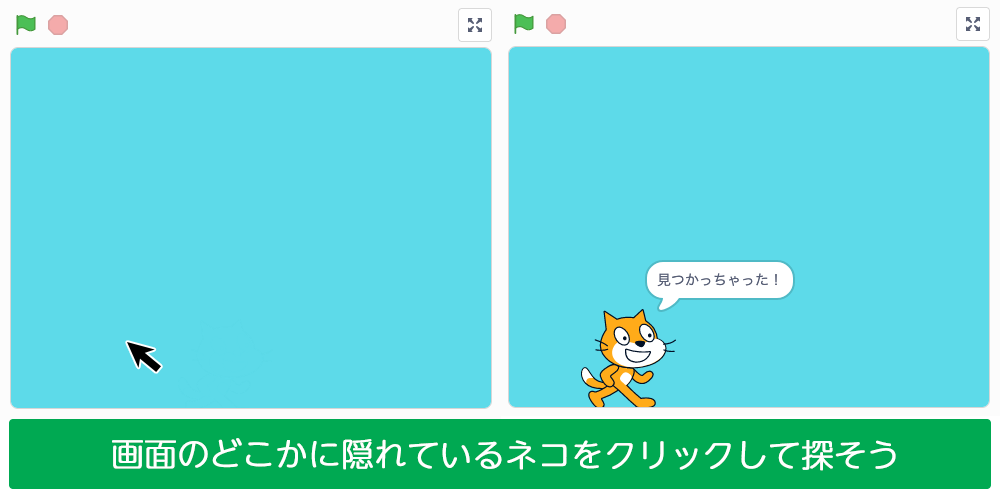
今回作るのは「変数」と「乱数」を使ってネコを探すミニゲームです。何もない画面のどこかにネコが潜んでいて、クリックすると姿を現します。


目次
- 【1】背景を用意しよう
- 【2】ネコのスプライトを用意しよう
- 【3】隠れたネコのコスチュームを用意しよう
- 【4】変数「ネコの場所 x」と「ネコの場所 y」を用意しよう
- 【5】ネコのプログラム
- 【6】タイトルを作って表示しよう
- 【7】おまけの応用編:森のネコどーこだ
- 【8】今回のまとめ
【1】背景を用意しよう
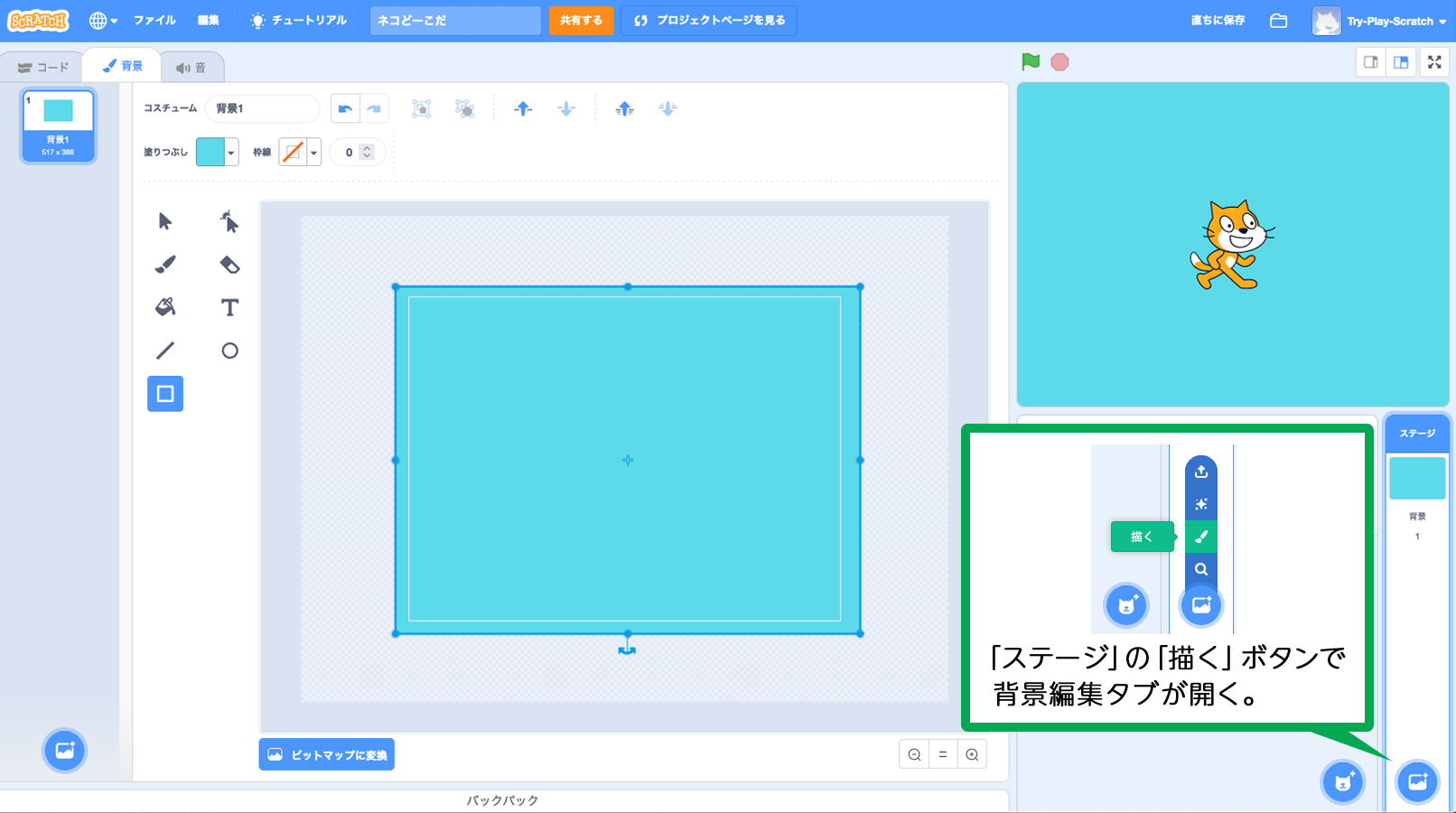
まずは背景を用意しましょう。今回は一面同じ色、模様なしの背景が必要です。「描く」ボタンを押すと背景を自分で作成できますので、好きな色の四角形を置いて簡単な背景を作ります。
背景の描きかたについて詳しくはスプライトを描く方法を参考にしてください。

