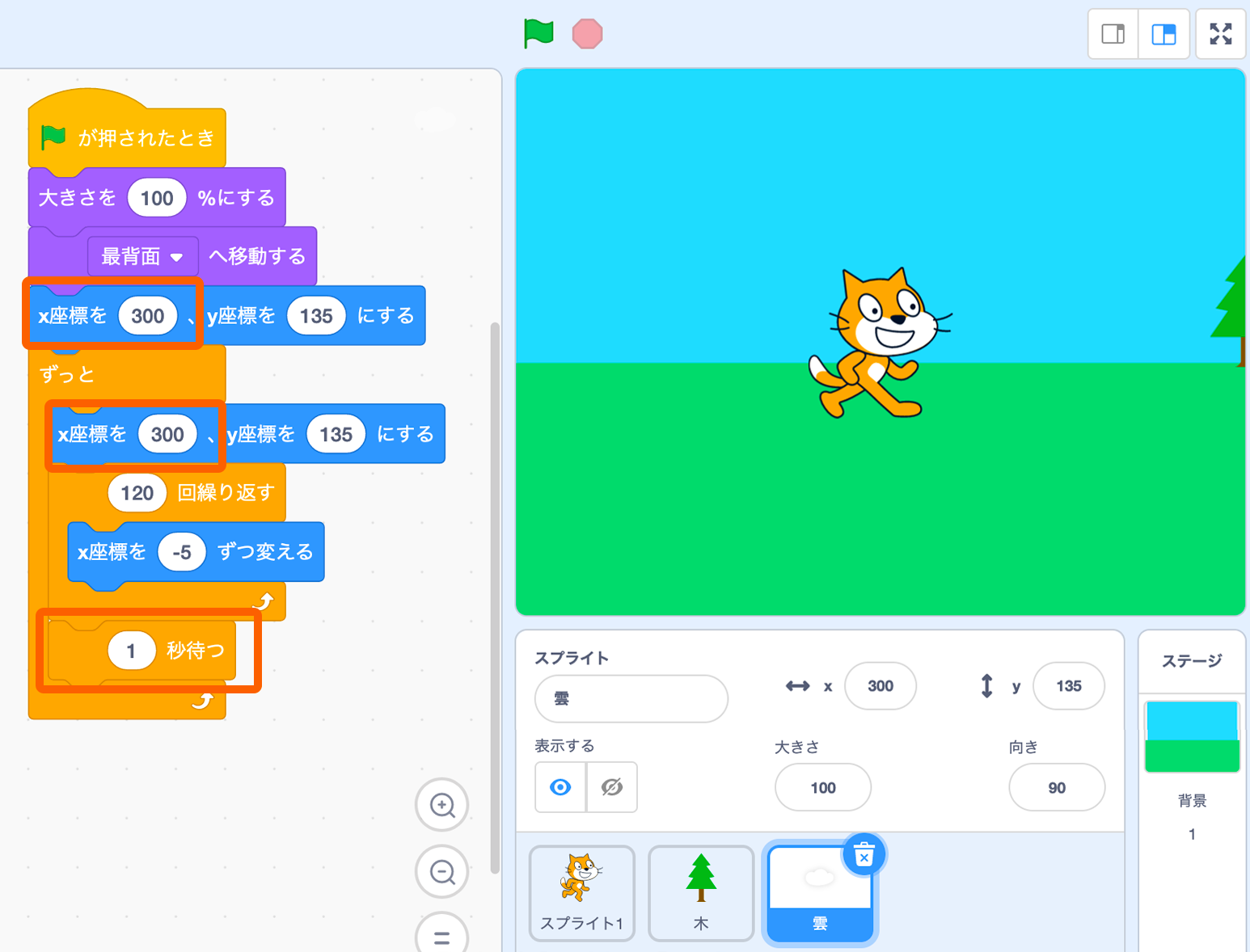
ゆっくり流れるように速度と繰り返す回数を調整することで、木と同じように左に流れていく雲ができるはずです。
しかし、ゆっくりと動く大きめのスプライトを x座標240 から x座標 -240 の位置まで動かす場合、出現する時、消える時に少し唐突な感じがします。雲のスプライトが半分見えた状態で画面右端からスタートし、左端では半分見えた状態で突然消えるからです。

