Scratch(スクラッチ)の基本的な使い方を確認しながら、基本の「ネコを歩かせる」プログラムに挑戦しましょう。画面内の用語がわからなくなったら、「さっと確認できるScratch(スクラッチ)の操作方法一覧〜これ何に使うの?がすぐわかる」で確認してください。

今日のポイント
- 【1】ネコを動かそう
- 【2】移動距離を変えよう
- 【3】「繰り返す」「ずっと」を使おう
- 【4】「コスチューム」を切り替えて「歩いている感」を出そう
- 【5】スタートする位置、向き、サイズを設定しよう
- 【6】端まで行ったら反対に向きを変えよう
- 【7】今日のまとめ
【1】ネコを動かそう
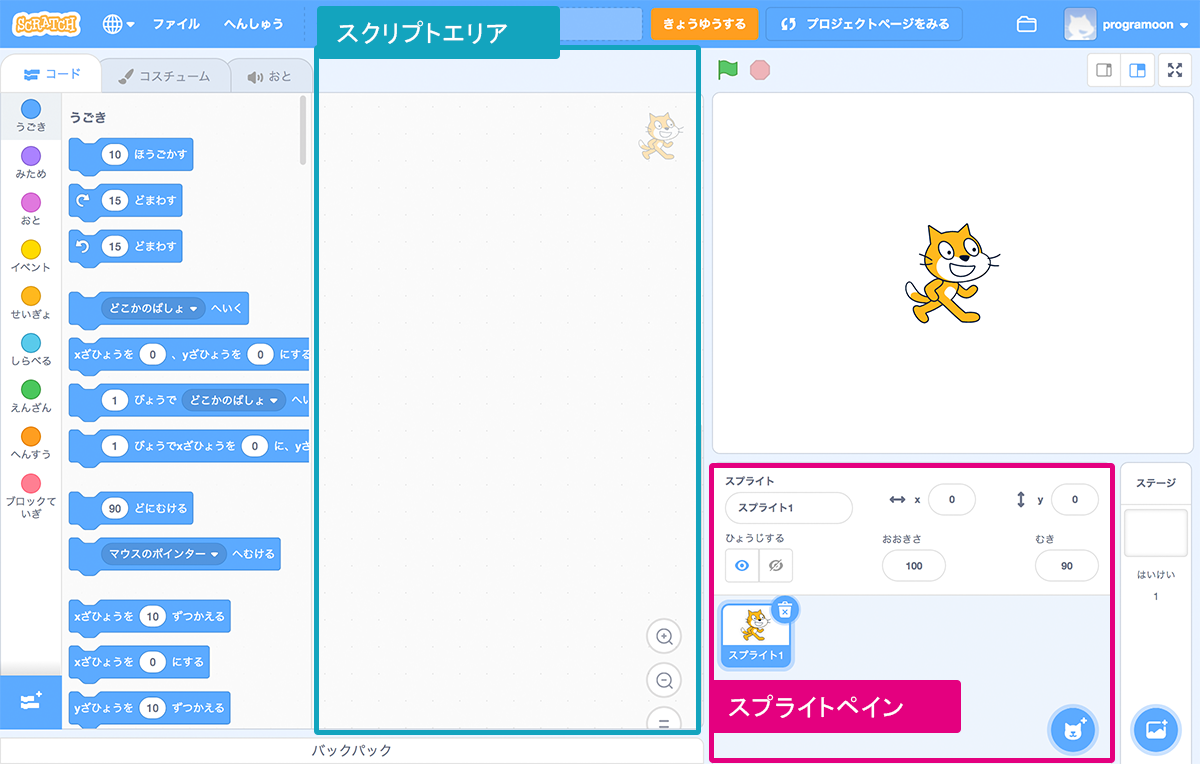
まず、ネコを動かしてみたいと思います。ネコにプログラムを設定したいので、スプライトペインでネコを選択していることを確認します。

スクリプトエリアに命令ブロックを置いてプログラムを作成します。ネコを動かすためにはどんなブロックを使ったらいいでしょうか?
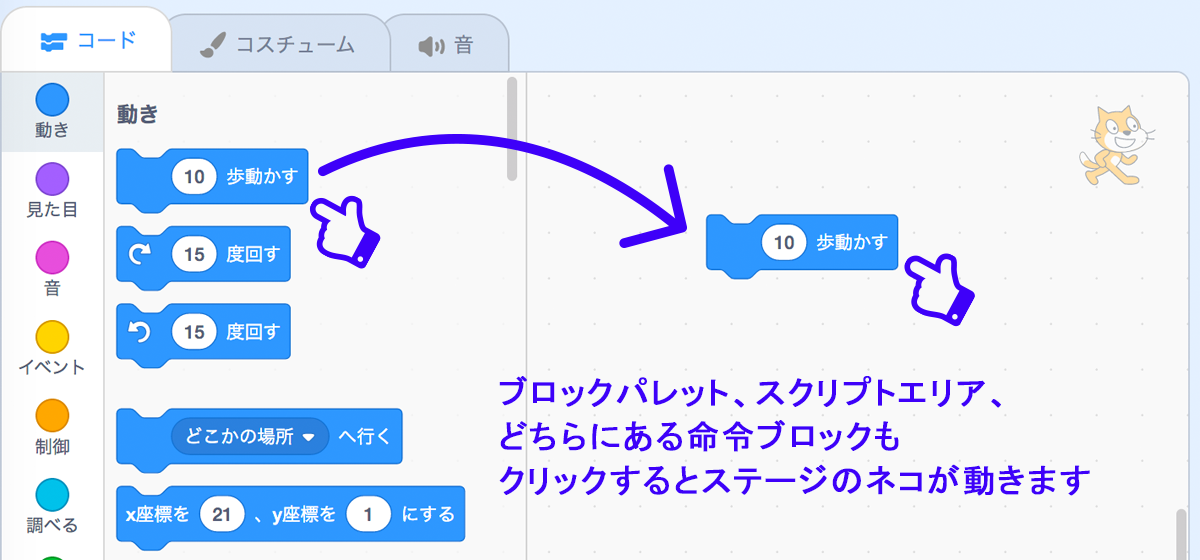
「動き」カテゴリーから[○歩動かす]のブロックをスクリプトエリアに置いてみましょう。歩数は「10」歩のままにします。試しにブロックをクリックすると、ステージ上にいるネコは右に少し動きました。
このように、配置したブロックをクリックすると、そのプログラムを試しに実行することができます。[10歩動かす]というブロックがネコを少し右に移動させることがわかりました。

