![[SPACEBLOCK-13]光るビーチボールを作ろう!〜三軸ジャイロセンサ・スペースボール](https://tool-zukan.com/wp-content/uploads/2022/06/sb-v13-main.png)
前回の記事で「三軸ジャイロ三軸加速度センサモジュール」の角度の値を使いましたが、今回は加速度の値を使って不思議な光るビーチボールを作ります。拡張パーツの楽しい仲間「スペースボール」を使いますよ! スペースボールはSPACEBLOCKを包み込める特別なビーチボールです。
必要なもの&準備
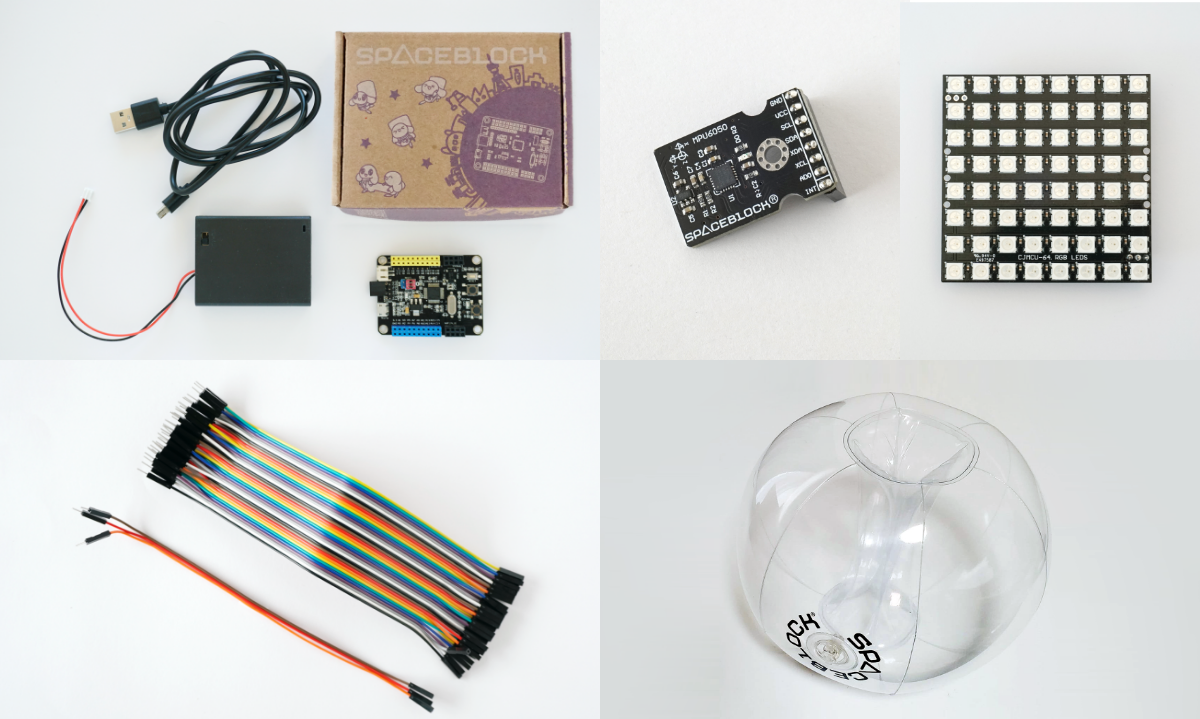
- SPACEBLOCK通常パッケージ[SPACEBLOCK本体、USBケーブル、電池ボックス]
- 三軸ジャイロ三軸加速度センサモジュール(三軸ジャイロセンサ)
- 8×8 RGB LEDマトリックスパネル(LEDパネル)
- スペースボール
- ジャンパーワイヤ[ピンヘッダ-ピンソケット3本]
- プログラミングをするパソコン

プログラミング画面の開き方など基本の作業の流れは、「SPACEBLOCKのプログラミング手順をチェック!」で確認してくださいね。
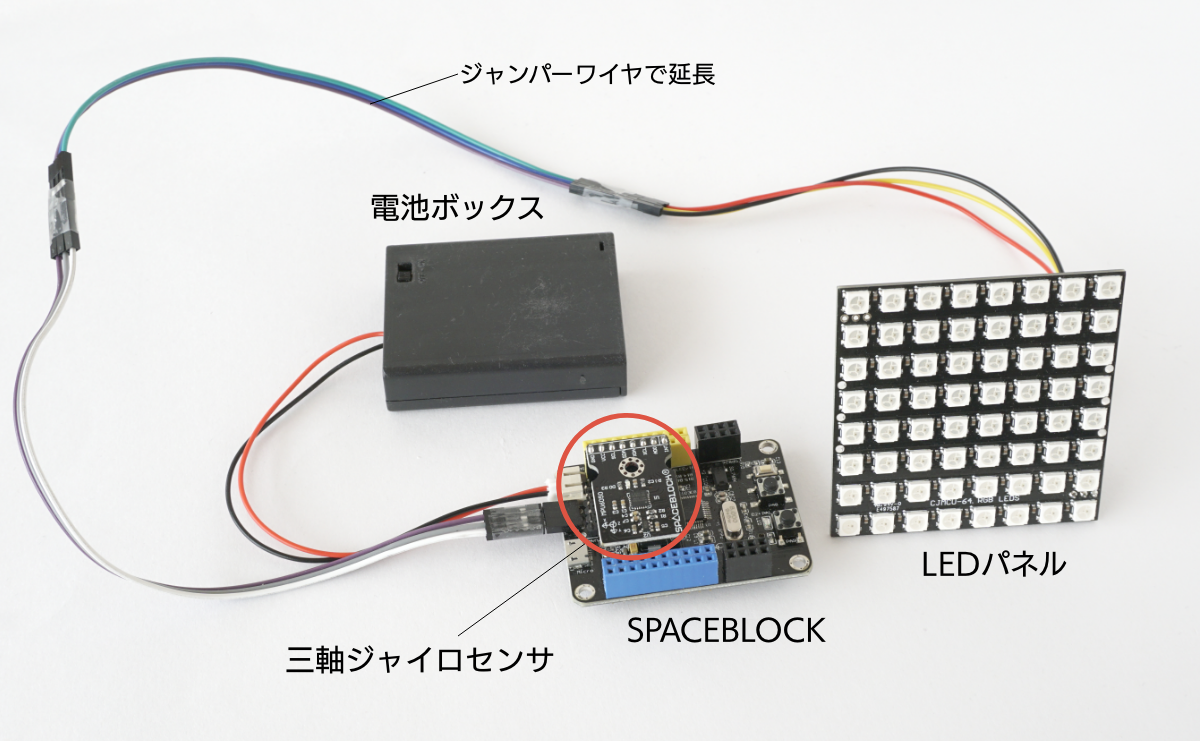
SPACEBLOCKに拡張パーツを接続する
接続方法は前回記事と全く同じです。詳しい接続方法は、前回の記事『傾けて動かしてコントロール!!〜三軸ジャイロ三軸加速度センサ』を参照してください。