雲が画面の外から少しずつ出現し、画面の外に完全に出ていくようにするには少し工夫が必要です。
【6】Tips:スプライトに透明画像を加えることで、スプライトをステージの外から出現させることができる
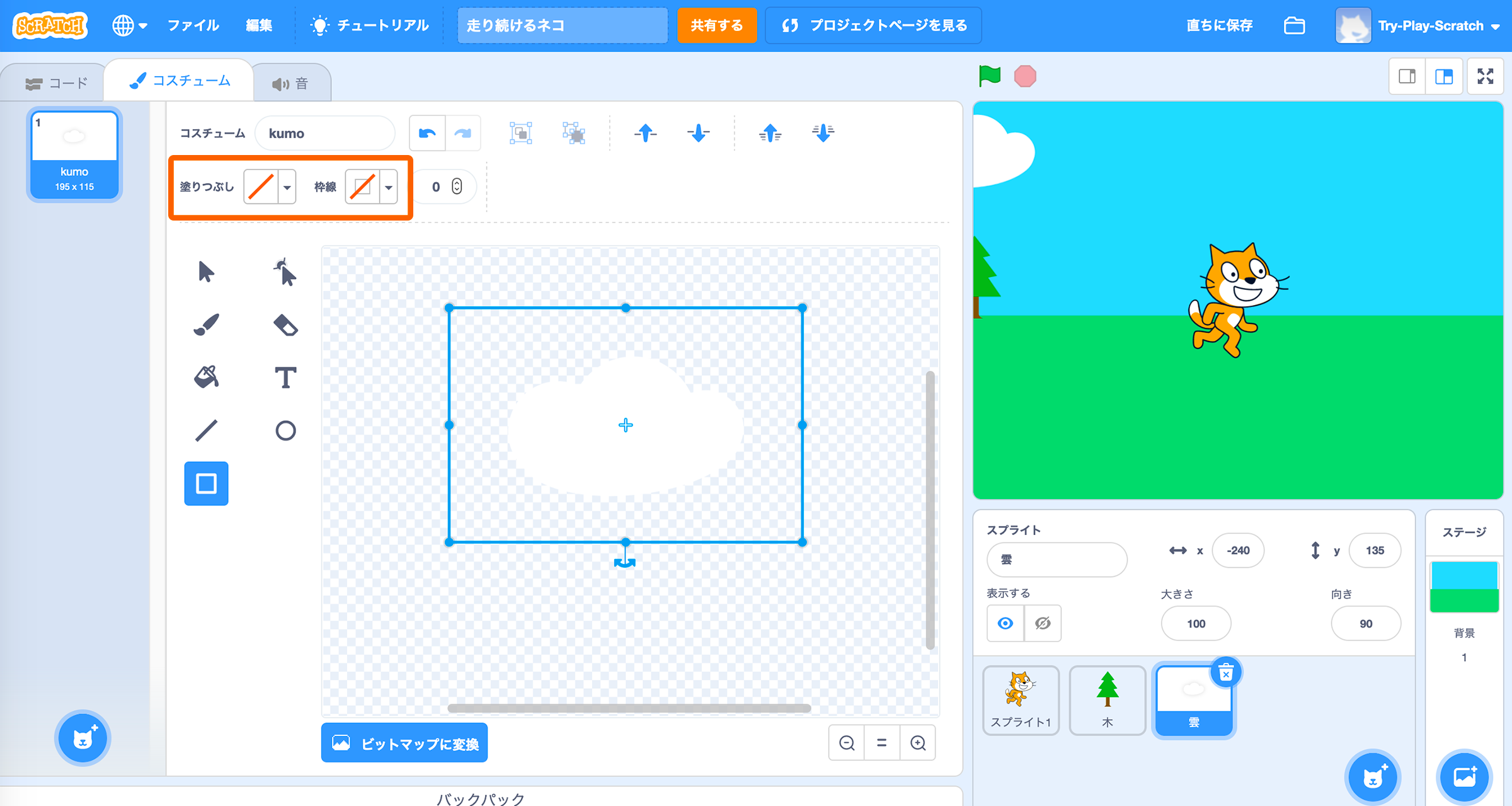
雲のスプライトのコスチュームを編集します。ひとまわり大きい透明四角形を追加しましょう。