【2】ネコのスプライトを用意しよう
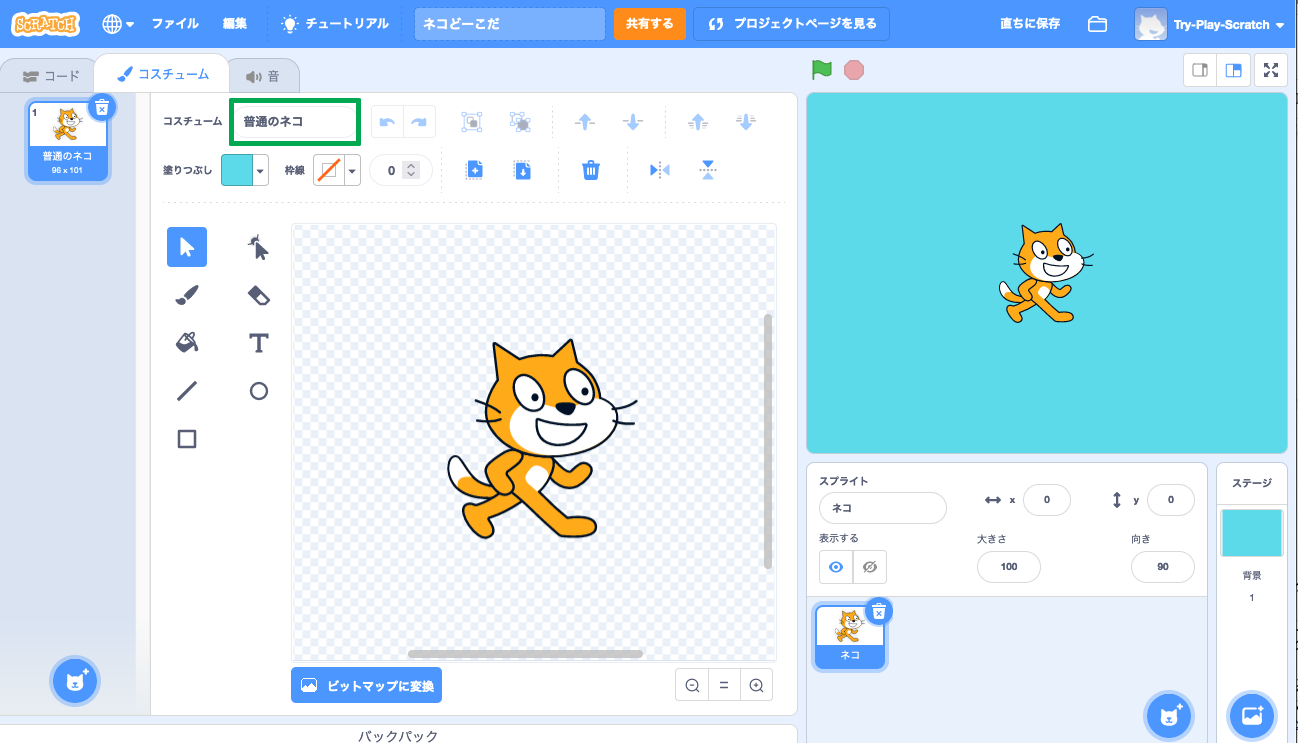
まずはネコのスプライトを用意しましょう。ネコは画面に最初からいるネコを使います。名前を「スプライト1」から「ネコ」に変えておきましょう。ネコには最初コスチュームが2つありますが、「コスチューム2」は使わないので削除します。残っている「コスチューム1」の名前を「普通のネコ」に変えます。

