スクラッチ初心者の方に向けた、さわって慣れるスクラッチのプログラムのご紹介です。
簡単なプログラムを作って遊びながら、スクラッチの基本を学んでいきましょう。


目次
【1】はじめに
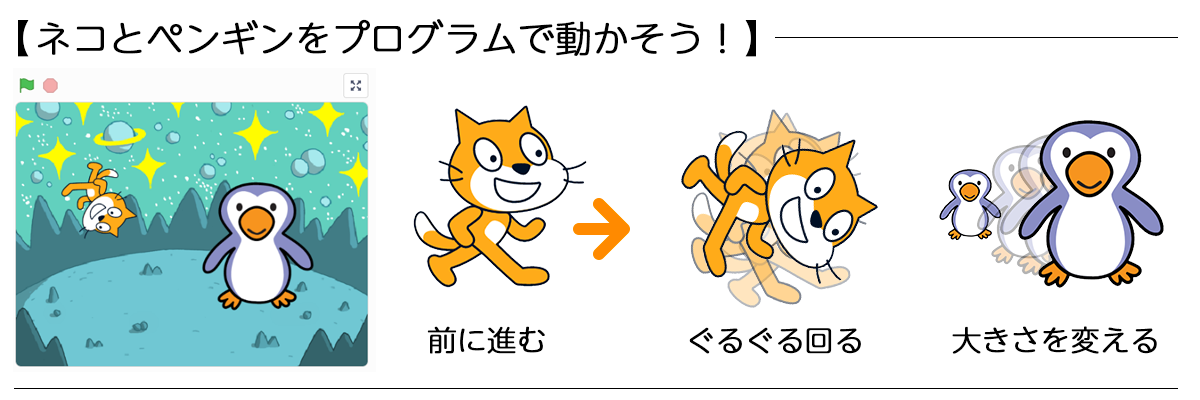
今回はまず
・スペースキーを押したらネコが進む
・左右キーを押したらネコが回る
上記のプログラムを作って動かしてみましょう。
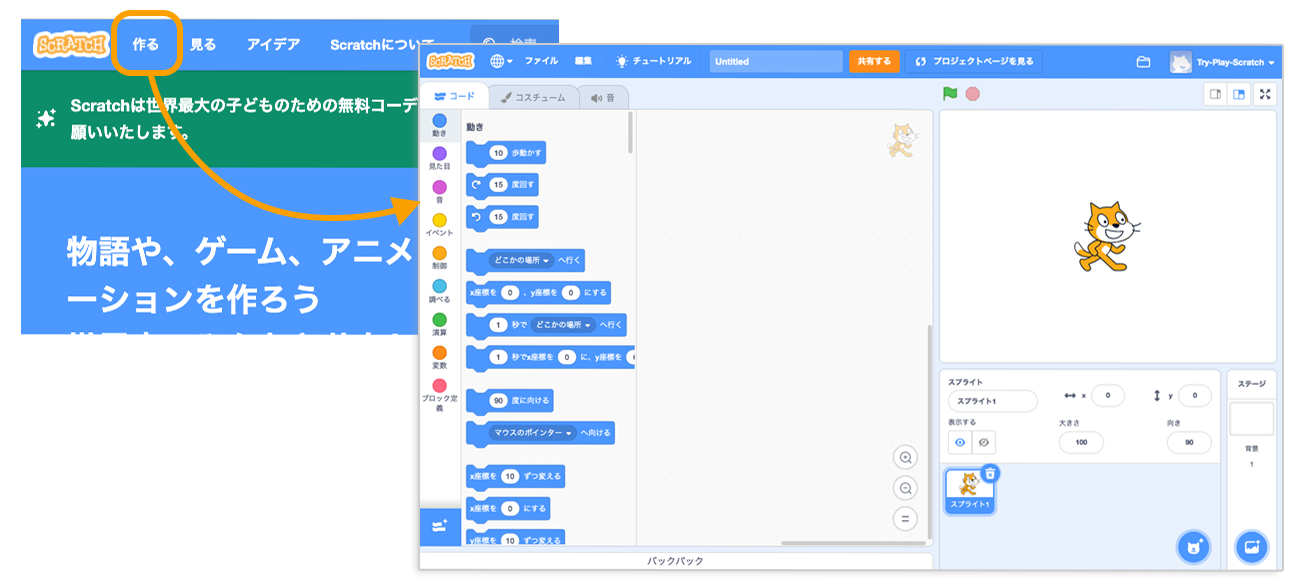
スクラッチの「作る」メニューをクリックすると、プログラムを作る画面が出てきます。

