パソコンのキーボードの十字キーを使ってキャラクターを動かしてみましょう。

今回のポイント
【1】最初の位置、向き、サイズを指定しよう
まずは動かすキャラクター(スプライト)を決めましょう。ここでは以前に作成した「ネコを歩かせてみよう」を参考に、ネコが歩いて上下左右に進むようにプログラミングをします。
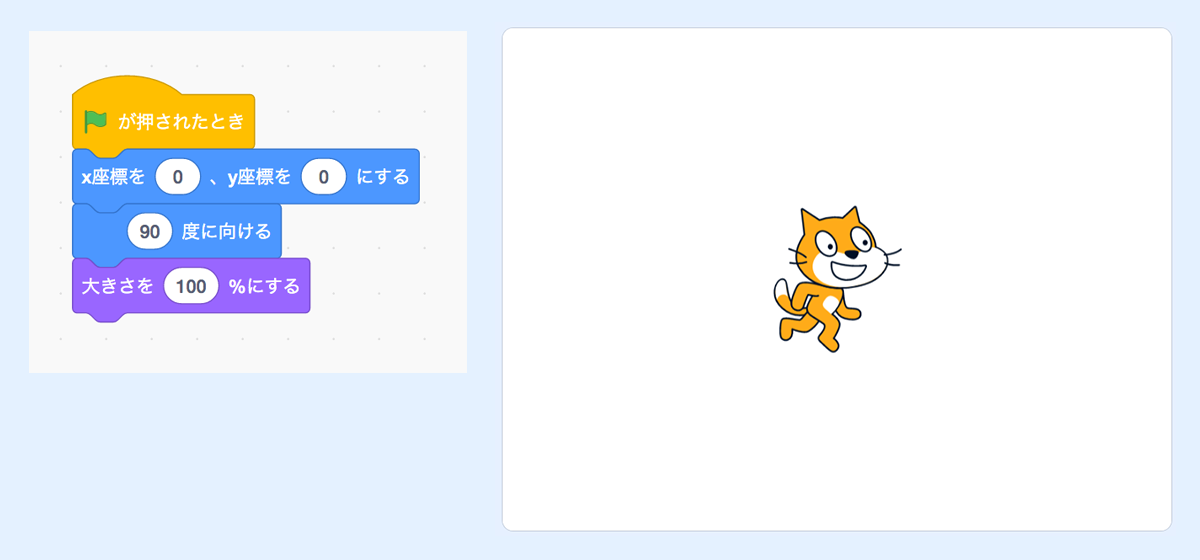
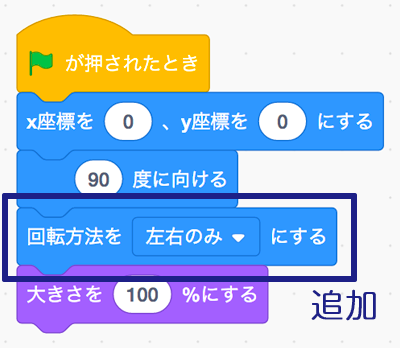
ネコのスプライトを選択して、スタート地点を決めるプログラムから作りはじめましょう。上下左右に動きやすいようにステージの中心からスタートすることにします。緑の旗を押したらネコが(x座標:0、y座標:0)の位置に移動するように設定しました。向きと大きさも一緒に指定しておきましょう。

