今回は「ネコのアイス屋さん(アイスクリームメーカー)」を作ります。コーンやアイスクリームの種類、トッピングを選んで、好きなアイスクリームをコーディネートできます。アイテムが多くて難しそうに見えますが、プログラムはシンプルなのでぜひ挑戦してみてください。

「ネコのアイス屋さん(アイスクリームメーカー)」のScratchプロジェクトを開く


目次
- 【1】ボタンを押すと種類を選べる仕組みを作ろう
- 【2】必要なスプライトを用意して配置しよう
- 【3】「次に何を選ぶのか」がわかるように変数「ステップ」を用意しよう
- 【4】アイスクリームパーツとボタンのプログラムを作ろう
- 【5】ネコ店長のプログラムを作ろう
- 【6】今回のまとめ
【1】ボタンを押すと種類を選べる仕組みを作ろう
まずは、ボタンを押すとアイスクリームパーツの種類が変わる仕組みだけを作ってみましょう。
「BASE」と書かれたボタンを押すと、コーンの種類が「普通のコーン」→「チョココーン」→「カップ」に切り替わるサンプルを用意したので、動きを確認してください。
「ボタンを押してパーツを切り替える」のScratchプロジェクトを開く
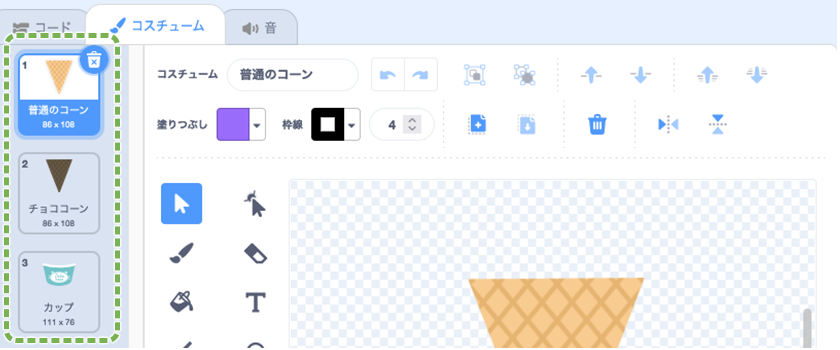
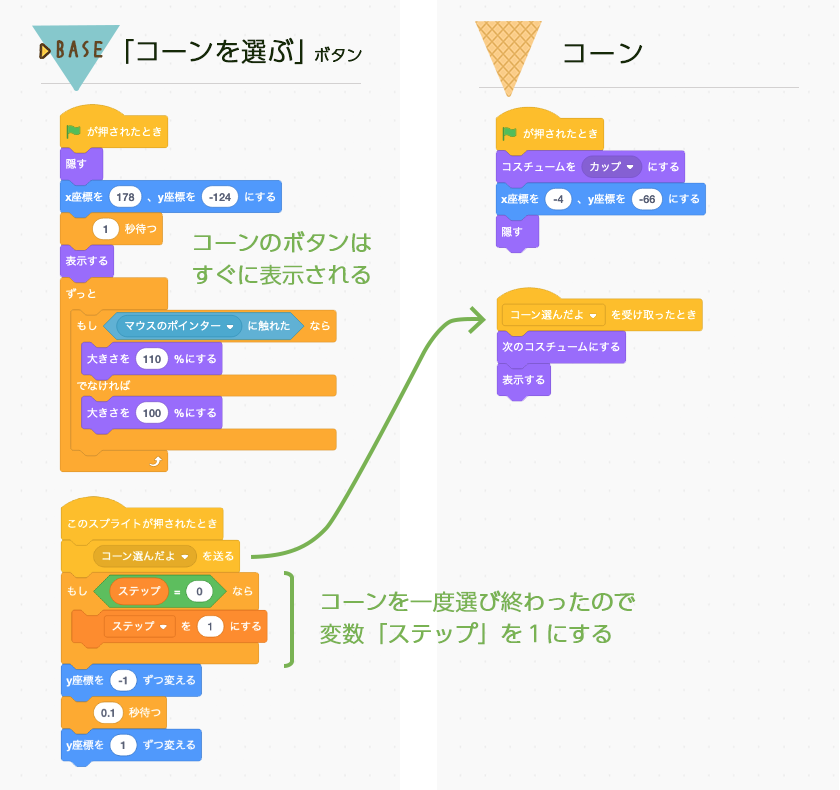
必要なスプライトは「コーンを選ぶ」ボタンと「コーン」の2つです。
コーンには3種類のコスチューム(普通のコーン、チョココーン、カップ)を用意します。