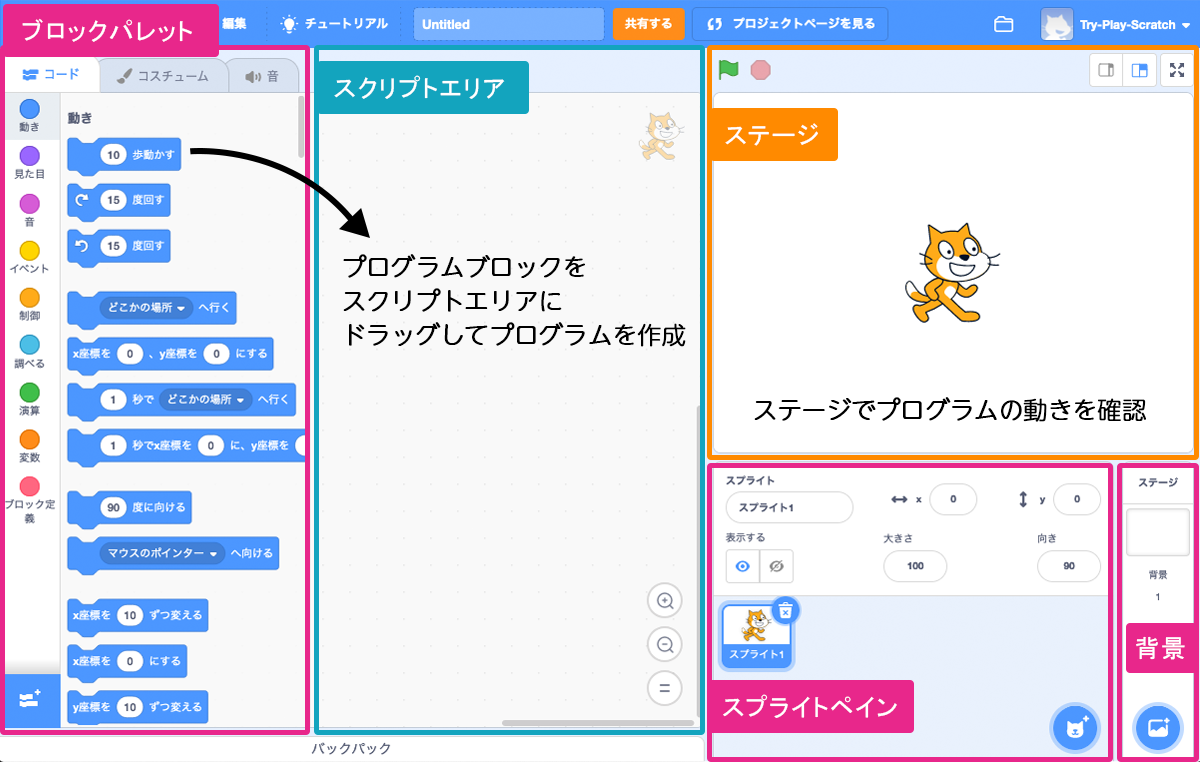
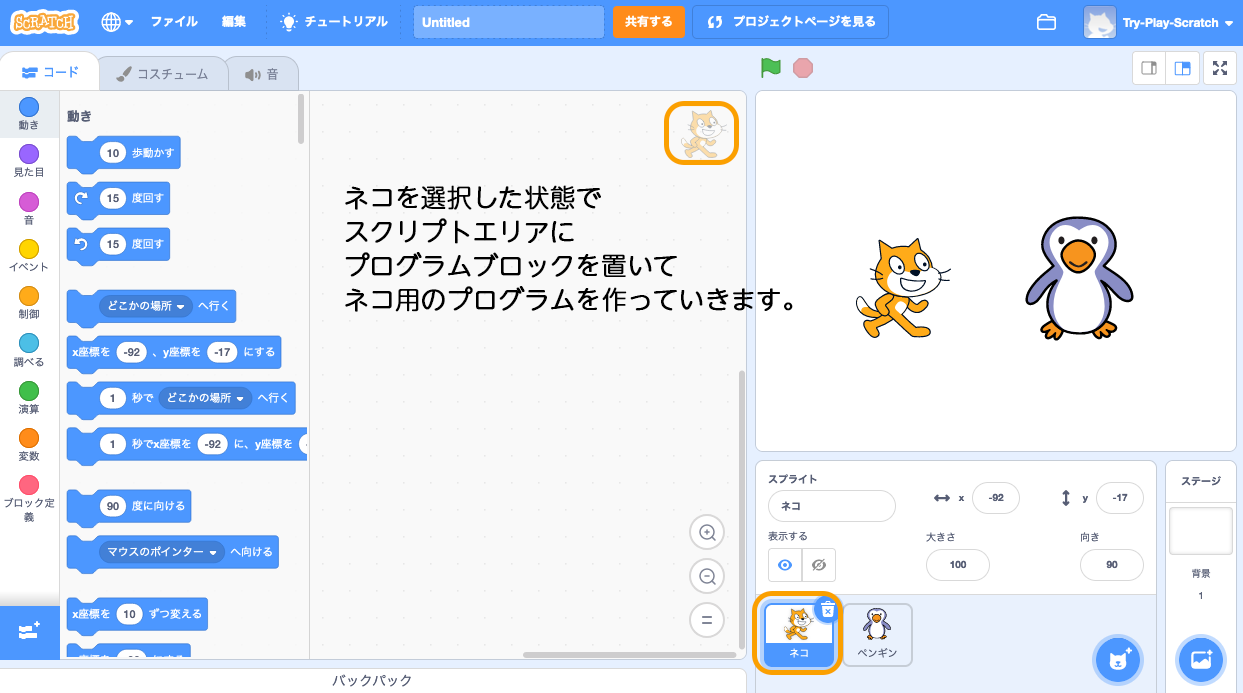
右上のネコが中央にいる白いエリアが「ステージ」です。作品の動きを「ステージ」で確認しながら、真ん中の「スクリプトエリア」の中にブロックパレットにあるプログラムブロックを置いてプログラムを作ります。