【2】右向き矢印キーを押したら右に歩く設定をしよう
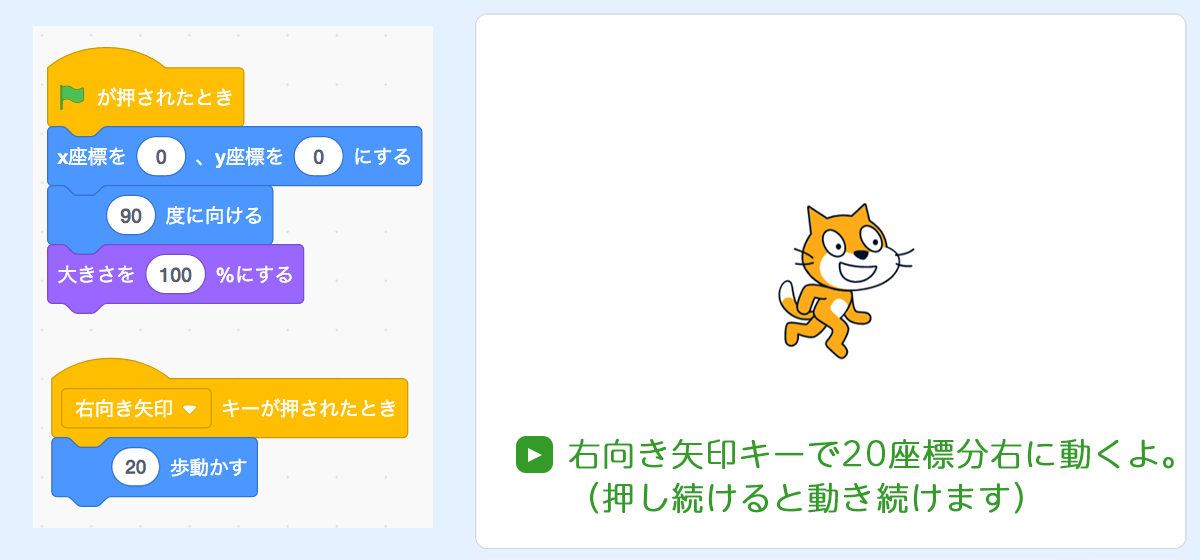
まずは右向き矢印キーが押されたら右に歩くように設定します。「イベント」カテゴリーから [右向き矢印キーが押された時] ブロックを選んで[10歩動かす]ブロックを下に置きます。10歩だと動きがわずかなので「20歩」に変更しました。右向き矢印キーを押して動きを見てみましょう。

一度キーを押すと20歩分(20座標分)右に動くことがわかります。押し続けるとどうなるでしょうか?押している間、右に動き続けますね。
動くことを確認したところで、歩いている動きをつけましょう。「ネコを歩かせてみよう」を参考に、コスチュームを変えて少し間をおくことを繰り返すことで、トコトコ歩く動きを表現します。「ネコを歩かせてみよう」では、緑の旗を押すと歩き続けるプログラムでしたので [ずっと] ブロックを利用しましたが、同じようにするとキーから指を離しても歩き続けてしまいます。

右向き矢印キーを押すと少し右に進み、押し続けている間は右向きにトコトコと歩くようになりました。
【3】他の方向(左、上、下)を設定しよう
右向きに歩く設定ができたので、他のキーを同様にプログラミングしましょう。
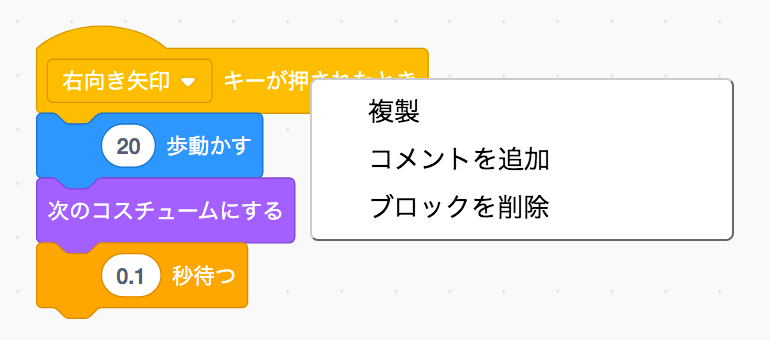
それぞれ最初からプログラムのブロックを作ってもよいのですが、先程作成した右向きのプログラムをコピーしてアレンジすることもできます。プログラムのブロックにマウスオーバーした状態で右クリックしブロックを「複製」しましょう。