三軸ジャイロセンサの加速度って?
三軸ジャイロセンサは、傾きの角度と加速度を測定することができます。今回は加速度の値を使います。傾きの角度の使い方は、前回の記事で詳しく紹介していますので確認してみてくださいね。
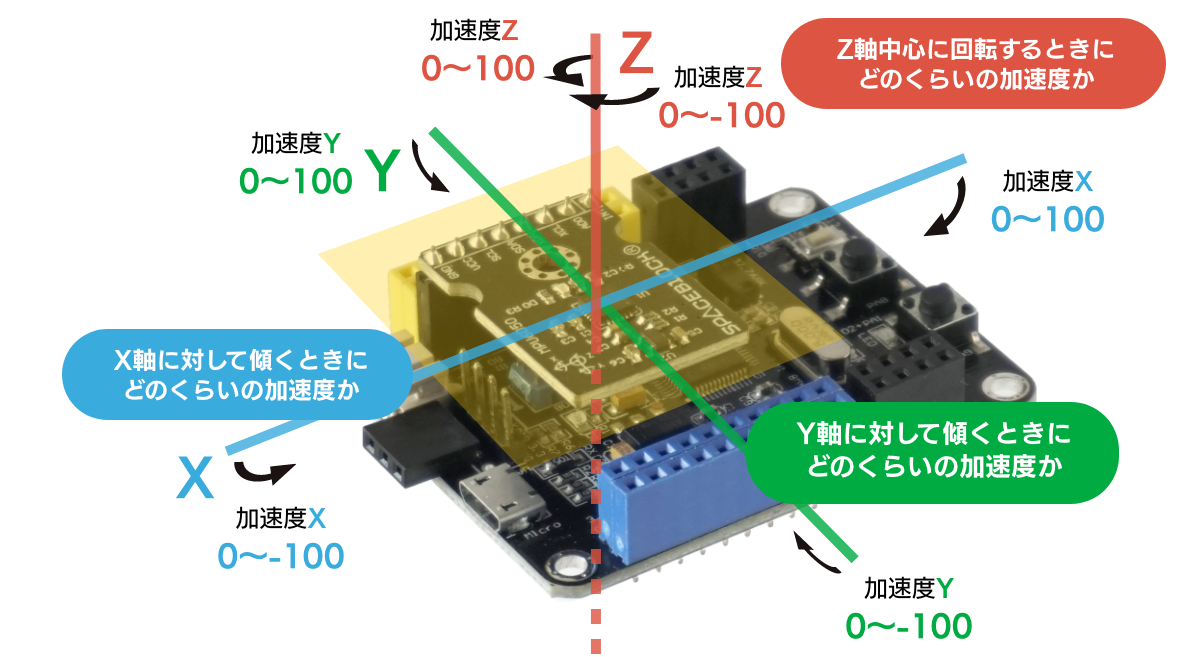
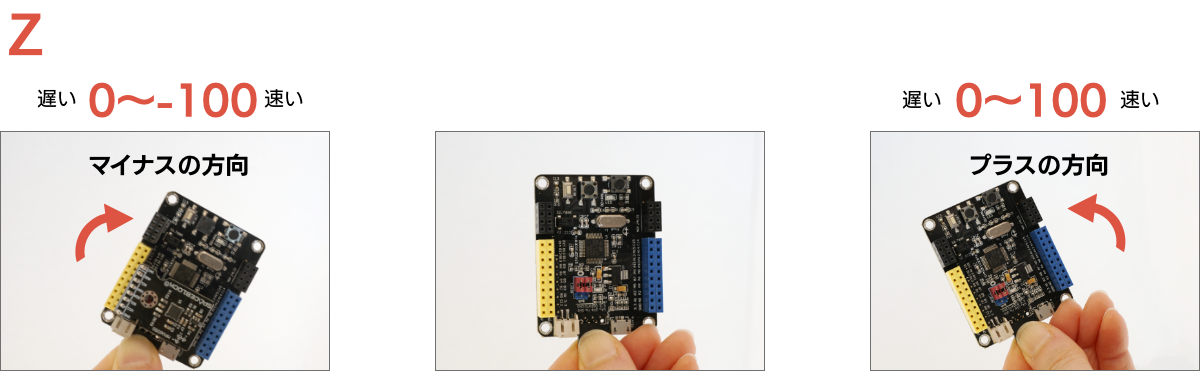
加速度の3つの軸
加速度は動きのスピードです。三軸ジャイロにはX軸、Y軸、Z軸があり、それぞれの軸に対してどんな向きで動いたかを加速度X、加速度Y、加速度Zで測定できます。

