子ども向けプログラミングツールでは「超」有名なScratchの新バージョン3.0が、2019年1月2日に正式にリリースされました。しばらく前からベータ版として触れるようにはなっていましたが、いよいよ本格切り替えです。

早速、真ん中のオレンジの[創作を始めましょう]ボタンから制作画面に入ってみましょう。
すっきりしたデザイン
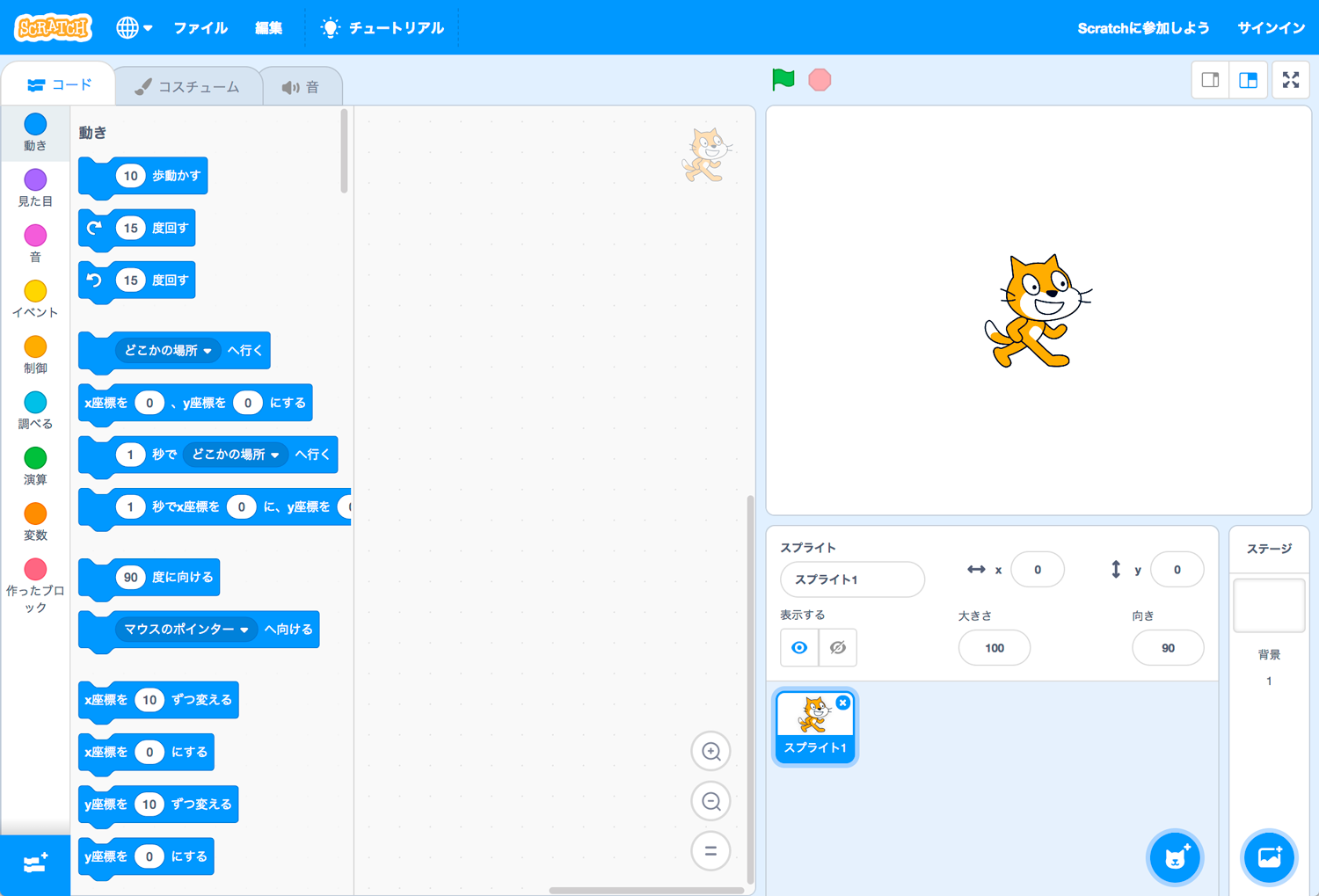
まず一見してわかる通り、デザインが変わりました。色使いが鮮やかになり現在主流のフラットな(デコボコしていない)デザインになり、画面のレイアウトはコードが左側、実行画面が右側になりました。また、プログラミングのためのブロックが少し大きくなり、タッチパネル式の環境でも、よりドラッグ&ドロップ操作がしやすいよう配慮されています。

今まで2.0に慣れていたお子さんは、慣れるまでちょっと抵抗があるかもしれませんが、いまどきのデジタルツールというのはどんどんアップデートして変化していくものなので、文句を言いながらでも、旧バージョンにこだわらず新しい形式に慣れてしまうことをおすすめします。それもデジタルモノ作りの世界では大切な素養のひとつだと思って受け入れましょう。
筆者のホンネを言えば、今までのちょっとボコボコ感のあるデザインはひと時代前の印象を与えるため、それだけの理由でScratchが洗練されていない印象になると感じていたので、ようやくフラットデザインになり、ちょっとホッとしました。
タブレット端末でもOK!
Scratch3.0は今まで通りウェブブラウザで利用しますが、利用環境の一番大きな変化は、タブレット端末でも利用できるようになったことでしょう。これまで諦めていたiPadなどからのScratch利用が、もう当たり前にできるということになります。
ただし、タブレットで利用するからこその問題として、例えば「○○キーが押されたら」というブロックの使い道が無いとか、制作中に右クリックでメニューを表示させられないということが、現時点で紹介されています。まだリリースされたばかりなので、今後タブレットならではの困りごとがまだ出てくるかもしれません。それも含めて見守りましょう。
タブレットで使えるようになった/今まで使えなかったわけ
これは興味のある方向けの話ですが、Scratch3.0はHTML5とJavaScriptで開発されたので、旧バージョン2.0で必須だったFlash Playerが不要になりました。Scratch3.0はちょこっと不具合を直したというレベルではなく、開発環境そのものがガラリと変わったのだとイメージするとよいでしょう。
もともとiPhoneが世の中に出た頃から、iOSはFlashに対応していませんでした。(なぜ非対応なのかはここにSteve Jobsの文章があります。)Android版のFalsh PlayerもGoogle Playでの提供が既に終わっています。そのため、Flash Playerを使う旧バージョンのScratch2.0は、タブレット端末では使用できなかったのです。