このスプライトはネコでなくても何でもよいです。忍者などに変えるのも面白いですね。スプライトを描く方法について、詳しくはこちらをご参照ください。
【3】隠れたネコのコスチュームを用意しよう
隠れている状態のネコのコスチュームを用意します。ネコを背景と同じ色にすることによって、ネコがどこにいるのかわからないようにします。背景に紛れたネコをクリックするとコスチュームが変わって、ネコが姿を現す仕組みです。
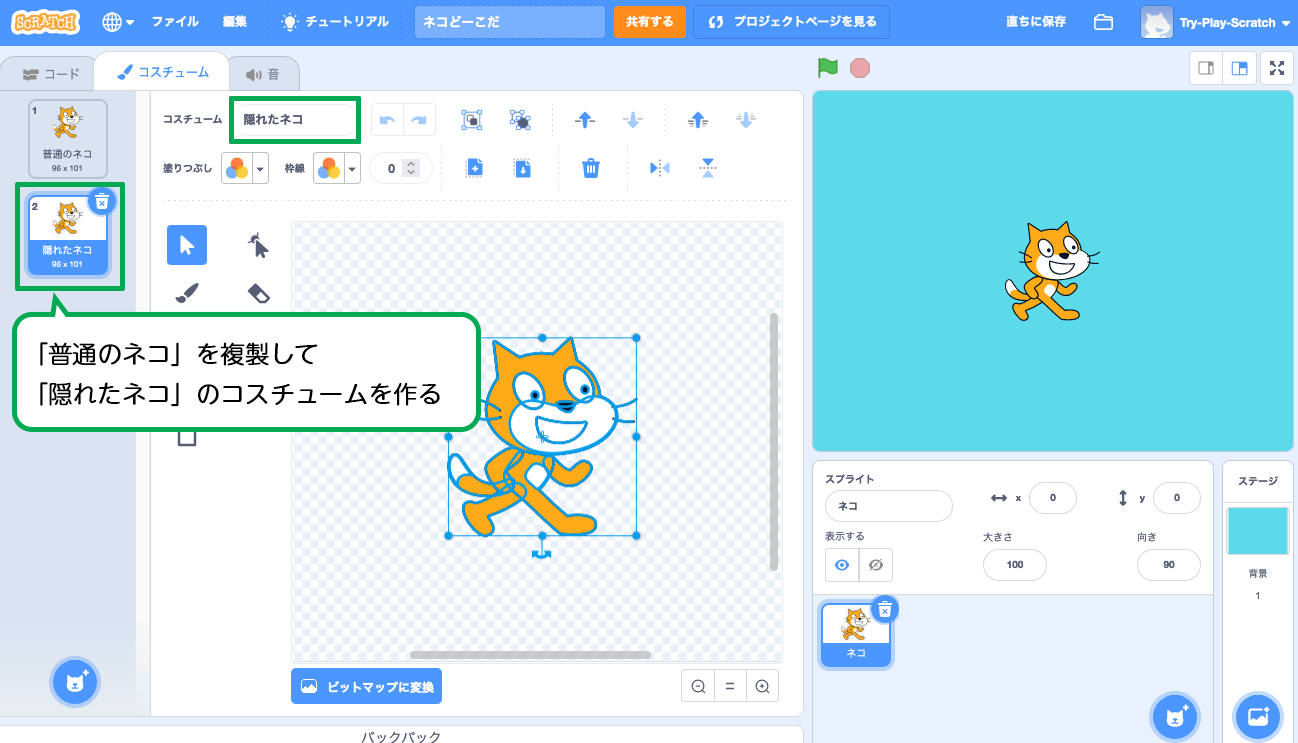
まずは「普通のネコ」をコピーして、見た目が同じ新しいコスチュームを作ります。
コスチュームを右クリックすると「複製」メニューが現れるのでクリックしてコピーすることができます。新しいコスチュームの名前を「隠れたネコ」に変えます。
コスチューム「隠れたネコ」を編集します。編集画面にいるネコ全体を選択ツールで選択します。この時にネコを動かさないように気をつけましょう。「普通のネコ」と「隠れたネコ」のコスチュームの位置や大きさがずれると背景から現れた時にネコが動いてしまいます。