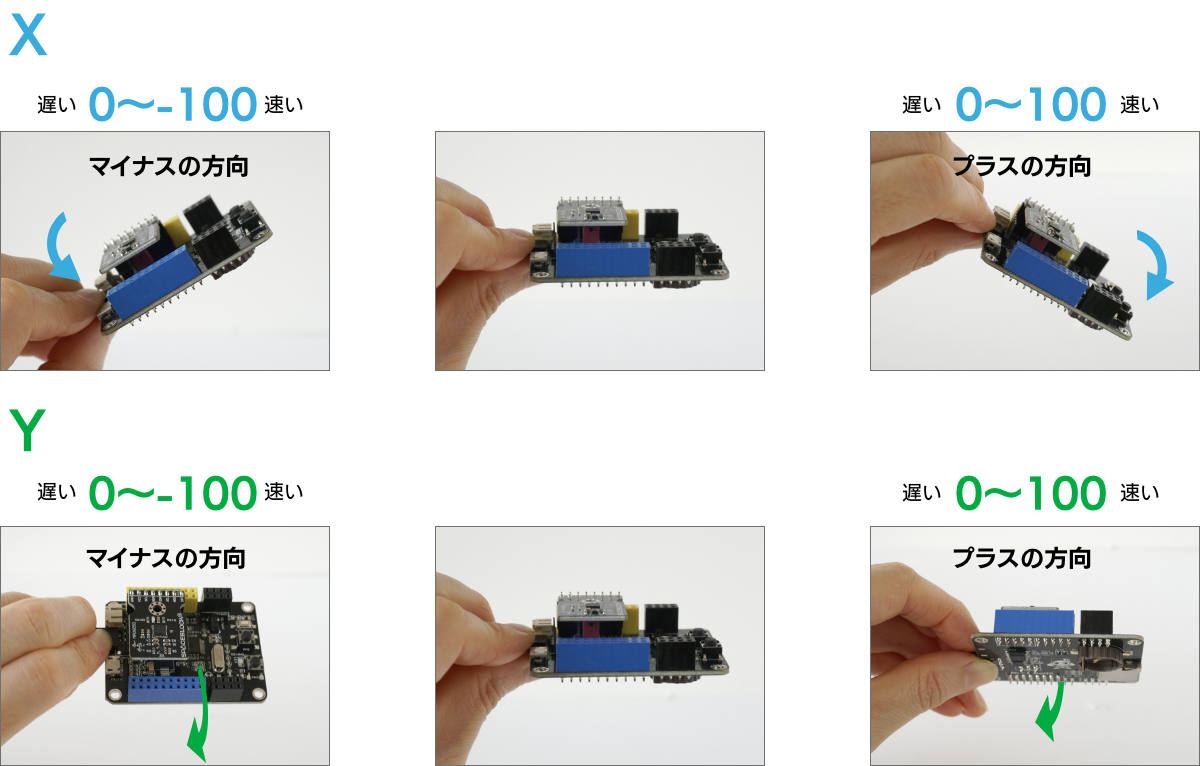
加速度の値の範囲
動くスピードが遅いと0に近く、速いと100に近い数字になり、軸ごとにプラスの方向とマイナスの方向の傾きがあります。