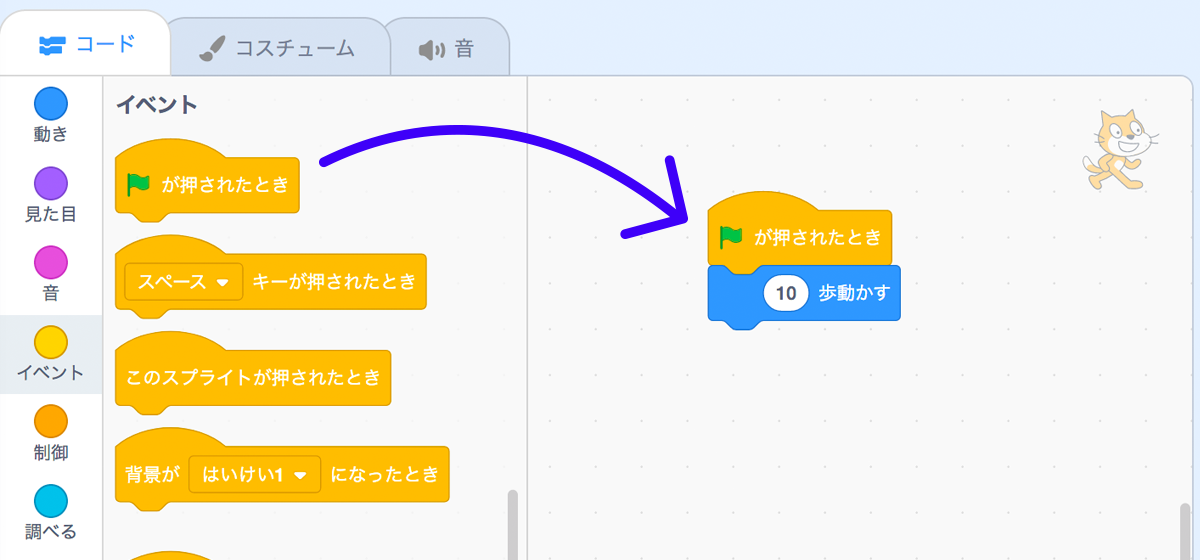
ブロックの働きは確認できましたが、このままではプログラムを動かすきっかけがありません。「イベント」カテゴリーから[緑の旗が押されたとき]ブロックを選んで[10歩動かす]ブロックの上に配置してください。

これで、緑の旗を押したら、ネコが少し右に動くプログラムが出来ました。
メモ:プログラムの最初に「イベント」ブロックを置こう
何かが起きるタイミングやきっかけを「イベント」と呼びます。プログラムのはじめには「イベント」カテゴリーにある上部が丸い形をしているブロックを置くようにしましょう。
【2】移動距離を変えよう
次に、緑の旗をクリックしたら、ネコがステージの端まで動くようにしたいと思います。
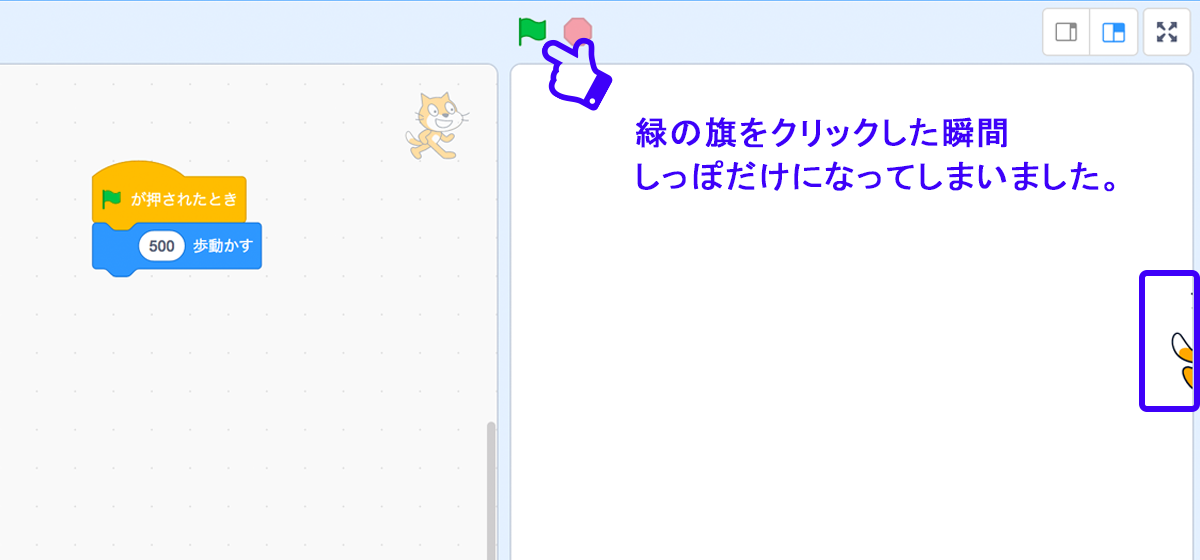
[10歩動かす]を実行すると少ししか移動しません。距離が短すぎるので、500歩に設定してみます。
緑の旗をクリックしてプログラムを実行した瞬間、しっぽだけになってしまいました。

