micro:bitをはじめようシリーズ第2回は、ようやくプログラミングに入ります。第1回「必要なものをそろえる」の続編です。

micro:bitをはじめよう【1】必要なものをそろえる
micro:bitをはじめよう【2】プログラミングの画面を使ってみる(この記事)
micro:bitをはじめよう【3】プログラムを転送してmicro:bitを動かす
micro:bitをはじめよう【4】プログラムを直接転送できるWeb USBが便利!!
今回は、プログラミング用の画面を開いて簡単なプログラムをするところまで行きます。
(プログラミングツールのバージョンアップがあったため、掲載画面の差し換えと手順の修正をしました。2018/12/19)
ウェブブラウザでmicro:bitのサイトを開く
micro:bitのプログラミングをするために、パソコンに何か新たなソフト(アプリケーション)を入れる(インストールする)必要はありません。まず、それだけでもかなり心のハードルが下がりますね。
必要なのはインターネットにつながっていることと、ウェブブラウザです。ウェブブラウザというのはいつもインターネットを見るときに使っている画面のことです。こんなアイコンのどれかをクリックしていると思いますが、最新版ならばどれでも構いません。
(※Internet Explorer 11では、プログラミング画面のシミュレーター機能で音声を再生することができません。)

ウェブブラウザを起動したら、micro:bitのウェブサイトを開きます。
URLは「https://microbit.org/ja/」です。
こんなページが表示されます。

検索から行きたい場合は、「micro:bit」「マイクロビット」などのキーワードで、URLが「https://microbit.org」から始まっているページを選びます。上の画面とは違うページが表示されたら、画面左上のmicro:bitロゴをクリックすると同じ画面になります。日本語にするには、右上の言語選択から「日本語」を選びます。
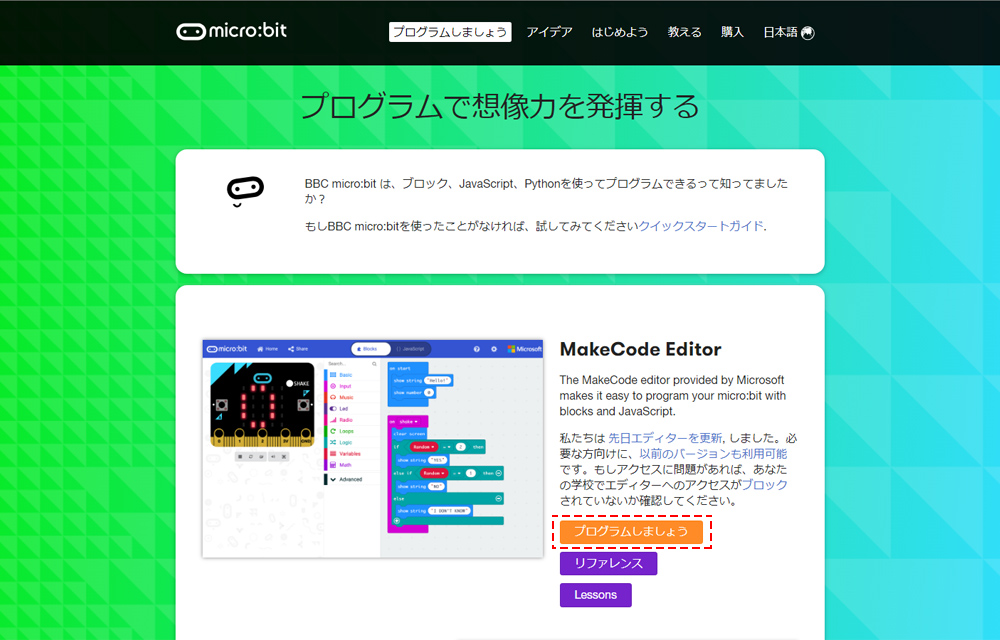
上と同じ画面が表示されたら、上部のメニューから「プログラムしましょう」をクリックします。すると、こんな画面になります。

ここで、オレンジ色の[プログラムしましょう]ボタンをクリックすると、プログラミングのための「ホーム」画面が表示されます。
この画面まで行き着けない場合は、直接このURL「https://makecode.microbit.org/」を表示すると、同じように「ホーム」画面が表示されます。

