プログラミングをする時に「変数」はとてもよく使われます。何かを数えたり、特定の値を記録したり、判定したい時などに変数を使います。
今回は変数とは何か、スクラッチでの変数の作り方を確認した後、変数の値を変えて遊ぶ作品を作ります。


目次
- 【1】「変数」って何?
- 【2】変数を作ってステージ上に表示しよう
- 【2-1】普通の表示(名前と値)
- 【2-2】大きな表示(値のみ)
- 【2-3】スライダー(名前と値:値を変えることができる)
- 【3】スライダーで顔のパーツを変化させて遊ぼう!
- 【4】今回のまとめ
【1】「変数」って何?
プログラミングで変わるかもしれない何かを記録しておきたい時に変数を使います。変数には、数値や文字列などの値を入れておくことができます。
「中に値を入れることができる名前のついた箱」とイメージしてください。
例えば、
「得点」という変数で、得点数を記録する
「おこづかい」という変数で今持っているお金を管理する
などです。
変数を使うと、その値を書き換えたり、値を調べることで、様々な動きや機能を表現することができます。
【2】変数を作ってステージ上に表示しよう
スクラッチで変数を作る方法と、ステージ上に表示する方法を確認していきましょう。
変数はブロックパレットの「変数」エリアにある[変数を作る]ボタンを押して作ります。まずは変数名を指定します。何のために使われるのかがわかりやすい名前をつけましょう。
![[変数を作る]ボタンを押して、新しい変数を作る](https://tool-zukan.com/wp-content/uploads/2022/08/s24_2_makevariable.png)
変数名の下の「すべてのスプライト用」「このスプライトのみ」のどちらかを選びます。通常は「すべてのスプライト用」にしてください。変数を作っている時に選択されているスプライトだけがこの変数を使う時は「このスプライトのみ」を選びます。
アカウントにサインインしている場合、「クラウド変数」のチェックボックスが表示されます。クラウド変数についてはここでは説明をしませんが、チェックを入れないでください。
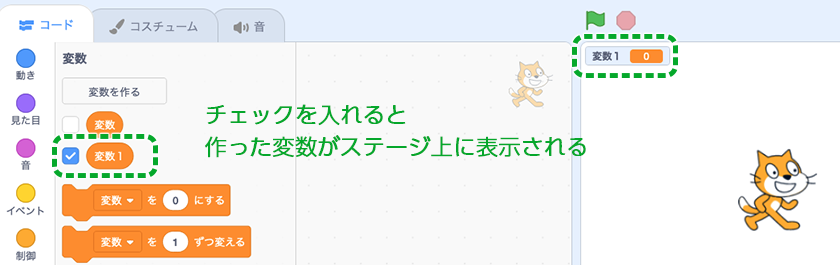
変数を作ると作った変数がブロックパレットに追加されます。名前の左に表示されているチェックボックスにチェックを入れると、変数がステージ上に表示されます。

変数を作ってすぐの時、変数の「値」はゼロになっています。
また、ステージ上の変数の表示はスプライトと同様にドラッグして好きな位置に動かせます。
ステージ上に表示された変数には、最初「変数の名前」と「変数の値」が並んで表示されています。これは「普通の表示」と呼ばれます。
変数の表示方法には「普通の表示」の他に、「大きな表示」「スライダー」を合わせた計3種類があるので、それぞれについて見ていきましょう。

【2-1】普通の表示(名前と値)
変数を作って表示させると名前と値の両方が表示されます。
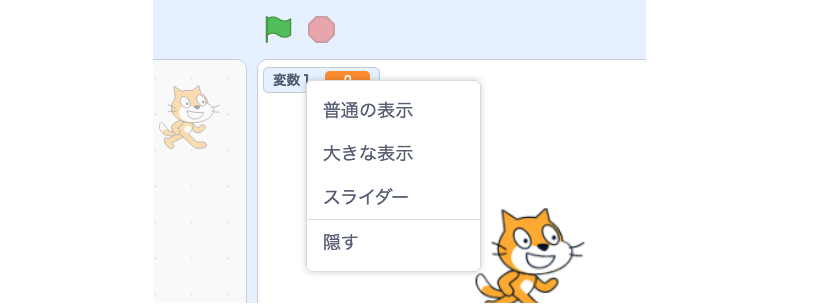
ステージ上の変数の上にマウスを置いて右クリックすると、ポップアップでメニューが表示されます。