加速度の値をチェックしてみよう
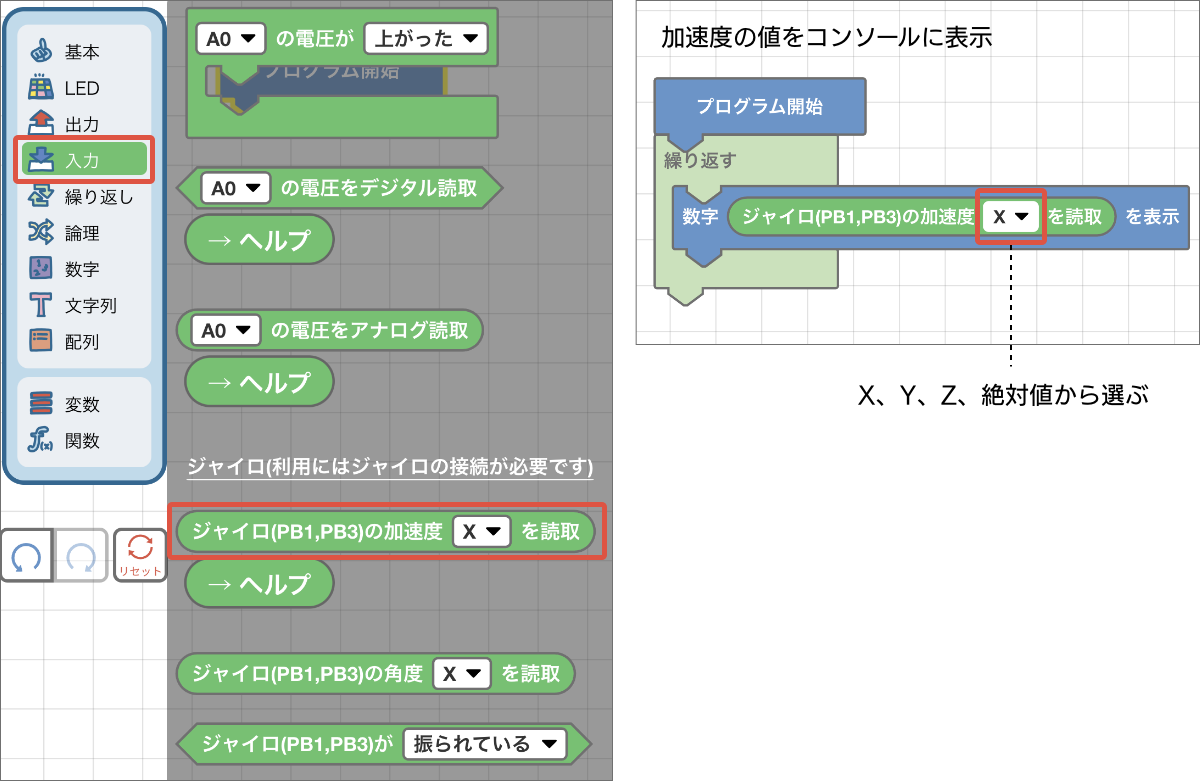
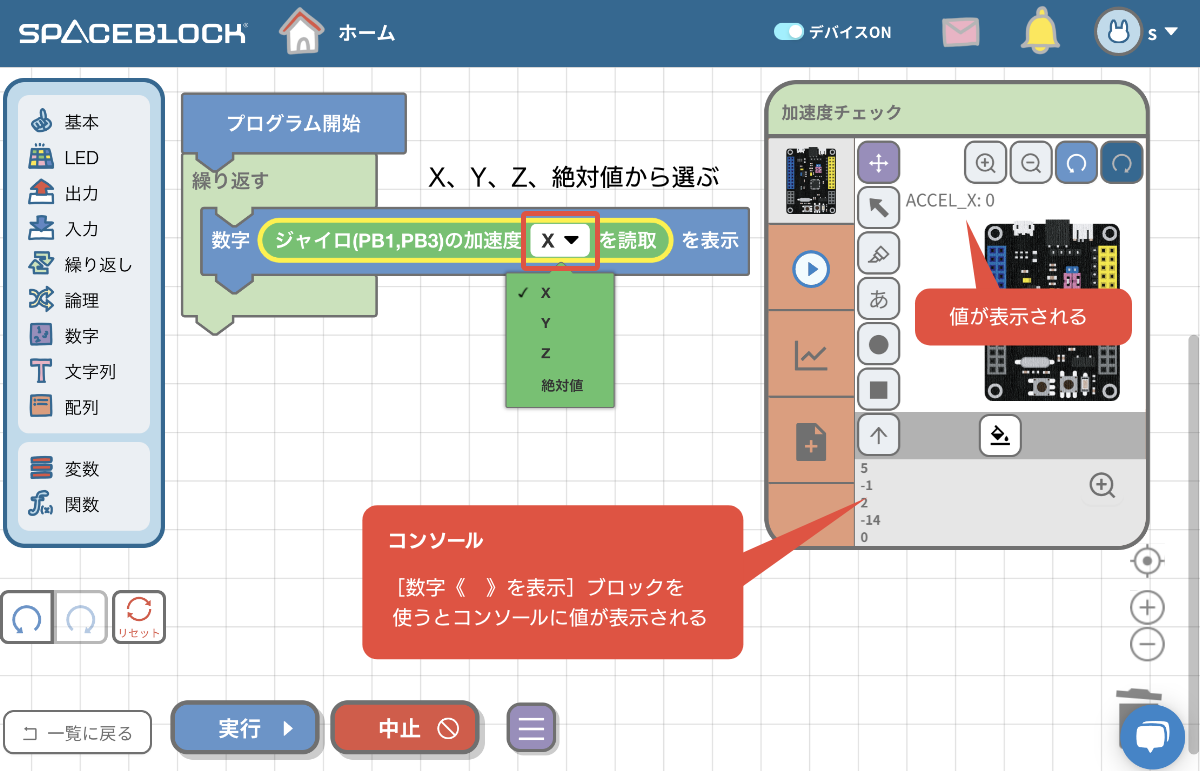
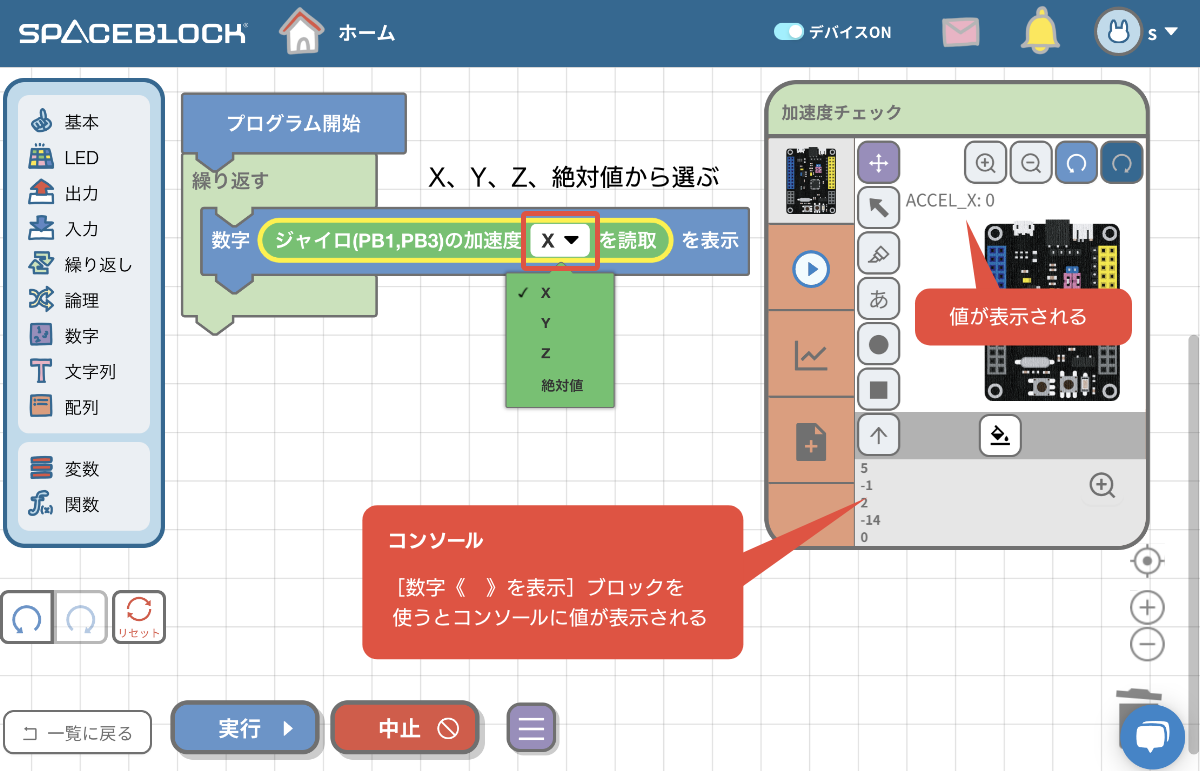
三軸ジャイロセンサの加速度をプログラムで使うときは、「入力」カテゴリーの[ジャイロ (PB1.PB3)の加速度《X》を読取]ブロックを使います。[繰り返す]と[数字《0》を表示]と組み合わせると値をコンソールで確認できます。