【2】スプライトを選択しよう
スクラッチのプロジェクトに登場させたいキャラクターやパーツなどを「スプライト」と呼びます。スクラッチの作品を作る時は、はじめから「スプライト1」という名前のネコのスプライトが置かれています。
試しにもう1つ、好きなスプライトを追加してみましょう。ここではペンギンを使います。
このアイコンをクリックする、もしくはステージ上のスプライトをダブルクリックすることで、操作するスプライトを切り替えます。
それぞれのスプライトは、名前をわかりやすいものに変えておきましょう。

【3】プログラムを作ろう
(3-1) ネコを前に進ませるプログラム
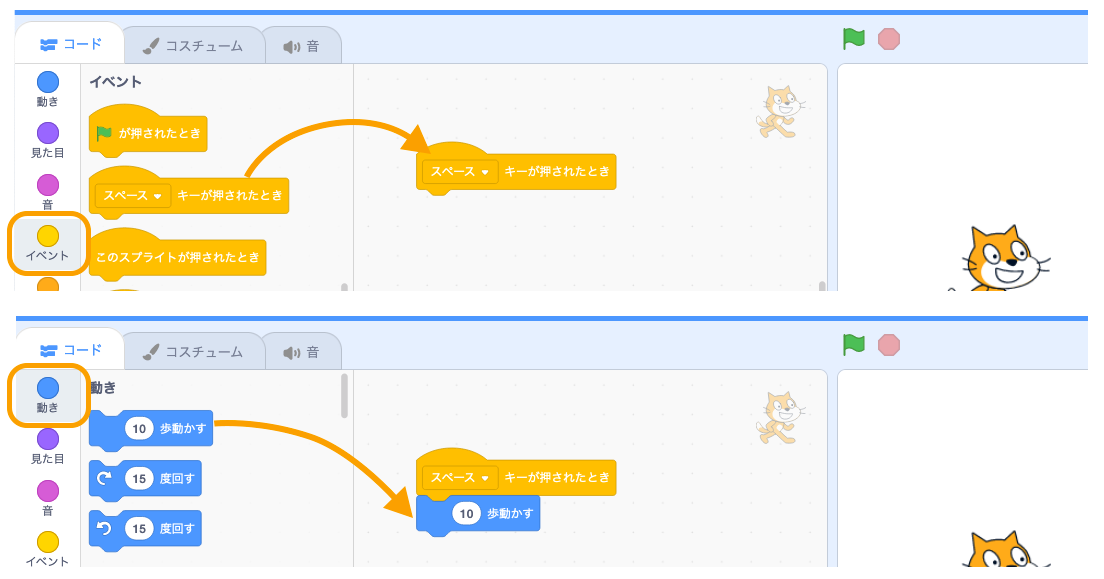
まずはプログラムを1つ作りましょう。真ん中の「スクリプトエリア」に、黄色のブロック[《スペース》キーが押されたとき]と青いブロック[《10》歩動かす]を置きます。