このポップアップメニューで、表示方法を切り替えたり、変数の表示をやめる(隠す)ことができます。
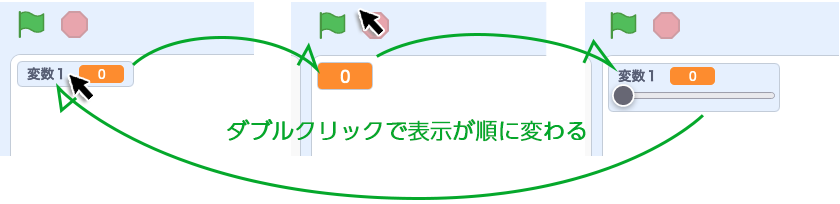
また、表示されている変数をダブルクリックすることでも、表示を切り替えることができます。(「普通の表示」→「大きな表示」→「スライダー」の順で表示が変わります。)

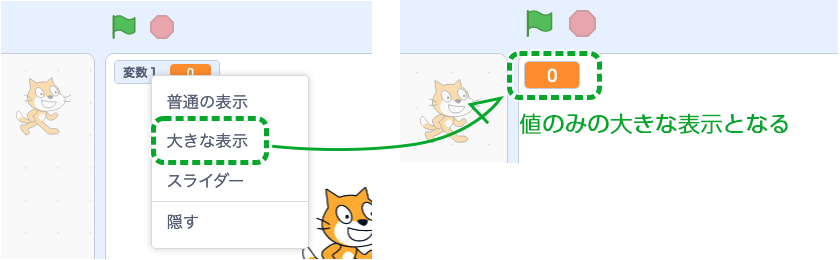
【2-2】大きな表示(値のみ)
ポップアップメニューの「大きな表示」を選択する、もしくは「普通の表示」の変数をダブルクリックすると、オレンジの値のみが表示された「大きな表示」となります。変数名は表示されず、値のみが表示されます。

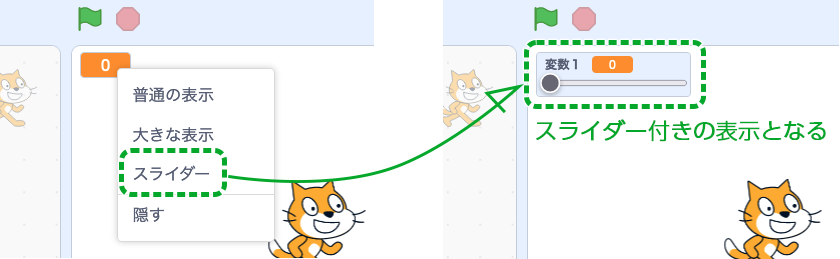
【2-3】スライダー(名前と値:値を変えることができる)
ポップアップメニューで「スライダー」を選択する、もしくは「大きな表示」の変数をダブルクリックすると、「スライダー」になります。名前と値の下に、値を変更できるスライダーが表示されています。

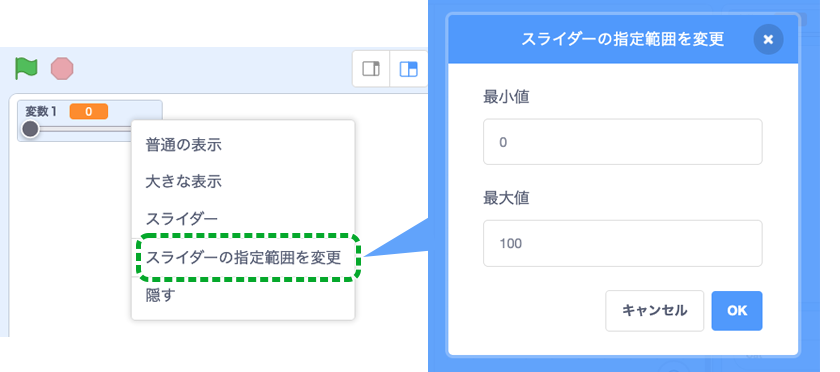
デフォルトでのスライダーの範囲は0から100までです。この範囲を変更したい時はスライダー表示の上にマウスをおいて右クリックします。「スライダーの指定範囲を変更」というメニューが出てくるので、クリックして範囲を変更します。