実際に、加速度の値をコンソールで確認してみましょう。

プログラムを実行し、三軸ジャイロセンサをつけたSPACEBLOCKを動かしてみると、傾きの方向やスピードに応じて値が変化するのがわかります。「X」、「Y」、「Z」、「絶対値」の値と動きの関係をそれぞれ確認してみましょう。なお、「絶対値」には、X、Y、Zの加速度の絶対値のうち最も高い値が採用されます。
加速度に応じてLEDパネルの表示を変えよう!
それではいよいよ光るボールの制作です。スペースボールをふくらませるのは最後のお楽しみ。まずはSPACEBLOCKのプログラムをします。ボールはいろいろな方向に動き続けますから、向きは関係なく動くスピードによって光り方が変わる仕組みにします。加速度の「絶対値」を使ってプログラムを作成しましょう。
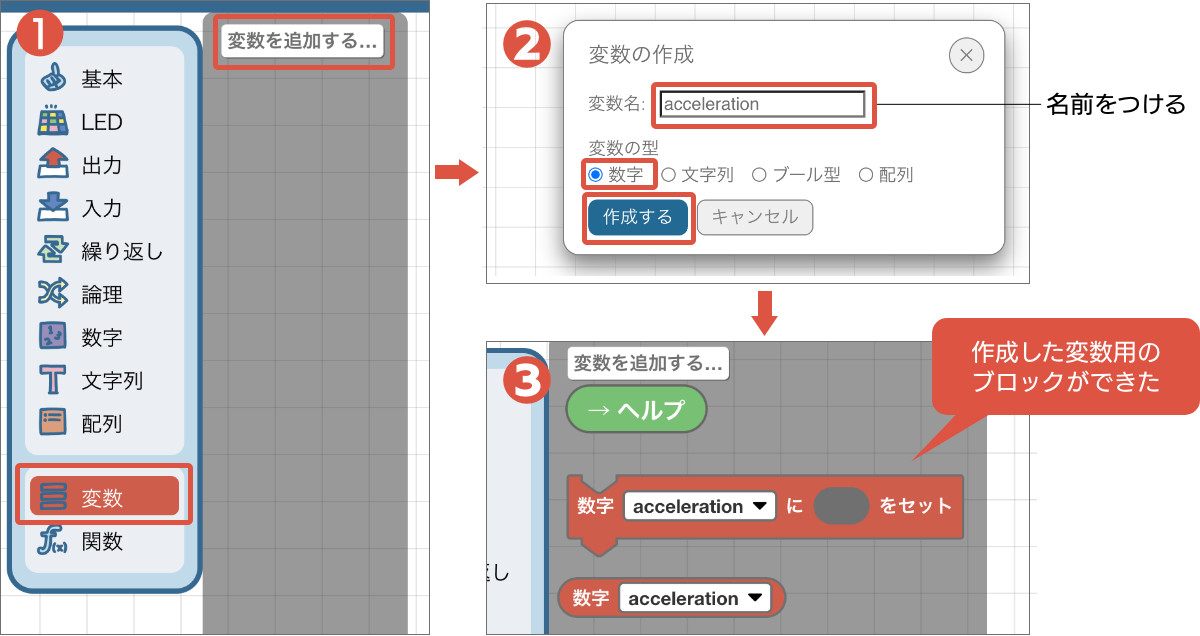
変数を作成する
新しい変数を作成し「acceleration」と名前をつけます。

[繰り返す]ブロックと[数字《変数名》に《 》をセット]を組み合わせ、変数「acceleration」にジャイロの加速度「絶対値」を入れるように指定します。

条件で処理を分ける
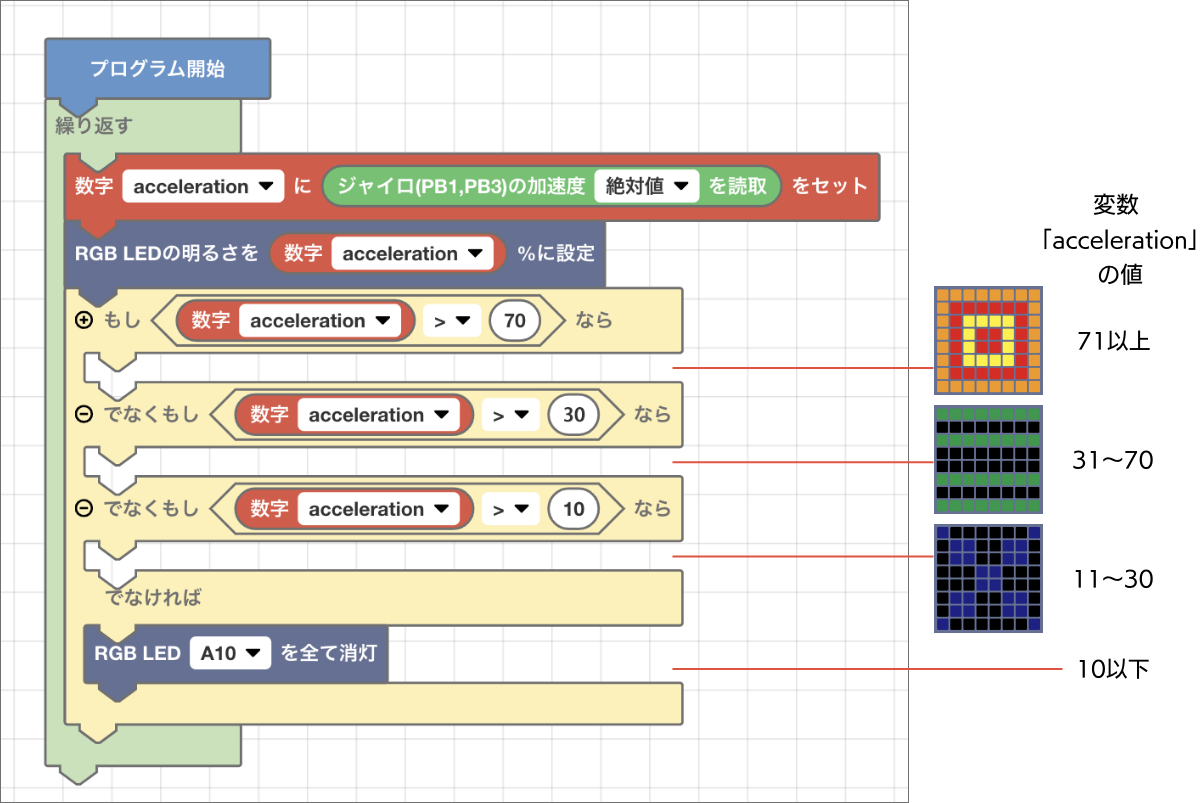
続けて、LEDの表示を切り替えるプログラムを作成します。[もし《 》なら…でなければ…]ブロックと[《0》《=》《0》]ブロックで、加速度の値によってLEDパネルの表示方法を4通りにわけます。