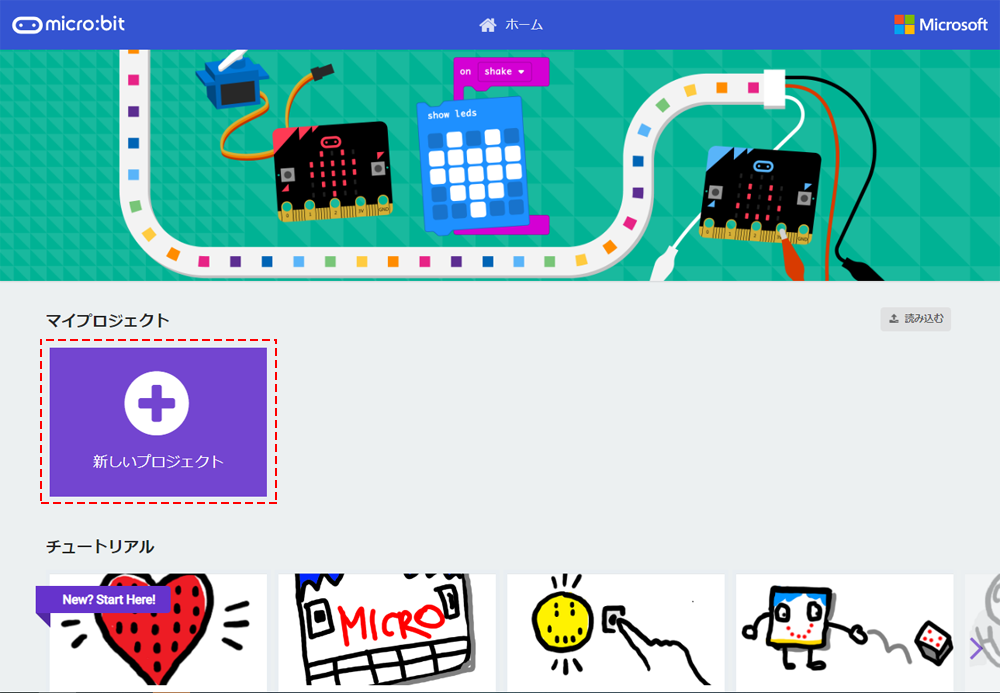
この「ホーム」画面で、「マイプロジェクト」エリアの[新しいプロジェクト]をクリックすると、プログラミングの画面が表示されます。
micro:bitのプログラミング画面の基本
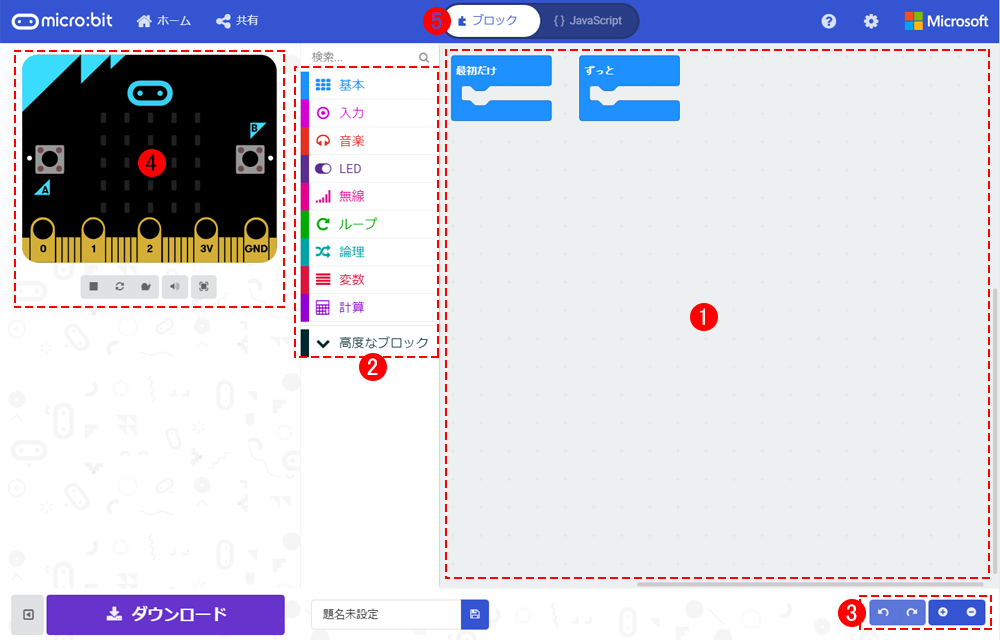
プログラミングのための画面が表示されました。画面のパーツの役割をざっと説明します。