複製したできたブロックの「右向き矢印」を「左向き矢印」に変更してください。
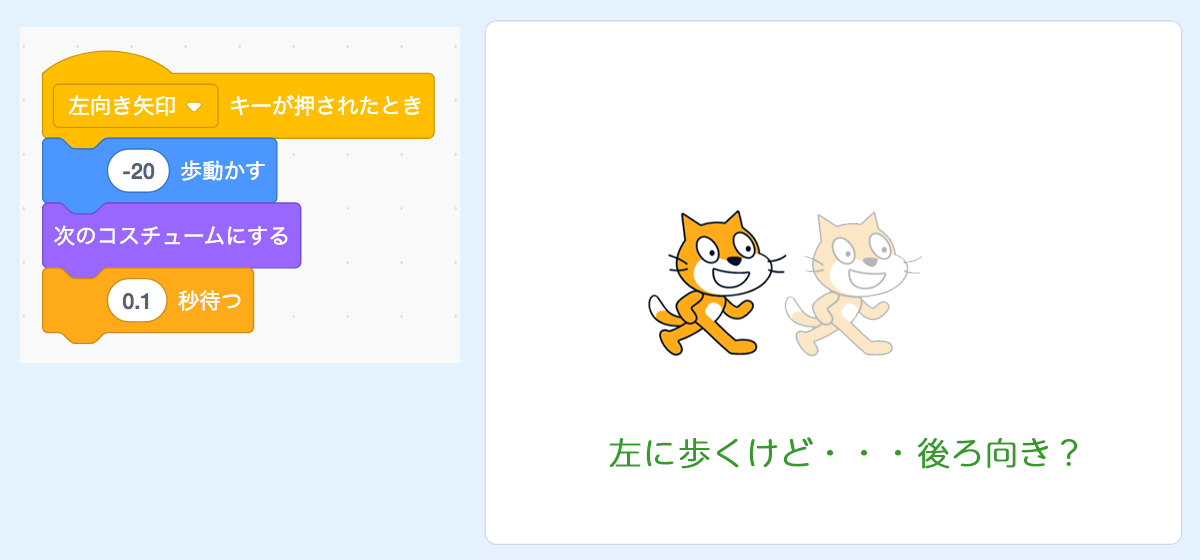
[左向き矢印キーが押された時] に、左に動くようにするにはどうすればよいでしょうか?試しに [20歩動かす] を[-20歩動かす] に変えてみましょう。

左には動くのですが、向きが右向きのままで後ろ歩きになってしまいます。まず左に向きを変えてあげましょう。


次に、[左向き矢印キーが押されたとき]から始まるプログラムに[-90度に向ける]を追加してください。そして前に進ませるために-20歩ではなく、 [20歩動かす] にします。これで左向き矢印キーを押すと、左を向いて歩くようになりました。
先に作成した[右向き矢印キーが押されたとき]から始まるプログラムにも、はじめに[90度に向ける]を追加してください。
左右の動きが設定できたので、上下の動きのブロックも同様に作成します。ただし、ネコの向きについては上下に動く時に変える必要がないので設定を省きます。 [◯歩動かす] ブロックは左右の動きにしか使えないため、[y座標を◯ずつ変える] ブロックを利用します。
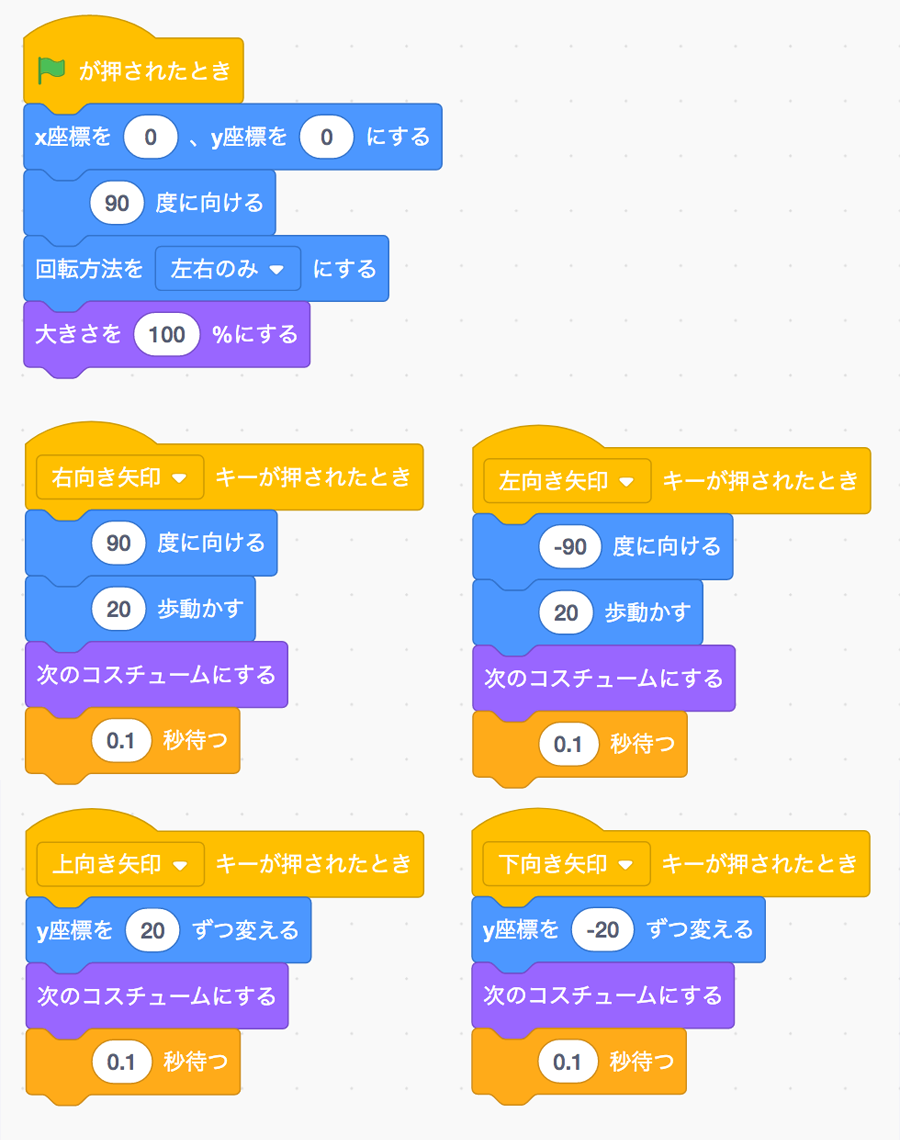
次の図が、全てのプログラムです。緑の旗を押した時のプログラム、上下左右のキーを押した時のプログラムを確認してください。