確認してみましょう。パソコンのスペースキーを押すとステージの中でネコが進むようになりましたか?
では、次のプログラムです。
(3-2) ネコをぐるぐる回すプログラム
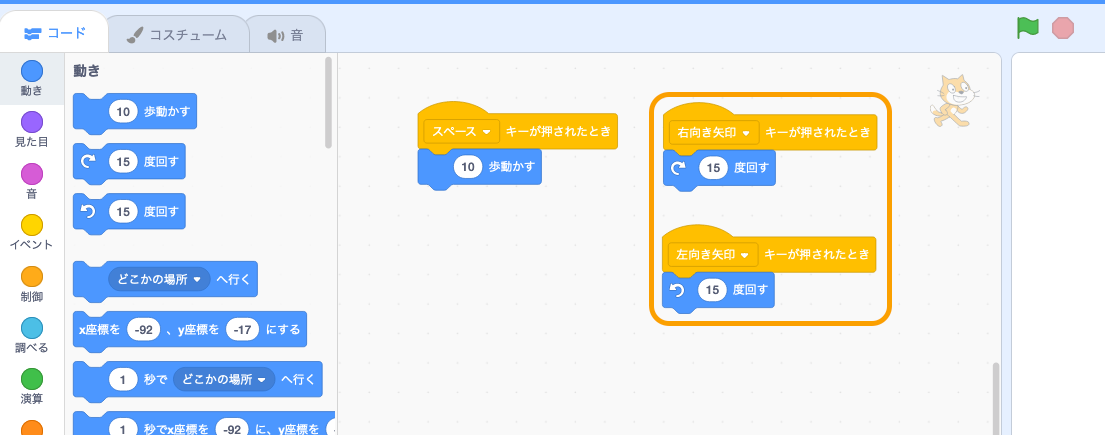
今度は左右の矢印キーでネコが回転する2種類のプログラムを作ります。
黄色のブロック[《右向き矢印》キーが押されたとき]に青いブロック[《15》度回す](右回り)を置きます。


これでネコがぐるぐる回るプログラムができました。スペースキーと左右矢印キーでネコをあちこちに動かして遊んでみましょう。
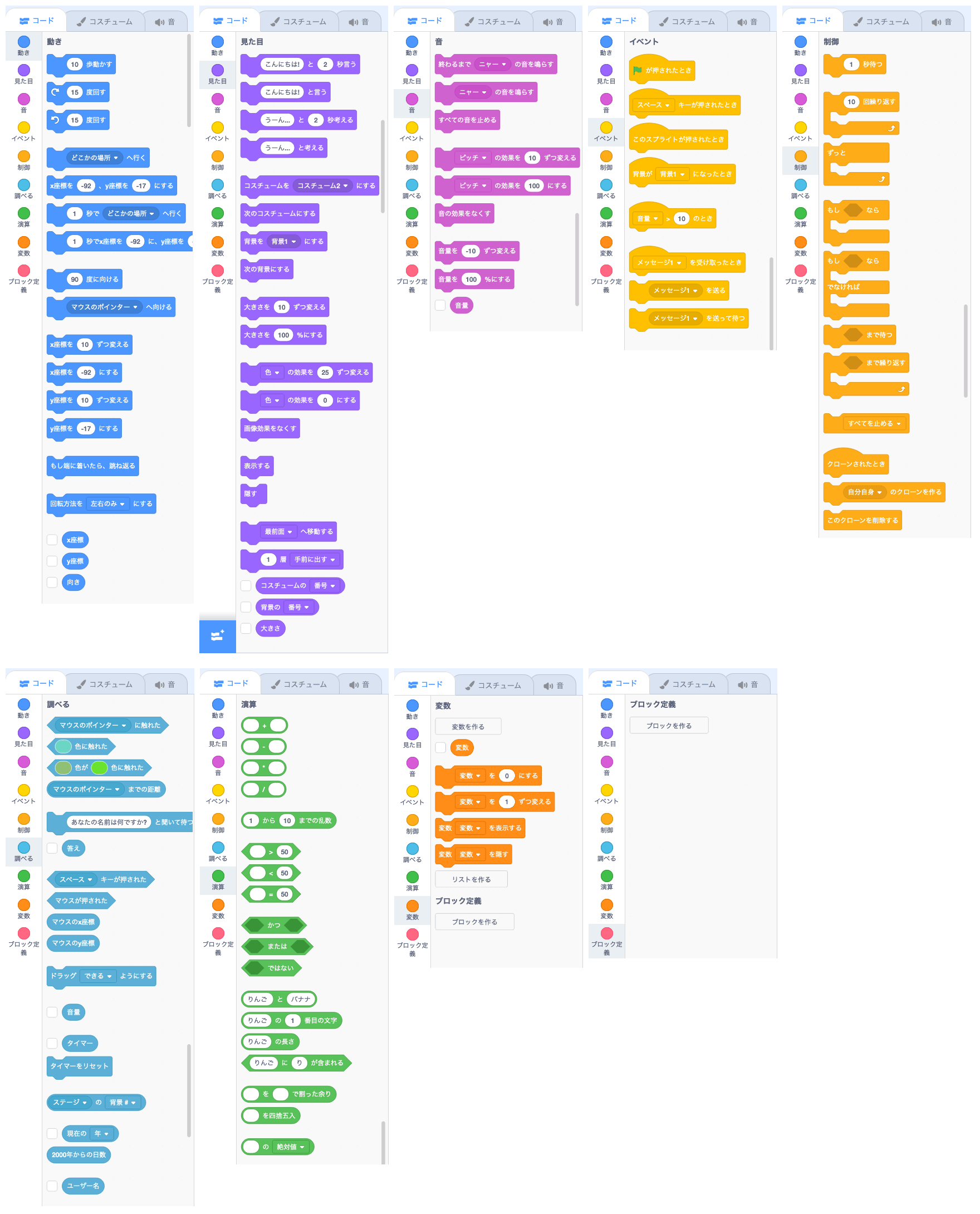
色別だからわかりやすい!ブロックの種類色々
ブロックパレットに置かれたブロックには9種類の色があります。「動き(青)」「見た目(紫)」などブロックの使いみちによって分けられています。たくさんありすぎてびっくりしてしまうかもしれませんが、使い方がわからなくても大丈夫。いろいろな作品を作っているうちに自然と使い方を覚えていきますよ!