❶プログラムを組むエリア
ここにプログラムのブロックを置いてプログラミングします。まだ何もしていないのに「最初だけ」「ずっと」というプログラムのブロックが置かれていますが、削除して大丈夫です。
❷プログラムのブロック置き場
プログラムのパーツであるブロックが置かれています。種類別に格納されていて、それぞれの項目にたくさんのブロックが入っています。
❸プログラムエリアの操作
[作業を元に戻す][元に戻した作業のやり直し][エリアの拡大表示][縮小表示]ができます。
❹シミュレーター
作ったプログラムを画面内で擬似的に実行して、動きを確認することができます。
micro:bit本体画像内のAボタン、Bボタンを実際にクリックで押して反応を確認できます。
また、下のグレーのボタン類では、[停止する][再起動する][スローモーション][音を消す][全画面表示]ができます。
❺ブロック/JavaScriptの切り替え
子ども向けにブロック型のビジュアルプログラミングの[ブロック]が選ばれています。ここで、プロが普通に使う[JavaScript]という言語に切り替えることができます。うっかり[JavaScript]をクリックすると文字だらけになって驚くかもしれませんが、慌てずに[ブロック]をクリックすれば元に戻れます。
簡単なプログラムを書く
それでは簡単なプログラムを書いてみましょう。
(1)プログラミングエリアをきれいにする
もしプログラミングエリアに「最初だけ」「ずっと」というブロックがあったら、削除します。ブロックを選んでキーボードのDeleteキーを押すか、ブロックを❷のブロック置き場にドラッグすると削除できます。
未使用のブロックが放置されていてもプログラムは動きますが、放置しているだけなのか必要なブロックなのか、最初は判断できず不安になると思うので、とりあえずきれいにしておきましょう。
(2)最初のブロックを配置する
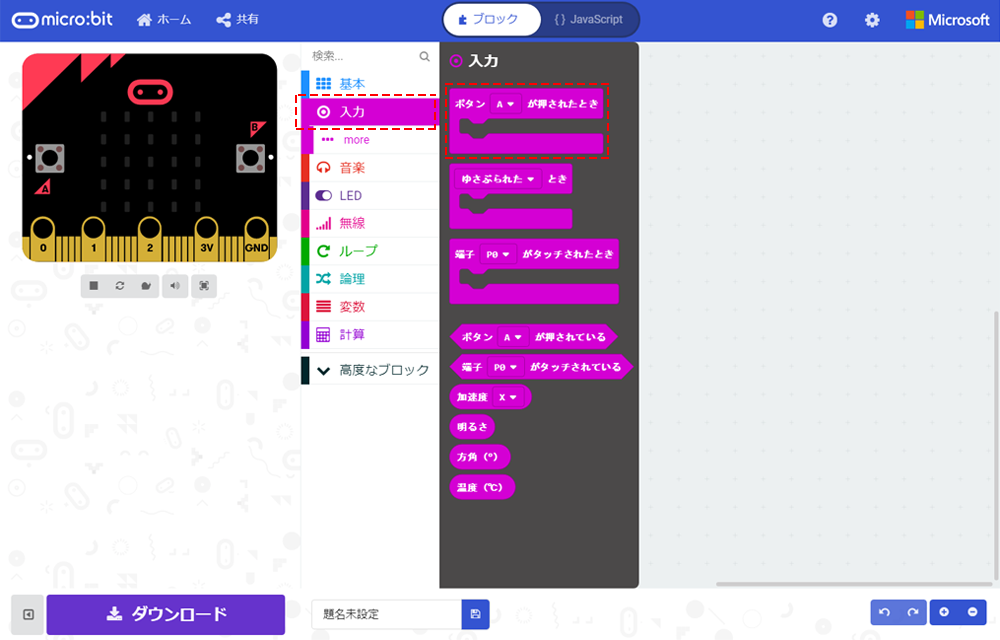
左のブロック置き場の[入力]をクリックすると複数のブロックが表示されるので、[ボタンAが押されたとき]をクリックして配置します。