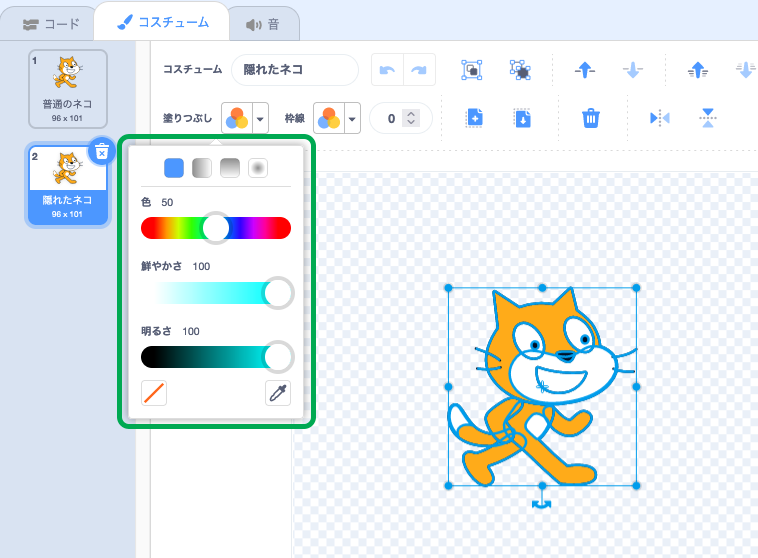
複数の色の要素がまとめて選択されているのですが、この状態で色を変更すると選択されている全ての要素が同じ色に変わります。

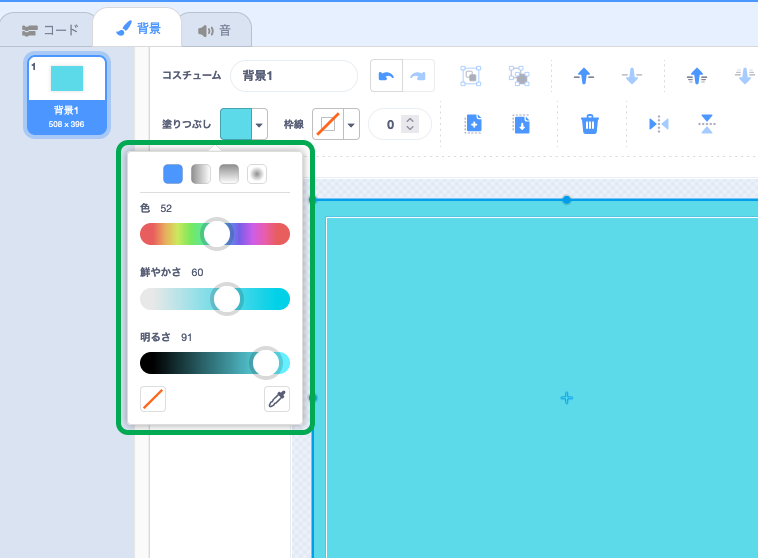
ネコ全体を背景と同じ色にしたいので、色の詳細を調べるために、一度背景の編集画面を開きましょう。色、鮮やかさ、明るさの数値を合わせることで同じ色を設定することができます。