確かにネコはステージの端まで行きましたが、一瞬で移動してしまって「歩いている」とはいえません。とことこ横に移動しているように見せるにはどうしたらよいでしょうか。
メモ:Scratchの「1歩」はどのくらい?


「1歩」は「1座標」にあたり、ステージ上での見た目はほんのわずかな距離なのです(ステージ横幅の480分の1)。
【3】「繰り返す」「ずっと」を使おう
とことこ横に移動しているように見せるために[10歩動かす]という動きを、何度も何度も繰り返すという作戦はどうでしょうか?同じプログラムを繰り返し実行させるブロックがあるので使ってみましょう。ブロックパレットの「制御」カテゴリーにある、[○回繰り返す]ブロックです。
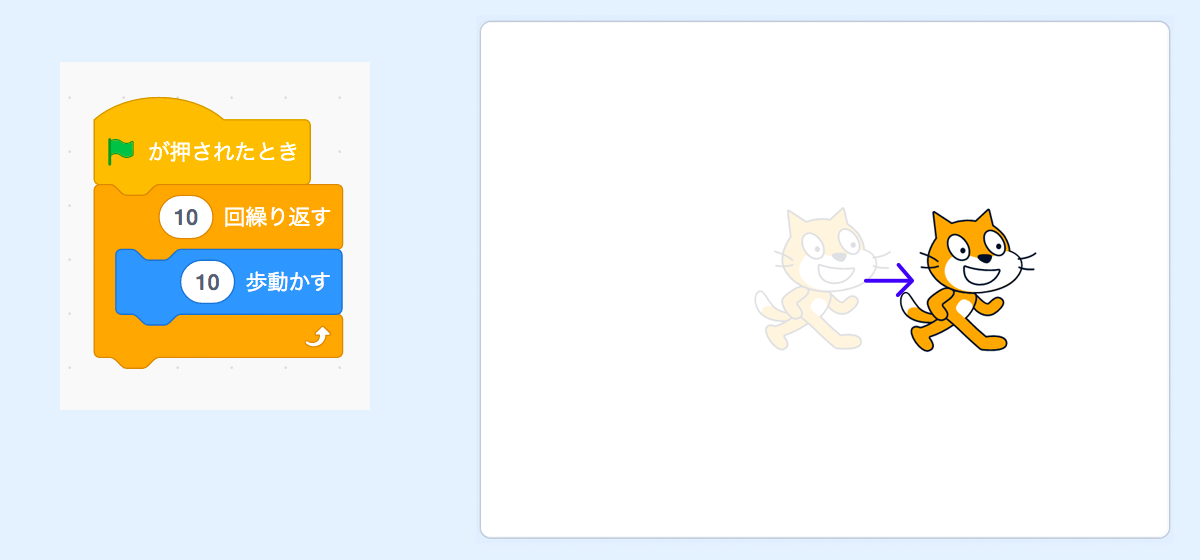
[10歩動かす]を10回繰り返してみます。[○回繰り返す]ブロックの間に[10歩動かす]ブロックを入れてください。繰り返す回数は「10」回のままにします。

プログラムを実行してみると、右に向かってすべるように移動しました。瞬間移動ではなく、移動している様子がわかるようになりました。ただ、10回繰り返すだけだと10回繰り返したら止まってしまいます。もっと大きな数字を入れる代わりに、永久に繰り返し続けるブロックがあるので使ってみましょう。
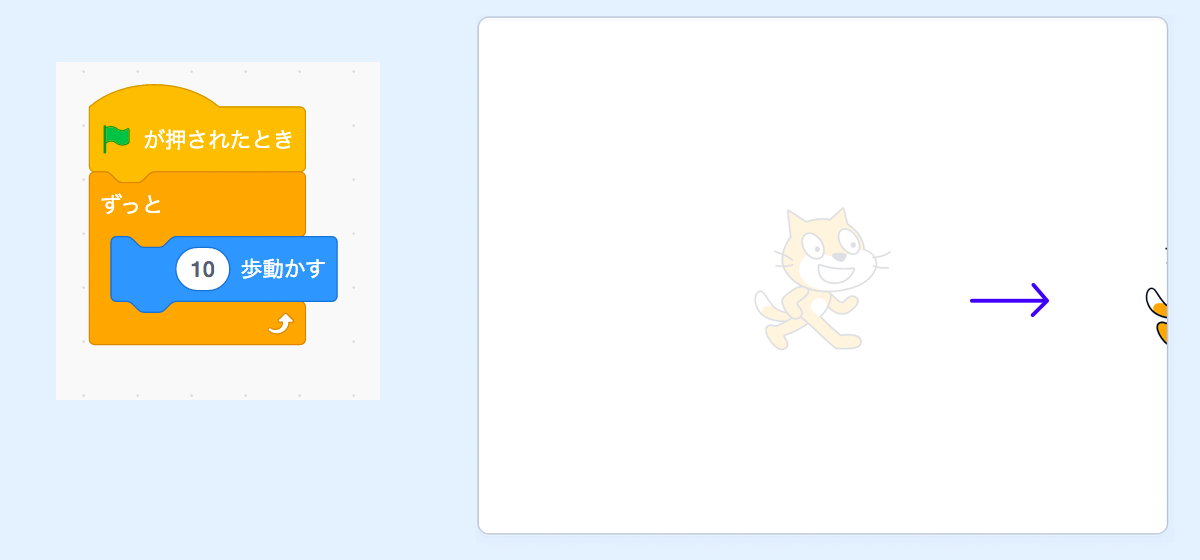
「制御」カテゴリーにある、[ずっと]ブロックを使います。[10回繰り返す]ブロックの代わりに[ずっと]ブロックを置いてください。