これでネコが「上下左右にトコトコ歩く」ようになりました。
メモ: [10歩動かす] は [10ずつ変える] と同じではない?
[10歩動かす] は [x座標を10ずつ変える] と似ていますが、 [◯歩動かす] はスプライトの向きによって動く方向が決まります。 [x座標を◯ずつ変える] を利用するとスプライトの向きに関係なく、動く方向を設定することができます。
【4】背景を編集しよう
ネコを自在に歩かせることができるようになったので、似合う背景に変えてみましょう。
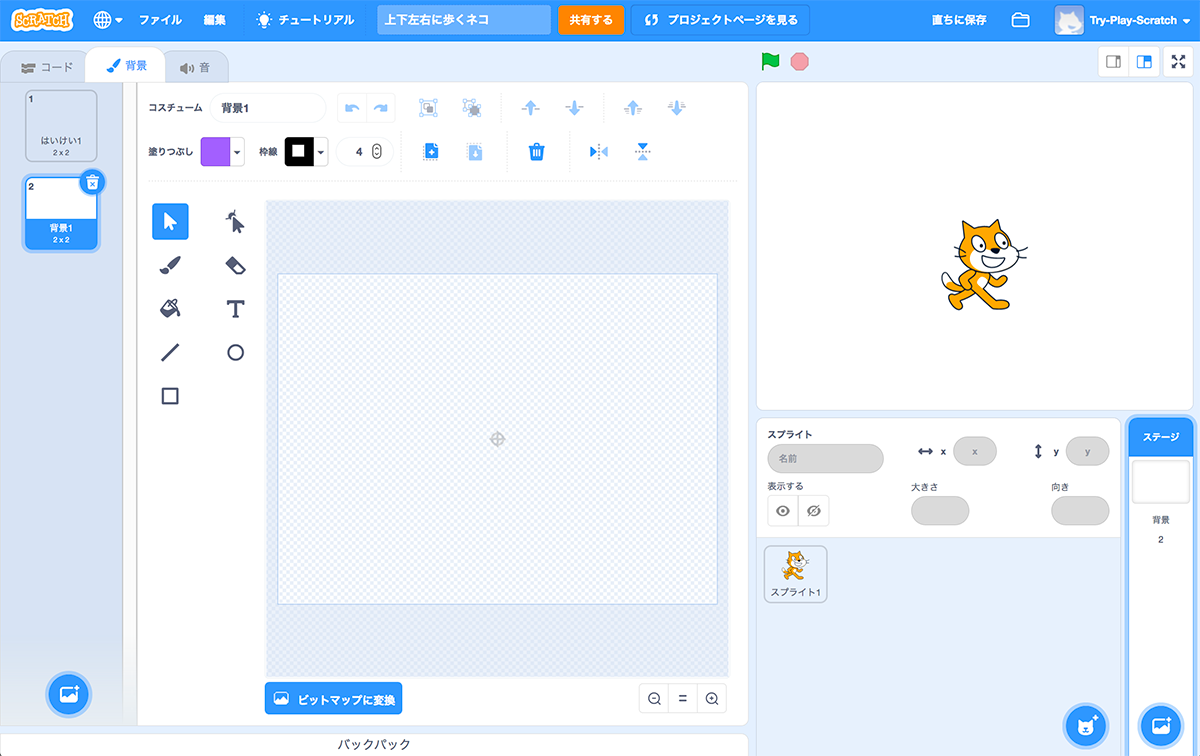
背景画像はプログラミングを行うエリアの右下部分、ステージ(背景)エリアで編集することができます。