Scratch 3.0はFlashを使っていないので、タブレット端末のブラウザからも普通に利用できるようになった、と考えるとわかりやすいと思います。今まで2.0をパソコンで使うときに、Flash Playerのインストールや、Flash Playerの実行の許可を求められた経験が皆さんあるかと思いますが、今後3.0を使う際にはもうこれらが出ることはありません。
これも余談ですが、Flashの開発元であるAdobeが2020年にはFlash Playerの配布を止めると既に表明しているので、今回のアップデートは当然の流れだったと言えるでしょう。
利用できるブラウザに注意
一方で、Scartch3.0が利用できるウェブブラウザが変わったので注意が必要です。ブラウザというのは、ホームページを閲覧するときに使うアプリケーションのことです。みなさんこんなアイコンを見たことがあると思いますが、これらはどれもブラウザです。

Scartch 3.0から、Internet Explorerが非対応となり、推奨ブラウザは以下の通りとなりました。(カッコ内はバージョン)
- Chrome(63以上)
- Microsoft Edge(15以上)
- Firefox(57以上)
- Safari(11以上)
タブレット端末の場合はモバイル用Chrome(62以上)、モバイル用Safari(11以上)です。
多くの方は、自分がどのブラウザを利用しているかということはあまり気にしていないと思いますが、実際には様々な種類のブラウザが存在して、好きなものをインストールして使うことができます。
なぜInternet Explorerでは使えないの?と怒る前に……
「なぜInternet Explorerを非対応にしたの?ありえない!」と思う方は、ここを読んでください。
ウェブ開発の世界では、ブラウザによって微細な解釈の差があることは常識で、いずれのブラウザでも同様に使えるサービスを開発するために、開発上の制約を受け入れたり、逆に、いずれかのブラウザでの利用をユーザーにあきらめてもらうという選択をすることがあります。
例えば開発時に、Internet Explorerで使えるようにするためだけに、大きな制約受けたりひどい回り道をしなければいけないとわかったとします。Internet Explorerへの対応を切り捨て開発をするのか、Internet Explorerユーザーの機会を守れる範囲で開発すべきか、天秤にかけて、どちらの道を進むか開発者は常に判断しているものです。
なお、Internet ExplorerはWindowsにもともと入っているブラウザですが、現在はInternet Explorerの最新バージョン11のみがMicrosoftのサポート対象で、最新のOSであるWindows 10の場合、Microsoft Edgeという新しいブラウザを使用することが推奨されています。ごくシンプルに言えば、Internet Explorerは古い技術のためのものになってきているので今後はEdgeに移行して欲しいということなのです。
以上のような時代的状況と、ユーザーにとっては他のブラウザを使うという代替手段があるので、Internet Explorerには対応しないという判断に至ったのだと推測できます。