(3-3) 大きくしたり、小さくしたりするプログラム
ネコを動かすことができるようになったところで、ペンギンのスプライトにもプログラムを作成しましょう。上下矢印キーでペンギンが大きくなるプログラムと小さくなるプログラムを作ります。
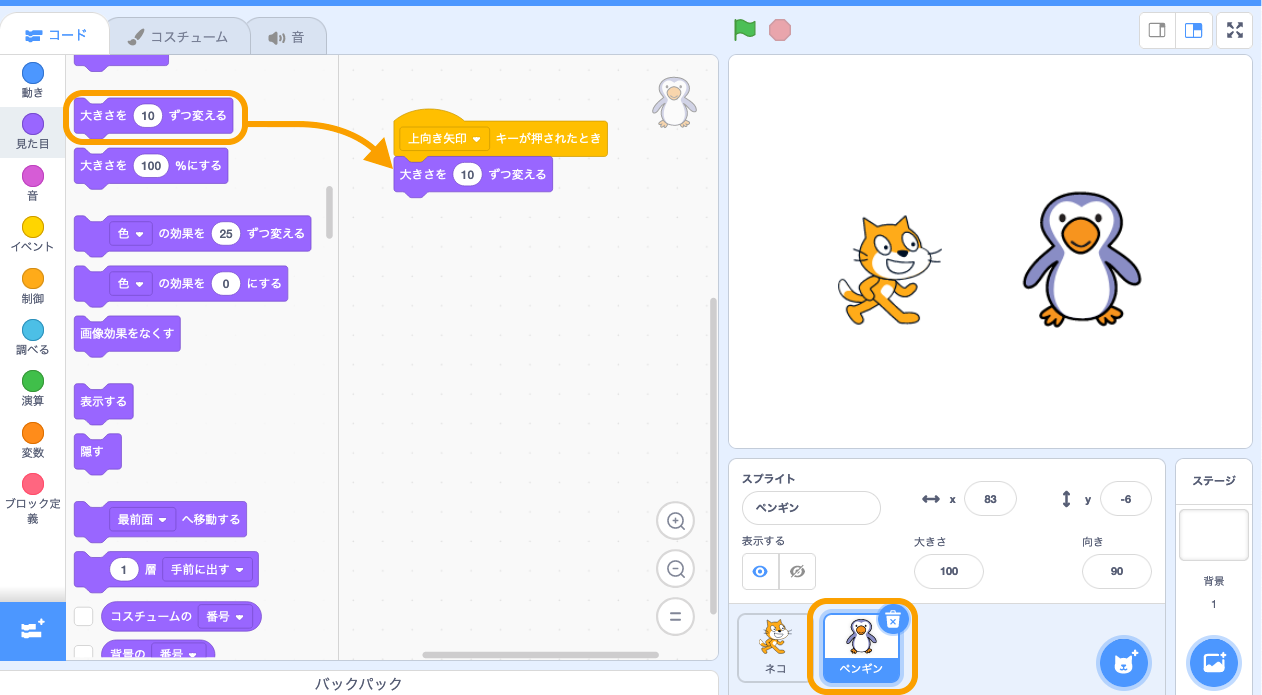
まずはペンギンのスプライトを選択します。
「スクリプトエリア」に、黄色のブロック[《上向き矢印》キーが押されたとき]と紫のブロック[大きさを《10》ずつ変える]を置きます。

同じように、下向きの矢印キーを押すと小さくなるプログラムを作ります。先程作ったプログラムと似ているので、このプログラムをコピーして作ってみましょう。
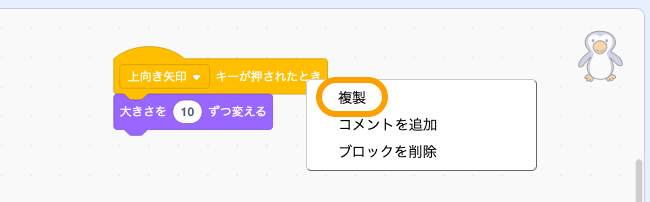
2個並んだプログラムブロックにカーソルを持っていき、右クリックします。「複製」のメニューが現れるのでクリックして複製します。