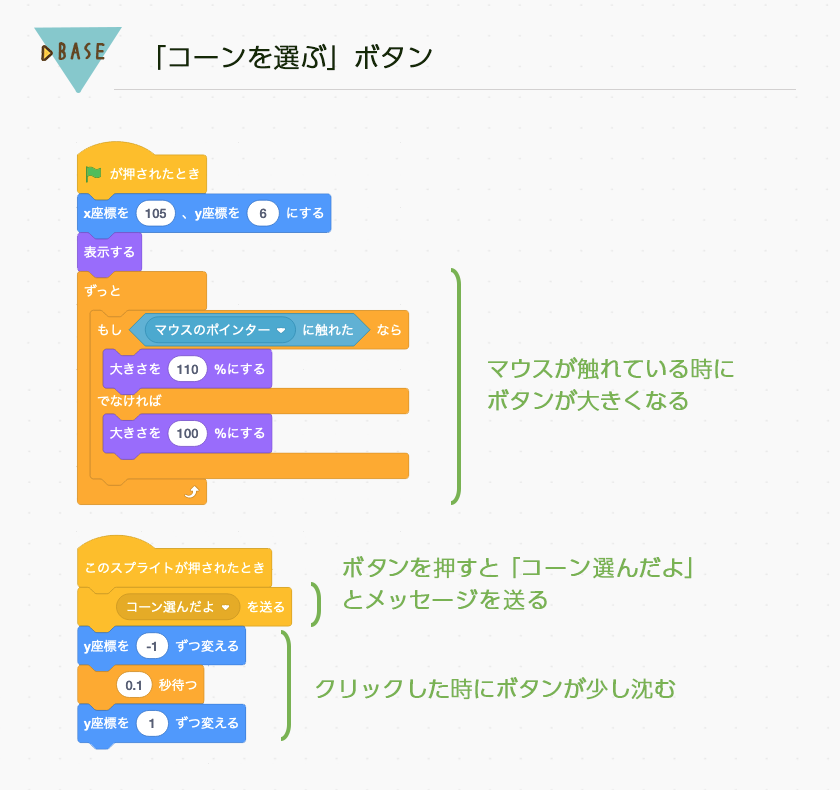
スプライト「コーンを選ぶ」ボタンのプログラムです。マウスオーバーした時に少しボタンが大きくなるようにしています。
ボタンが押されると「コーン選んだよ」のメッセージを送ります。また、少しボタンが沈んでクリックした感じが伝わるようにしています。

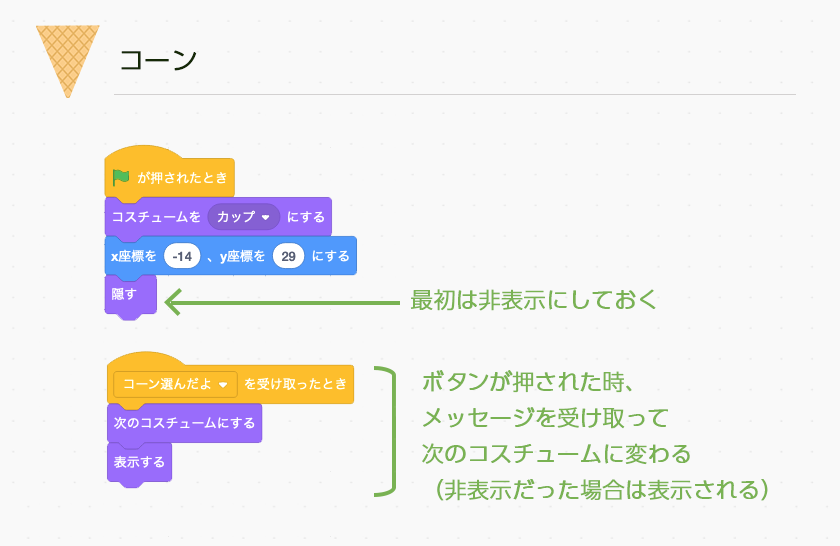
スプライト「コーン」のプログラムです。ボタンが押されるまでは非表示にしておきます。「コーン選んだよ」のメッセージを受け取るとコスチュームを変えて表示されます。