こんな事情を知っていると、「まぁ仕方ないんだな、他のブラウザでScratchを楽しめばいいかな」という気持ちに自然になれるのではないでしょうか。
学校のPC環境は緊急点検!
ただし、学校現場では、パソコンにInternet Explorerしかインストールされていない環境も多いと聞きます。いざ授業を始めたらInternet ExplorerでScratchが使えなくなっているじゃないか!!!なんてことが起きないように、学校のパソコン環境を十分に点検しましょう。Chromeなど対応している別のブラウザをインストールすればよいだけですが、たくさんのパソコンのメンテナンスや、学校のネットワーク環境での利用検証をするために十分時間を確保しておいた方がよさそうです。
ブラウザからオンライン環境で利用するツールが増えている現在、今後他のサービスでもInternet Explorerが対象外になる可能性はあります。実際、例えばmicro:bitのプログラミングツールでも、Internet Explorerではシミュレーターの音声機能が使えません。
もし、学校のパソコンを集中管理するソフトウェアの設定などで、Internet Explorerしか使えなくなっているとしたら、その設定と運用でよいのかどうか検討するよい機会ではないでしょうか。
オフライン版もあり
Scratchには、ダウンロード型のオフライン版「Scratchデスクトップ」も用意されていますので、どうしても環境が整わない場合はこちらを利用する方法もあります。ただ、環境が整わない理由が、通信環境ではなくブラウザだけなのであれば、時代背景に照らせば、この機会によく見直すことをおすすめしたいと思います。
–
今回は、デザインの変化と利用環境を中心に、周辺知識をまじえてご紹介しました。
せっかく新しくなったScratch3.0、新機能や作例などについても今後ご紹介していきたいと思います!
※今回掲載した情報の元ソースへは、文中で適宜リンクをはりました。
【関連ページ】
- Scratch 3.0
- Scratch wiki(3.0について)英語
- Scratch wiki(3.0について)日本語
- Scratch FAQ
- Scratch desktop(ダウンロード型のオフライン版)
狩野 さやか
Studio947のデザイナー・ライター。デザイン・ウェブ制作全般を担当する一方、技術書籍の執筆や、教育のICT活用・子ども向けプログラミングについての取材・執筆をしている。著書に『ひらめき!プログラミングワールド』『見た目にこだわるJimdo入門』『ふたりは同時に親になる 産後の「ずれ」の処方箋』。




とても勉強になりました
edgeでなくexplorerがまだあったことも…(笑)
この夏はスクラッチをしっかり覚え子どもたちと楽しめるようになりたいと思っています
コメントありがとうございます。ブラウザで使えるツールが増えてきましたから対応ブラウザを確認しながら活用できるとよいですね。スクラッチ、ぜひ楽しみながらがんばってください。