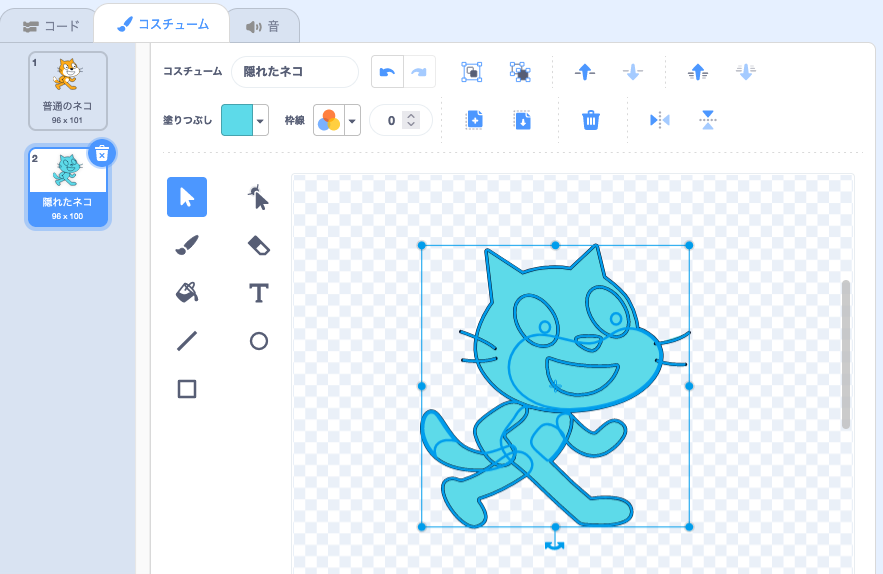
隠れたネコのスプライトに戻って塗りつぶしのカラーを背景と同じ色に設定します。

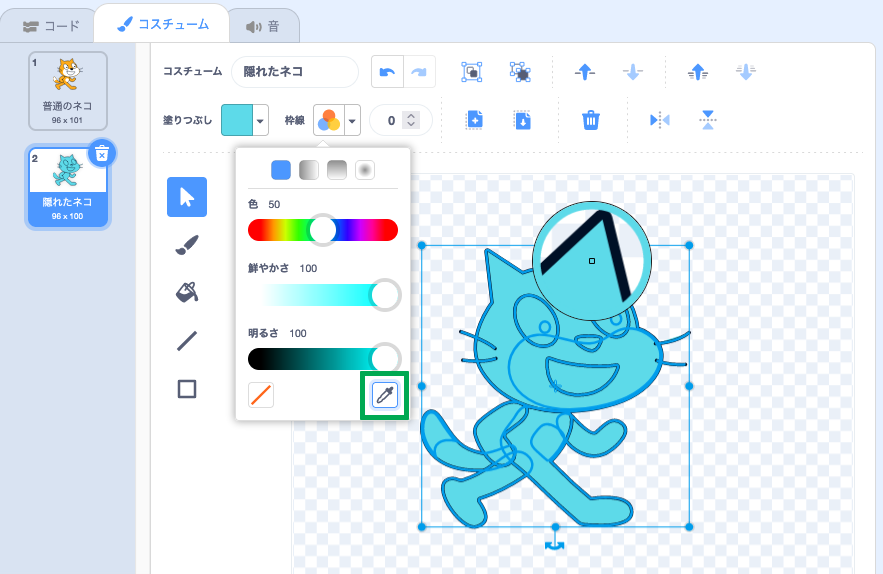
ネコの大部分は背景と同じ色になりましたが、黒い枠線が残ってしまっています。この枠線も背景と同じ色に変えましょう。再びネコ全体を選択し、枠線の色を背景と同じ色に変更します。変えたい色が編集画面内にある時は、色を選択できるスポイトが便利です。