(3)次のブロックを配置する
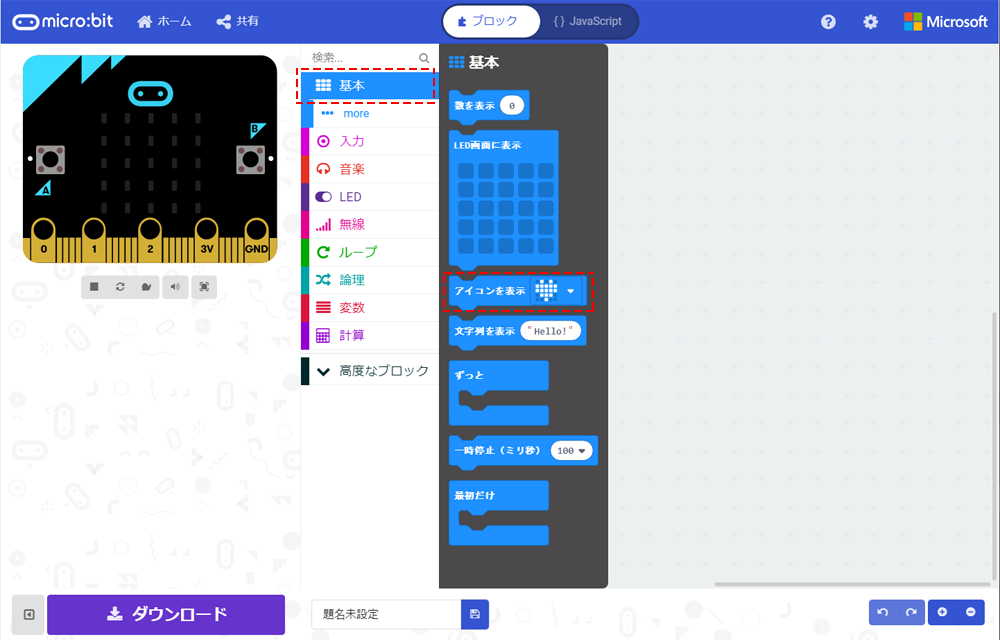
左のブロック置き場の[基本]をクリックすると複数のブロックが表示されるので、ブロック[アイコンを表示]をクリックして配置します。

(4)ブロックを組み合わせてプログラムする
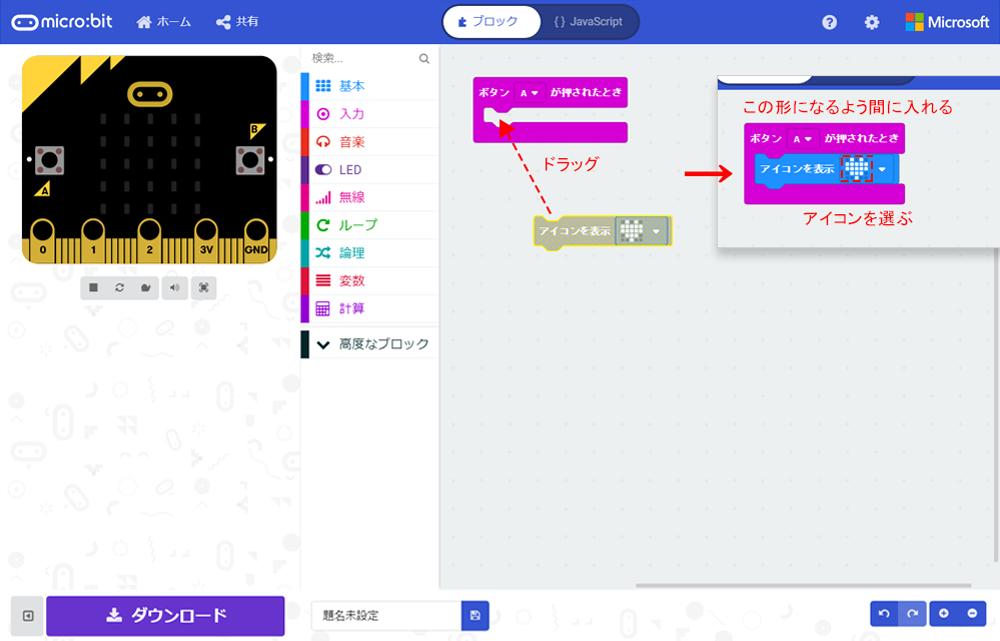
[ボタンAが押されたとき]の凹んだ部分に[アイコンを表示]をドラッグして吸着させます。
[アイコンを表示]ブロックのドロップダウンで、どのアイコンを表示させるか選びます。