これで、ボタンを押すとコーンの種類が変わるプログラムの完成です。アイスクリーム屋さん全体を作るときに、このプログラムを一部変更して使います。
【2】必要なスプライトを用意して配置しよう
それでは、アイスクリーム屋さん全体を作っていきましょう。
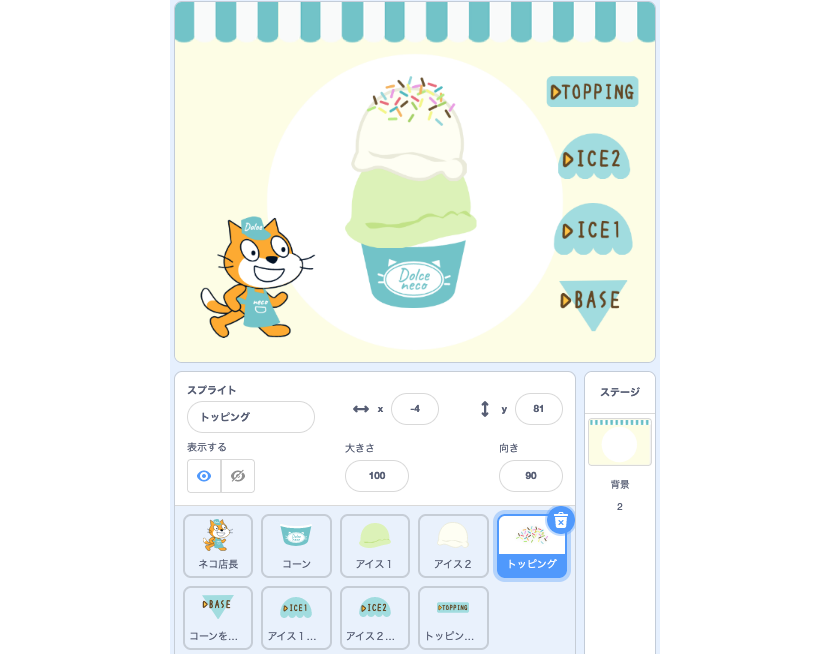
まず、必要なパーツを画面に全て配置します。次の図の通り、9個のスプライトが必要です。
・アイスクリーム用のスプライト「コーン」「アイス1」「アイス2」「トッピング」
・ボタン用のスプライト「コーンを選ぶ」「アイス1を選ぶ」「アイス2を選ぶ」「トッピングを選ぶ」
・案内役のスプライト「ネコ店長」


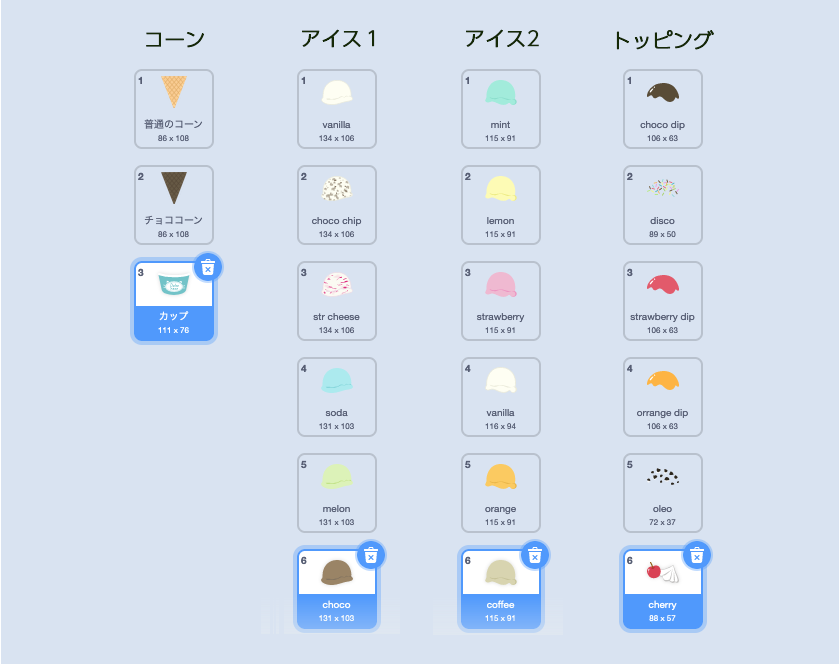
「コーン」「アイス1」「アイス2」「トッピング」にはそれぞれに複数のコスチュームを用意します。2~3点でも十分ですが頑張って作るとそれだけ色々な味が楽しめますよ。