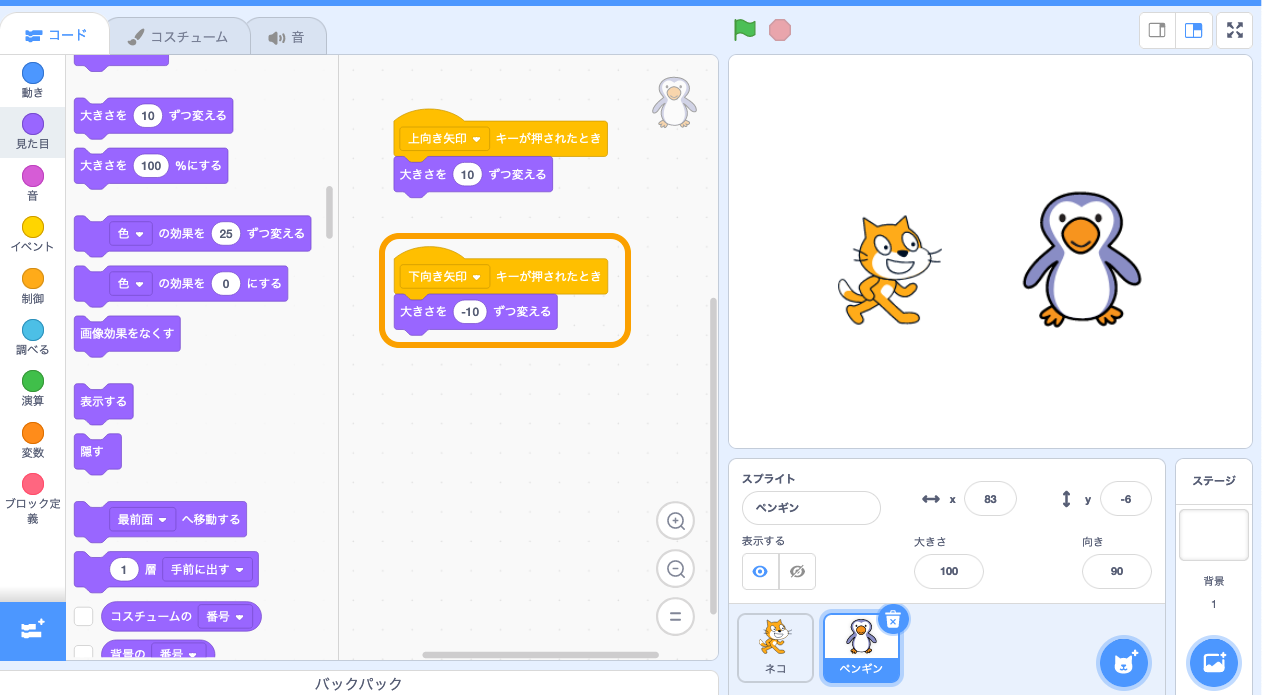
複製したブロック群のキーの種類と数値だけ変更します。[《下向き矢印》キーが押されたとき]と[大きさを《-10》ずつ変える]に変更します。