以上で、「Aボタンを押したらハートのアイコンが表示される」プログラムが出来上がりました。
シミュレーターで確認する
それでは早速シミュレーターで動きを確認してみましょう。
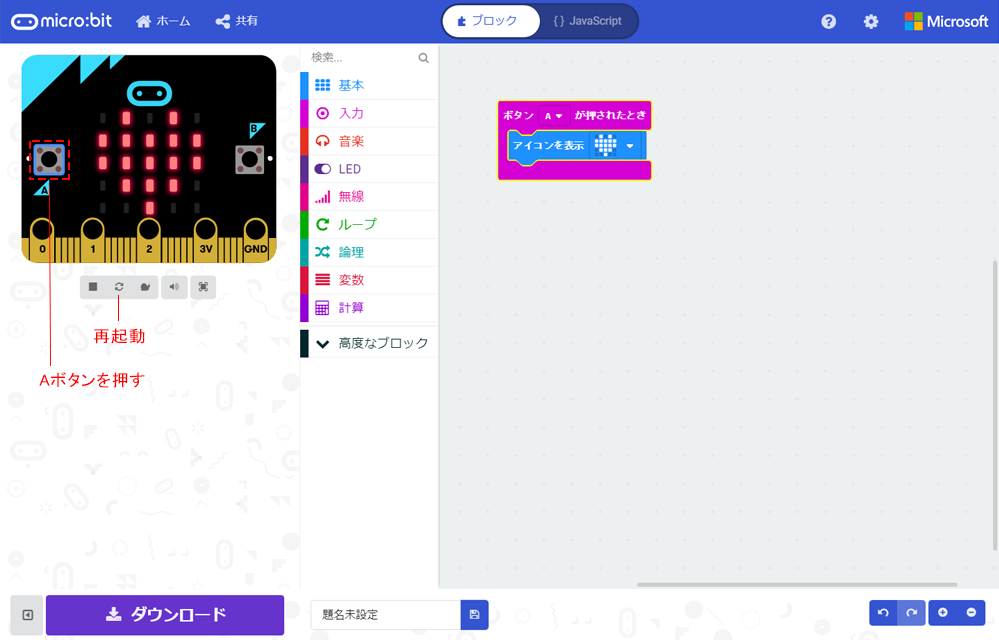
シミュレーターでmicro:bit本体のAボタンをクリックすると、ハートマークのアイコンが表示されました。
これでプログラムが正しく動いていることがわかりました。
もう一度試したいときは、シミュレーターの下部グレーのボタンエリアで[再起動する]をクリックします。こうすると、もう一度テストすることができます。

作ったプログラムは消えてしまうの?
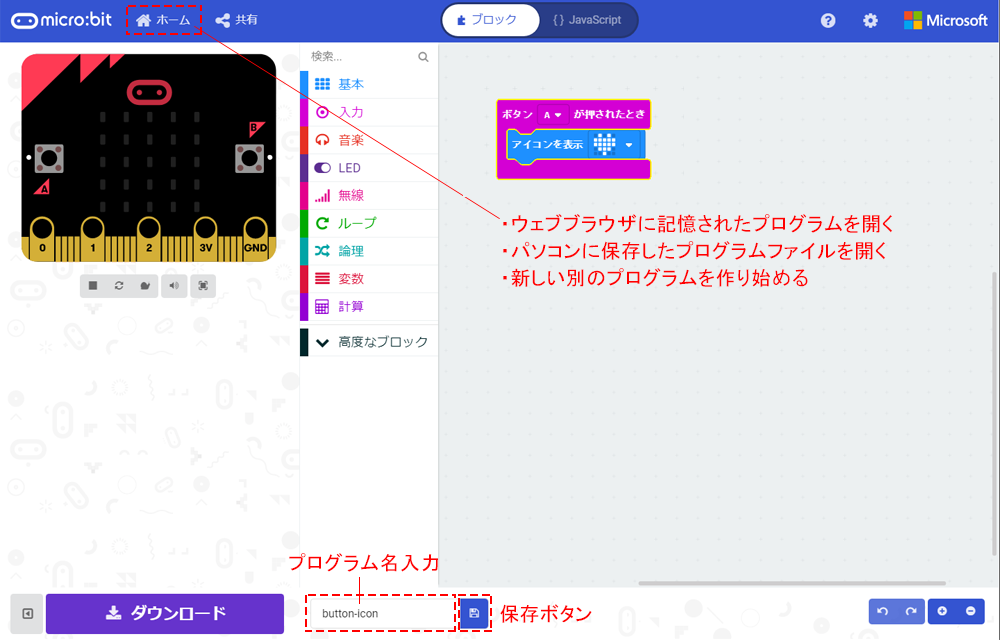
作ったプログラムは、自動的にウェブブラウザが記憶してくれるので、次回も同じパソコンと同じブラウザを使えば、続きを作ることができます(※)。
画面下部のフィールドにわかりやすい名前(例では「button-icon」)を入力して、ファイルアイコンをクリックするとあとで見つけやすくなります。