9点のスプライトとコスチュームができたら、背景を好きなものに変更し、スプライトをステージ上に置いてバランスを調整します。
コスチュームを変えた時に形が変わる場合は、大きくずれないようにコスチュームの位置や大きさを調整しましょう。

【3】「次に何を選ぶのか」がわかるように変数「ステップ」を用意しよう
スプライトの位置が決まったら、プログラムを作ります。まずは必要な変数を追加します。
ネコ店長に場面に応じてセリフを言ってもらうため、「コーン」→「アイス1」→「アイス2」→「トッピング」と素材を選ぶ段階を変数「ステップ」で管理します。ブロックエリアの[変数を作る」ボタンで新しく「ステップ」という名前の変数を追加しましょう。

変数の内容を表示する必要はないので、チェックボックスにチェックは入れません。
次にネコ店長のプログラムを作成します。[緑の旗を押した時]ブロックを置いて[ステップを0にする]ブロックをつなげます。「いらっしゃいませ!」と「ベースをえらんでね」と言うブロックを続けて置きます。

【4】アイスクリームパーツとボタンのプログラムを作ろう
次に、アイスクリームパーツとボタンのプログラムを作っていきましょう。
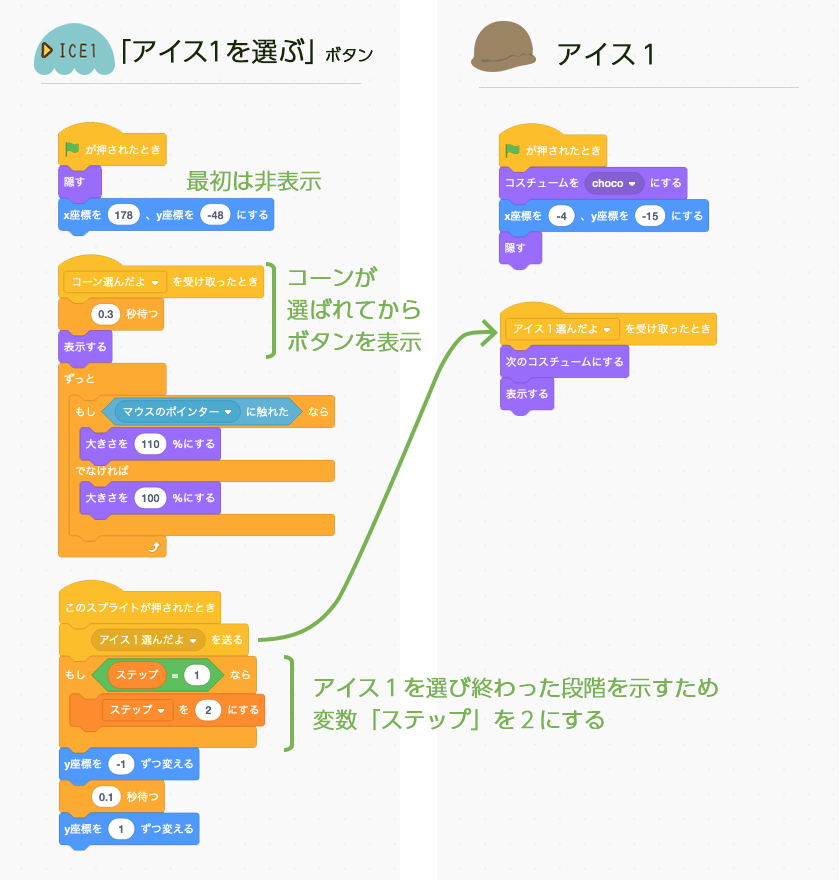
基本的なプログラムは、【1】で説明したコーンの種類を変えるプログラムと同じです。少し違うのはコーンを選ぶとアイス1を選べるようになり、ネコ店長が「1個目のアイスは?」と促す、というふうに順番に進む仕組みが追加されている点です。
ネコ店長に次に何を選べるのか案内してもらうため、【3】で作った変数「ステップ」を使って、今どのパーツを選んだ段階なのかを記録します。