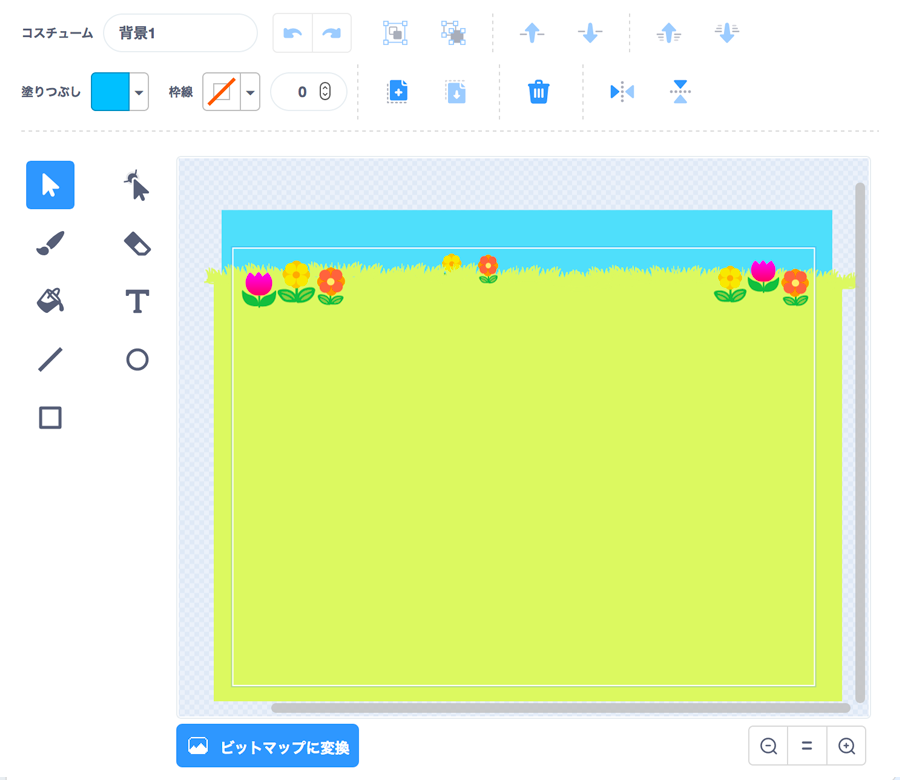
どこかで見覚えが……と思われる方、そのとおりです。背景の編集方法はスプライトを編集する時と同じです。試しに「描く」をクリックすると、スプライトの描画画面と同じ編集画面が表示されます。

ペイントエディタを使って絵を描く方法について詳しくは、こちらの記事をご参照ください。
Scratch(スクラッチ)でオリジナルのスプライトを作りたい:ペイントエディタの使い方
ここでは、空と原っぱに草と花を加えて野原を作ってみました。

野原を背景にしたものがこちらです。
【5】今回のまとめ
今回は、
– 「何かのキーを押す」アクションに合わせてスプライトを動かす設定
– 背景のアレンジ
に挑戦しました。キャラクターをキーで自由に動かすことができるようになると、Scratchで遊べる実感が湧いて楽しくなってくるのではないでしょうか。
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




本当にありがたいです
ご活用いただきどうもありがとうございます。
これで、動かす方法が、わかりました。
ありがとうございます!
ご活用ありがとうございます。
意外と簡単ですね 今度スクラッチでゲーム作ります
ゲーム作成がんばってください。
すごく分かりやすい説明で、スクラッチが苦手な自分でも出来ました!ありがとうございます!
それはよかったです。他の記事も参考にぜひいろいろ作ってみてください!
ありがとうございますううううううううう(;o;)神
ご活用ありがとうございます。
めっちゃわかりやすい。
ご活用ありがとうございます。ぜひ、いろいろ挑戦してみてください。
面白いなぁと思ったけど、もう少し簡単な奴が知りたい!
ご利用ありがとうございます。この2つは、基本の使い方もわかるようにできているので、ぜひチェックしてみてください。
さわってわかるスクラッチ:初めてのプログラムに挑戦。キャラクターを動かそう!
https://tool-zukan.com/column/6124/
Scratch(スクラッチ)はじめの一歩 「ネコを歩かせてみよう」〜これだけで基本の使い方がよくわかる!
https://tool-zukan.com/column/4346/
うごいたーーー!ありがとうございます!
ぜひ、いろいろ作ってみてください。
役になったありがとう
ご活用ありがとうございます。いろいろ作ってみてください。