これで、上下の矢印キーでペンギンが大きくなったり小さくなったりするプログラムができました。
(3-4) スプライトのはじめの状態を決めよう(初期設定)
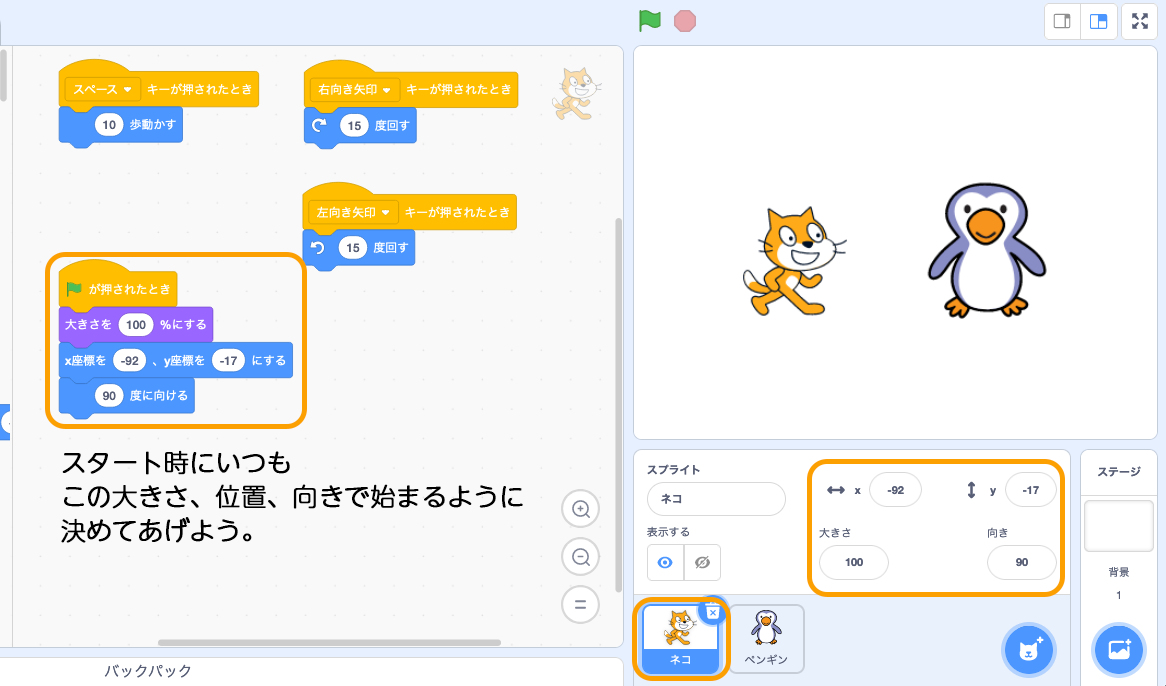
遊び始めた時に、スプライトがいつも同じ場所に同じ大きさで配置されるように設定しましょう。最初の状態を設定するには黄色の[《緑の旗》が押されたとき]ブロックを使います。
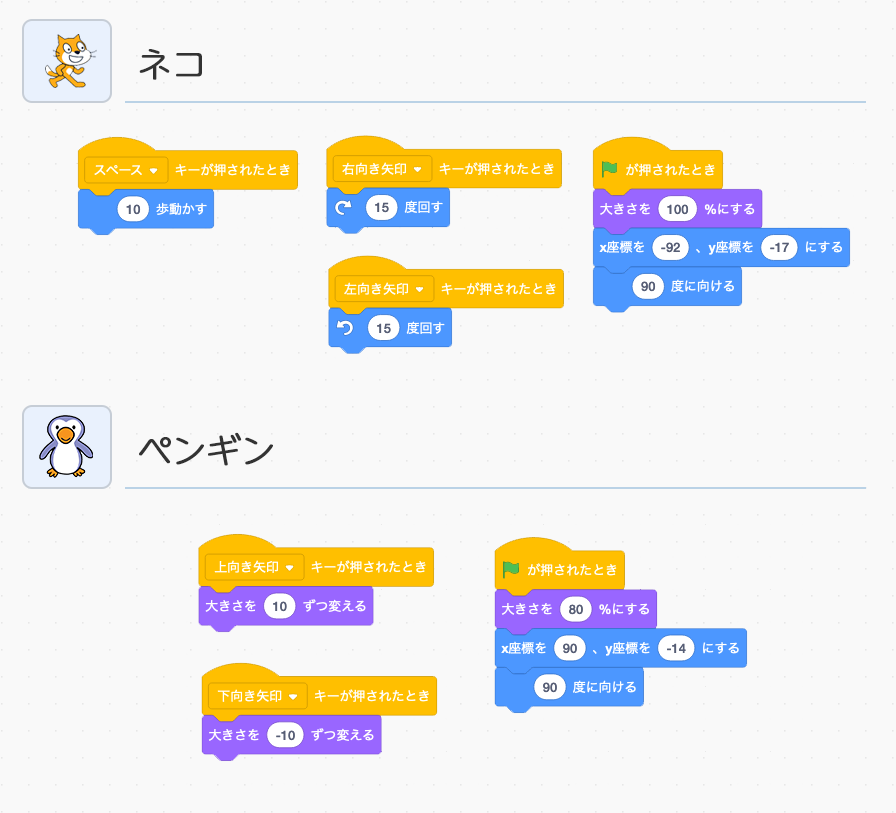
ネコを選択し、黄色の[《緑の旗》が押されたとき]ブロックに、紫の[大きさを《100》%にする]、青の[x座標を《-92》,y座標を《-17》にする] 、青の[《90》度に向ける] をつなげます。
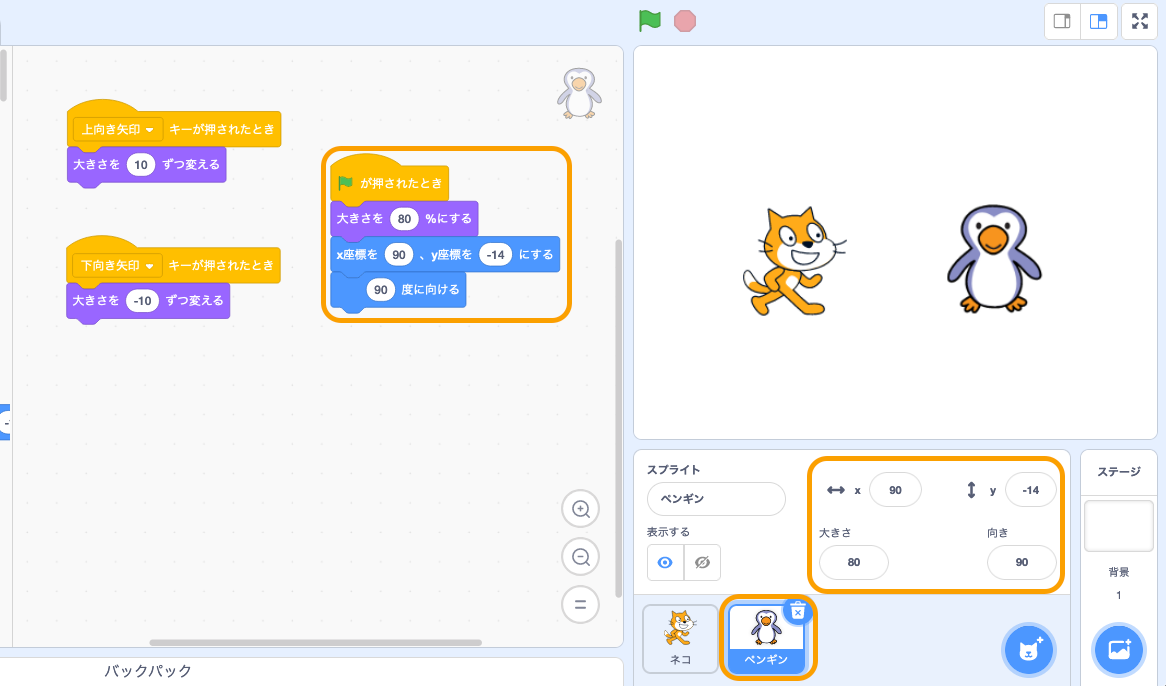
青字の値は自由に調整してください。スプライトペインを見ると、選択されているスプライトの位置、大きさ、向きの数値がわかります。