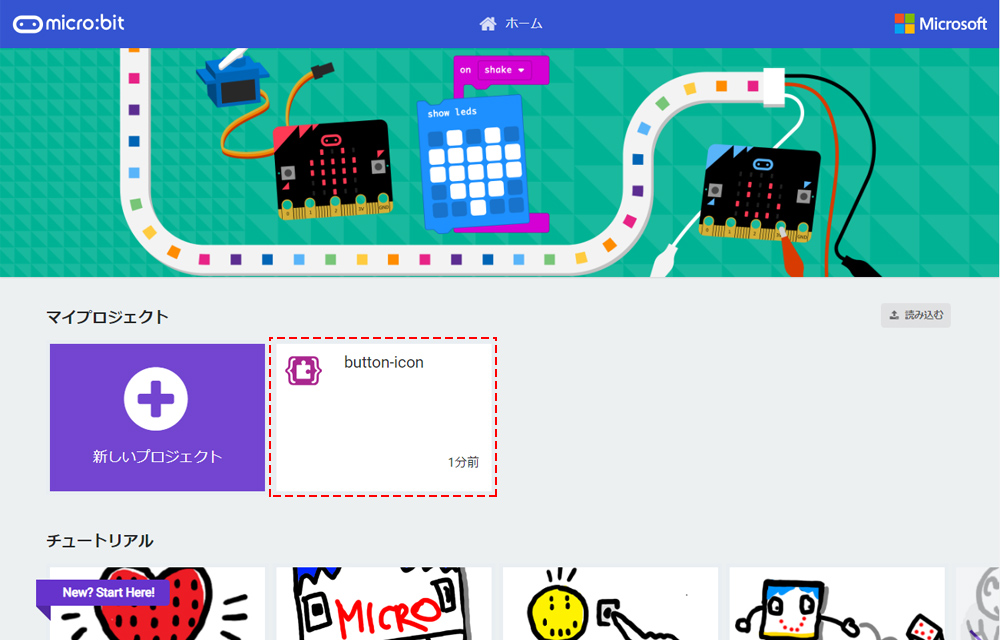
記憶されたプログラムが複数ある場合、画面上部の[ホーム]をクリックして「ホーム」画面を表示します。
赤点線で囲んだ箇所に、記憶されたプログラムが表示されるので開きたいプログラムをクリックします。

実は、名前をつけて保存をすると、ウェブブラウザが記憶してくれるプログラムとは別に、プログラムのファイルが「microbit-******.hex」(*****はつけた名前)という形式でパソコンに保存されます。これについては、次回お話するので今は気にしないでください。
(※ウェブブラウザが記憶してくれるプログラムは、Cookieというファイルを残す仕組みで記憶させているので、環境によってはプログラムが消えてしまう可能性があります。)
また、「ホーム」画面の下の方には、さまざまなプログラムのサンプルが掲載されていて、「チュートリアル」は作る手順も教えてくれます。最初から見る必要はありませんので、まずは気にしないでおきましょう。簡単なプログラムを作るのに慣れてきた頃に、サンプルを見ると参考になります。
—
以上が、プログラミングのひと通りの画面の使い方です。
「あれ?これ、ところでmicro:bitをパソコンにつながなくていいの?つないだままやるの?」
と思った方、よいところに気づきました。
プログラミングをしてシミュレーターで確認するまでの作業は、micro:bitをパソコンにつないでいてもつないでいなくてもどちらでも構いません。
つまり、micro:bitを持っていなくても、プログラミングしてシミュレーターでプログラムを試すところまではできるというわけです。
次回は、micro:bitにプログラムを転送して、本物のmicro:bitを動作させるステップをやります。
micro:bitをはじめよう【1】必要なものをそろえる
micro:bitをはじめよう【2】プログラミングの画面を使ってみる(この記事)
micro:bitをはじめよう【3】プログラムを転送してmicro:bitを動かす
micro:bitをはじめよう【4】プログラムを直接転送できるWeb USBが便利!!
狩野 さやか
Studio947のデザイナー・ライター。デザイン・ウェブ制作全般を担当する一方、技術書籍の執筆や、教育のICT活用・子ども向けプログラミングについての取材・執筆をしている。著書に『ひらめき!プログラミングワールド』『見た目にこだわるJimdo入門』『ふたりは同時に親になる 産後の「ずれ」の処方箋』。




コメント