これでネコが隠れた状態のコスチューム「隠れたネコ」ができました。
【4】変数「ネコの場所 x」と「ネコの場所 y」を用意しよう
「ネコ」の位置を指定するために、x座標(横方向の位置)とy座標(縦方向の位置)を示す2点の変数を用意します。
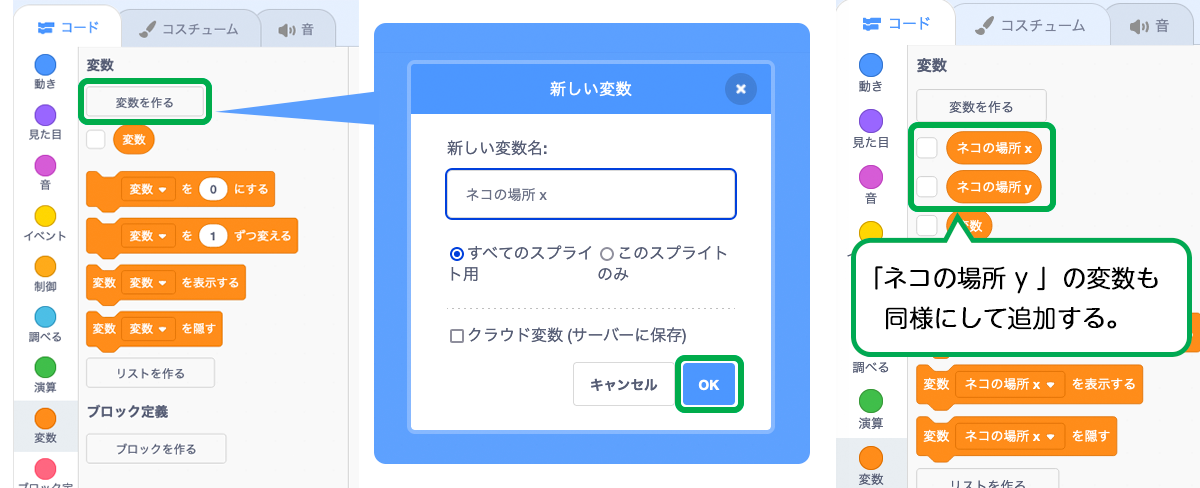
変数ブロックの[変数を作る]をクリックして「ネコの場所 x」という名前の変数を作ります。

作成した「ネコの場所 x」の変数がブロックパレットに表示されて使えるようになります。
それから同様に「ネコの場所 y」という変数を作成します。
【5】「ネコ」のプログラム
ネコのスプライトと変数ができたのでネコのプログラムを作ります。
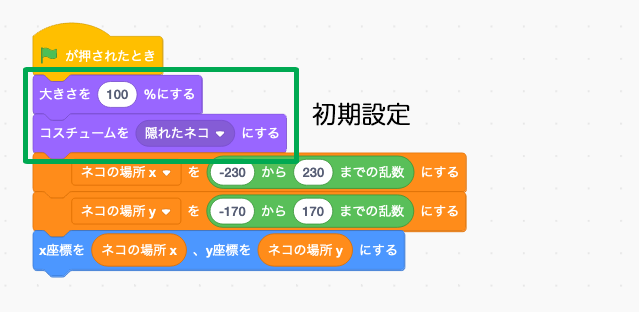
まずは初期設定です。[緑の旗が押されたとき] ブロックに[大きさ]を指定するブロックをつなげます。最初隠れた状態にするためコスチュームを「隠れたネコ」にします。