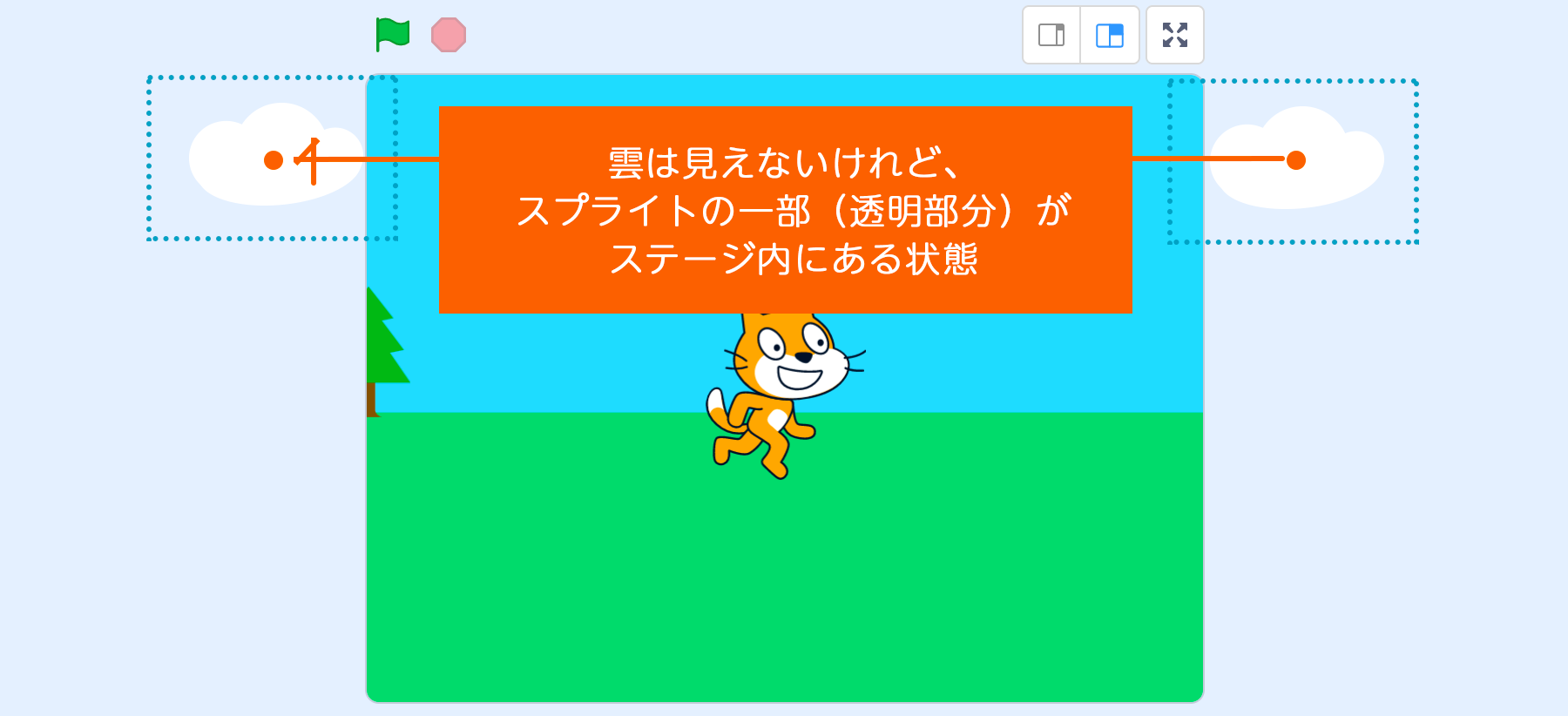
スクラッチでは、ステージの外側にスプライトを配置することができないようになっています。外に配置したいと思っても、一部がステージ内に入った状態にしか配置できません。そこで透明な四角を雲より一回り大きいサイズでかぶせて、雲の絵よりも大きな範囲がスプライトのサイズになるようにするのです。

雲がステージ外からスタートし、ステージ外まで出ていくようにx座標の数字を調整します。
木と動きがずれるように [ ○秒待つ ] ブロックも加えましょう。

これで、木と雲が異なる速度で背景に流れていくプログラムができました。
【7】今回のまとめ
木と雲という風景の要素を動かすことで、ネコは移動していないのにずっと走り続けているように見えるアニメーションができました。要素の組み合わせを工夫して奥行きを出したり、横や上下に長く続くスプライトを作って動かしたりすると、様々な風景の表現ができます。また、画面外から反対側の画面外へ消えていくスプライトは風景に限らず敵キャラクターやポイントを獲得するアイテムなど、多くの表現で応用することができます。ぜひ活用して楽しい作品を作ってみてください。
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




コメント