これで画面の端まで動き続けるようになりましたが、もっと歩いている感じを出したいと思います。
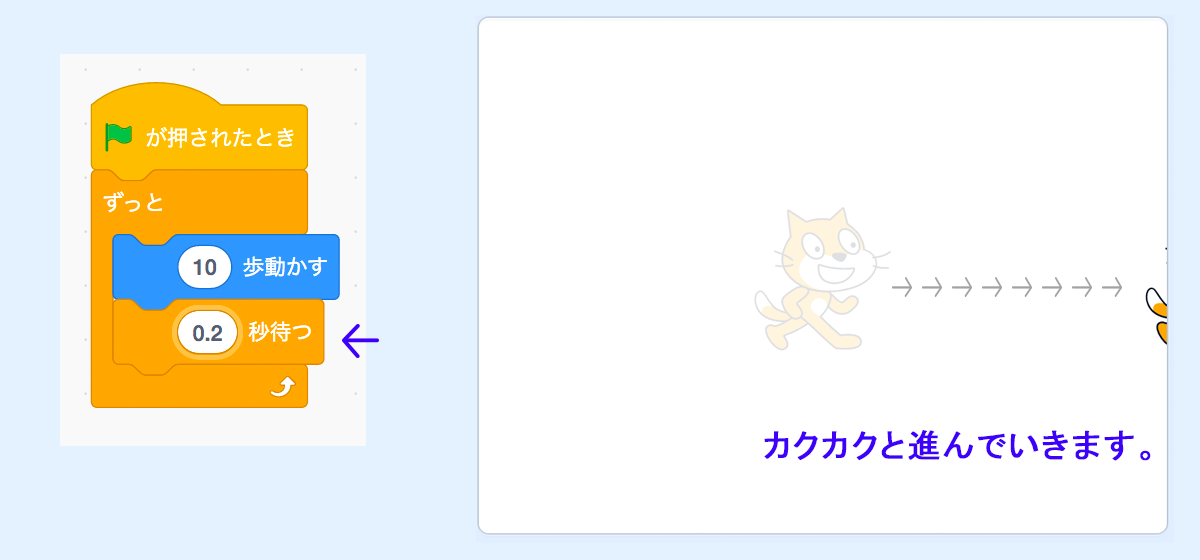
10歩動くごとにちょっと止まる、これだとどうでしょう。[◯秒待つ]命令ブロックを[10歩動かす]ブロックの後ろに入れてみます。秒数は「0.2」に設定します。

プログラムを実行してみると、カクカクとした動きになりました。だいぶ歩いている動きに近くなりました。
【4】「コスチューム」を切り替えて「歩いている感」を出そう
さらに、ネコのポーズを変えてもっと歩いている感じを出してみたいと思います。ネコのスプライトの絵を変える「コスチューム」を使ってみましょう。
メモ:コスチュームとは?
スプライトには複数の「見た目」を設定しておくことができ、必要に応じて切り替えて使うことができます。この見た目を「コスチューム」と呼びます。