LEDパネルの表示を指定する
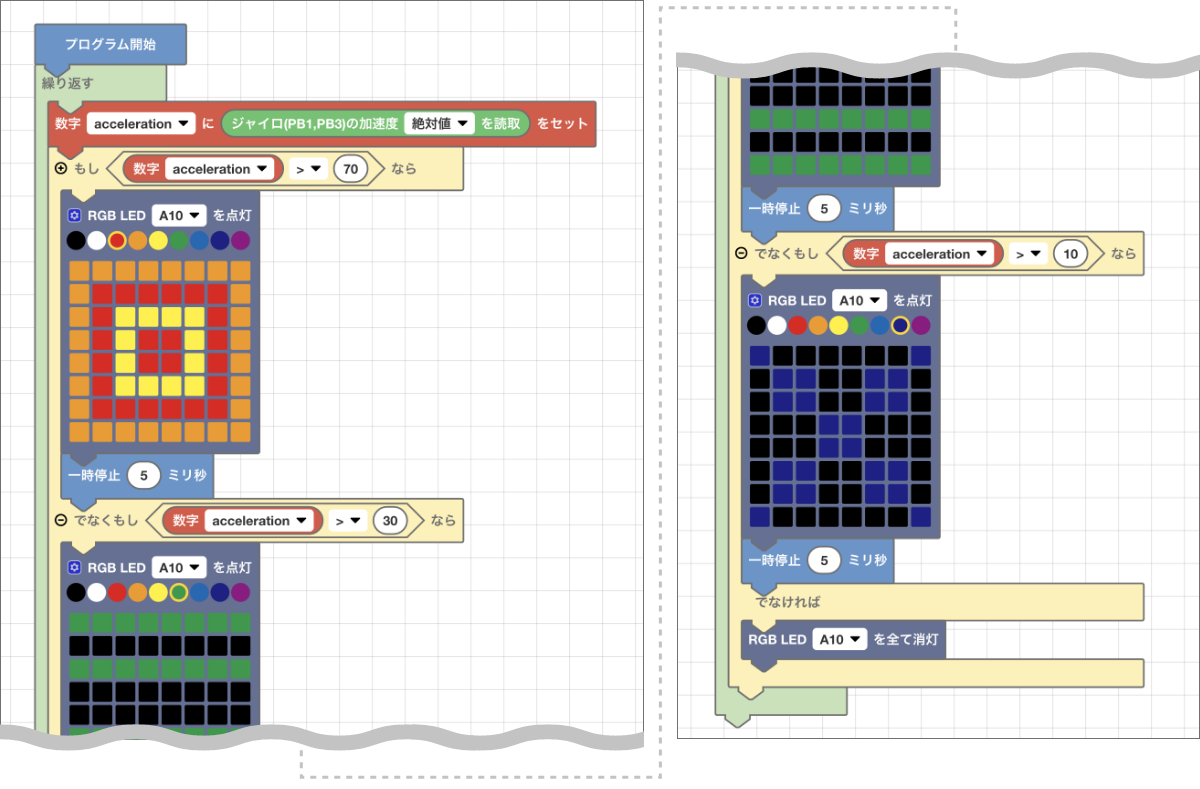
[もし《 》なら…でなければ…]ブロックの間にLEDパネルの指定ブロックをいれると次の図の通りプログラムが完成します。