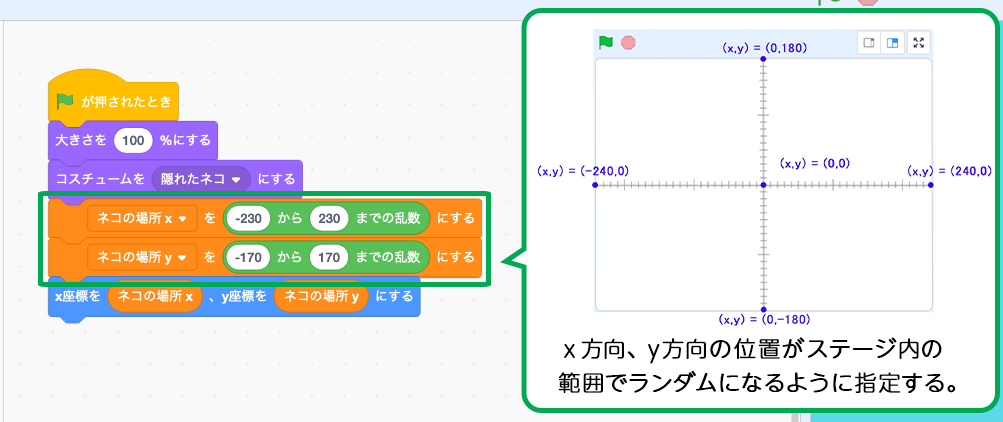
予測できない場所にネコを置きたいため、先程作った2つの変数「ネコの場所 x」「ネコの場所 y」がランダムな値になるように「乱数」ブロックを使って設定します。
[ネコの場所xを(−230から230までの乱数)にする] [ネコの場所 yを(−170から170までの乱数)にする]ブロックを追加します。

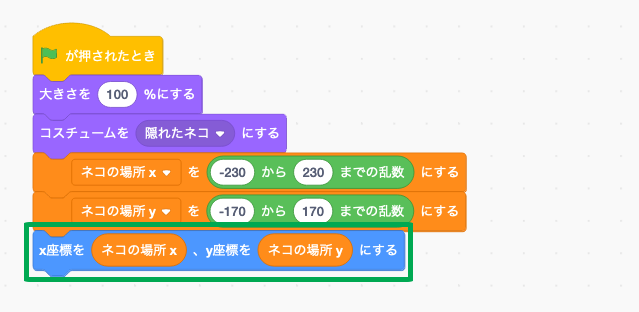
ネコの位置を先程設定した「ネコの場所x」「ネコの場所y」に設定するブロックをつなげます。

ネコの初期設定ができました。今度は背景にまぎれているネコをクリックすると姿が現れるプログラムを作ります。

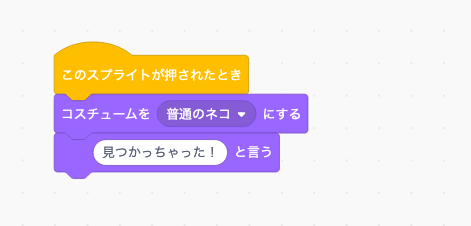
ブロックを追加します。これで隠れたネコをクリックすると姿を現すプログラムができました。
【6】タイトルを作って表示させよう
このままでは緑の旗を押しても変化がないので、遊び方がわかるようにタイトルを追加しましょう。タイトルのスプライトを作成します。
スプライトを「描く」ボタンを押して、新しいスプライトを作ります。
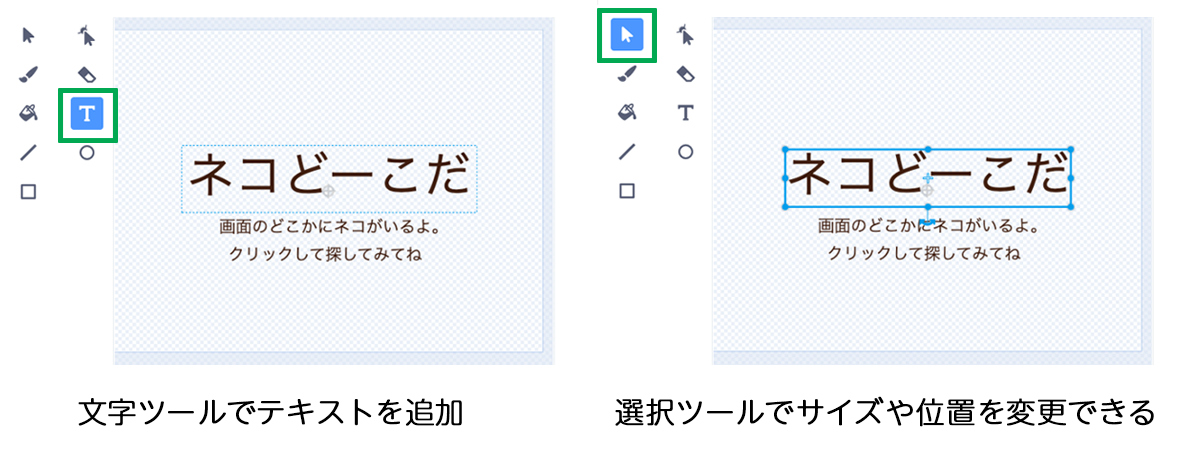
編集画面の中に文字ツールでタイトルを描きます。文字の大きさを変更したい時は一度文字を書いてから、選択ツールで文字を選択して拡大縮小します。