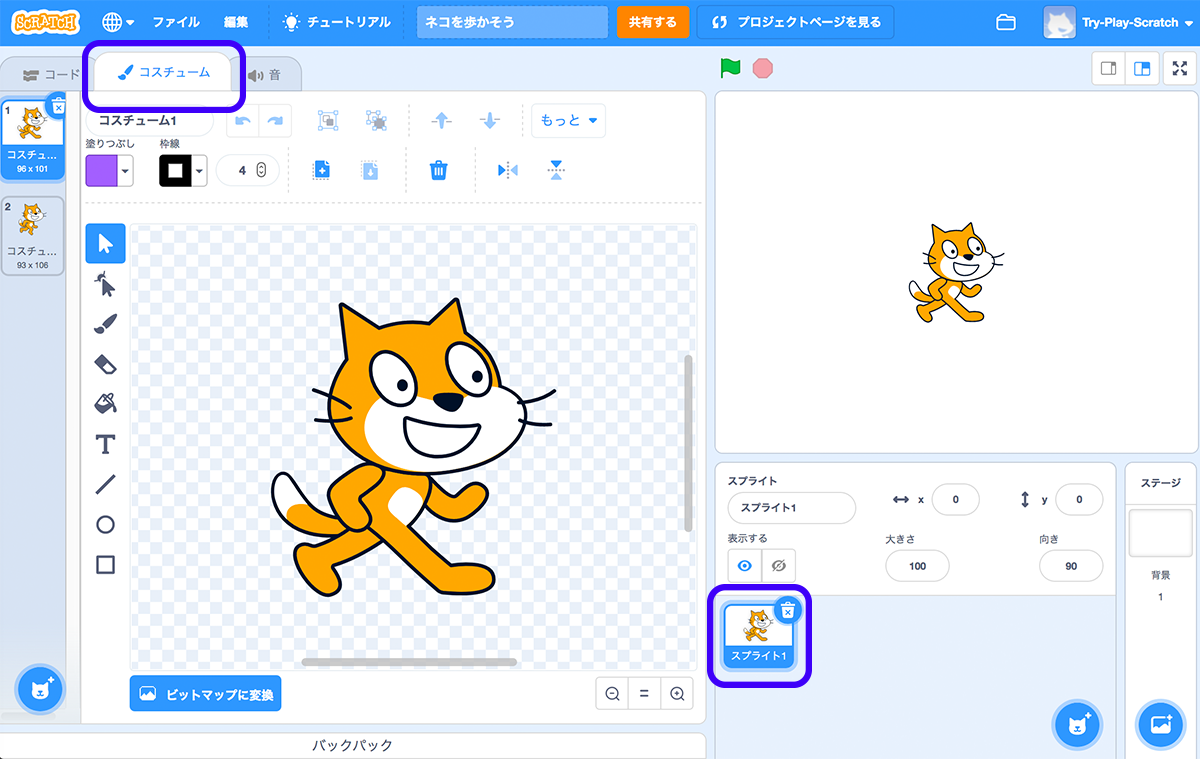
スプライトを選択して、左上のタブから「コスチューム」を選ぶとスプライトのコスチュームを確認することができます。コスチュームとして登録された絵は、プログラムで簡単に切り替えることができます。
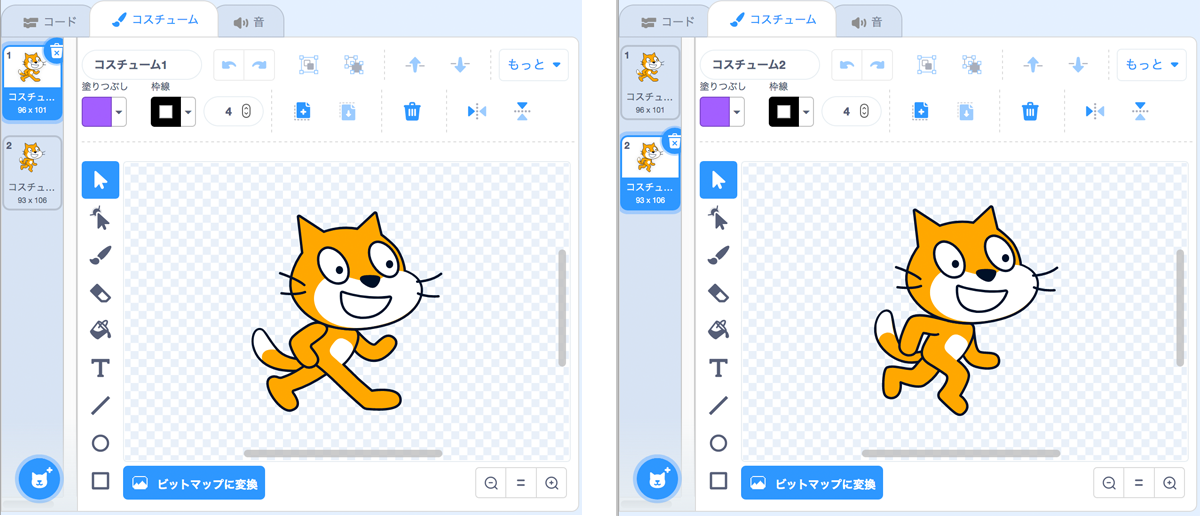
ネコには、元々2種類のコスチュームがあります。