プログラム完成
プログラム部分はこれで完成です。動かすスピードの速さでこのようにLEDの表示が変化します。

プログラムを実行したところを動画で見てみましょう。
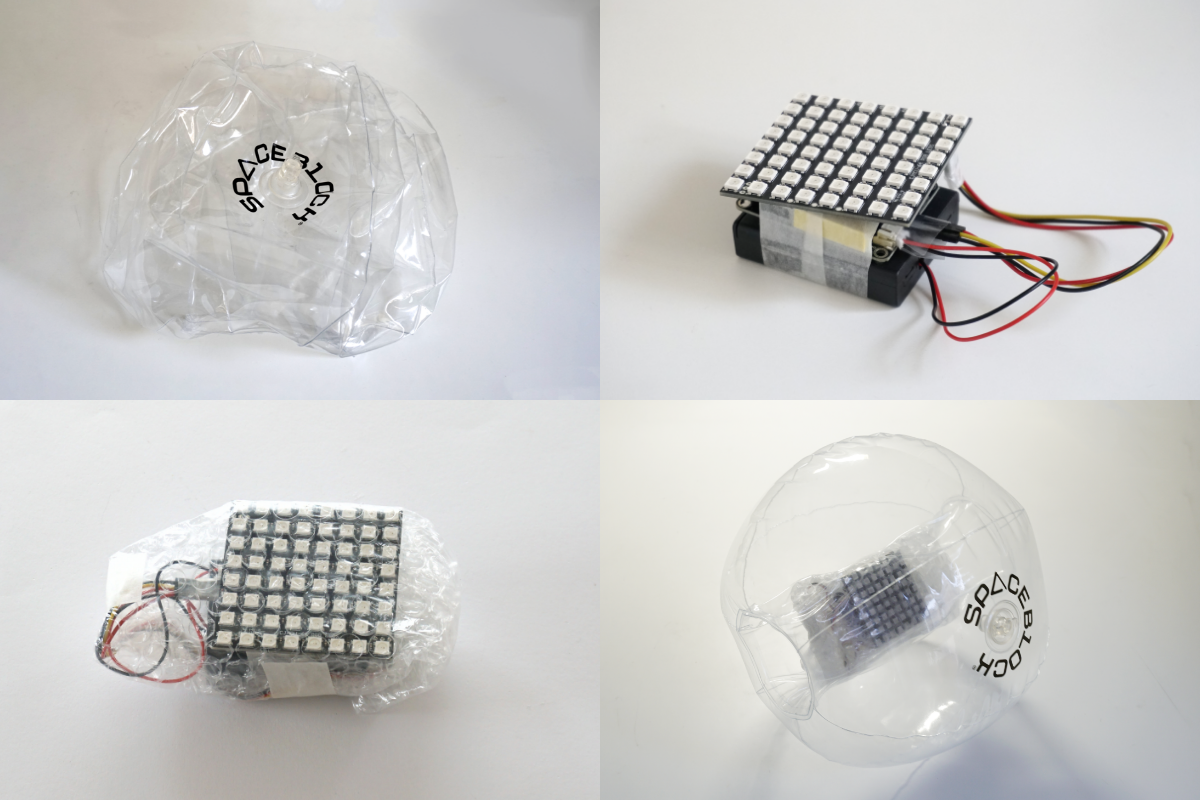
スペースボールにセット!
それではいよいよスペースボールを使いますよ! スペースボールに空気をいれてある程度ふくらんできたら真ん中の筒状の空間にSPACEBLOCKを入れてさらにしっかりふくらませます。
スペースボールに入れる前に、SPACEBLOCKと電池ボックス、LEDパネルを重ねてテープでとめるなどしてまとめておきましょう。とがった箇所がボールに穴をあけてしまわないように、緩衝材で包んでおくと安心です。先に電池ボックスのスイッチをONにしておくのを忘れないでくださいね。

SPACEBLOCKは空気の力で固定されます。

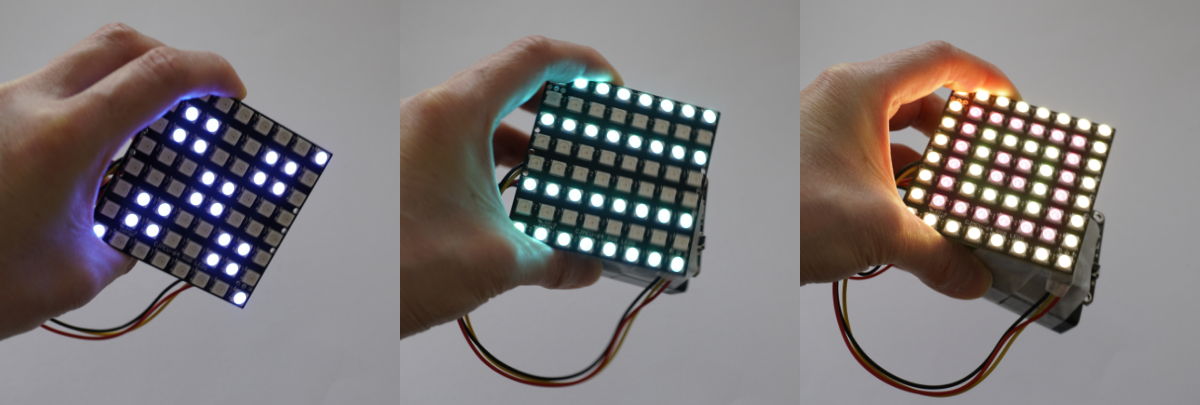
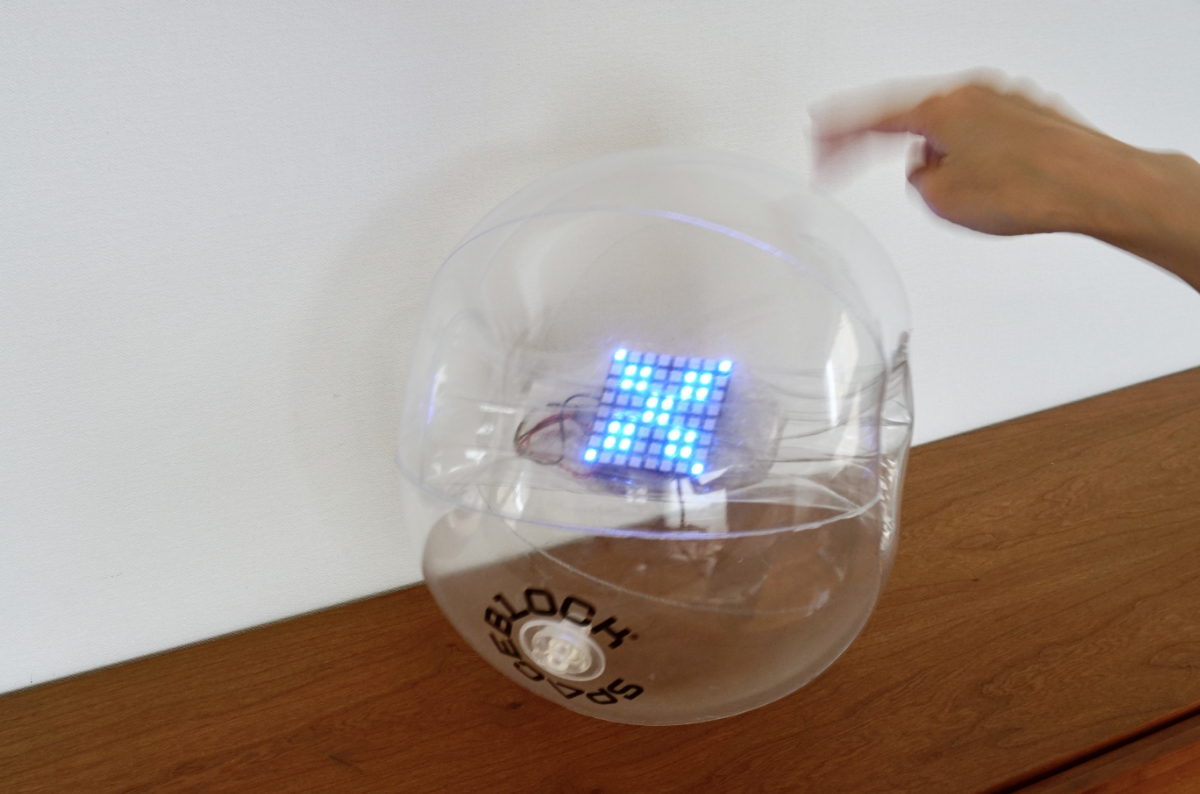
動かすと光りました!