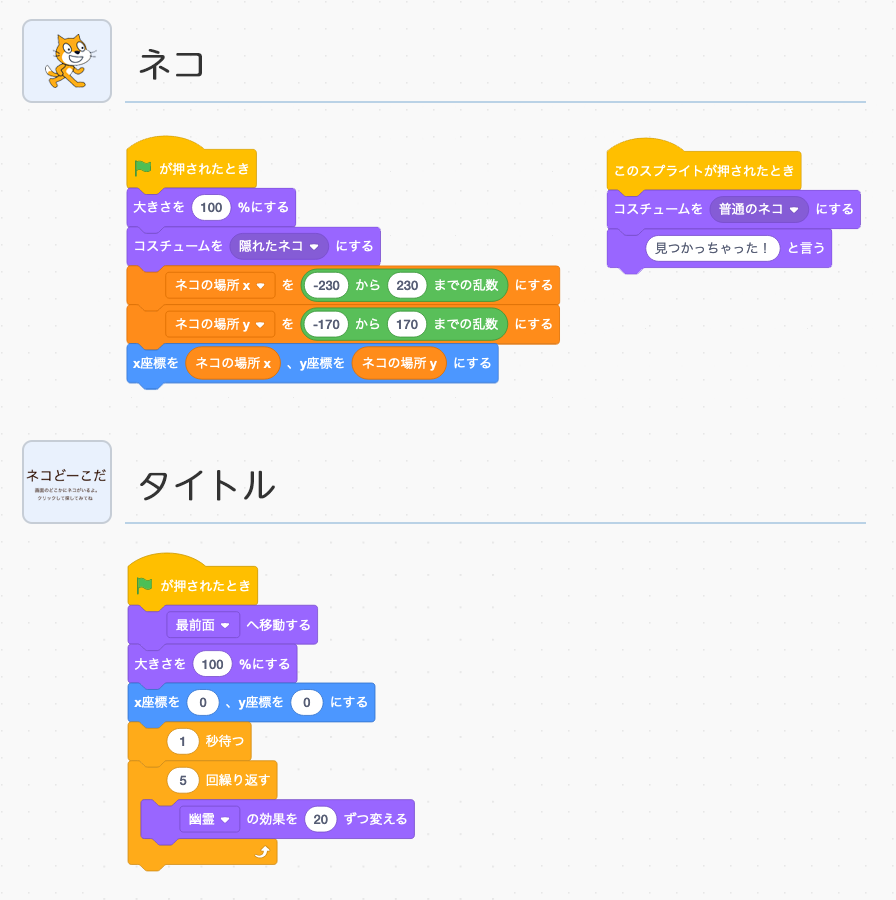
完成したタイトルのスプライトを選択してプログラムを作ります。

これで全体のプログラムができました。

できあがった作品はこちらです。
【7】おまけの応用編:森のネコどーこだ
今回は背景と同じ色にすることでネコを隠す方法を使いましたが、他の物でネコを隠してしまうという方法もあります。「隠れたネコ」のコスチュームを木にして、沢山の木がある森に紛れ込ませたサンプルを作ってみました。他の森の木はクローンを使って配置しています。ぜひ参考にしてみてください。
【8】今回のまとめ
今回の作品はプログラム部分も短くスプライト数も少ないため、ぜひ挑戦してみてください。シンプルですが「何がどこに出てくるかわからない」様々なシチュエーションに応用できるので、工夫して楽しい作品を作ってみてください。
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




コメント