「アイス2」、「トッピング」のプログラムは「アイス1」とほとんど同じで、変数「ステップ」の値が変わります。詳しくは、完成品のScratchプロジェクトの中を見てプログラムを確認してください。
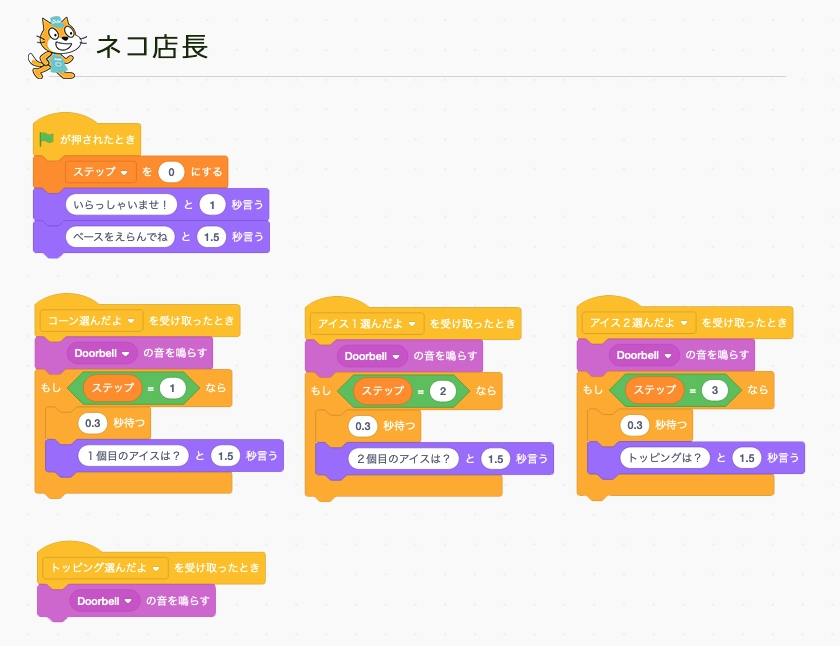
【5】ネコ店長のプログラムを作ろう
最後に、ネコ店長のプログラムを完成させます。【3】で作成したプログラムに、ネコ店長のセリフと音の演出のプログラムを追加します。
セリフのプログラムは、アイスクリームのどのパーツを作っている段階なのかを変数「ステップ」で確認し、次のパーツの選択を促すセリフを1度だけ言うようにしてあります。最後のパーツであるトッピングを選んだ後には、何も言いません。

これで「ネコのアイス屋さん(アイスクリームメーカー)」の完成です。
【6】今回のまとめ
今回作成したアイスクリームメーカーは、発想を変えると着せ替えや顔合わせなどにアレンジすることができます。絵を描くのが好きな人にとって作るのが楽しい作品だと思います。いくつかのアイテムの位置をきれいに整えるのは、慣れるまで少し難しいかもしれませんが、細かい見栄えは気にせずとにかく作ってみましょう!意外な組み合わせで面白い作品ができるかもしれませんよ。
伊東 けいこ
Web制作者&ライター。2017年よりオランダ在住。 サイト構築の傍らオランダにおける教育&テクノロジー、社会&テクノロジー周辺を追っています。
https://chari-kamo.com




コメント