投げたり転がしたりいろいろ動かして光の変化を楽しんでください!

動画でみてみましょう。
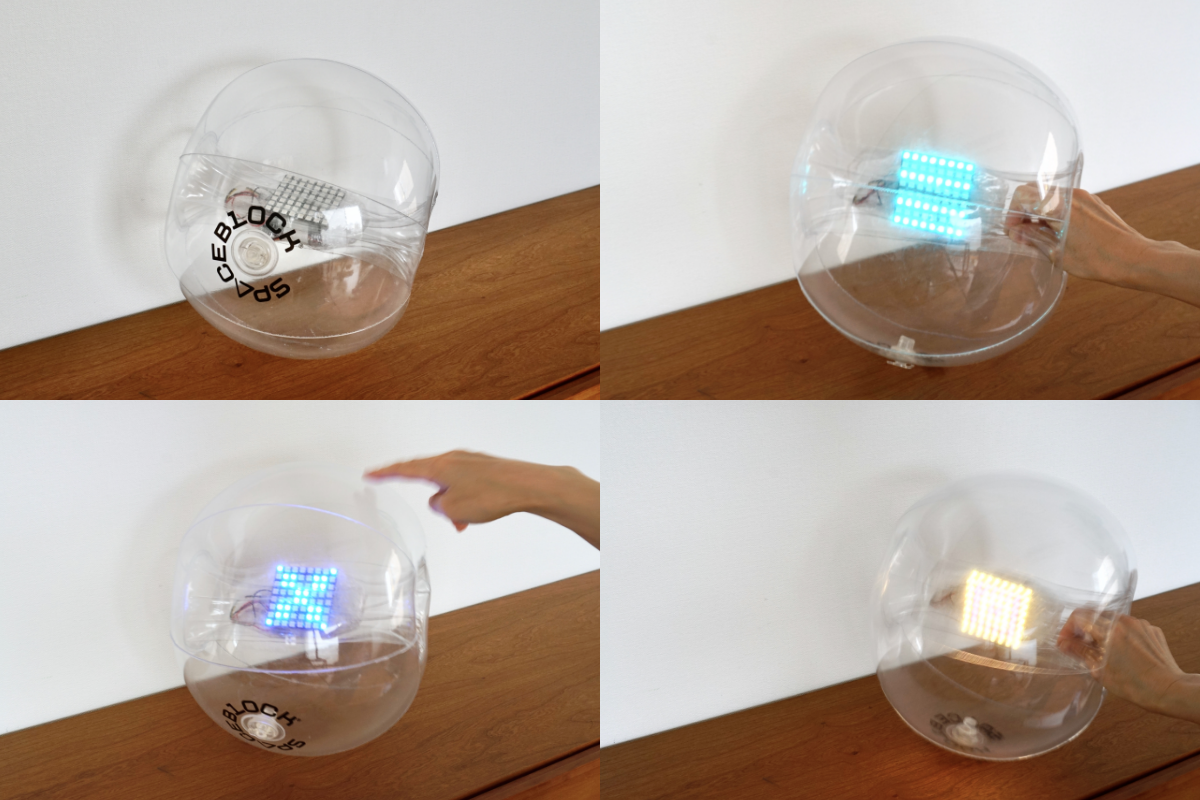
違う角度から……。転がすときれいです!
この例のように光らせて楽しんでもいいですし、そぉっと運んで光ったら負け!というゲームに使うのもおすすめ。どのくらいの動きで光るかはプログラムを調整すればいくらでも変更できますから。いろいろな遊び方を考えてみてくださいね!
最後にSPACEBLOCKのオフィシャルページで紹介されている動画をご紹介します。
こんな光るボールを作るワークショップ、とても楽しそうですね!!
なお、この動画では、振動が加わるたびに色が変わるプログラムになっているようです。こんな時に便利な、揺れたかどうかをチェックするためのプログラムブロックもありますよ。遊びに合わせてプログラムはどんどんアレンジしていきましょう!!
狩野 さやか
Studio947のデザイナー・ライター。デザイン・ウェブ制作全般を担当する一方、技術書籍の執筆や、教育のICT活用・子ども向けプログラミングについての取材・執筆をしている。著書に『ひらめき!プログラミングワールド』『見た目にこだわるJimdo入門』『ふたりは同時に親になる 産後の「ずれ」の処方箋』。



コメント