【3】スライダーで顔のパーツを変化させて遊ぼう!
変数の作り方と表示方法を確認したところで、スライダーで変数の値を変えて遊ぶ作品を作ってみましょう。
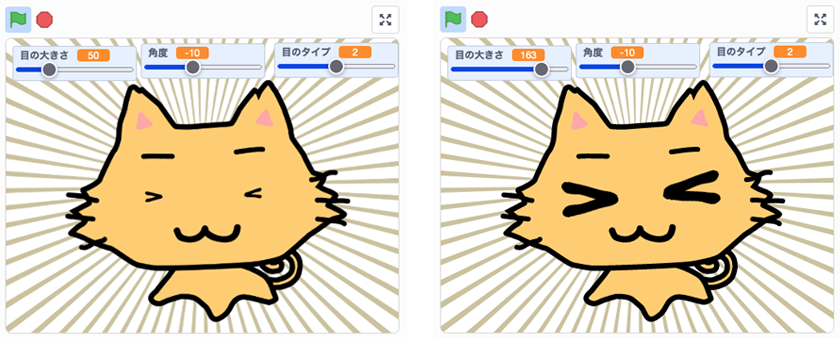
まずは作品を触ってみてください。
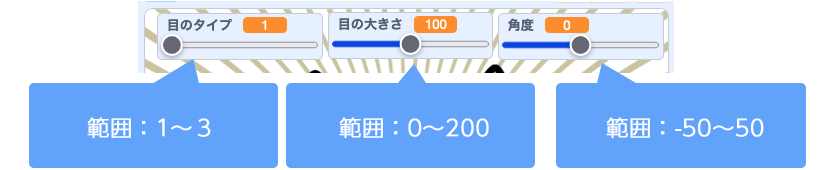
スライダーで「目の大きさ」「目の角度」「目のタイプ(ここでは3種類)」を変えるとネコの顔が変化します。この3つの要素は変数として作られていて、その値によって見栄えが変わるようにプログラミングしています。
用意するスプライトは
・顔
・右目
・左目
の3つです。

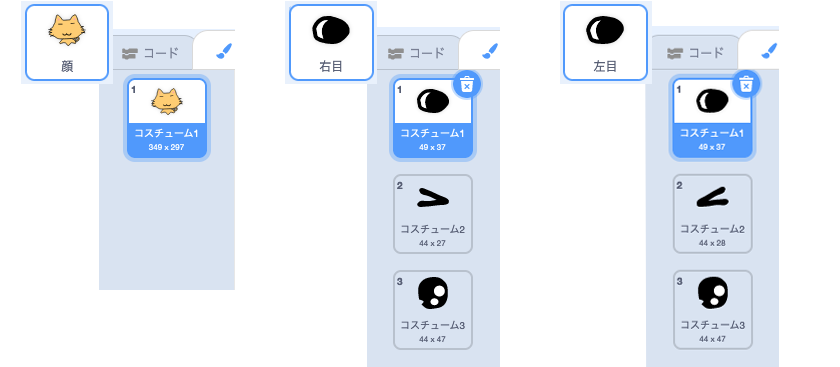
顔は目のないネコを描いています。コスチュームは1種類のみです。
目の種類を変えられるように、右目、左目それぞれに3種類のコスチュームを用意しています。
まず右目を作り、右目のスプライトをコピーして左目のスプライトを作りました。一部反転させたり、角度を変えたりして調整しています。
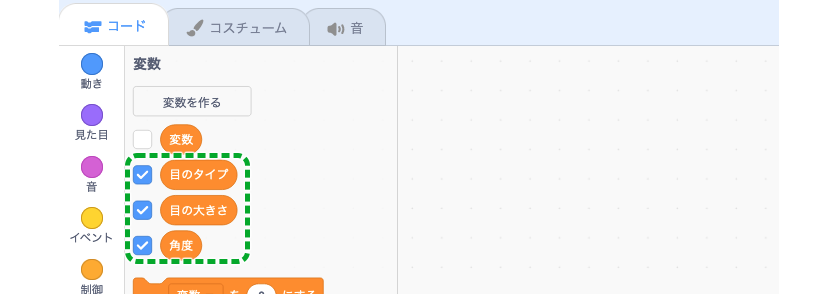
次に見栄えを変化させるために3つの変数「目のタイプ」「目の大きさ」「角度」を用意します。