この2つのコスチュームを順番に繰り返し表示することで、歩いているように見えます。[次のコスチュームにする]を[10歩動かす]ブロックの後に入れてみましょう。

プログラムを実行して動きを見てみましょう。10歩動くたびに絵が切り替わるようになり、だいぶ歩いている感じを表現することができました。
【5】スタートする位置、向き、サイズを設定しよう
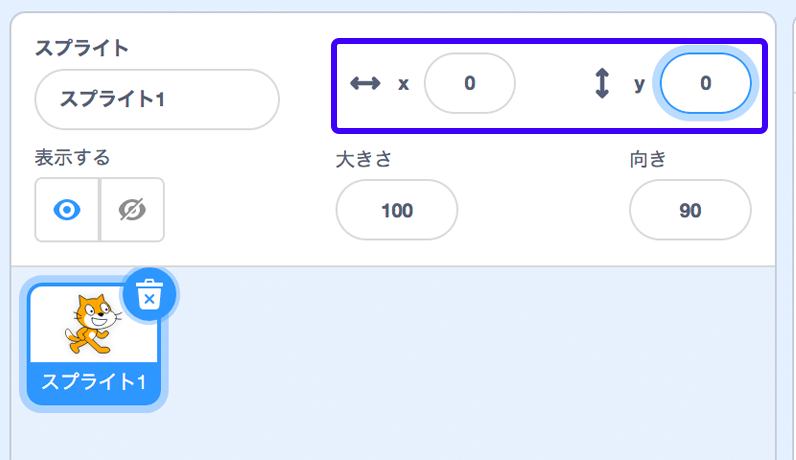
ネコがステージの右端にいる状態でこのプログラムを実行しても、それ以上動けないので何も起こりません。そこで、緑の旗でプログラムを実行したときに、ネコがステージの中心から動き始めるように設定しておきましょう。
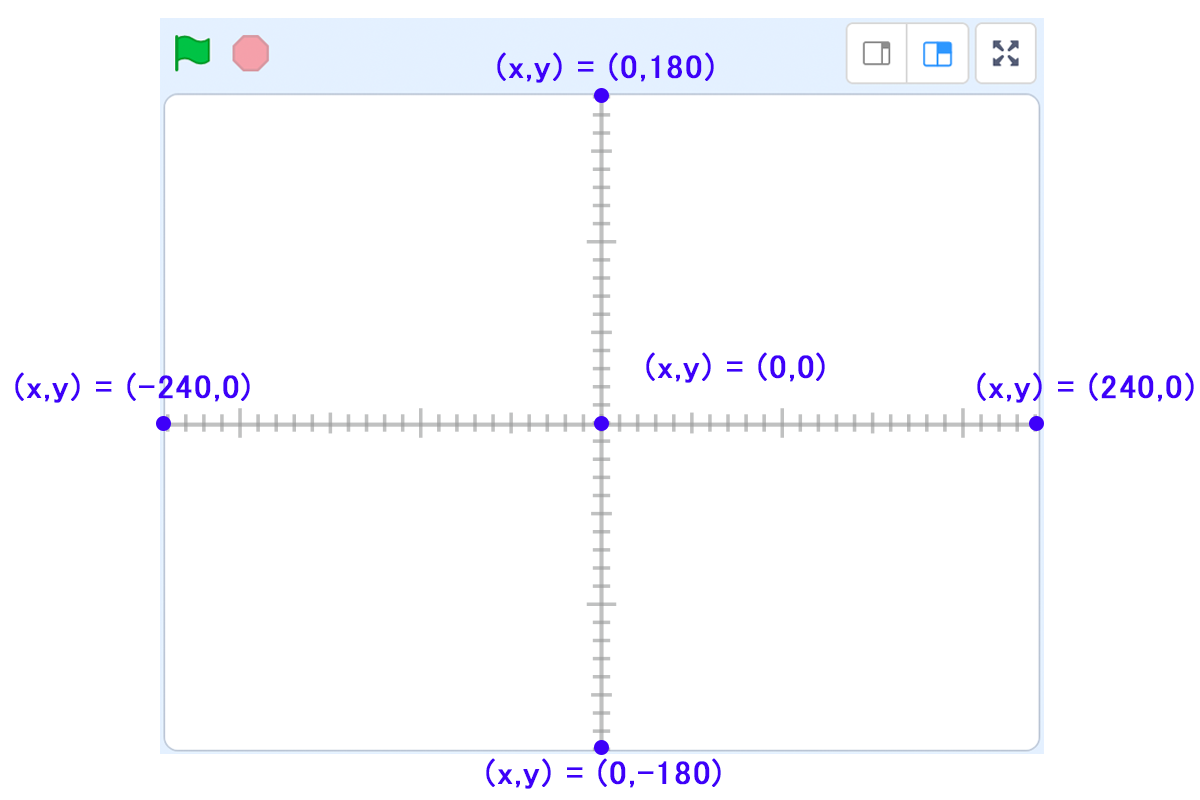
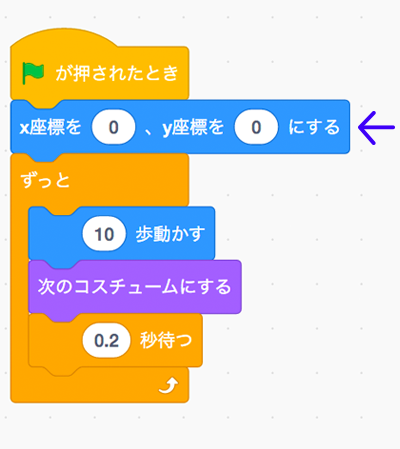
位置を指定するには[x座標を◯、y座標を◯にする]ブロックを利用します。ステージの中心は「x座標=0、y座標=0」です。位置の設定は最初の一度だけでよいので[ずっと]ブロックの前に置きます。