これで、緑の旗を押した時に、ネコがいつも少し左側にいて、右向きの決まった大きさでスタートするようになります。こういったスプライトの初期設定は必要なことがほとんどですので、スプライト毎に確認するようにしましょう。
ペンギンも同様に、適当な位置と大きさ、向きを設定します。ここではペンギンが少し大きいので、大きさを80に変更しました。

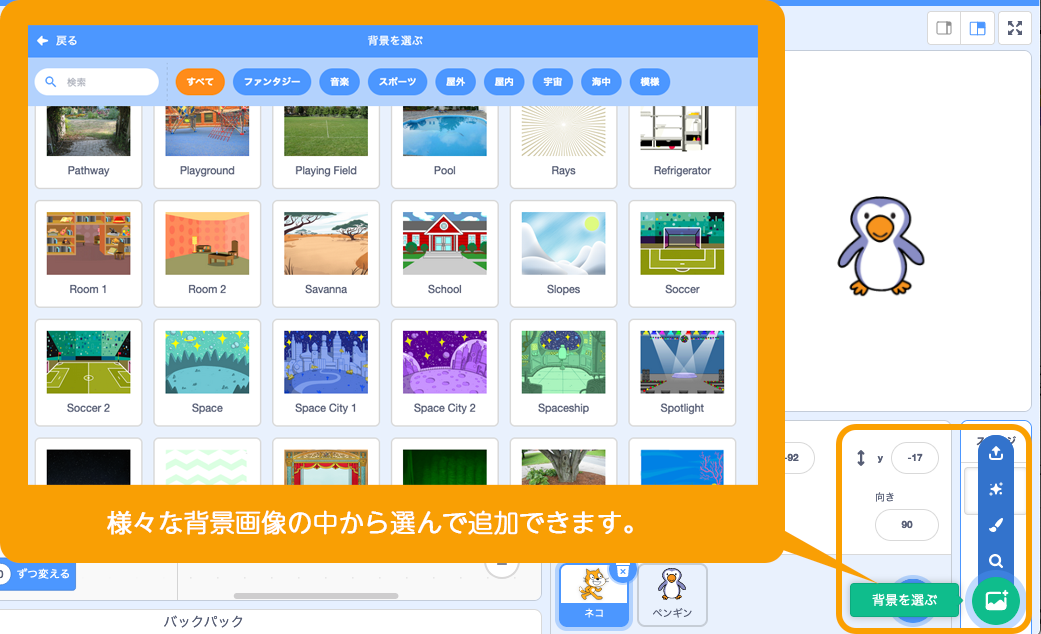
背景が白のままだと少しさびしいので、背景画像を変えてもいいですね。画面右下に背景を選ぶボタンがあります。スプライトと同様に、背景画像も沢山の画像から選ぶことができます。

これで全体のプログラムができました。

【4】今回のまとめ
初めてのプログラムを作りながら、スクラッチの使い方が少しわかったでしょうか?「スプライトや背景にプログラムを作ることができる」「スプライトには最初の状態を設定してあげよう」この2点はスクラッチのプログラミングの基本ですので、感覚をつかんでいただければきっと役に立つはずです。それではまた次回にお会いしましょう!
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




コメント