3つの変数を作成した後に、チェックボックスにチェックをいれて、ステージ上の表示を「スライダー」に変更します。
スライダーの範囲は0〜100となっているので必要に応じて範囲を変更します。

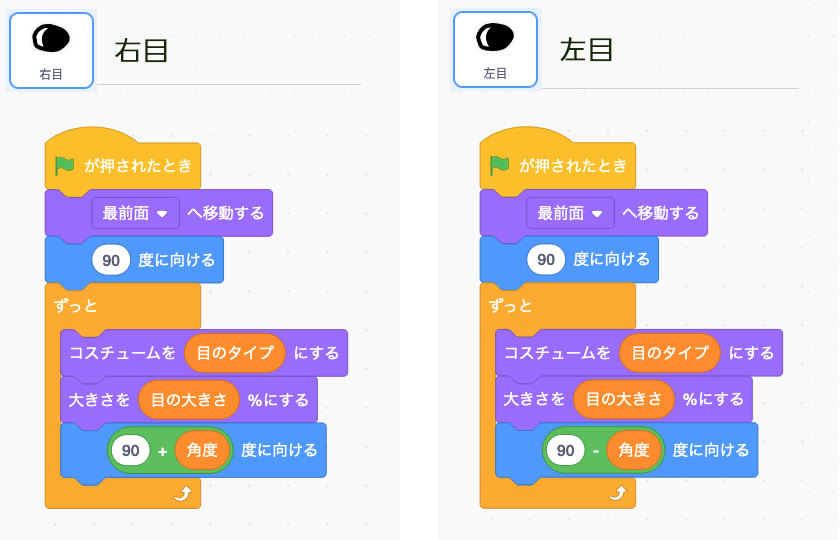
右目と左目のプログラムは以下の図のとおりです。
最初に位置や角度、大きさを指定します。続けて[ずっと]ブロックを置き、その間に、コスチューム、大きさ、角度を指定するブロックを置きます。

角度の指定が、右目は[90 + 角度]が左目は[90 – 角度]と、プラスとマイナスの部分が異なる以外は同じです。あとは背景を好きなものに変更して、変顔メーカーのできあがりです。
【4】今回のまとめ
プログラミングにおいて変数は欠かせない、とてもよく使う機能です。スクラッチでゲームなどの作品を作る時にも、点数や体力を管理したり、時間を計ったり、場面や状態を状況に応じて切り替えたい時の指標を設定したり、様々な方法で利用できます。今回作ったのは変数の値が変わると見た目が変わる、とてもシンプルな作品ですが、目だけでなく、色々なパーツの大きさや角度、色などを変更できるようにすると、より楽しい作品になるかもしれません。ぜひ色々応用して、面白い作品を作ってみてください。
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




スマホ版でスライダーの指定範囲を決めるのはどうやるんですか
ダブルタップで表示方法を変えるのはわかったんですけど…
ScratchのFAQ(よくある質問)には次のように書かれているため、スマートフォンではプロジェクトの作成ができません。
「Scratchは最新のパソコンとタブレットのブラウザ上で動作します。スマートフォンでのプロジェクトの閲覧はできますが、現時点ではプロジェクトの作成や編集はできません。」
タブレットの場合でも、スライダーの指定範囲を決める操作(右クリックメニュー)ができません。
「現在のところ、タブレットでは、”キーが押された”ブロックや右クリックメニューを使用できません。」
残念ですが、パソコンのウェブブラウザから使用してみてください。
Scratchの「FAQ(よくある質問)」のページのURLを以下に表示しておきます。
https://scratch.mit.edu/faq