緑の旗を押すと、ネコがいつもステージの中心からスタートするようになりました。
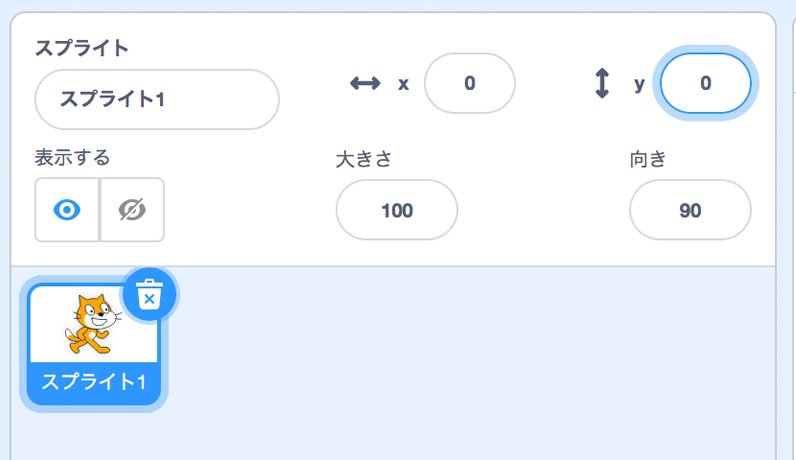
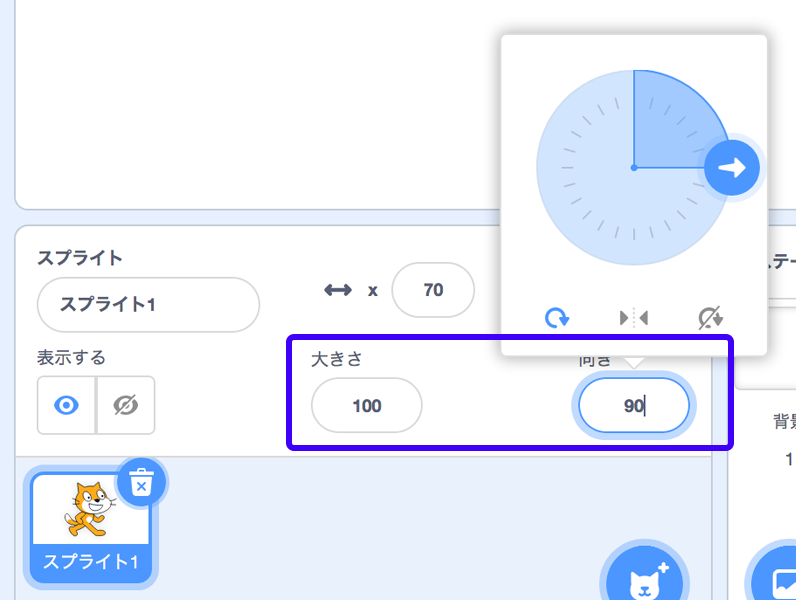
また、ステージ上のネコを触っているうちに、位置だけでなく大きさや向きを変えてしまうことがあります。プログラムをスタートしたときに、位置だけでなく、大きさと向きも、いつも同じ状態になるように設定しておきましょう。[◯度に向ける]ブロックで向きを、[大きさを◯%にする]でサイズを指定できます。角度は「90」度に設定して右向きに、大きさは「100」%に設定します。


これで、緑の旗を押すと、ネコがいつも中心の位置から、右向きに、決まった大きさ(100%)でスタートするようになりました。
【6】端まで行ったら反対に向きを変えよう
スプライトはステージの端まで到達するとそこで自動的に止まります。ここで止まらずに向きを変える方法を探してみましょう。
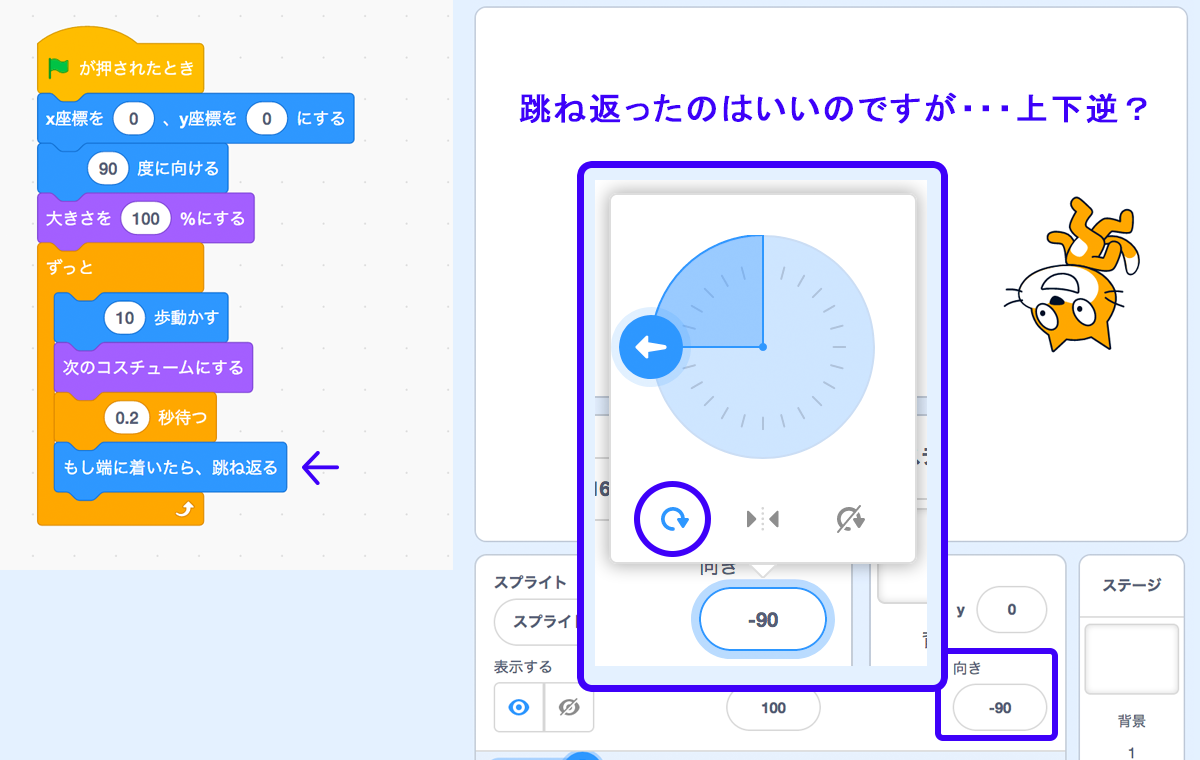
「動き」のカテゴリーに[もし端についたら跳ね返る]ブロックがあるので使ってみましょう。
あれ? 跳ね返ったら逆さになってしまいました。「跳ね返る」というのは、スプライトの向きが「90」度から「 -90」度になって進行方向が逆になるのですが、逆を向く時に絵の向きが回転してしまうようです。

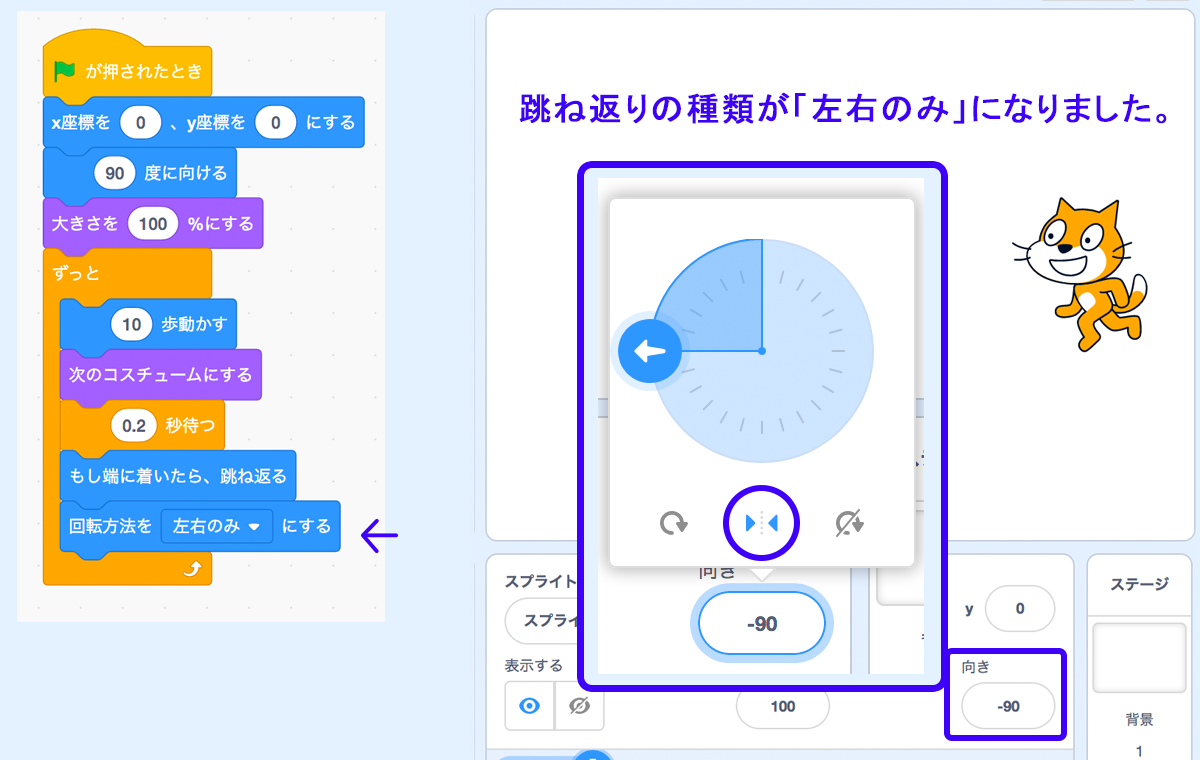
[もし端についたら跳ね返る]の下に[回転方法を○にする]ブロックをいれてみましょう。回転方法を「左右のみ」にしておくと、横方向だけに反転して歩き続けるようになりました。

プログラムを実行してみましょう。右向きに歩きはじめ、端についたら反対に向きを変えて進み続けるようになりました。
【7】今日のまとめ
- プログラムが動くきっかけ(イベント)を設定しよう
- スプライトの「位置」、「向き」、「大きさ」を把握して設定しよう
- 「繰り返す」ブロックで動きを継続させよう
- 「コスチューム」を使って表現しよう
- 「もし端についたら跳ね返る」設定をしよう
「ネコを歩かせる」挑戦をするだけで、いくつもの大事なポイントがわかりました。まだまだ沢山ある命令ブロックですが、どんどん触ってみて色々な動きを試してみましょう。なかなか思ったとおりには動かなく、もどかしくも面白くなってくると思います。
「コスチューム」を工夫すると表現の幅が広がります。スプライトのコスチューム絵を自分で描いて、オリジナルのスプライトを作ることもできますよ。絵を描く方法はこちらの記事をご覧ください。
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




伊東様、初めまして、北海道でシニア(60歳以上)を対象にパソコン・スマホの楽しみ方を学んでいる団体シニアパソコンアドバイザーネットの工藤と申します。この度、ボランティア活動の一つである6月パソコンサロンにおいてScratchで簡単なゲームを作成体験してもらうことになりました。モグラたたきを考えていますが、コロナ禍のためZoomによる講義となり、時間の都合上、Scratchの基本的な使い方を説明することが難しくなりました。そこでWebを探していましたらここにたどり着きました。【さっと確認できるScratch(スクラッチ)の操作方法一覧〜これ何に使うの?がすぐわかる】と【Scratch (スクラッチ)はじめの一歩 「ネコを歩かせてみよう」〜これだけで基本の使い方がよくわかる!】を予習のテキストとして、受講生に予習してもらおうと考えています。つきましては、まことに恐縮ですが、ご許可願えれば幸いと存じます。どうかよろしくお願いいたします。
お問い合わせありがとうございます。ウェブで公開している記事ですので、予習として受講者の皆さんにご覧いただいて構いません。どうぞご活用ください。楽しい体験講座となるとよいですね。
大変助かります。ぜひみんなに楽しんでいただきます。ありがとうござます。